宏任务、微任务与Event Loop
说到宏任务和微任务,我们就不得不提 Event Loop 了
JS的本质是单线:
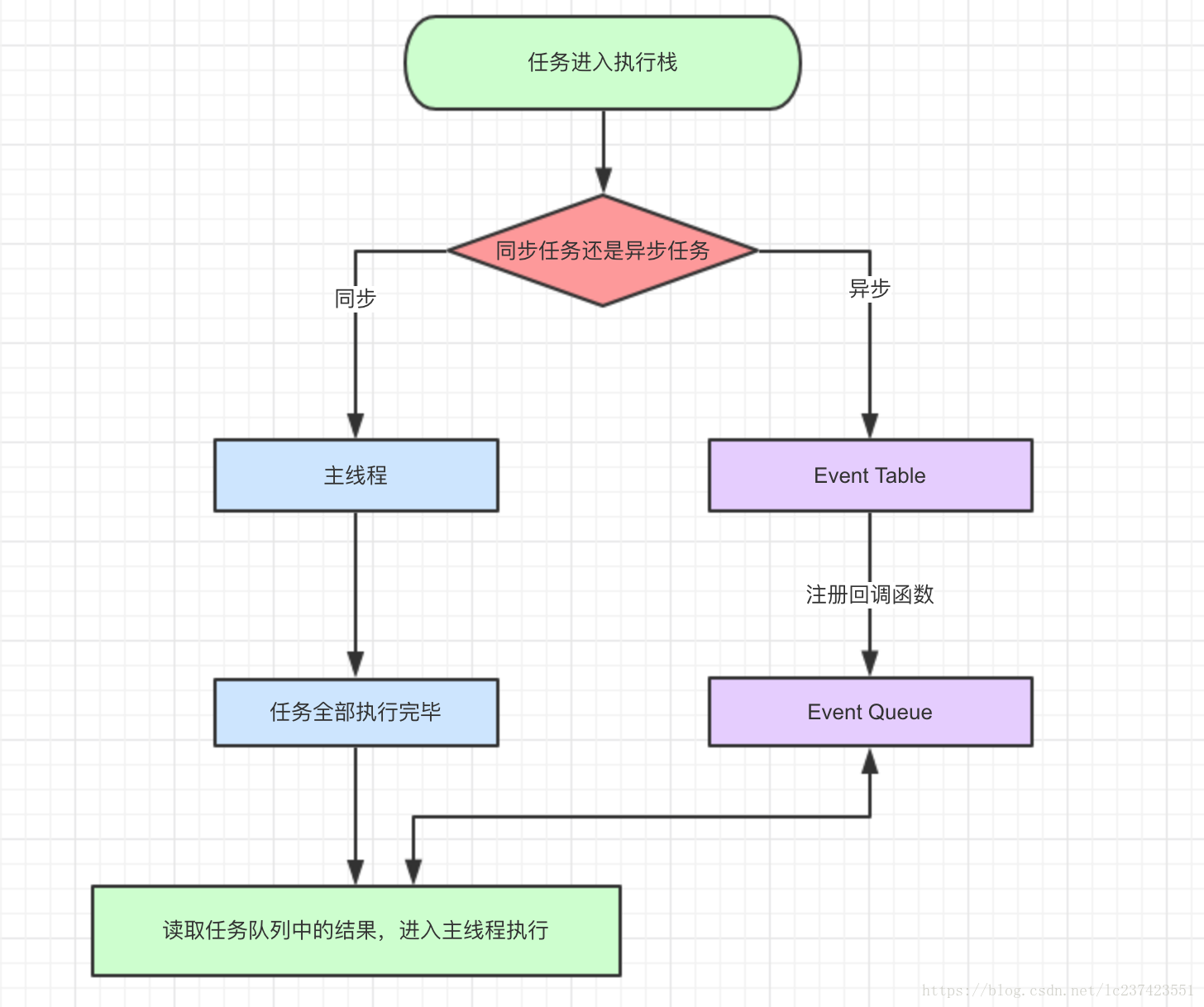
1. 一般来说,非阻塞性的任务采取同步的方式,直接在主线程的执行栈完成。
2. 一般来说,阻塞性的任务都会采用异步来执行,异步的工作一般会交给其他线程完成,然后回调函数会放到事件队列中。

当主线程的任务执行完了(执行栈空了),JS会去询问事件队列
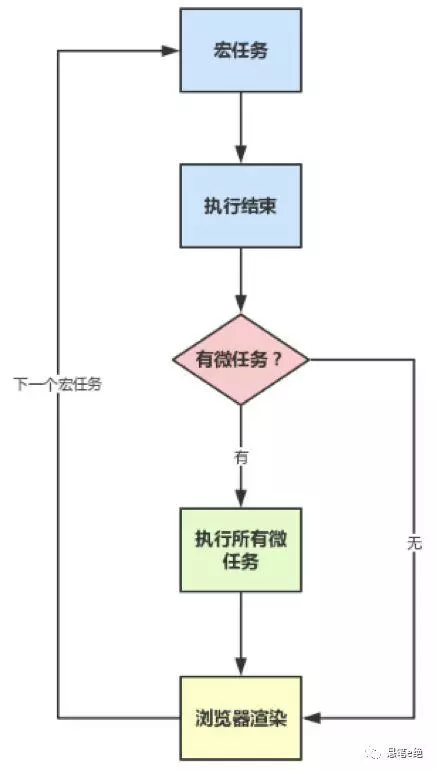
执行一个宏任务(先执行同步代码)-->执行所有微任务-->UI render-->执行下一个宏任务-->执行所有微任务-->UI render-->......
根据HTML Standard,一轮事件循环执行结束之后,下轮事件循环执行之前开始进行UI render。即:macro-task任务执行完毕,接着执行完所有的micro-task任务后,此时本轮循环结束,开始执行UI render。UI render完毕之后接着下一轮循环。但是UI render不一定会执行,因为需要考虑ui渲染消耗的性能已经有没有ui变动

哪些是宏任务、微任务呢?
推荐阅读:https://juejin.im/post/5b73d7a6518825610072b42b
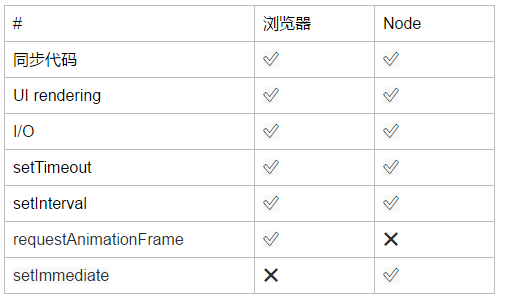
宏任务macrotask:主代码块 > setImmediate > MessageChannel > setTimeout / setInterval (大部分浏览器会把DOM事件回调优先处理 因为要提升用户体验 给用户反馈,其次是network IO操作的回调,再然后是UIrender,之后的顺序就难以捉摸了,其实不同浏览器的表现也不太一样,这里不做过多讨论。)
微任务microtask:process.nextTick > Promise = MutationObserver
就是说任务执行的顺序是建立与优先级之上的:
如果队列已经有一个setTImeout的宏任务,后来又加入了主代码的宏任务,会让主代码的的任务插队。
宏任务、微任务与Event Loop的更多相关文章
- Js 运行机制 event loop
Js - 运行机制 (Even Loop) Javascript 的单线程 - 引用思否的说法: JavaScript的一个语言特性(也是这门语言的核心)就是单线程.什么是单线程呢?简单地说就是同一时 ...
- JavaScipt 中的事件循环(event loop),以及微任务 和宏任务的概念
说事件循环(event loop)之前先要搞清楚几个问题. 1. js为什么是单线程的? 试想一下,如果js不是单线程的,同时有两个方法作用dom,一个删除,一个修改,那么这时候浏览器该听谁的? ...
- JavaScript Event Loop和微任务、宏任务
为什么JavaScript是单线程? JavaScript的一大特点就是单线程, 同一时间只能做一件事情,主要和它的用途有关, JavaScript主要是控制和用户的交互以及操作DOM.注定它是单线程 ...
- Event Loop、 宏任务和微任务
本文将介绍我自己对JS Event Loop 和 宏任务.微任务的理解. 二话不说先上图: 接下来将会针对此图讲解什么是Event Loop 什么事宏任务和微任务(其实聪明的你们通过图大体也能了解的是 ...
- Event Loop我知道,宏任务微任务是什么鬼?
在介绍宏任务和微任务之前,先抛出一个问题.相信大家在面试的时候,会遇到这样的相似的问题: setTimeout(function(){undefined console.log('1') }); ne ...
- 理解 Events Loop 宏任务微任务
在 JavaScript 中,任务被分为两种,一种宏任务(MacroTask),一种叫微任务(MicroTask). MacroTask(宏任务) script全部代码.setTimeout.setI ...
- Javascript之Event Loop
先看段代码: console.log(1); setTimeout(function () { console.log(2); new Promise(function (resolve, rejec ...
- JS运行机制之 Event Loop 的思考
先举个栗子,如下: for (var i = 0; i < 5; i++) { setTimeout(function() { console.log('i: ',i); //一秒之后输出几乎没 ...
- 浏览器与Node的事件循环(Event Loop)有何区别?
前言 本文我们将会介绍 JS 实现异步的原理,并且了解了在浏览器和 Node 中 Event Loop 其实是不相同的. 一.线程与进程 1. 概念 我们经常说 JS 是单线程执行的,指的是一个进程里 ...
随机推荐
- Centos 安装PHP-redis扩展
从https://pecl.php.net/package/redis 里面找到自己安装的Redis对应版本的redis 1.获取已经安装的Redis版本扩展我这边安装的是4.0.1版本 wget ...
- Broom |tidy up a bit,模型,检验结果一键输出!
本文首发于“生信补给站”公众号,https://mp.weixin.qq.com/s/TqFk66F2gUu_k8WEjKbLtA 更多关于R语言,ggplot2绘图,生信分析的内容,敬请关注小号. ...
- C# mailKit 发邮件 简单代码
public static async Task<bool> SendMailAsync22(string Name, string receive, string sender, str ...
- Snort Rule Infographic
Snort Rule Infographic Official Documentation Snort FAQ Snort Team / Open Source Community Snort Us ...
- java常见排序算法
今天去面试的时候又考了排序算法,排序这个东西,你以为你懂了,但是真正去写的时候才会发现好多细节自己都模棱两可,我写着写着就全都乱了,回来之后赶紧重新写一遍. (1)冒泡排序 public void b ...
- 1+x证书学习日志——css常用属性
## css常用属性: 1:文本属性: 文本大小: font-size:18px; 文本颜色 colo ...
- Mac下多版本JDK安装及管理
在Java项目中,经常对JDK版本有不同的要求,可是不可能为了某个项目的运行重新下载不同版本JDK进行安装,这样就涉及到对本地环境中多个JDK版本的管理. Mac的JDK都是安装到一个指定目录的:/L ...
- Android 通过资源名,获取资源ID
有时候我们知道一个图片的文件名,我们需要知道在R文件中,该资源的ID,使用如下方法: public static int getIdByName(Context context, String cla ...
- LTS秘钥协商算法分析
1.根据RCF文档说法 在1-RTT中有两种密钥协商算法(1-RTT ECDHE和 1-RTT PSK )和4中0-RTT密钥协商方式(0-RTT PSK, 0-RTT ECDH ,0-RTT EC ...
- 每日一题-——LeetCode(121)买卖股票的最佳时机
题目描述: 给定一个数组,它的第 i 个元素是一支给定股票第 i 天的价格.如果你最多只允许完成一笔交易(即买入和卖出一支股票),设计一个算法来计算你所能获取的最大利润.注意你不能在买入股票前卖出股票 ...