27flutter日期 时间组件flutter_cupertino_date_picker的使用

pubspec.yaml
flutter_cupertino_date_picker: ^1.0.
DatePicker.dart
import 'package:date_format/date_format.dart';
import 'package:flutter/material.dart';
import 'package:flutter_cupertino_date_picker/flutter_cupertino_date_picker.dart';
class DatePickerPubDemo extends StatefulWidget {
DatePickerPubDemo({Key key}) : super(key: key);
_DatePickerPubDemoState createState() => _DatePickerPubDemoState();
} class _DatePickerPubDemoState extends State<DatePickerPubDemo> {
DateTime _dateTime=DateTime.now();
_showDatePicker(){
DatePicker.showDatePicker(
context,
pickerTheme: DateTimePickerTheme(
showTitle: true,
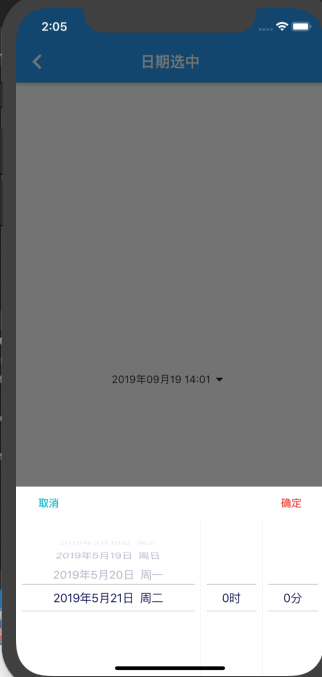
confirm: Text('确定',style:TextStyle(color:Colors.red)),
cancel: Text('取消',style: TextStyle(color: Colors.cyan)),
),
minDateTime: DateTime.parse("1980-05-21"),
maxDateTime: DateTime.parse("2019-05-21"),
initialDateTime: _dateTime,
// dateFormat: "yyyy-MMMM-dd", //只包含年、月、日
dateFormat: 'yyyy年M月d日 EEE,H时:m分',
pickerMode: DateTimePickerMode.datetime,
locale: DateTimePickerLocale.zh_cn,
onCancel: (){
debugPrint("onCancel");
},
onConfirm: (dateTime,List<int> index){
setState(() {
_dateTime=dateTime;
});
}
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('日期选中'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
InkWell(
child: Row(
children: <Widget>[
// Text("${formatDate(_dateTime,[yyyy,'年',mm,'月',dd])}"), //只获取年月日
Text("${formatDate(_dateTime,[yyyy,'年',mm,'月',dd,' ',HH,':',nn])}"),
Icon(Icons.arrow_drop_down)
],
),
onTap:_showDatePicker,
)
],
)
],
),
);
}
}
27flutter日期 时间组件flutter_cupertino_date_picker的使用的更多相关文章
- 日期时间组件 - layui.laydate
全部参数 一.核心方法:laydate(options); options是一个对象,它包含了以下key: '默认值' { elem: '#id', //需显示日期的元素选择器 event: 'cli ...
- 如何在Rails6内通过Webpacker使用JavaScript; flatpicker日期时间组件选择器
如何在Rails6内通过Webpacker使用JavaScript; Rails6默认不再使用asset pipeline,改用Webpacker. 文件结构变化: 配置文件: webpacker.y ...
- yii2超好用的日期组件和时间组件
作者:白狼 出处:http://www.manks.top/yii2_datetimepicker.html 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接 ...
- 【Android 应用开发】Android - 时间 日期相关组件
源码下载地址 : -- CSDN : http://download.csdn.net/detail/han1202012/6856737 -- GitHub : https://github.co ...
- Android - 时间 日期相关组件
源码下载地址 : -- CSDN : http://download.csdn.net/detail/han1202012/6856737 -- GitHub : https://github.co ...
- 第二百一十九节,jQuery EasyUI,DateTimeBox(日期时间输入框)组件
jQuery EasyUI,DateTimeBox(日期时间输入框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 DateTimeBox(日期时间输入框 ...
- POCO库——Foundation组件之日期时间DateTime
日期时间DateTime:内部提供多个设计计时器.日期.时区.时间戳等: Clock.h :Clock时钟计时类,_clock:Int64类型时钟值,CLOCKVAL_MIN.CLOCKVAL_MAX ...
- react-native DatePicker日期选择组件的实现
本教程的实现效果如下: 为了实现其淡入/淡出的覆盖效果, 还有取消按钮, 在此用了一个三方的组件, 大家可以先安装一下: 三方组件的地址:https://github.com/eyaleizenber ...
- javascript学习之时间组件
写了一个时间组件,哪里需要哪里调(菜鸟级别,大牛路过就Ok了): 先有一个HTML文件: <!doctype> <html> <head> <title> ...
随机推荐
- Linux文件系统概览
三 Linux文件系统概览 3.1 Linux文件系统简介 在Linux操作系统中,所有被操作系统管理的资源,例如网络接口卡.磁盘驱动器.打印机.输入输出设备.普通文件或是目录都被看作是一个文件. 也 ...
- 使用 rem 设置文字大小
一.那到底什么是 rem 呢? 规范中明确写道: Equal to the computed value of ‘font-size’ on the root element. 「rem」是指根元素( ...
- js依赖mui.css生成图片验证码
js依赖mui.css生成图片验证码 相关css和js引入路径 https://cdnjs.cloudflare.com/ajax/libs/mui/3.7.1/css/mui.css https:/ ...
- 2016年第六届蓝桥杯C/C++程序设计本科B组决赛 ——一步之遥(填空题题)
一步之遥 从昏迷中醒来,小明发现自己被关在X星球的废矿车里.矿车停在平直的废弃的轨道上.他的面前是两个按钮,分别写着“F”和“B”. 小明突然记起来,这两个按钮可以控制矿车在轨道上前进和后退.按F,会 ...
- 《TheOne团队》团队作业三:团队项目原型设计与开发
项目 内容 作业所属课程 http://www.cnblogs.com/nwnu-daizh/ 作业要求 https://www.cnblogs.com/nwnu-daizh/p/10761596.h ...
- Git报错:Please tell me who you are.
Git在提交的时候报错 Please tell me who you are. 报错 Please tell me who you are. 具体如下: 原因:明确报错.请告诉我你是谁.意思是你在提交 ...
- CSS float详解
前言:在我们写CSS样式的时候,float,position,display,overflow这几个关键字用得比较多. 弄清楚他们之间的原理,我们可以更高效的写出我们想要的布局. 作者:Ry-yuan ...
- TG2
1,什么滑动窗口? 2,这人讲的不行还是我的问题.. 3,搞得我都想睡觉了 4,1904,不停扫,输出最高的高度 一个差分的过程,先加上再减去,但是要维护一个最值 什么动态开点(只能用线段树并且内存很 ...
- python中的_xx, __xx, __xx__
一.从模块分析 ######## bb.py (一个用来导入的模块) ########## var = 0_var = 1__var = 2__var__ = 3 1. from module im ...
- jquery统计输入文字的个数并对其进行判断
<textarea placeholder="该产品满足你的期待吗?说说你的使用心得,分享给 同样看中的他们吧"></textarea> <span ...
