VUE【三、指令】
模板指令
1、数据渲染(对应data数据)
{{a}}
当使用v-once指令时,数据会一次绑定,后续修改值不会变化

- v-text="a"
等同于{{a}} v-html="a"
2、条件渲染
v-if='...' v-else-if='...' v-else
当if条件为真时,显示v-if标签下的内容,否则显示v-else标签下的内容

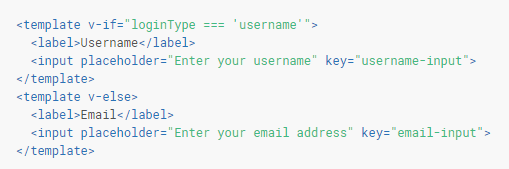
通常v-if需要添加到一个元素上,可以使用template进行渲染,template不会呈现


默认情况下,被v-if包裹的元素都是同一个元素,可以重用,这样可以使得速度快,且用户输入不被清除

当不想使用相同的元素时,可以使用 key 来区分元素

v-show='isShow'
与v-if的区别在于,该元素始终存在,只是显不显示的问题
3、循环
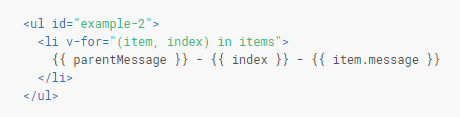
- v-for='item in items'
v-for还有一个可选的第二参数作为当前元素的索引

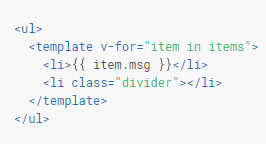
v-for也可以使用template

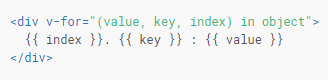
当迭代的是一个对象时,迭代item是对象的数组,这时第二个参数是key,第三个参数是索引

当迭代的是一个整数时

4、事件绑定(对应method数据)
- v-on:click="method"
简写 @click="method"
click是v-on 的参数


5、属性与Class与Style绑定
属性绑定
v-bind:src
简写 :src
等同于src='...'
可以给一个值或一个data属性Class绑定
使用v-bind:class='text-danger'
简写 :class
可以给某个标签绑定属性,和直接写 class='text-danger' 一样
更强大的是,v-bind可以使用一个bool值控制该属性是否生效,若这样写 v-bind:class="{'text-danger':hasError}"
则当hasError为true时,'text-danger'才会生效

这里也可以绑定一个对象,或一个计算属性,或一个对象数组

Style绑定
v-bind:style="..."
简写:style
等同于 style="..."
可以给一个值,或一个对象,或一个数组

6、过滤器(昨天刚学了过滤器,今天就用上了,开心~~)
可以被用在数据绑定或v-bind中,用于文本转换
- in mustaches
{{ message | filterA('arg1', arg2) }}
表达式message的值会作为过滤器的第一个参数,后续参数会依次传入,如arg1为第二个参数 - in v-bind

缩写
- v-bind缩写--:
v-bind:href == :href - v-on:click缩写-- @
v-on:click == @click
数组更新检测
变异方法(会改变原始数组)
pop/push--shift/unshift 用法相似,区别只在于开头和结尾
push() --结尾增加一个元素,并返回索引
pop() --结尾弹出一个元素,并返回元素
shift() --开头弹出一个元素,并返回元素
unshift() --开头增加一个元素,并返回索引
splice(index,howmany,item1,itemx...)
--向数组中添加或删除元素,第一个参数为索引位置(必须);第二个为删除个数(必须),为0则不删除;第三-第n个为添加元素(可选)
sort() --排序
reverse() --倒转非变异方法(不会改变原始数组,而是返回一个新数组)
filter()
concat()
slice()

表单控件绑定
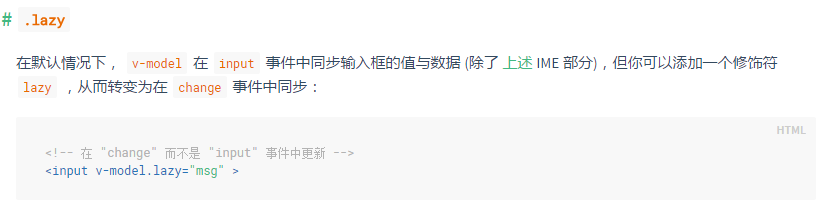
v-model
可以双向绑定数据与控件
控件可以是input、checkbox、radio、select等修饰符
.lazy

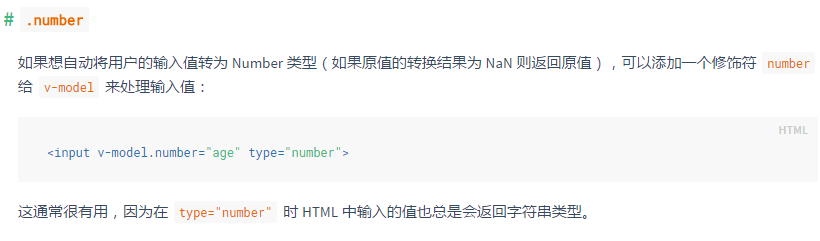
.number

.trim

VUE【三、指令】的更多相关文章
- vue自定义指令,比onerror更优雅的方式实现当图片加载失败时使用默认图,提供三种方法
首先,来看下效果图(演示一下图片正常加载与加载失败时的效果) 在线体验地址:https://hxkj.vip/demo/vueImgOnerror/ 一.常规方法解决 我们都知道,img标签支持one ...
- vue的指令
我之前学了学angular 发现angular和vue的指令有点类似 先说一下 new Vue({ el: "#box", // element(元素) 当前作 ...
- vue之指令
一.什么是VUE? 它是构建用户界面的JavaScript框架(让它自动生成js,css,html等) 二.怎么使用VUE? 1.引入vue.js 2.展示HTML <div id=" ...
- vue之指令篇 ps简单的对比angular
这两天在开始vue的大型项目,发现和ng还是有许多不同,这里对比下两者的指令系统 难度系数:ng的指令难度大于vue:至少vue上暂时没发现@&=:require,compile,precom ...
- 第3章-Vue.js 指令扩展 和 todoList练习
一.学习目标 了解Vue.js指令的实现原理 理解v-model指令的高级用法 能够使用Vue.js 指令完成 todoList 练习(重点+难点) 二.todoList练习效果展示 2.1.效果图展 ...
- 第2章-Vue.js指令
一.学习目标 了解 什么 是 Vue.js 指令 理解 Vue.js 指令的 用途 掌握 Vue.js 指令的书写规范 能够 使用 Vue.js 指令完成部门页面交互效果(难点和重点) 二.指令的基本 ...
- Vue的指令以及组件化开发
一. 自定义指令 如何: 1. 创建指令 Vue.directive("指令名",{ inserted(elem){//指令所在的元素被加载到DOM树上后自动执行指令 //elem ...
- 使用Vue自定义指令实现Select组件
完成的效果图如下: 一.首先,我们简单布局一下: <template> <div class="select"> <div class="i ...
- Vue的指令和成员
目录 Vue的指令和成员 指令 表单 斗篷 条件 循环 成员 计算成员 监听成员 Vue的指令和成员 指令 表单 表单指令一般是和属性指令联合使用的,最常见的就是v-model="变量&qu ...
- Vue自定义指令 数据传递
在项目开发过程中,难免会遇到各种功能需要使用Vue自定义指令--directive 去实现 .关于directive的使用方式这里就不做过多的介绍了,Vue官方文档中说的还是听明白的.今天讲讲在使用V ...
随机推荐
- [Scikit-learn] *2.3 Clustering - MeanShift
sklearn.cluster.MeanShift Ref: http://scikit-learn.org/stable/auto_examples/cluster/plot_mean_shift. ...
- 《剑指offer》递推与循环,栈和队列,回溯 (牛客10.27)
难度 题目 知识点 07. 斐波那契数列 递推递归 - 两变量写法- 08. 跳台阶 同上 09. 变态跳台阶 dp 10. 矩形覆盖 同上 05. 用两个栈实现队列 模拟 ☆ 20. 包含min函数 ...
- Java High Level REST Client 之 创建索引
1. 创建索引请求 CreateIndexRequest request = new CreateIndexRequest("twitter"); 2.设置 2.1 分别设置 2. ...
- 理解clientX、clientY、offsetLeft、event.offsetTop、offsetWidth、offsetHeight、clientWidth、clientHeight、scrollTop、scrollHeight
一.clientX和clientY 事件发生时,鼠标距离浏览器的可视区域的X.Y轴的位置,不包含滚动条的区域的部分.就算是页面进行了滚动,鼠标的坐标值还是参考可视区域的. 二.offsetLeft和o ...
- Nginx 开启支持谷歌Brotli压缩算法
参考链接:https://cloud.tencent.com/developer/article/1501009
- [转载]由浅入深探究mysql索引结构原理、性能分析与优化
第一部分:基础知识第二部分:MYISAM和INNODB索引结构1. 简单介绍B-tree B+ tree树 2. MyisAM索引结构 3. Annode索引结构 4. MyisAM索引与InnoDB ...
- kafka的offset相关知识
Offset存储模型 由于一个partition只能固定的交给一个消费者组中的一个消费者消费,因此Kafka保存offset时并不直接为每个消费者保存,而是以 groupid-topic-partit ...
- MongoDB之源生基础概念与语句测试
此文章,我们拿MySQL和MongoDB做一个简单的理解. MySQL的数据库 => MongoDB数据库 MySQL的表 => MongoDB的Collection MySQL的一行记录 ...
- navicat破解版的下载与激活
原文链接:http://www.cnblogs.com/djwhome/p/9289295.html 以前一直使用的老版的破解版的navicat,但是最近老是报错 而且连接还特别慢,今天终于不忙了额, ...
- 数组工具类 Arrays
public static String toString(数组),将参数数组变成字符串,用来实现数组常见的操作 public static void sort(数组),按照批人升序对数组的元素进行 ...
