玩转 H5 下拉上滑动效果
在APP中我们经常会在页面下拉时看到一些动效,例如下拉图片跟随放大、下拉刷新出现loading动画等,这个交互细节在各个主流APP以及手机原生系统中随处可见,能为APP增添个性亮点。
一、背景
在我们的日常项目中,也会遇到这样的需求,在当前环境下,此类效果大多是靠原生来实现的,但是用原生实现有不少缺陷,原因如下:
- 原生实现周期长;
- 跨平台实现成本高;
- 解决方案通用性差;
- 运用到现有项目改造成本高;
那么我们的H5页面能否实现呢?下面和大家一起来探索。
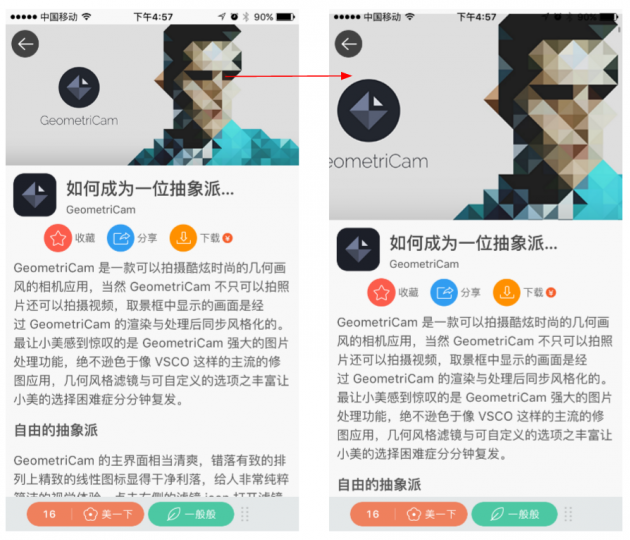
首先,我们先来实现下拉banner图放大的动效。效果类似于:

动效要求:当处于顶部页面下拉时,banner图跟随放大,下拉结束时,banner图还原回弹。
下拉动效可以分解为两部分:
- 页面主体内容整体下滑滚动;
- 顶部元素进行放大动效。
在以往,在H5实现页面滚动效果是一般采用JS插件模拟滚动,例如:iScroll。但在这里存在几个问题:
- 对现有页面的改造非常大,不适宜大范围运用;
- 模拟滚动取代原生滚动会引发未知的bug;
- 在低端手机性能差,体验不佳;
要解决这些问题,可以采用如下方案:
1,保持页面的原生滚动,只有在顶部下拉事件中,才触发动效执行;
2,用JS拷贝DOM结构,使动效结构与页面结构解耦,互不影响;
这样下拉动效会相对更流畅并基本不影响页面正常滚动。
二、技术实现
按照上面的技术方案实施,具体过程为:
禁用页面顶部下拉事件 ------> 将页面的主体内容用一个DIV容器包含起来,同时复制需要放大处理的内容节点至主体内容之外 ------> 绑定页面滑屏事件 ------> 计算滑屏偏移量以及缩放等数值的运算 ------> 根据变化数值主体内容transfrom下滑,同时复制的节点做放大动效处理 ------> 监听滑屏事件结束,执行回弹动效,还原初始状态
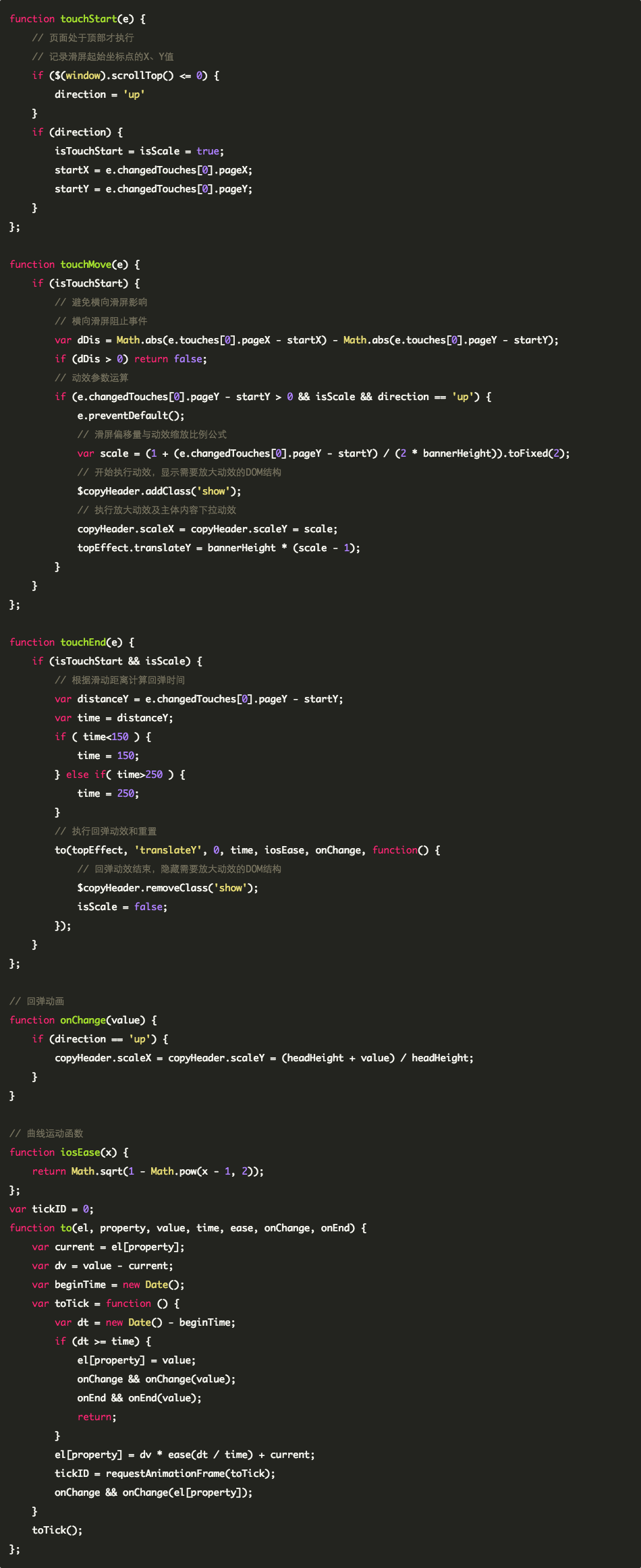
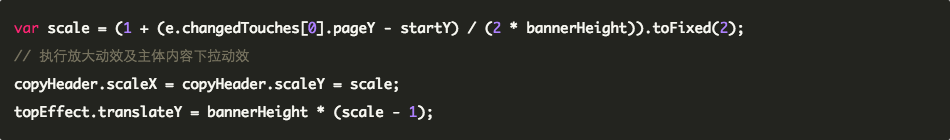
代码节选片段:

要点及说明:
1、禁用页面顶部下拉事件:
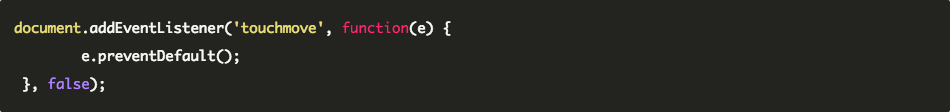
该技术要点是阻止默认事件的下拉,从而将下拉事件绑定到我们的动效中。阻止默认事件我们一般可以这样子处理:

但是此方法有一定缺陷。首先他禁止了页面的正常滑动,给页面的造成了不少的干扰和麻烦;其次是在一些APP中的WebView中并不能根本上的阻止View的下拉,对页面动效造成干扰。
这里最好的一个处理方法是可以在WebView的层面上去禁止页面下拉。
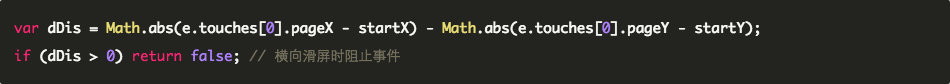
2、需判断滑屏方向,避免横向滑动干扰下拉动效。公式计算:
X = 绝对值(当前坐标X - 初始坐标X)
Y = 绝对值(当前坐标Y - 初始坐标Y)
计算结果X大于Y,则为横向滑动,反之为竖向滑动。

3、滑屏偏移量,缩放动效及下拉动效的数值公式计算

4、动效结束,惯性回弹动效
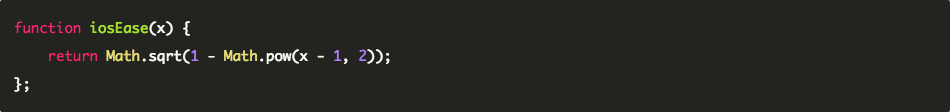
回弹效果是模拟惯性的曲线运动,由前面代码片段中的 to() 动画函数完成。下面是曲线运动函数:

该方法来源于AlloyTouch组件。
5、存在的待优化问题:
滑屏动效与原生动效在细节上还是有差别,具体算法有待更进一步的优化。
三、Demo效果演示

至此,顶部的banner图放大的动效已经完成。
除了顶部的banner图可以这样子玩,我们还尝试了更多花样,例如顶部的slider轮播图也增加下拉放大的动效。由于这里的结构更为复杂,且slider轮播图的内容会改变的,因此放大动效部分的内容也需要保持更换。实现后的效果如下:

注:因为部分安卓性能较差,会影响动画效果,此效果在IOS手机体验效果更佳。
另外,除了在现有元素上做动画,我们也可以下拉时增加一些有趣的元素,例如彩蛋、品牌元素等,实现方法与上面一致,只是不需要拷贝DOM结构那一步,而是直接写一个需要执行动效的DOM结构。实现后的效果如下:

四、除了下拉动效还能做上滑动效吗?
前面我们已经实现了下拉动效,那么我们是否可以继续扩散思路,也可以用在别的场景呢?比如我们在页面滑到底部时可以拉出一个有趣的动画作为彩蛋。
答案是肯定的,Do it!
技术方案与实现
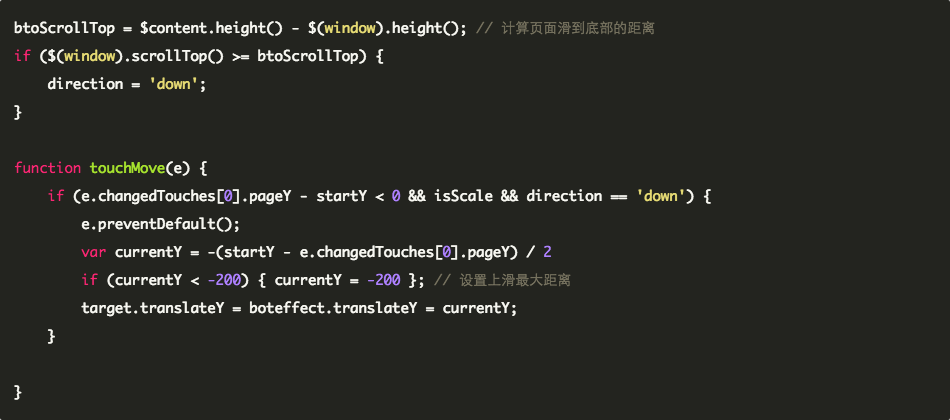
这里下拉动效与上滑动效实现原理基本一致,但不同的是需要监听页面滚动到底部,然后再触发动效。
部分代码如下:

最后的演示效果演示如下:

五、总结
在体验至上的现今,我们的产品对体验更是精益求精。面临不同的产品需求,我们需要正确选择恰当的技术解决方案,不管是原生开发、H5开发、还是Hybrid App混合开发,其最终的目的是完美的解决产品需求,没有最好的技术,只有最佳的技术解决方案。
玩转 H5 下拉上滑动效果的更多相关文章
- 玩转 H5 下拉上滑动效
按照上面的技术方案实施,具体过程为: 禁用页面顶部下拉事件 ------> 将页面的主体内容用一个DIV容器包含起来,同时复制需要放大处理的内容节点至主体内容之外 ------> 绑 ...
- 阻止微信浏览器下拉滑动效果(ios11.3 橡皮筋效果)
在升级到 ios11.3 系统后,发现之前阻止页面滚动的代码e.preventDefault代码失效了.于是自己折腾了一番,找到了解决办法,分享给大家. 一.前言 浏览器在移动端有一个默认触摸滚动的效 ...
- bootstrap实现 手机端滑动效果,滑动到下一页,jgestures.js插件
bootstrap能否实现 手机端滑动效果,滑动到下一页 jgestures.js插件可以解决,只需要引入一个JS文件<script src="js/jgestures.min.js& ...
- jquery的slideUp、slideDown、slideToggle等涉及滑动效果的一系列函数,在IE浏览器下有几处bug
jquery的slideUp.slideDown.slideToggle等涉及滑动效果的一系列函数,在IE浏览器下有几处bug: 1. 因position引起的问题 影响:IE全系列 症状:在需要sl ...
- 使用NestedScrollView+ViewPager+RecyclerView+SmartRefreshLayout打造酷炫下拉视差效果并解决各种滑动冲突
使用NestedScrollView+ViewPager+RecyclerView+SmartRefreshLayout打造酷炫下拉视差效果并解决各种冲突 如果你还在为处理滑动冲突而发愁,那么你需要静 ...
- 一个H5的3D滑动组件实现(兼容2D模式)
起由 原始需求来源于一个项目的某个功能,要求实现3D图片轮播效果,而已有的组件大多是普通的2D图片轮播,于是重新造了一个轮子,实现了一个既支持2D,又支持3D的滑动.轮播组件. 实现思路 刚一开始肯定 ...
- 优雅的H5下拉刷新【minirefresh】
序 严格的来说,这是我第一个完全投入的开源项目,它的出现是为了统一移动H5中的下拉刷新,想通过一套框架,多主题拓展方式,适应于任意需求下的任意下拉刷新场景. 另外,这个项目作为独立项目存在,希望能有更 ...
- 六一广告页H5全屏滚动效果实现
明天就六一儿童了(放假了),在这里提前祝大家周末快乐,每逢节假日公司必然会推出h5活动页的需求,这次六一儿童节也不例外,产品这次倒是没提什么互动效果需求,只不过根据UI妹子给的设计图,图片与图片中颜色 ...
- Android Scroll分析——滑动效果产生
相对于在Android2.x版本上出现的长按.点击事件的效果,不得不说,滑动操作具有更好的用户体验.因此,从Android 4.X版本开始,出现了更多滑动操作的效果.越来越多第三方应用模仿这样的效果, ...
随机推荐
- Box Model,边距折叠,内联和块标签,CSSReset
一.盒子模型(Box Model) 1.1.宽度测试 1.2.溢出测试 1.3.box-sizing属性 1.4.利用CSS画图 二.边距折叠 2.1.概要 2.2.垂直方向外边距合并计算 三.内联与 ...
- 简单java在线测评程序
简单java程序在线测评程序 一.前言 大家过年好!今年的第一篇博客啊!家里没有网,到处蹭无线!日子过得真纠结!因为毕设的需求,简单写了一个java程序在线测评程序,当然也可以在本地测试. 二.思路 ...
- ASP.NET MVC之视图生成URL(二)
前言 上一节我们讲述了MVC中从控制器到视图传递数据的四种方式,想必大家早已掌握了,那我们继续往下走. 话题 在MVC的Web应用程序中,我们经常会出现这样的操作,从一个视图跳转到另外一个视图,大部分 ...
- SAE学习-使用SAE的Storage服务存储图片
看到园子里面有同学写了一篇<基于PHP实现阿里云开放存储服务>,围观地址:http://www.cnblogs.com/nosqlcoco/p/3474773.html.想起自己也在Sin ...
- C#线程同步手动重置事件——ManualResetEvent
和AutoResetEvent类的区别是,Manual一旦set后不会自动reset,会放行所有waitone的线程,而autoresetevent每一次set之后只会放行一个waitone的线程,然 ...
- MySQL学习笔记十二:数据备份与恢复
数据备份 1.物理备份与逻辑备份 物理备份 物理备份就是将数据库的数据文件,配置文件,日志文件等复制一份到其他路径上,这种备份速度一般较快,因为只有I/O操作.进行物理备份时,一般都需要关闭mysql ...
- ios如何在#import方面提升编译性能
模块的使用非常简单,对于存在的工程,第一件事情就是让这个功能生效.可以在项目的Build Settings 中搜索Modules 找到这个选项,做以下的设置 默认的情况下都是开启的 对于系统自带的只需 ...
- 几个步骤轻松搞定ASP.NET 依赖注入。
http://www.it165.net/pro/html/201407/17685.html 我在网上看到了这篇文章,这边文章主要说的方法就是通过读取配置文件来解决依赖注入的问题.但是每次新建一个依 ...
- 【原创】Java编译器对String的优化
首先看以下的代码: public static void main(String[] arge) { String str1 = new String("1234"); Strin ...
- using 的三种用法
using 有哪三种用法? 1)引入命名空间. 2)给命名空间或者类型起别名. 3)划定作用域.自动释放资源,使用该方法的类型必须实现了 System.IDisposable接口,当对象脱离作用域之后 ...
