一篇关于ajax跨域问题的解决方案
这几天没事,我有一个好友,让我帮他做一个机器人对话demo, 我说 看看有没有时间(其实自己一脸懵逼)
然后百度了一下,发现了一个机器人 -(连接就不弄出来了,可以私底下交流) ,,我是用这个的

好 就这个了,基本的对话都可以实现, 打算接她的url 来个偷梁换柱(哈哈)
获取他的实现对话地址 ,发现了
{"content":"suggest:你好"} 这不就是我刚刚输入的嘛?
然后找到他返回的结果

没错,就是他了
然后自己使用ajax ,对他接口进行封装(此出代码 就不弄出来了,毕竟这是别人的接口,搞的满大街都这样弄,人家怎么赚钱...)
$.ajax({
2 type:"get", //请求方式
4 url:"地址",
8 data:{"query":"civilnews"}, //请求参数,用户输入参数
9
10 beforeSend: function() {
11 //请求前的处理
12 },
13
14 success: function(data) {
15 //请求成功处理,和本地回调完全一样
16 },
17
18 complete: function() {
19 //请求完成的处理
20 },
21
22 error: function(error) {
console.log(error)
23 //请求出错处理
24 }
25 });
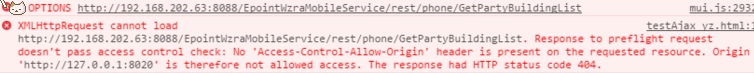
结果报错
自己贴代码百度,然后才知道,这是跨域问题引起的,事实也是,你调用别人接口,怎么可能服务地址相同呢?
不说了,自己解决
百度 看了看 有三种解决方法(我所知道的)
如何解决ajax跨域
- JSONP方式
- CORS方式
- 代理请求方式
目前也没有什么好的办法,加上也赶时间,看了一下,发现jsonp方法最简单,便捷
于是就选择了他
1 $.ajax({
2 type:"get", //请求方式
4 url:"http://www.domain.net/url",
5 dataType:"jsonp", //跨域json请求一定是jsonp
6 jsonp: "callbackparam", //跨域请求的参数名,默认是callback
7 //jsonpCallback:"successCallback", //自定义跨域参数值,回调函数名也是一样,默认为jQuery自动生成的字符串
8 data:{"query":"civilnews"}, //请求参数
9
10
14 success: function(data) {
15 //请求成功处理,和本地回调完全一样
16 },
17
error: function(error) {
console.log(error)
23 //请求出错处理
24 }
25 });
ok 现在刷新重新输入,就可以获取返回的结果了
(代码放在公司的...)
一篇关于ajax跨域问题的解决方案的更多相关文章
- 前端筑基篇(一)->ajax跨域原理以及解决方案
说明 跨域主要是由于浏览器的“同源策略”引起,分为多种类型,本文主要探讨Ajax请求跨域问题 前言 参考来源 什么是跨域 ajax跨域的表现 跨域的原理 如何解决跨域问题 JSONP方式解决跨域问题 ...
- Ajax跨域问题及解决方案 asp.net core 系列之允许跨越访问(Enable Cross-Origin Requests:CORS) c#中的Cache缓存技术 C#中的Cookie C#串口扫描枪的简单实现 c#Socket服务器与客户端的开发(2)
Ajax跨域问题及解决方案 目录 复现Ajax跨域问题 Ajax跨域介绍 Ajax跨域解决方案 一. 在服务端添加响应头Access-Control-Allow-Origin 二. 使用JSONP ...
- ajax 跨域访问的解决方案
ajax 跨域访问的解决方案 一.什么是跨域: 1.什么样的请求属于跨域: 域名,端口有任何一个不相同都属于跨域: 二.跨域的常用几种解决方案: 1.jsonp: 2.iframe: 3.webcon ...
- PHP Ajax 跨域问题最佳解决方案 【摘自菜鸟教程】
PHP Ajax 跨域问题最佳解决方案 分类 编程技术 http://www.runoob.com/w3cnote/php-ajax-cross-border.html 本文通过设置Access-Co ...
- 有关Ajax跨域请求的解决方案
前言 最近博主在赶项目进度.所以微信二次开发那边的博文一直没有更新.后续时间会慢慢记录这个学习历程的.来年公司要开发微信小程序.到时也会记录一下历程. 闲话少说,今天在工作中遇到了SpringMVC接 ...
- ajax跨域问题以及解决方案
转:https://blog.csdn.net/csdn_ds/article/category/6937392/3 在工作中,大家应该都遇到过ajax跨域问题,浏览器的错误如下: XMLHttpRe ...
- ajax跨域原理以及解决方案
说明 跨域主要是由于浏览器的“同源策略”引起,分为多种类型,本文主要探讨Ajax请求跨域问题 前言 强烈推荐阅读参考来源中的文章,能够快速帮助了解跨域的原理 参考来源 本文参考了以下来源 浏览器同源政 ...
- [转载]JQuery的Ajax跨域请求的解决方案
今天在项目中需要做远程数据加载并渲染页面,直到开发阶段才意识到ajax跨域请求的问题,隐约记得Jquery有提过一个ajax跨域请求的解决方式,于是即刻翻出Jquery的API出来研究,发现JQuer ...
- ajax跨域访问的解决方案
今天的工作中要访问摄像机内部的一个web站点,这就涉及到jquery的ajax跨域访问的问题.我使用的是jquery1.7的版本,下面总结如下: 问题一:一开始用IE调试,总是返回No Transpo ...
随机推荐
- 总是访问到tomcat首页解决
部署代码后总是访问到tomcat首页解决 没有把路径写全 访问:养成带上绝对路径的习惯,否则总是访问到tomcat的首页 http://114.116.65.232:8085/ssoserver/
- C#的String.Format举例
1.格式化货币(跟系统的环境有关,中文系统默认格式化人民币,英文系统格式化美元) string.Format("{0:C}",0.2) 结果为:¥0.20 (英文操作系统结果:$0 ...
- [Python[Anaconda & PyTorch]] -- 使用conda 安装 Torch 出现错误 --Windows
... (⊙o⊙)… ... 当时具体的错误我没有截图, 用这个命令时 , conda 会报无法在源中找到PyTorch, 还是什么的错误 有很大的一个可能是, 安装的Anaconda 是32 位的, ...
- 使用Optioanl优雅的处理空值
业务中的空值 场景 存在一个UserSearchService用来提供用户查询的功能: public interface UserSearchService{ List listUser(); Use ...
- C/C++笔试基础知识
1. int *a[10] :指向int类型的指针数组a[10] int (*a)[10]:指向有10个int类型数组的指针a int (*a)(int):函数指针,指向有一个参数并且返回类型均为in ...
- elasticsearch查询操作
#查看节点信息 curl -X GET http://localhost:9200/_nodes #打开文件数信息 curl -X GET http://localhost:9200/_nodes/s ...
- 45.简单邮件传输协议 SMTP
一丶简单邮件传输协议 简单邮件传输协议 简单邮件传输协议 SMTP smtplib 模块:(在 Python3版本中,可以通过 SMTP协议发送邮件的模块常为 smtplib, 并且这个模块属于内置模 ...
- 《鸟哥的Linux私房菜:服务器搭建篇》第一部分学习笔记
零.问题集 1. 我们购买网络时,有4M.5M.8M.10M乃至100M,运营商是如何控制每个用户的带宽的? 一.网络基础概念 1. 交换器与集线器最大的差异,在于交换器内有一个特别的内存, 这个内存 ...
- [转帖]localectl
localectl http://linux.51yip.com/search/localectl localectl 命令简介. 相关命令:暂无相关命令 localectl — 控制系统的本地化与键 ...
- 粒子群算法(PSO)
这几天看书的时候看到一个算法,叫粒子群算法,这个算法挺有意思的,下面说说我个人的理解: 粒子群算法(PSO)是一种进化算法,是一种求得近似最优解的算法,这种算法的时间复杂度可能会达到O(n!),得到的 ...
