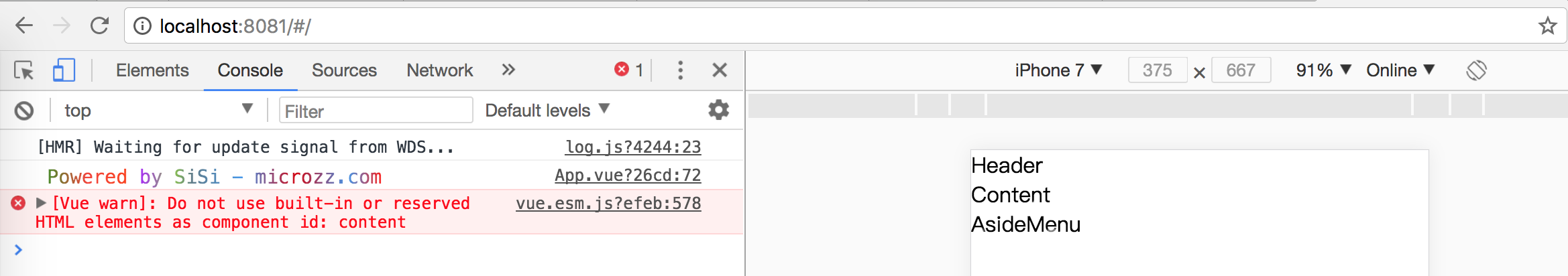
[Vue warn]: Do not use built-in or reserved HTML elements as component id: content
错误如下:

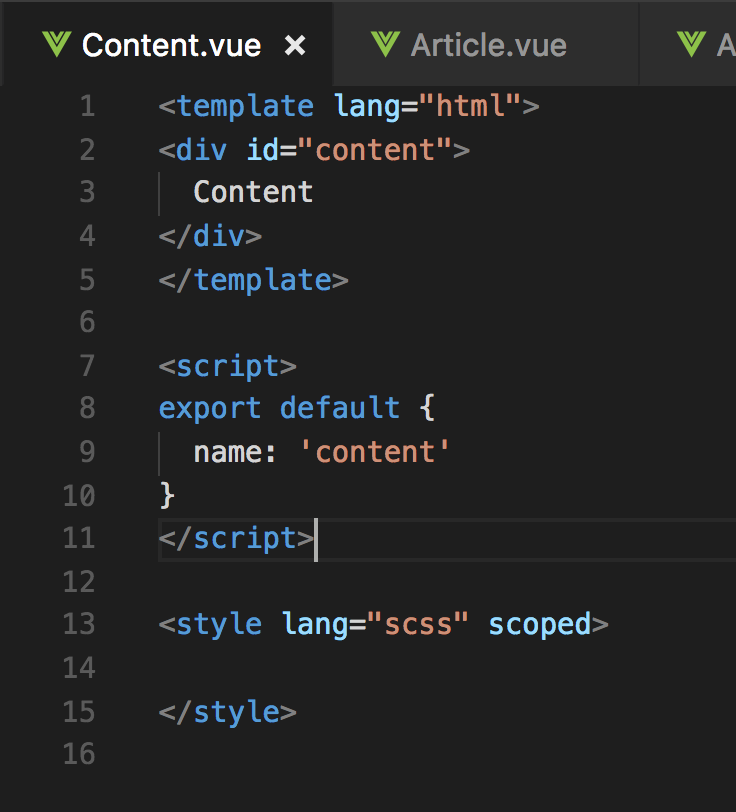
报错原因:
不能使用内建标签,组件不能和html标签重复。

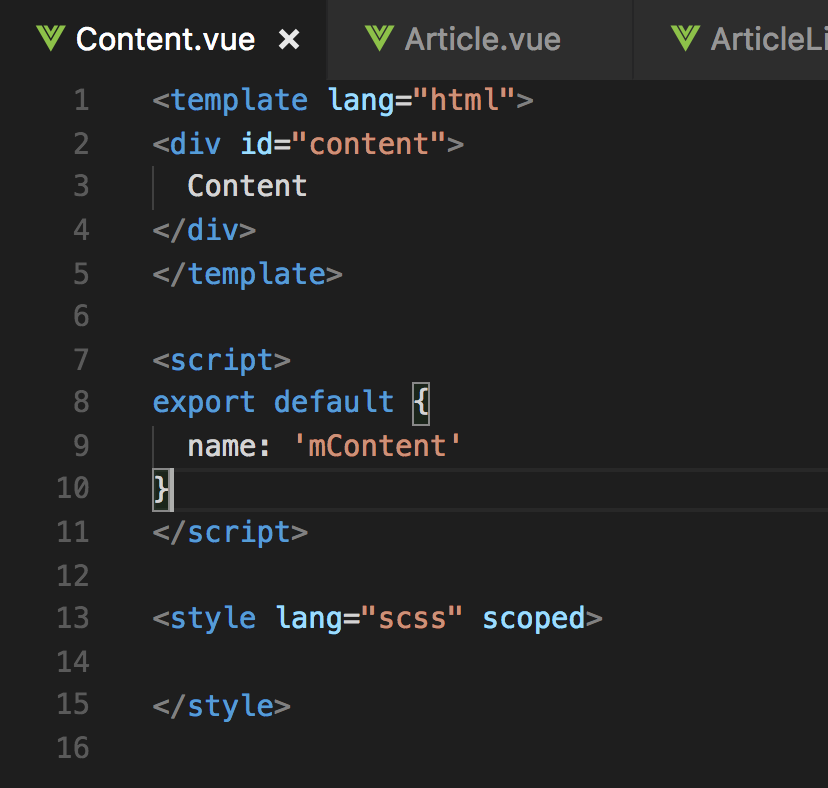
解决办法:
把name改成mContent解决。

[Vue warn]: Do not use built-in or reserved HTML elements as component id: content的更多相关文章
- vue报错 Do not use built-in or reserved HTML elements as component id:header
组件,不能和html标签重复 header组件,h5新标签重复 Do not use built-in or reserved HTML elements as component id:header ...
- Vue中出现Do not use built-in or reserved HTML elements as component id:footer等等vue warn问题
错误示图: 原因:是因为在本地项目对应文件的<script>中,属性name出现了错误的命名方式,导致浏览器控制台报错! 诸如: name: header . . name: menu ...
- vue中报错Do not use built-in or reserved HTML elements as component id details
原因是定义了一个叫做details的comonent 跟现有的html网页中的标签重合 export default { name: 'details', data () { return { equ ...
- Do not use built-in or reserved HTML elements as component id:mask vue报错
今天学习了一下vue的组件,但是报了一个错误 Do not use built-in or reserved HTML elements as component id:mask , 经过查询得知是因 ...
- [Vue warn]: Do not use built-in or reserved HTML elements as component id: header
因为header在HTML5里面是个原生的标签,所以在开发的时候会提示错误,解决方法:修改components里面左边的header
- vue报错:[Vue warn]: Do not use built-in or reserved HTML elements as component id: header
报错的信息大致是不要将内置或保留的HTML元素用作组件ID 解决的办法是修改name符合规范或者直接删除组件内的name属性.
- vue Do not use built-in or reserved HTML elements as component id: nav
刚入坑vue 在新建组件的时候出现这个问题,原因是我新建的这个组件name: 'nav' 在vue中好像nav 这样的 有点类似于 “关键字” 不能作为组件的name,按照服务端来说 就是不可以命名关 ...
- vue 渲染是出现 Do not use built-in or reserved HTML elements as component id 的警告
情况1.是因为组件命名和引入不一致造成的. 命名组件(nav) export default { name: 'nav', data () { return { } } 引入组件(Navigation ...
- VUE - vue.runtime.esm.js?6e6d:619 [Vue warn]: Do not use built-in or reserved HTML elements as component i
<script> export default { name:'header' // 不要使用内置或保留的HTML元素 , 改为Header或者置或保留的HTML元素 ...
随机推荐
- matlab(6) Regularized logistic regression : plot data(画样本图)
Regularized logistic regression : plot data(画样本图) ex2data2.txt 0.051267,0.69956,1-0.092742,0.68494, ...
- C++重温历史
这是一篇C#开发重新学习C++的体验文章. 作为一个C#开发为什么要重新学习C++呢?因为在C#在很多业务场景需要调用一些C++编写的COM组件,如果不了解C++,那么,很容易注定是要被C++同事忽悠 ...
- springboot项目对接支付宝支付
支付宝对接文档 一.准备工作 1. 首先要到 蚂蚁金服开发者中心 https://openhome.alipay.com/platform/home.htm 注册商家账户,并认证. 2.下载java版 ...
- 48、[源码]-Spring容器创建-初始化事件派发器、监听器等
48.[源码]-Spring容器创建-初始化事件派发器.监听器等 8.initApplicationEventMulticaster();初始化事件派发器: 获取BeanFactory 从BeanFa ...
- Greenplum 调优--查看子节点SQL运行状态
摘自<Greenplum企业应用实战> 重点: 使用gp_dist_random函数,将查询下发到每个Segement 创建查看子节点SQL运行状态视图 1)创建v_active_sql视 ...
- GreenPlum 数据库启动关闭及数据库状态检查
本篇文章主要记录GreenPlum数据库的启动.关闭及状态查询.GreenPlum数据库提供gpstart和gpstop脚本来启动和关闭数据库,可以通过—help参数来查看这些脚本的帮助信息. vie ...
- QT5 文件读写操作
QFile Class 1.read读文件 加载文件对象 QFile file("文件地址"); 打开加载的文件file.open(打开方式); 操作文件 关闭打开的文件file ...
- Linux操作系统常用命令合集——第五篇-磁盘和文件系统操作(15个命令)
1.fdisk [命令作用] 用于观察硬盘实体使用情况.也可以对硬盘分区. 对于一块硬盘来讲,最多只能管理15个分区 [命令语法] fidisk [选项] [参数] [常用选项] -b& ...
- P1608 路径统计
题目描述 “RP餐厅”的员工素质就是不一般,在齐刷刷的算出同一个电话号码之后,就准备让HZH,TZY去送快餐了,他们将自己居住的城市画了一张地图,已知在他们的地图上,有N个地方,而且他们目前处在标注为 ...
- javascript中的contains方法和compareDocumentPosition方法
IE有许多好用的方法,后来都被其他浏览器抄袭了,比如这个contains方法.如果A元素包含B元素,则返回true,否则false.唯一不支持这个方法的是IE的死对头firefox.不过火狐支持com ...
