Flutter移动电商实战 --(47)详细页_Flutter_html插件的使用
详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件
flutter webview plugin:这个不太好用
flutter_html:用这个插件
先解决之前一个bug
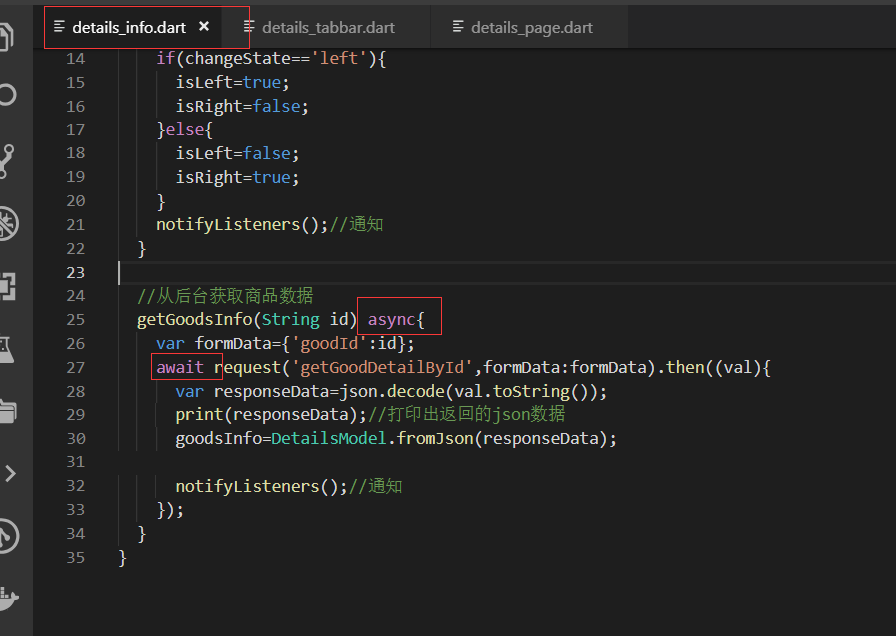
在加载详情页面的时候,控制台输出报错了

需要用的到异步的处理
provide/details_info.dart类的方法:getGoodsInfo

html插件
https://github.com/Sub6Resources/flutter_html
视频和iframe标签目前不支持
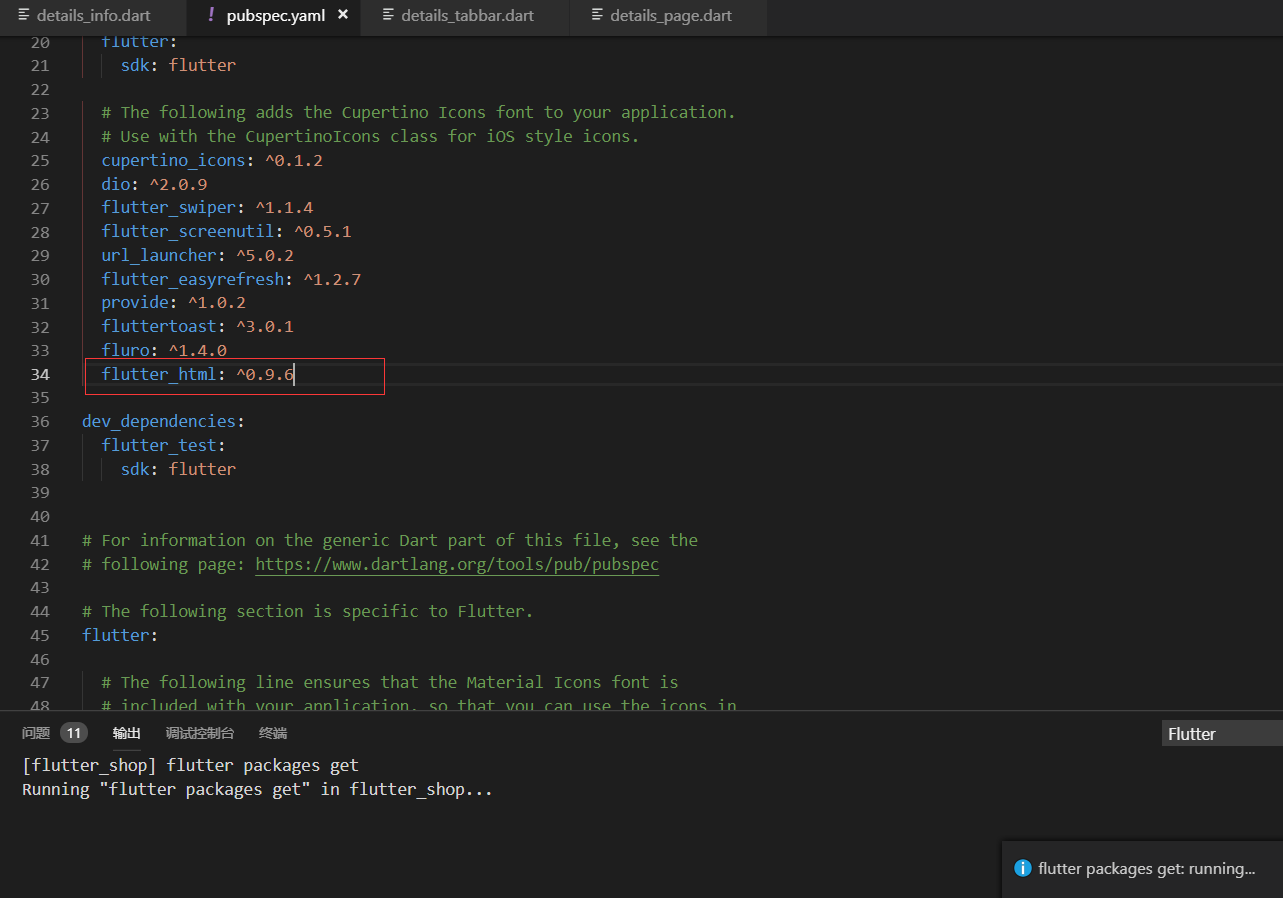
添加引用:
flutter_html: ^0.9.6

开了上网工具 下载也还是比较慢的

详细列表和评论区域
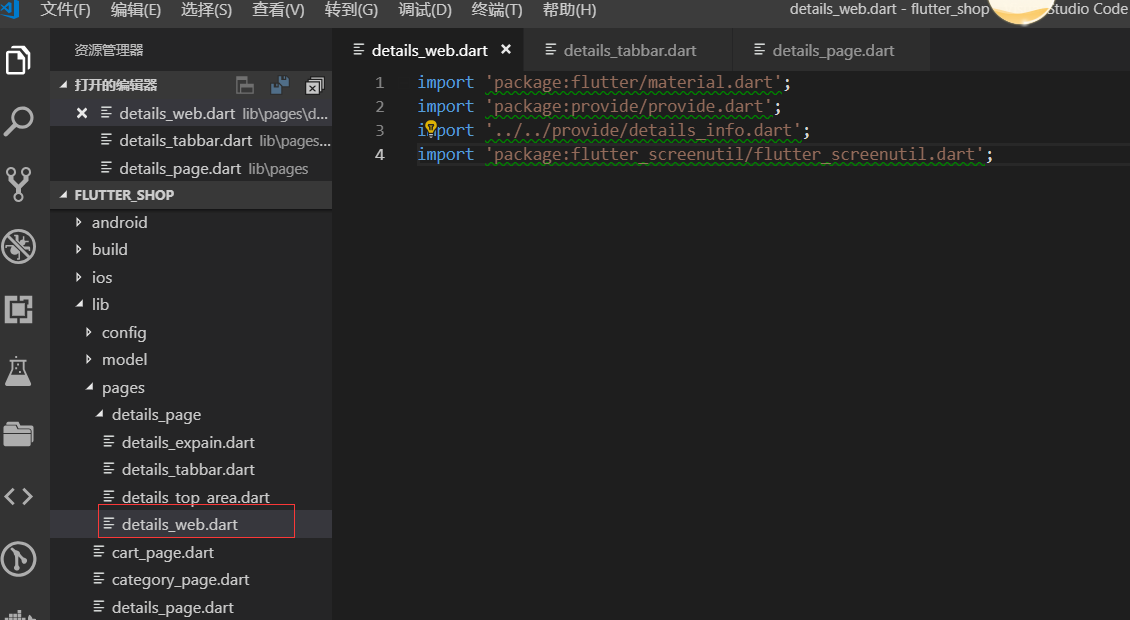
新建details_web.dart页面。把details_tabbar.dart里面的导入的包引入进来。

import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../../provide/details_info.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
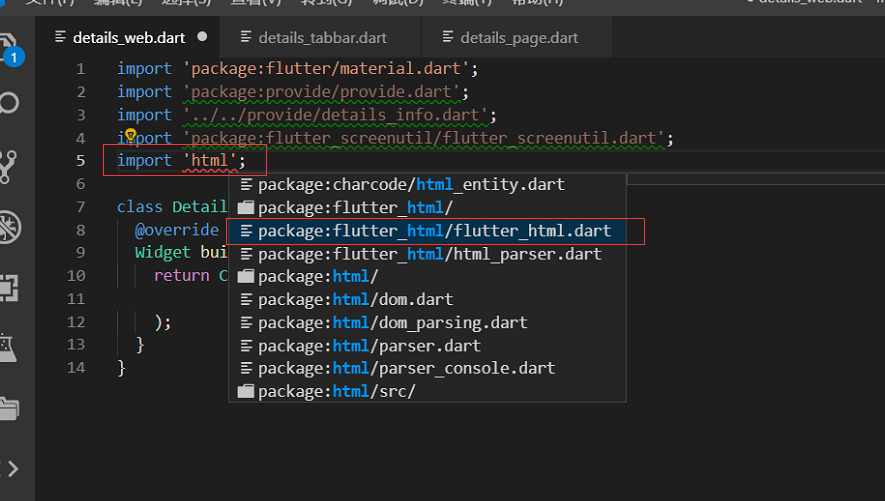
引入HTML的插件。直接输入html就出出现提示了。


pages/detail_page.dart
引入html的widget
import './details_page/details_web.dart';
然后调用

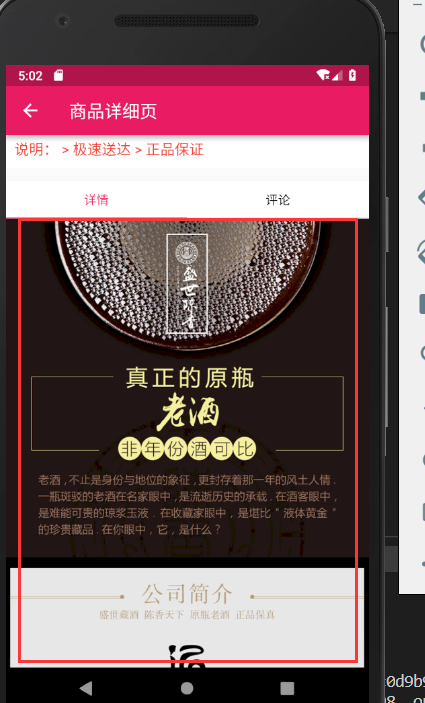
效果展示
我们的详情就已经出来了

最终代码:
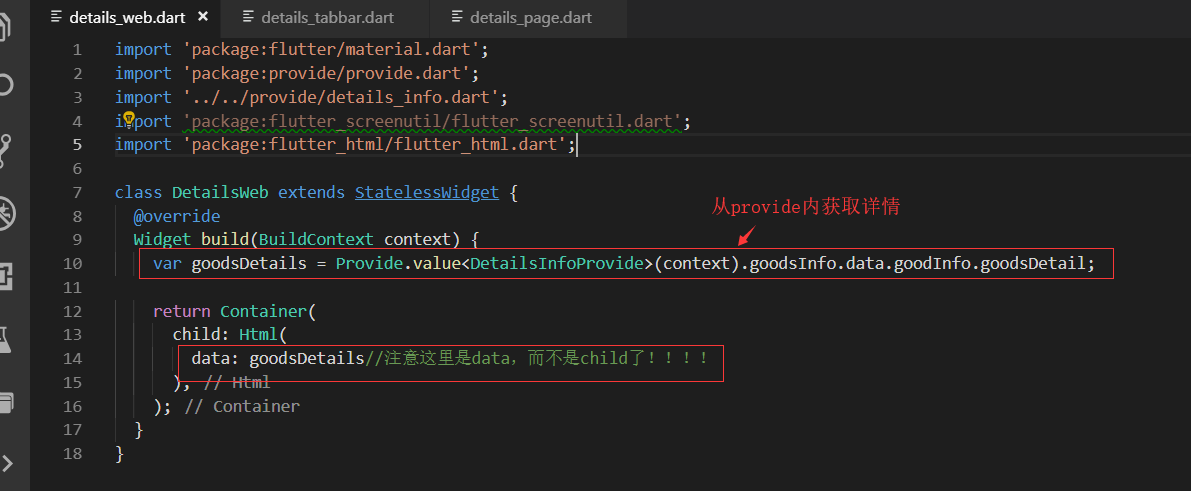
details_page/details_web.dart
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../../provide/details_info.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:flutter_html/flutter_html.dart'; class DetailsWeb extends StatelessWidget {
@override
Widget build(BuildContext context) {
var goodsDetails = Provide.value<DetailsInfoProvide>(context).goodsInfo.data.goodInfo.goodsDetail; return Container(
child: Html(
data: goodsDetails//注意这里是data,而不是child了!!!!
),
);
}
}
pages/details_page.dart
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../provide/details_info.dart';
import './details_page/details_top_area.dart';
import './details_page/details_expain.dart';
import './details_page/details_tabbar.dart';
import './details_page/details_web.dart'; class DetailsPage extends StatelessWidget {
final String goodsId; DetailsPage(this.goodsId);//flutter 1.2的最新的写法 构造函数 @override
Widget build(BuildContext context) { return Scaffold(
appBar: AppBar(
leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: (){
Navigator.pop(context);//返回上一个页面
},
),
title: Text('商品详细页'),
),
body: FutureBuilder(
future: _getBackInfo(context),
builder: (context,snapshot){
//判断是否有数据
if(snapshot.hasData){
//如果有数据返回一个Container
return Container(
child: ListView(
children: <Widget>[
DetailsTopArea(),
DetailsExplain(),
DetailsTabbar(),
DetailsWeb()
],
),
);
}else{
return Text('加载中......');//没有数据的情况
}
},
),
);
} Future _getBackInfo(BuildContext context) async{
await Provide.value<DetailsInfoProvide>(context).getGoodsInfo(goodsId);
//print('加载完成...........');
return '完成加载';
} }
.
Flutter移动电商实战 --(47)详细页_Flutter_html插件的使用的更多相关文章
- Flutter实战视频-移动电商-47.详细页_Flutter_html插件的使用
47.详细页_Flutter_html插件的使用 详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件 flutter webview plugin:这个不太好用 f ...
- Flutter移动电商实战 --(36)FlutterToast插件使用
https://github.com/PonnamKarthik/FlutterToast fluttertoast: ^3.0.1 category_page.dart页面添加引用 import ' ...
- Flutter移动电商实战 --(49)详细页_Stack制作底部工具栏
一直悬浮在最下面的 Stack层叠组件.里面用Row 可以横向布局 开始 stack如果想定位就要用position去定位. 修改return返回值的这个地方 大R刷新查看效果,可以看到固定的在左下角 ...
- Flutter移动电商实战 --(46)详细页_自定义TabBar Widget
主要实现详情和评论的tab provide定义变量 自己做一个tab然后用provide去控制 定义两个变量来判断是左侧选中了还是右侧选中了.并定义一个方法来接受参数,修改是左侧还是右侧选中的状态值 ...
- Flutter移动电商实战 --(45)详细页_说明区域UI编写
pages/details_page/details_expain.dart 详情页面引用组件 效果展示: 最终代码: import 'package:flutter/material.dart'; ...
- Flutter移动电商实战 --(44)详细页_首屏自定义Widget编写
把详细页的图片.标题.编号和价格形成一个单独的widget去引用 详情页的顶部单独封装个插件 在pages下面新建detials_page的文件件并在里面新建页面details_top_area.da ...
- Flutter移动电商实战 --(43)详细页_补充首页跳转到详细页
首页轮播点击到详细页 修改我们轮播这里的代码:SwiperDiy这个类这里的代码 return InkWell( onTap: (){ Application.router.navigateTo(co ...
- Flutter移动电商实战 --(42)详细页_UI主页面架构搭建
详细分成六大部分拆分开 body里面用FutureBuilder异步加载. FutureBuilder里面的furure属性这里用一个方法,必须返回的也是future 把我们的方法修改为返回的类型为F ...
- Flutter移动电商实战 --(40)路由_Fluro的全局注入和使用方法
路由注册到顶层,使每个页面都可以使用,注册到顶层就需要在main.dart中 main.dart注册路由 注入 onGenerateRoute是MaterialApp自带的路由配置项, 首页跳转到详细 ...
随机推荐
- 5.JUC之JDK自带锁ReentrantLock
一.初识 ReentrantLock出身自jdk1.5,中文名:可重入锁 是Java JDK自带独占锁的唯一实现,是synchronized的升级版 1.我们之间有个synchronized 我们已经 ...
- 2.synchronized同步锁
原文链接:http://blog.csdn.net/zteny/article/details/54863391 简介 synchronized是Java语言的一个关键字,用来修饰一个方法或者代码块, ...
- CaaSP4 - 命令记录
worker01:~ # tree /var/lib/containers/storage/ -L 1 /var/lib/containers/storage/ ├── mounts ├── over ...
- php中long2ip和2iplong
<?php $string=ip2long("127.0.0.1"); $ip=long2ip($string); echo $string; echo "< ...
- 基于Java+Selenium的WebUI自动化测试框架(九)-----基础页面类(BasePage)
上篇我们写了java读取xml文件的类,实现了可以从xml文件读取元素的方式.那么,接下来我们需要考虑一个问题.我们拿了这些元素之后怎么去操作呢? 先来看看我们手工测试的时候是怎么进行的. 双击浏览器 ...
- Git---报错:git Please move or remove them before you can merge 解决方案
场景: 当前在本地仓库lucky,因修改了123.txt的文件内容,需要将lucky分支push到远程Git库,在push前有其他的同事已删除了远程Git库中的123.txt文件.因此这时就产生了远程 ...
- NAT和PAT
地址转换技术 优点: 内网能够主动访问外网 外网不能主动访问内网 内网安全 节省公网ip地址 缺点:慢 PAT 端口地址转换 节省公网IP 替换源端口和源地址 NAT 不节省公网IP 一个公网地址 ...
- Mybatis获取自增主键值
1.配置文件变化 <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLI ...
- STM32的指令周期
在keil中编程时,写了一行代码,然后就想知道,执行这句C代码需要多长时间. 时钟周期在这就不解释了,频率的倒数. 指令周期,个人理解就是cpu执行一条汇编指令所需要的时间. 我们知道cm3使用的三级 ...
- js实现发送验证码倒计时效果
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
