MVC,MVP 和 MVVM 的图示(原理)
一、MVC
MVC模式的意思是,软件可以分成三个部分。

- 视图(View):用户界面。
- 控制器(Controller):业务逻辑
- 模型(Model):数据保存
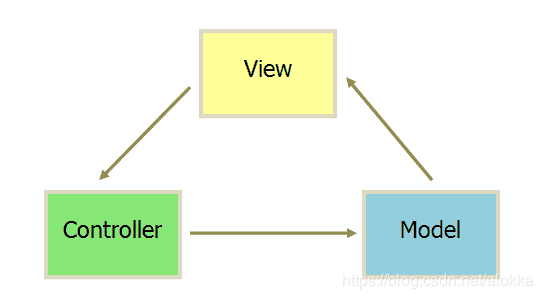
各部分之间的通信方式如下。

- View 传送指令到 Controller
- Controller 完成业务逻辑后,要求 Model 改变状态
- Model 将新的数据发送到 View,用户得到反馈
所有通信都是单向的。
二、互动模式
接受用户指令时,MVC 可以分成两种方式。一种是通过 View 接受指令,传递给 Controller。

另一种是直接通过controller接受指令。

三、实例:Backbone
实际项目往往采用更灵活的方式,以 Backbone.js 为例。

1. 用户可以向 View 发送指令(DOM 事件),再由 View 直接要求 Model 改变状态。
2. 用户也可以直接向 Controller 发送指令(改变 URL 触发 hashChange 事件),再由 Controller 发送给 View。
3. Controller 非常薄,只起到路由的作用,而 View 非常厚,业务逻辑都部署在 View。所以,Backbone 索性取消了 Controller,只保留一个 Router(路由器) 。
四、MVP
MVP 模式将 Controller 改名为 Presenter,同时改变了通信方向。

1. 各部分之间的通信,都是双向的。
2. View 与 Model 不发生联系,都通过 Presenter 传递。
3. View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
五、MVVM
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。

唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。Angular 和 Ember 都采用这种模式。
详解
MVC是包括view视图层、controller控制层、model数据层。各部分之间的通信都是单向的。
View 传送指令到 Controller
Controller 完成业务逻辑后,要求 Model 改变状态
Model 将新的数据发送到 View,用户得到反馈

MVVM分为三个部分:分别是M(Model,模型层 ),V(View,视图层),VM(ViewModel,V与M连接的桥梁,也可以看作为控制器)
M:模型层,主要负责业务数据相关;
V:视图层,顾名思义,负责视图相关,细分下来就是html+css层;
VM:V与M沟通的桥梁,负责监听M或者V的修改,是实现MVVM双向绑定的要点;
MVVM支持双向绑定,意思就是当M层数据进行修改时,VM层会监测到变化,并且通知V层进行相应的修改,反之修改V层则会通知M层数据进行修改,以此也实现了视图与模型层的相互解耦(独立);

MVC,MVP 和 MVVM 的图示(原理)的更多相关文章
- MVC MVP 和 MVVM的图示
一直对于这些什么MVC MVP 和 MVVM都是云里雾里的 完全分不清楚 感觉jq上也没怎么用过,理解也很片面,画几张图也许能够大体分清他们之间的区别. 1.MVC(Model-View-Contro ...
- 阮一峰:MVC、MVP和MVVM的图示
阮一峰:MVC.MVP和MVVM的图示:http://www.ruanyifeng.com/blog/2015/02/mvcmvp_mvvm.html
- js架构设计模式——MVC,MVP 和 MVVM 的图示及简单明了的区别说明
MVC,MVP 和 MVVM 的图示 复杂的软件必须有清晰合理的架构,否则无法开发和维护. MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛应用.它本身很容易理 ...
- 设计模式 --> MVC,MVP 和 MVVM 的图示
MVC,MVP 和 MVVM 的图示 复杂的软件必须有清晰合理的架构,否则无法开发和维护.MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛应用. 一.MVC M ...
- 转:MVC,MVP 和 MVVM 的图示
MVC,MVP 和 MVVM 的图示 - 阮一峰的网络日志http://www.ruanyifeng.com/blog/2015/02/mvcmvp_mvvm.html 作者: 阮一峰 日期: 201 ...
- MVC,MVP 和 MVVM 的图示 转自阮一峰先生网络日志
MVC,MVP 和 MVVM 的图示 作者: 阮一峰 复杂的软件必须有清晰合理的架构,否则无法开发和维护. MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛 ...
- MVC,MVP 和 MVVM 的图示(转载)
MVC,MVP 和 MVVM 的图示 作者: 阮一峰 日期: 2015年2月 1日 复杂的软件必须有清晰合理的架构,否则无法开发和维护. MVC(Model-View-Controller)是最常 ...
- MVC,MVP 和 MVVM 的图示
作者: 阮一峰 日期: 2015年2月 1日 复杂的软件必须有清晰合理的架构,否则无法开发和维护. MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛应用.它本身 ...
- (转)MVC,MVP 和 MVVM 的图示
作者: 阮一峰 日期: 2015年2月 1日 复杂的软件必须有清晰合理的架构,否则无法开发和维护. MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛应用.它本身 ...
- MVC,MVP 和 MVVM 的图示(转)
作者: 阮一峰 日期: 2015年2月 1日 转自:http://www.ruanyifeng.com/blog/2015/02/mvcmvp_mvvm.html 复杂的软件必须有清晰合理的架构,否则 ...
随机推荐
- Map接口和Collection接口的区别
* Map是双列的,Collection是单列的 * Map的键唯一,Collection的子体系Set是唯一的 * Map集合的数据结构值针对键有效,跟值无关;Collection集合的数据结构是针 ...
- SpringMVC源码分析--HandlerMappings
之前分析过SpringMVC中的DispatcherServlet,分析了SpringMVC处理请求的过程.但忽略了一些DispatcherServlet协助请求处理的组件,例如SpringMVC中的 ...
- C# 后台POST和GET 获取数据
C# 后台POST和GET 获取数据 , data.Length); newStream.Close(); HttpWebResponse myResponse = (HttpWebR ...
- 月光大盗(moon thief)
欢迎大家玩月光大盗! welcome to play moon thief!developer email:zhangdeke@126.com
- npm镜像指定用淘宝镜像去下载
使用npm下载,蜗牛,使用cnpm又觉得那啥,所以.把cnpm也就是淘宝镜像绑定成npm下载的代理,这样使用npm的时候其实是用淘宝镜像去下载,这感觉,good! 1. npm config set ...
- Laravel用户认证系统的实现细节
原文地址:http://www.php.cn/php-weizijiaocheng-406076.html 这篇文章主要介绍了关于Laravel用户认证系统的实现细节,有着一定的参考价值,现在分享给大 ...
- go timer定时器 WaitGroup用法
参考文章: timer定时器: https://www.cnblogs.com/oxspirt/p/7107312.html WaitGroup用法: https://studygolang.com/ ...
- 502 BAD GATEWAY-k8s的cgroup限制了apache的可用内存
1.release的组件逻辑图 2.表象:按F12,总是报502 BAD GATEWAY 3.nginx日志 [error] #: * upstream prematurely closed conn ...
- Python: 对于DataFrame.loc传入列表和传入元组输出区别的理解
def test(): import pandas as pd tuples = [ ('cobra', 'mark i'), ('cobra', 'mark ii'), ('sidewinder', ...
- win10系统不能ping通vmware虚假机解决办法
在使用vmware安装虚拟机后,在虚拟机里面可以上网,但就是不能在宿主机通过远程连接工具连接 同时也不能ping通虚拟机 检查网络配置 查看网关 在宿主机打开 ip地址填写刚刚查看的网关,同时把子网掩 ...
