04 vue-cli 脚手架、webpack-simple模板项目生成、组件使用
alice https://www.cnblogs.com/alice-bj/p/9317504.html
https://www.cnblogs.com/alice-bj/p/9318069.html
1、vue-cli脚手架
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。
GitHub地址是:https://github.com/vuejs/vue-cli
1、安装nodejs
首先需要安装Node环境。安装完成之后,可以在命令行工具中输入node -v和npm -v,如果能显示出版本号,就说明安装成功。

2、安装vue-cli
如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存

安装完成后,可以使用vue -V(大写的V)查看vue的版本

如果接下来你不知道要干嘛,那么你可以在命令行中输入
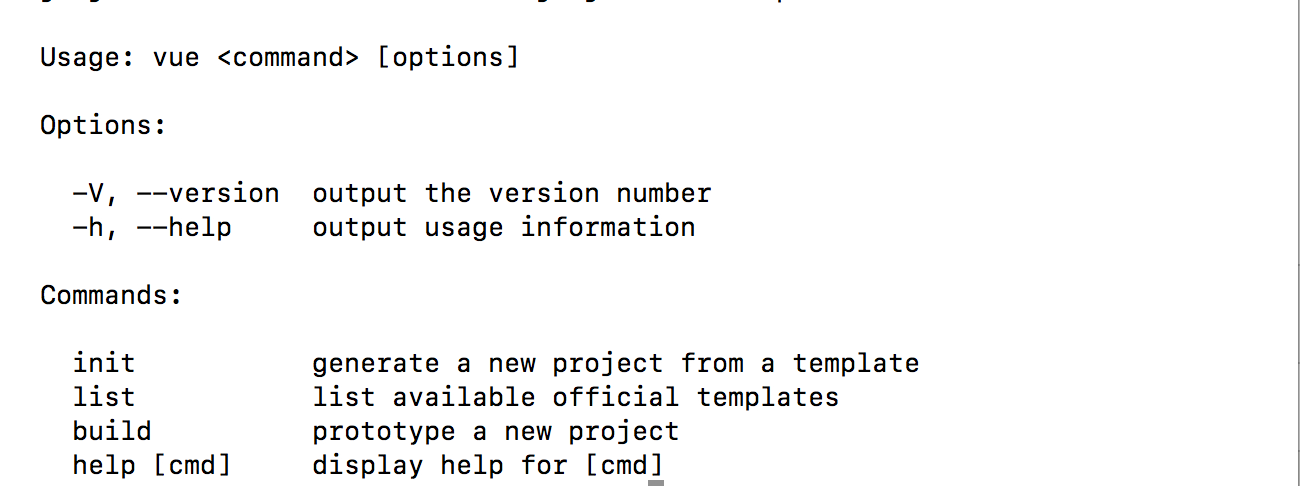
vue -help

懂点英语的意思应该能看到提示的信息,聪明的你此时接下来执行vue list看看有哪些可用的官网模板:
vue list

★ browserify # 过时
★ browserify-simple # 过时
★ pwa # 移动端
★ simple # 只有index.html
★ webpack
★ webpack-simple
3、使用webpack-simple模板,初始化目录
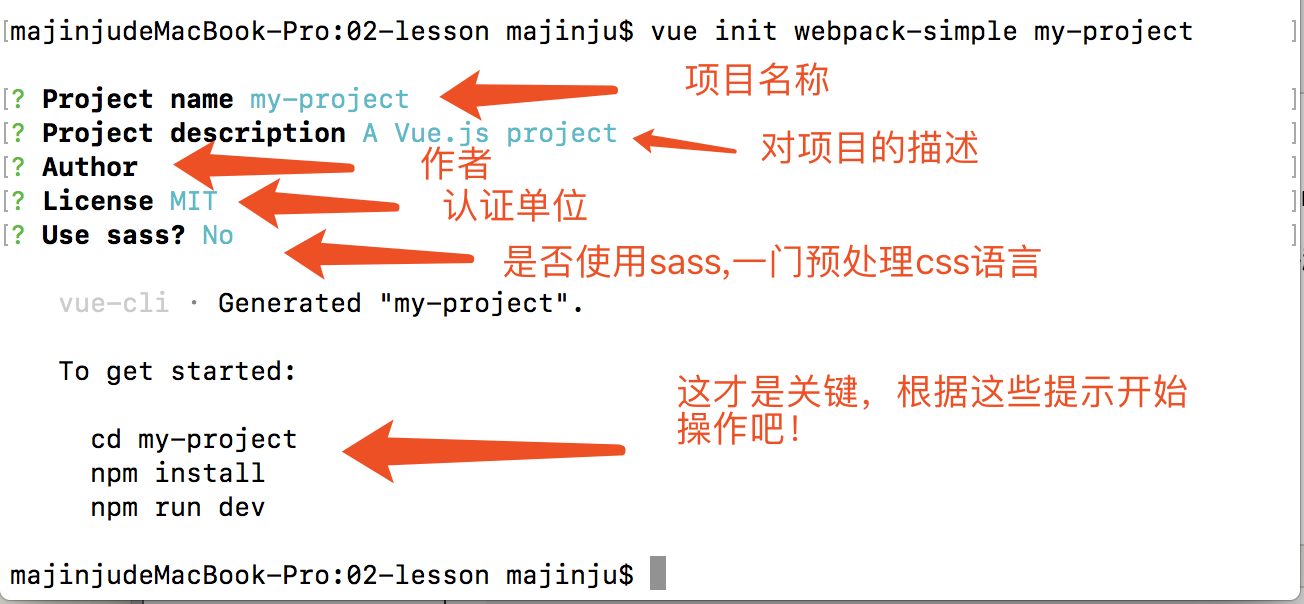
vue init webpack-simple my-project # init :初始化我们的项目。
# webpack-simple:使用的哪个模板,这里我们先使用webpack-simple模板
# my-project:表示我们项目的名字,这名字可以自己命名,但不要起成系统软件的一些名字,比如vue,node,npm等


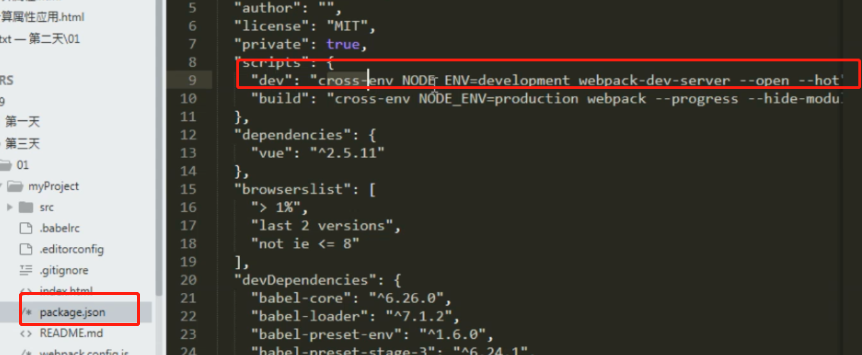
webpack.config.js



package.json 依赖包


.gitignore

index.html 输出output

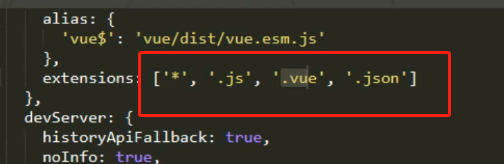
引入第三方包

4、下载依赖,启动
cd my-project
# 切换到当前目前,一定切换进来 npm install
# 下载当前项目所依赖的包 npm run dev
# 启动当前的项目

接下来见证奇迹的时刻来了,我们第一个vue的项目。只要出现如下界面,证明项目启动成功了。



2、模板中组件的使用

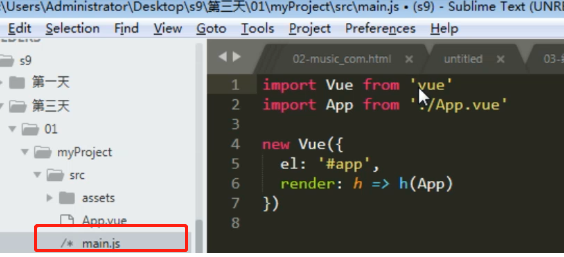
1、目录结构



2、App.vue 组件使用
<!-- 一个组件由三部分组成 --> <template>
<!-- 1.0 页面的结构 -->
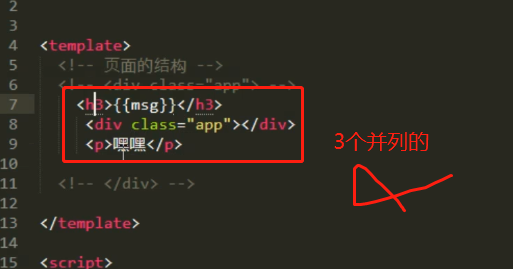
<div> <!-- 包裹标签 -->
<h3>{{ msg }}</h3>
<div class="app"></div>
<p>闭合 包裹标签,必须包裹</p>
</div> </template> <script>
// 2.0 页面的业务逻辑
export default{
name: 'App', // 组件名称
data(){ // 数据属性
return {
msg: "hello 组件"
}
},
methods:{ },
computed:{ }
}
</script> <style>
/* 3.0 css样式 */ </style>



3、组件的应用

<!-- 一个组件由三部分组成 --> <template>
<!-- 1.0 页面的结构 -->
<div> <!-- 包裹标签 -->
<Vheader></Vheader>
<Vcontent></Vcontent>
<Vfooter></Vfooter>
</div> </template> <script>
// 2.0 页面的业务逻辑 // 2.1 先引入子组件
import Vheader from "./components/Vheader.vue"
import Vcontent from "./components/Vcontent.vue"
import Vfooter from "./components/Vfooter" export default{
name: 'App', // 组件名称
data(){ // 数据属性
return { }
},
methods:{ },
computed:{ },
// 2.2 挂载
components:{
Vheader:Vheader,
// key 与 value相同,可简写
Vcontent,
Vfooter,
}
}
</script> <style>
/* 3.0 css样式 */ </style>
层叠覆盖

scoped只让 style对当前页面起作用

3、作业与总结
1、作业
导航栏 轮播图 音乐播放

2、总结

04 vue-cli 脚手架、webpack-simple模板项目生成、组件使用的更多相关文章
- vue之cli脚手架安装和webpack-simple模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- VUE知识day3_vue-cli脚手架安装和webpack模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- vue - vue-cli脚手架安装和webpack-simple模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- Vue学习笔记之vue-cli脚手架安装和webpack-simple模板项目生成
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一. ...
- vue-cli脚手架和webpack-simple模板项目
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一. ...
- vue-cli脚手架安装和webpack-simple模板项目生成
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一. ...
- 17-vue-cli脚手架安装和webpack-simple模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- Vue.js中用webpack合并打包多个组件并实现按需加载
对于现在前端插件的频繁更新,所以多多少少要对组件化有点了解,下面这篇文章主要给大家介绍了在Vue.js中用webpack合并打包多个组件并实现按需加载的相关资料,需要的朋友可以参考下. 前言 随着 ...
随机推荐
- Spring学习笔记(一)
Spring学习笔记(一) 这是一个沉淀的过程,大概第一次接触Spring是在去年的这个时候,当初在实训,初次接触Java web,直接学习SSM框架(当是Servlet都没有学),于是,养成了一个很 ...
- PAT A1025 PAT Ranking(25)
题目描述 Programming Ability Test (PAT) is organized by the College of Computer Science and Technology o ...
- python元组数据类型讲解
元组可以被看成是不能改变的列表.列表是动态的,你可以增添,插入,删除,更改列表元素.有时我们需要这样的操作,但是有些时候我们需要保证有些数据是不能被用户或程序更改的.这就是元组的作用. 准确的说,列表 ...
- X86逆向7:特殊窗体的破解思路
本章我们来看两个案例,这两个案例同样使用爆破的方式破解,但是与其他的程序不同,这个程序没有弹窗,提示成功或失败使用的是图片或是一个类似图片的窗体,本章将学习两个新的API函数的使用技巧. ------ ...
- JS基础_属性名和属性值
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 上述代码在JavaScript事件处理中
上述代码在JavaScript事件处理中很常见,主要设置为与旧版本的Internet Explorer(主要在IE9之前)兼容,因为旧版本的IE不支持标准的W3C事件处理规范. 此代码中的e表示事件对 ...
- 快递100API
url:http://www.kuaidi100.com/query 拼接参数: 参数名称 参数取值 参数类型 type 快递码,请参考快递100码 String postid 快递单号 String ...
- NativeScript —— 初级入门(跨平台的手机APP应用)《一》
NativeScript简介 NativeScript是一个相当新的开源开发系统,几乎完全用JavaScript创建跨平台移动应用程序,带有一些可选的CSS和XML来简化显示布局的开发.您可以在htt ...
- 怎么提高U盘传输文件的性能?
U盘使用时间久了,其传输复制文件速度就可能会变得有些慢.出现这个问题的原因有很多,除了U盘本身的问题外,也可能会有电脑设置方面的因素在影响.好系统下面就来告诉大家解决U盘传输复制文件速度慢的几个小技巧 ...
- yocto 编译C程序
1. 找到编译器位置所在(相关设置参考/opt/poky/1.7/environment-setup-cortexa9hf-vfp-neon-poky-linux-gnueabi文件) poky安装在 ...
