vue学习--vue项目端口不固定,无法指定问题
写于20190819
前面是自己解决的思路,后面是解决方法以及需要记住的一些更改

package.json
之前只知道vue项目是基于node.js,对node.js了解不是很深入,项目的开始文件是package.json。文件中主要观察如下代码:
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"unit": "jest --config test/unit/jest.conf.js --coverage",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"lint": "eslint --ext .js,.vue src test/unit test/e2e/specs",
"build": "node build/build.js"
},
可以知道dev的位置在bulid/ webpack.dev.conf.js
webpack.dev.conf.js
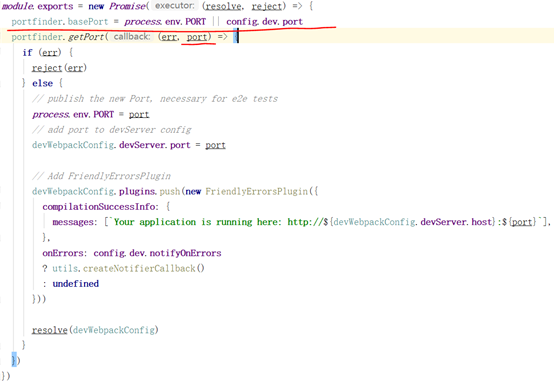
问题出在如下代码,这个函数本意是将basePort设置为特定端口(默认是8080),之后选取8080端口,如果端口被占用则往后取……但是经实验发现,在这里它会直接随机取basePort到highestPort中一个端口,每次都不固定,即使8080端口没有被占用。

解决方法
网上查到事情是爆发在这两天内的,是由于portfinder更新引起的错误,在https://github.com/vuejs/vue-cli/issues/4452中提供了解决方法,将portfinder的版本回退:
npm install portfinder@1.0.21
然而这个对我的项目无效,直接在node.js下运行portfinder是正常的,然而在vue项目下还是这个问题,我也不想深究原因。鉴于我只是写这个项目玩玩,我要做一个不太明智的更改,如果以后需要做一些正式的项目,希望该模块或者vue已经更改完毕,以及希望以后做这个项目遇到错误能想到这个更改
我的解决方法是在webpack.dev.conf.js中添加一句,无视端口占用问题,将port固定下来
module.exports = new Promise((resolve, reject) => {
portfinder.basePort = process.env.PORT || config.dev.port
portfinder.getPort((err, port) => {
port = process.env.PORT || config.dev.port//添加这一句
if (err) {
reject(err)
} else {
// publish the new Port, necessary for e2e tests
process.env.PORT = port
// add port to devServer config
devWebpackConfig.devServer.port = port
// Add FriendlyErrorsPlugin
devWebpackConfig.plugins.push(new FriendlyErrorsPlugin({
compilationSuccessInfo: {
messages: [`Your application is running here: http://${devWebpackConfig.devServer.host}:${port}`],
},
onErrors: config.dev.notifyOnErrors
? utils.createNotifierCallback()
: undefined
}))
resolve(devWebpackConfig)
}
})
})
vue学习--vue项目端口不固定,无法指定问题的更多相关文章
- Vue学习之项目部分代码(十八)
1.mian.js: // 入口文件 import Vue from "vue"; // 1.1导入路由 import VueRouter from "vue-route ...
- vue学习:vue+webpack的快速使用指南(新手向)
一.vue有两种使用方式: 1.下载vue.js <script src="vue.js"></script> 2.使用npm npm install vu ...
- Vue学习—Vue写一个图片轮播组件
1.先看效果: 熟悉的图片轮播,只要是个网站,百分之90以上会有个图片轮播.我认为使用图片轮播. 第一可以给人以一种美观的感受,而不会显得网站那么呆板, 第二可以增加显示内容,同样的区域可以显示更多内 ...
- VUE学习——vue的内部指令学习(趁自己没忘,学习记录一下)
1.v-if&v-else&v-show v-if用来判断是否加载html的DOM,v-if和v-else一般是一起用的. v-show相当于display,DOM已经加载出来了,这个 ...
- 中小研发团队架构实践之生产环境诊断工具WinDbg 三分钟学会.NET微服务之Polly 使用.Net Core+IView+Vue集成上传图片功能 Fiddler原理~知多少? ABP框架(asp.net core 2.X+Vue)模板项目学习之路(一) C#程序中设置全局代理(Global Proxy) WCF 4.0 使用说明 如何在IIS上发布,并能正常访问
中小研发团队架构实践之生产环境诊断工具WinDbg 生产环境偶尔会出现一些异常问题,WinDbg或GDB是解决此类问题的利器.调试工具WinDbg如同医生的听诊器,是系统生病时做问题诊断的逆向分析工具 ...
- day 82 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- 三 vue学习三 从读懂一个Vue项目开始
源码地址: https://github.com/liufeiSAP/vue2-manage 我们的目录结构: 目录/文件 说明 build 项目构建(webpack)相关代码. config ...
- day 81 Vue学习二之vue结合项目简单使用、this指向问题
Vue学习二之vue结合项目简单使用.this指向问题 本节目录 一 阶段性项目流程梳理 二 vue切换图片 三 vue中使用ajax 四 vue实现音乐播放器 五 vue的计算属性和监听器 六 ...
- Vue学习笔记-nodejs+vue-cli4+webpack按装配置+项目创建
一 使用环境: windows 7 64位操作系统 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nodejs的官网下载 https: ...
随机推荐
- 【转载】在windows上部署使用Redis
下载Redis 在Redis的官网下载页上有各种各样的版本,我这次是在windows上部署的,要去GitHub上下载.目前的是2.8.12版的,直接解压,在\bin\release 目录下有个压缩包, ...
- iis安装ssl证书
在证书控制台下载IIS版本证书,下载到本地的是一个压缩文件,解压后里面包含.pfx文件是证书文件,pfx_password.txt是证书文件的密码. 友情提示: 每次下载都会产生新密码,该密码仅匹配本 ...
- 炫酷的可视化工具包——cufflinks
前言 学过Python数据分析的朋友都知道,在可视化的工具中,有很多优秀的三方库,比如matplotlib,seaborn,plotly,Boken,pyecharts等等.这些可视化库都有自己的特点 ...
- win10如何安装mariadb
一.下载.安装 1.下载mariadb(https://downloads.mariadb.org/),解压 2.进入bin目录下执行(管理员模型-powershell) .\mysqld.exe - ...
- requests模块的基本用法
requests 什么是requests模块 python中封装好的一个基于网络请求的模块 作用 用来模拟浏览器发送请求 环境安装 pip install requests 编码流程 指定 url 发 ...
- S3C2440 OpenJtag
C:\Users\Administrator\Desktop>oflash.exe leds.bin +--------------------------------------------- ...
- Android和kali的互操作性
1.手机上讲kali Linux系统安装上面实现小巧方便的移动渗透测试工具 其实我们都知道 Android操作系统是基于linux 开发的,这就为我们将kali linux 系统移植到手机上提供了原理 ...
- 深入理解JVM内幕:从基本结构到Java 7新特性[转]
英文原文:cubrid,编译:ImportNew - 朱伟杰 译文链接:http://www.importnew.com/1486.html [如需转载,请在正文中标注并保留原文链接.译文链接和译者等 ...
- cmake下cmake_c_flags,add_definitions
cmake_c_flags用来设置编译选项 如 -g -wall(不展示警告) add_definitions 添加编译参数,比如add_definitions(-DDEBUG)将在gcc命令行添加D ...
- 【转】oracle的 分表 详解 -----表分区
转载:https://www.cnblogs.com/congcidaishangjiamianju/p/8045804.html 一 表空间及分区表的概念 表空间: 是一个或多个数据文件的集合,所有 ...
