如何在vue项目中引入elementUI组件
个人博客同步文章 https://mr-houzi.com/2018/02/...
前提:已经安装好Vue
初始化vue
vue init webpack itemname运行初始化demo
运行一下初始后的demo,如果没有问题则进行安装elementUI
npm run dev安装 elementUI
npm i element-ui -S引入elementUI
在main.js中引入elementUI
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)测试
下面我们来测试一下
在创建header.vue文件,复制一段elementUI的代码
<template>
<el-menu
:default-active="activeIndex2"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
</el-submenu>
<el-menu-item index="3"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>
</el-menu>
</template>
<script>
export default {
data() {
return {
activeIndex: '1',
activeIndex2: '1'
};
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
}
}
}
</script>在App.vue中引入header.vue
<template>
<div id="app">
<Header></Header>
</div>
</template>
<script>
import Header from './pages/header.vue'
export default {
components:{
Header,
}
}
</script>
<style>
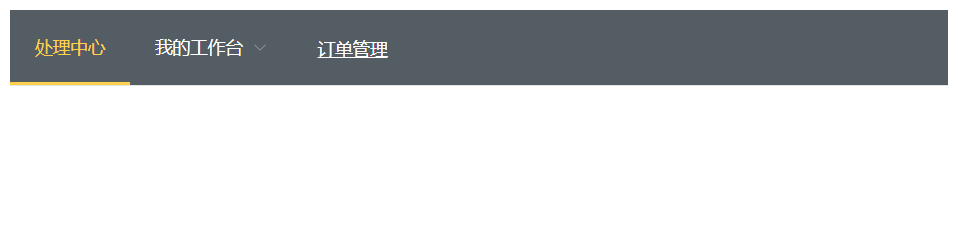
</style>效果:
如何在vue项目中引入elementUI组件的更多相关文章
- 如何在vue项目中引入element-ui
安装 elementUI npm install element-ui --save 引入elementUI import ElementUI from 'element-ui' import 'el ...
- 如何在Vue项目中使用Element组件
[前提] 1.安装webpack cnpm install webpack -g 2.安装vue/vue-cli cnpm install vue vue-cli -g 3.初始化vue ...
- 如何在Vue项目中引入jQuery?
假设你的项目由vue-cli初始化 (e.g. vue init webpack my-project). 在你的vue项目目录下执行: npm install jquery --save-dev 打 ...
- 详解如何在vue项目中引入饿了么elementUI组件
在开发的过程之中,我们也经常会使用到很多组件库:vue 常用ui组件库:https://blog.csdn.net/qq_36538012/article/details/82146649 今天具体说 ...
- Vue项目中引入ElementUI
前提:创建好的vue项目. 1.安装ElementUI 转到项目根目录,输入命令:#cnpm install element-ui --save-dev 2.在 main.js 引入并注册 impor ...
- vue项目中引入element-ui时,如何更改主题色
在我们做项目时,我们经常会遇到切换主题色的功能,下面我们就来说一下通过颜色选择器我们就能改变项目的主题颜色 代码如下: 颜色选择器所在组件: top-theme.vue内容如下: <templa ...
- 如何在vue项目中引入阿里巴巴的iconfont图库
1. 打开 http://www.iconfont.cn/ 2. 选择我们喜欢的图标,点击上面的小车,加入图标库,即右侧的购物车 3.点击购物车,点击下载代码 4.解压下载的文件夹,将文件夹复制到 a ...
- vue项目中引入Sass
Sass作为目前成熟,稳定,强大的css扩展语言,让越来越多的前端工程师喜欢上它.下面介绍了如何在vue项目 中引入Sass. 首先在项目文件夹执行命令 npm install vue-cli -g, ...
- 如何在Vue项目中给路由跳转加上进度条
1.前言 在平常浏览网页时,我们会注意到在有的网站中,当点击页面中的链接进行路由跳转时,页面顶部会有一个进度条,用来标示页面跳转的进度(如下图所示).虽然实际用处不大,但是对用户来说,有个进度条会大大 ...
随机推荐
- Git centos 安装
Git 安装 Centos 下安装 Git,默认在 CentOS 下,我们可以通过 yum 的方式来安装 Git root@ci‐node1 ~]# yum install git –y root@c ...
- 阅读《C Primer Plus》收获
190927 知识内容: 1.了解到C语言混乱代码大赛.评选谁的程序最有创意但又让人难以理解 2.了解最初的c语言的规则,所有编译器依照规则而设计. 3.编程前先要确定好目标对象,并且在纸上大概写出流 ...
- [CF544D]Destroying Roads_最短路_bfs
D. Destroying Roads 题目大意: In some country there are exactly n cities and m bidirectional roads conne ...
- 虚拟机(Vmware)安装ubuntu18.04和配置调整(一)
一.虚拟机(Vmware)安装ubuntu18.04 1.下载ubuntu18.04桌面版镜像文件< ubuntu-18.04.3-desktop-amd64.iso> 2.使用VMwar ...
- Android MediaPlayer 在 STREAM_ALARM 中播放媒体
最近因为公司需求,要实现后台播放音频,同时广告机中的视频因为客户需求调至静音,不能通过修改系统的媒体音量来让音频发声. private MediaPlayer mediaPlayer; private ...
- Spring实战(十)Spring AOP应用——为方法引入新功能、为对象引入新方法
切面最基本的元素是通知和切点,切点用于准确定位应该在什么地方应用切面的通知. 1.Spring借助AspectJ的切点表达式语言来定义Spring切面 在Spring中,要使用AspectJ的切点表达 ...
- Sharepoint 开启App 配置App
如果没有Enable app,打开app store的时候出出现错误: Sorry, apps are turned off. If you know who runs the server, tel ...
- VS2008提示无法打开包括文件:“afxcontrolbars.h”解决办法
主要造成这个问题的主要原因是,在打了SP1的VS2008下创建的项目放在没有打SP1的VS2008下就会报错 解决办法: 一.给VS2008打上SP1补丁即可 此方法比较彻底,但是安装较 ...
- WebStrom 中文显示异常中文变样乱码
问题描述 WebStorm 编辑文件时中文显示异常,大小不一 菜单栏字体需要更换 解决方法 修改编辑器字体 菜单栏默认字体取消 设置效果 编辑文件时中英文显示 菜单栏 其他相关 关于编码格式,这里未做 ...
- <(* ̄▽ ̄*)/低碳生活管理系统
首次在博客园发布文章,都是个人理解,有很多不足,多多包涵. 下面是对做过的作业低碳生活管理系统的剖析: 一:(建类) 二:(在Program[或自己命名的类]里调用SQL命名空间) 三:(Main方法 ...