如何用Xshell导出文件到桌面本地
在软件开发中,会经常用到登录到Linux服务器,查看相关日志,同时也会远程取出文件到本地环境,
在没有xftp客户端的情况下,如何直接使用xshell软件直接下载文件到本地呢
下载文件:
使用sz命令导出文件 : sz 文件名称 导出文件

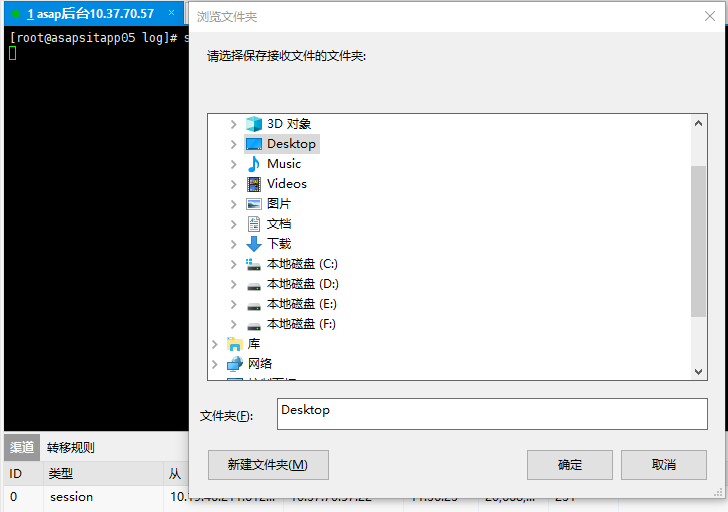
选择文件:

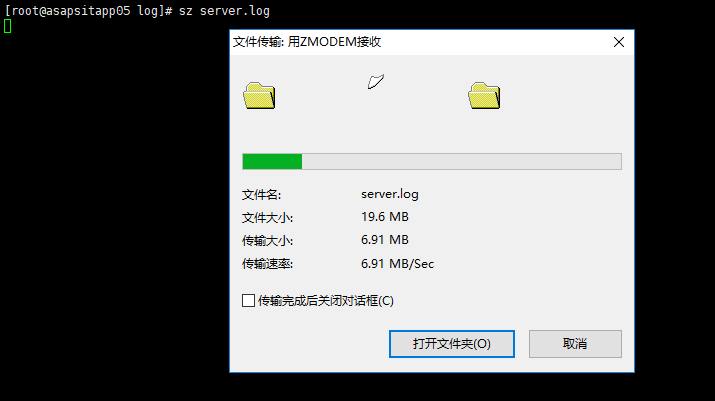
导出文件:

上传文件:
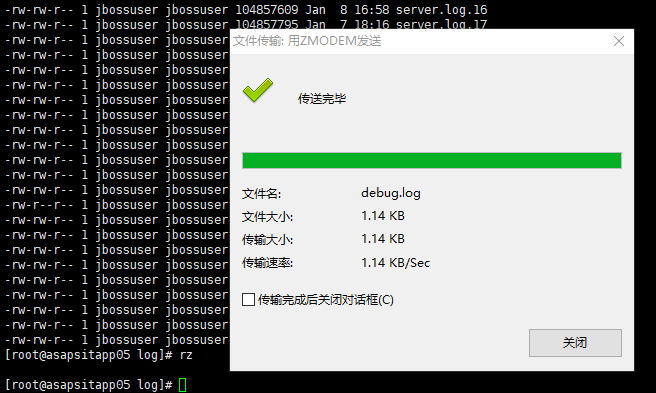
使用sz命令导出文件 : rz

选择需要上传的文件:

上传成功:

如何用Xshell导出文件到桌面本地的更多相关文章
- xshell下载文件到本地/上传文件到服务器
xshell很好用,然后有时候想在windows和linux上传或下载某个文件,其实有个很简单的方法就是rz,sz首先你的Ubuntu需要安装rz.sz(如果没有安装请执行以下命令,安装完的请跳过.其 ...
- 关于x-shell连接不上本地虚拟机linux
首先把虚拟机网络模式调成nat模式,用于共享主机的ip地址. 然后再虚拟机输入命令ifconfig查看虚拟机的ip 在windows下ping一下虚拟机的ip确保能ping通,同理在虚拟机下ping主 ...
- angular导出文件保存在本地
$scope.ev_click = function(obj){ var ev = document.createEvent("MouseEvents"); ev.initMous ...
- 如何用CURL将文件下载到本地指定文件夹
若直接调用下载文件的url有重定向,则需先调用第一个方法,获取到跳转后的url,才可直接下载.否则需要手动点击浏览器的下载确定按钮. 调用示例: $imgpath = "http://www ...
- heX——基于 HTML5 和 Node.JS 开发桌面应用
heX 是网易有道团队的一个开源项目,允许你采用前端技术(HTML,CSS,JavaScript)开发桌面应用软件的跨平台解决方案.heX 是你开发桌面应用的一种新的选择,意在解决传统桌面应用开发中繁 ...
- heX:用HTML5和Node.JS开发桌面应用
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html内部邀请码:C8E245J (不写邀请码,没有现金送)国内私 ...
- (转)heX——基于 HTML5 和 Node.JS 开发桌面应用
本文转载自:http://techblog.youdao.com/?p=685 简介:heX,一个允许你采用前端技术(HTML,CSS,JavaScript)开发桌面应用软件的跨平台解决方案.是你开发 ...
- Linux系列 -- XShell破解版安装教程
目录 一.xshell6商业版安装教程 1. 为什么要用xshell 2. 打开Keygen软件获取注册码 3.安装Xmanager_PowerSuite软件 4.打开康康. 二.XShell远程连接 ...
- 通过xshell 设置代理上网
前言: 前段时间,选修了一门并行计算,老师给我们每个人分配了一个linux登录账号,通过这个账号,可能登录学校的一台linux . 一次偶然的机会,了解到可以通过xshell , ssh服务器给本地开 ...
随机推荐
- interface Part4(接口中的多态)
使用接口实现多态 需要满足以下两个条件. 定义接口并使用类实现了接口中的成员. 创建接口的实例指向不同的实现类对象. 假设接口名称为 ITest,分别定义两个实现类来实现接口的成员,示例代码如下. i ...
- HTML 标签入门
HTML 简介 定义: 超文本标记语言(html)是标准通用标记语言下的一个应用,也是一种规范,一种标准 它通过标记符号来表示网页中的各个部分,网页文件本身是一种文本文件,通过在文本文件中添加标记符, ...
- R_数据视觉化处理_中阶_05
条形图:条形图通过垂直或水平的条形展示了类型变量的分布(频数).最简单的用法为:barplot(height),height为矩阵或向量. horiz=TRUE选项:表示水平,在此之前先使用table ...
- 关于MQ的几件小事(五)如何保证消息按顺序执行
1.为什么要保证顺序 消息队列中的若干消息如果是对同一个数据进行操作,这些操作具有前后的关系,必须要按前后的顺序执行,否则就会造成数据异常.举例: 比如通过mysql binlog进行两个数据库的数据 ...
- Node.js 实战(一)之—优化汇总
Express 页面缓存 app.set("cache view",true); --设置页面缓存 开发模式下博主建议不要这么做,因为开发中我们会频繁的对页面的样式.js等进行修改 ...
- Java 之 序列化流
一.序列化概述 Java 提供了一种对象 序列化 的机制.用一个字节序列可以表示一个对象,该字节序列包含该 对象的数据 . 对象的类型 和 对象中存储的属性 等信息.字节序列写出到文件之后,相当于文件 ...
- SD-定义定价用途的条件表(Condition Table)
https://www.fenginfo.com/815.html 条件表(Condition Table)是SAP条件技术体系中最基础的数据源,它们是一群特定的数据表,表名是以特定字母开头 + 三位 ...
- Python:Shapefile矢量转化为GeoJSON格式
在最近的项目中,完成了许多python处理矢量数据的算法程序,比如缓冲区分析.叠置分析.统计分析等,主要用到的是GDAL/OGR库,很多功能都参照了此链接中的示例:http://pcjericks.g ...
- ios 日常开发常用宏定义
#pragma mark - 字体.颜色相关 #define kFONT_SIZE(f) [UIFont systemFontOfSize:(f)] #define kFONT_BOLD_SIZE ...
- 【前端开发】】js中var写和不写的区别
js中var用与不用的区别 Javascript声明变量的时候,虽然用var关键字声明和不用关键字声明,很多时候运行并没有问题,但是这两种方式还是有区别的.可以正常运行的代码并不代表是合适的代码. v ...
