(七)easyUI之Accordion折叠面板:普通的静态面板
一、普通的静态面板
- 前台
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html >
<html>
<%
String path = request.getContextPath();
%>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/bootstrap/easyui.css">
<link rel="stylesheet" type="text/css"
href="<%=path%>/script/easyUI-1.4/themes/icon.css">
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery-1.8.3.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/jquery.easyui.min.js"></script>
<script type="text/javascript"
src="<%=path%>/script/easyUI-1.4/locale/easyui-lang-zh_CN.js"></script>
</head> <script type="text/javascript"> jQuery(function(){ $('#tt').tree({
url:'<%=path%>/servlet/getData',
method:'POST',
animate:true
}); });
</script> <body class="easyui-layout"> <h2>1.普通的折叠面板</h2>
<div id="aa" class="easyui-accordion" style="width:300px;height:200px;" data-options="region:'west'">
<div title="Title1" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;">
content1
</div>
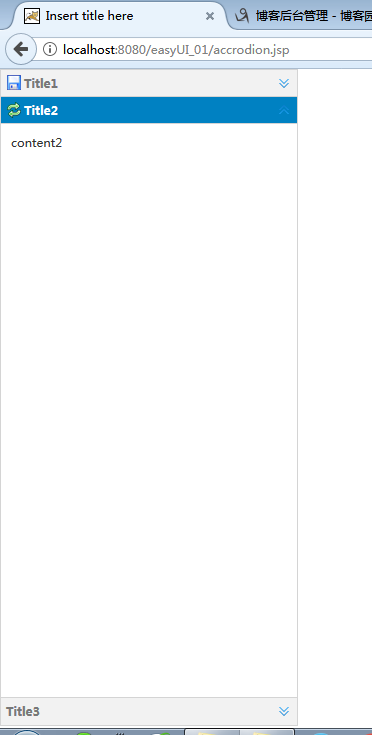
<div title="Title2" data-options="iconCls:'icon-reload',selected:true" style="padding:10px;">
content2
</div>
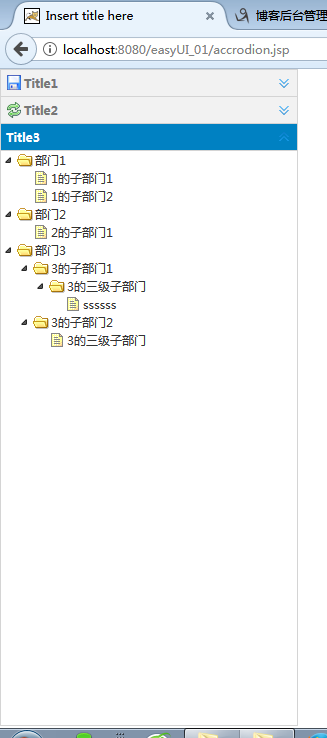
<div title="Title3" >
<ul id="tt"></ul>
</div>
</div> </body>
</html>
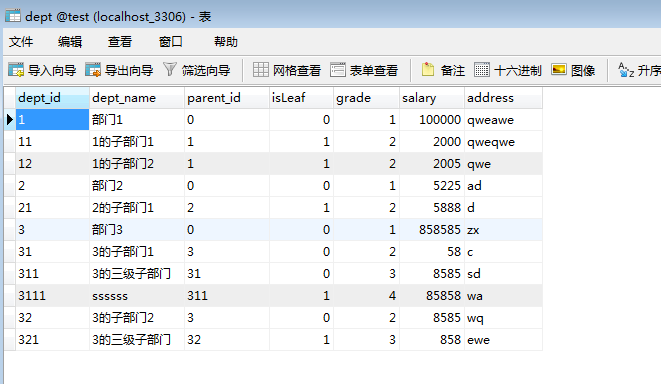
- 数据库

- 后台
package servlet; import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanListHandler; import com.google.gson.Gson; import bean.NodeBean;
import util.DBUtil; /**
* Servlet implementation class getDateServlet
*/
@WebServlet("/servlet/getData")
public class GetDataServlet extends HttpServlet {
private static final long serialVersionUID = 1L; /**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
} /**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html"); try {
Connection conn = DBUtil.getConn(); QueryRunner queryRunner = new QueryRunner();
String sql = "select * from dept";
List<NodeBean> nodeList = queryRunner.query(conn, sql, new BeanListHandler<>(NodeBean.class)); List<Map<String, Object>> treeList = new ArrayList<Map<String, Object>>();
Map<String, Map<String, Object>> id_nodeMap = new HashMap<String, Map<String, Object>>();
for (NodeBean node : nodeList) {
Map<String, Object> treeNode = new HashMap<String, Object>();
treeNode.put("id", node.getDept_id());
treeNode.put("text", node.getDept_name()); id_nodeMap.put(node.getDept_id(), treeNode); if (node.getParent_id().equals("0")) {
// 说明是父节点,则直接添加
treeList.add(treeNode);
} else { /**
* 如果parendId不为0 说明该节点是某个父父节点的子节点 : 1. 寻找父节点 2.
* 在父节点中增加属性children,该属性的值是一个List<Map<String Object>>
*
*/
Map<String, Object> parentNode = id_nodeMap.get(node.getParent_id()); if (parentNode != null) {
List<Map<String, Object>> children = null; if (parentNode.get("children") == null) {
// 说明该父节点当前还没有一个子节点
children = new ArrayList<Map<String, Object>>();
} else {
children = (List<Map<String, Object>>) parentNode.get("children");
}
children.add(treeNode);
parentNode.put("children", children); } } } Gson gson = new Gson();
String json_data = gson.toJson(treeList);
PrintWriter out = response.getWriter(); out.println(json_data); out.flush();
out.close();
} catch (Exception e) {
e.printStackTrace();
}
} public static void main(String[] args) { }
}
结果:


(七)easyUI之Accordion折叠面板:普通的静态面板的更多相关文章
- (八)easyUI之Accordion折叠面板:动态面板
二.动态面板 数据库设计 函数设计:该函数用于获取某个节点的所有子节点 CREATE FUNCTION fn_getAddress_ChildList_test(rootId INT) RETURNS ...
- 布局-EasyUI Panel 面板、EasyUI Tabs 标签页/选项卡、EasyUI Accordion 折叠面板、EasyUI Layout 布局
EasyUI Panel 面板 通过 $.fn.panel.defaults 重写默认的 defaults. 面板(panel)当做其他内容的容器使用.它是创建其他组件(比如:Layout 布局.Ta ...
- 第二百零一节,jQuery EasyUI,Accordion(分类)组件
jQuery EasyUI,Accordion(分类)组件 学习要点: 1.加载方式 2.容器属性 3.事件列表 4.方法列表 5.面板属性 本节课重点了解 EasyUI 中 Accordion(选项 ...
- 出售Illustrator脚本插件面板(包含面板源码,以及面板上所有的功能源码)
出售Illustrator脚本插件面板(包含面板源码,以及面板上所有的功能源码) 购买后可提供相应的小修改,以及教你使用往这个多列面里再加上按钮功能! 这套源码可作为工作使用,也可用为新手学习AI脚面 ...
- 关于液晶显示器的6bit面板、8bit面板及E-IPS(转)
原文:http://bbs.3dmgame.com/thread-2232447-1-1.html 1.什么是6bit面板.8bit面板 众所周知,液晶显示器 ...
- Jquery Accordion 折叠面板
属性 类型 默认值 active Boolean/Number/jQuery/Selector/Element 第一个面板 设定默认显示的面板.设置为 false 时默认不显示面板,需 collaps ...
- easyUI之Accordion(分类)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
- JGUI源码:Accordion折叠到侧边栏实现(6)
折叠和非折叠效果如左右图所示 代码如下 //折叠 $.fn.jAccordionfold = function() { return this.each(function() { var obj = ...
- Easyui之accordion修改Title样式,字体等
.accordion{background:#fff;overflow:hidden;}.accordion .accordion-header{background:#efefef;border-t ...
随机推荐
- pl/sql test Window 参数为date
好久没写笔记了,感觉颓废了,原因是工作忙,休息时间人也变懒了,好了不说了:今天需要记录一下plsql打开测试窗口测试存储过程时,入参为date格式时报的异常 本以为和sql一样处理就可以,但是报异常, ...
- MediaPlayer: MediaPlayer中的prepare方法和prepareAsync方法的区别
prepare方法是将资源同步缓存到内存中,一般加载本地较小的资源可以用这个,如果是较大的资源或者网络资源建议使用prepareAsync方法,异步加载.但如果想让资源启动,即start()起来,因为 ...
- Bitmap之getPixel和setPixel函数
package com.loaderman.customviewdemo; import android.app.Activity; import android.graphics.Bitmap; i ...
- 在Linux下使用LLVM Clang以及Blocks
可以从这个链接下载:http://llvm.org/releases/download.html sudo apt-get install llvm sudo apt-get install clan ...
- mysqlcheck修复工具
mysqlcheck工具可以检查.修复.优化和分析MyISAM引擎的表,实际上是集成了Mysql中的check.repair.analyze.tmpimize的功能. mysqlcheck共军存在于m ...
- PAT 甲级 1052 Linked List Sorting (25 分)(数组模拟链表,没注意到不一定所有节点都在链表里)
1052 Linked List Sorting (25 分) A linked list consists of a series of structures, which are not ne ...
- asp.net core swagger使用及注意事项
Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.是一款RESTFUL接口的文档在线自动生成+功能测试软件.主要目的是构建标准的.稳定的.可重 ...
- rhel7免密登录问题
以前在做linux免密登录时只要执行:cat id_rsa.pub>> authorized_keys,就可以了 后来升级到rhel7之后不行,发现有两个需要改动: 1.修改ssh的配置文 ...
- Zabbix设置触发器调用远程主机脚本实现触发告警后自动启动自愈功能
参考:https://www.cnblogs.com/xiami-xm/p/8929163.html 当zabbix添加触发器后触发告警后可以设置发送邮件及短信告警,但是恢复故障需要运维人员收到告警以 ...
- Scapy 从入门到放弃
0x00 前言 最近闲的没事,抽空了解下地表最强的嗅探和收发包的工具:scapy.scapy是一个python模块,使用简单,并且能灵活地构造各种数据包,是进行网络安全审计的好帮手. 0x01 安装 ...
