web-CSS居中大全
居中是我们使用css来布局时常遇到的情况。使用css来进行居中时,有时一个属性就能搞定,有时则需要一定的技巧才能兼容到所有浏览器,本文就居中的一些常用方法做个简单的介绍。
注:本文所讲方法除了特别说明外,都是兼容IE6+、谷歌、火狐等主流浏览器的。
先来说几种简单的、人畜无害的居中方法:
1. 把margin设为auto
具体来说就是把要居中的元素的margin-left和margin-right都设为auto,此方法只能进行水平的居中,且对浮动元素或绝对定位元素无效。
2、使用 text-align:center
这个没什么好说的,只能对图片,按钮,文字等行内元素(display为inline或inline-block等)进行水平居中。但要说明的是在IE6、7这两个奇葩的浏览器中,它是能对任何元素进行水平居中的。
3、使用line-height让单行的文字垂直居中
把文字的line-height设为文字父容器的高度,适用于只有一行文字的情况。
4、使用表格
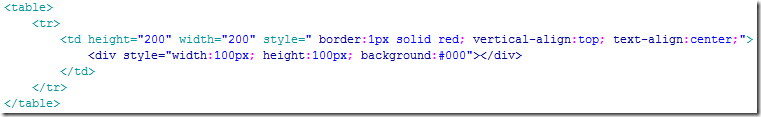
如果你使用的是表格的话,那完全不用为各种居中问题而烦恼了,只要用到 td(也可能会用到 th)元素的 align="center" 以及 valign="middle" 这两个属性就可以完美的处理它里面内容的水平和垂直居中问题了,而且表格默认的就会对它里面的内容进行垂直居中。如果想在css中控制表格内容的居中,垂直居中可以使用 vertical-align:middle,至于水平居中,貌似css中是没有相对应的属性的,但是在IE6、7中我们可以使用text-align:center来对表格里的元素进行水平居中,IE8+以及谷歌、火狐等浏览器的text-align:center只对行内元素起作用,对块状元素无效。


在ie6、7中可以通过css的text-algin来控制表格内容的水平方向的对齐,无论内容是行内元素还是块状元素都有效。

但在ie8+以及chrome、firefox等浏览器中的text-align:center对块状元素无效,只能用表格自有的align属性。
5、使用display:table-cell来居中
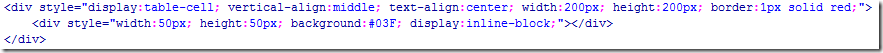
对于那些不是表格的元素,我们可以通过display:table-cell 来把它模拟成一个表格单元格,这样就可以利用表格那很方便的居中特性了。例如:


但是,这种方法只能在IE8+、谷歌、火狐等浏览器上使用,IE6、IE7都无效。
上面所说的都是很基础的方法,自然不能称之为奇淫巧计,下面就来说一些需要使用一些技巧的居中方法。
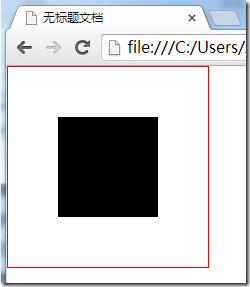
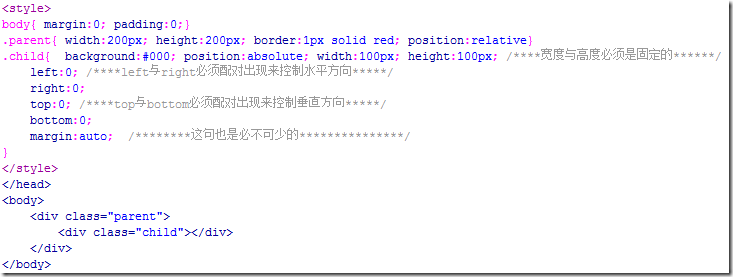
6、使用绝对定位来进行居中
此法只适用于那些我们已经知道它们的宽度或高度的元素。
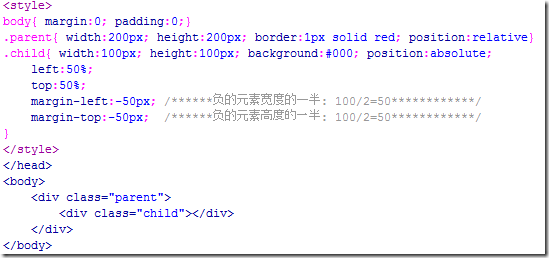
绝对定位进行居中的原理是通过把这个绝对定位元素的left或top的属性设为50%,这个时候元素并不是居中的,而是比居中的位置向右或向左偏了这个元素宽度或高度的一半的距离,所以需要使用一个负的margin-left或margin-top的值来把它拉回到居中的位置,这个负的margin值就取元素宽度或高度的一半。

运行效果:

如果只想实现一个方向的居中,则可以只使用left , margin-left 来实现水平居中,使用top , margin-top来实现垂直居中。
7、另一种使用绝对定位来居中的方法
此法同样只适用于那些我们已经知道它们的宽度或高度的元素,并且遗憾的是它只支持IE9+,谷歌,火狐等符合w3c标准的现代浏览器。
下面用一段代码来了解这种方法:

运行效果:

这里如果不定义元素的宽和高的话,那么他的宽就会由left,right的值来决定,高会由top,bottom的值来决定,所以必须要设置元素的高和宽。同时如果改变left,right , top , bottom的值还能让元素向某个方向偏移,大家可以自己去尝试。
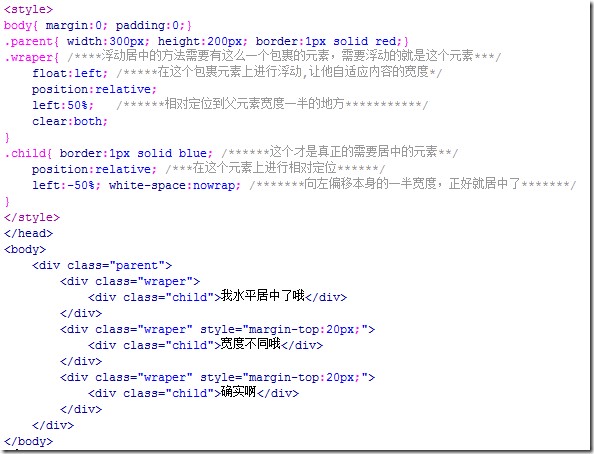
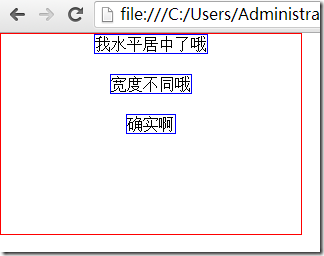
8、使用浮动配合相对定位来进行水平居中
此方法也是关于浮动元素怎么水平居中的解决方法,并且我们不需要知道需要居中的元素的宽度。
浮动居中的原理是:把浮动元素相对定位到父元素宽度50%的地方,但这个时候元素还不是居中的,而是比居中的那个位置多出了自身一半的宽度,这时就需要他里面的子元素再用一个相对定位,把那多出的自身一半的宽度拉回来,而因为相对定位正是相对于自身来定位的,所以自身一半的宽度只要把left 或 right 设为50%就可以得到了,因而不用知道自身的实际宽度是多少。
这种使用浮动配合相对定位来居中的方法,优点是不用知道要居中的元素的宽度,即使这个宽度是不断变化的也行;缺点是需要一个多余的元素来包裹要居中的元素。
看下代码:

运行效果:

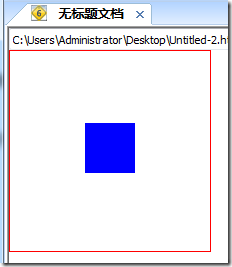
9、利用font-size来实现垂直居中
如果父元素高度是已知的,要把它里面的子元素进行水平垂直居中,则可以使用这种方法,且子元素的宽度或高度都不必知道。
该方法只对IE6和IE7有效。
该方法的要点是给父元素设一个合适的font-size的值,这个值的取值为该父元素的高度除以1.14得到的值,并且子元素必须 是一个inline或inline-block元素,需要加上vertical-align:middle属性。
至于为什么是除以1.14而不是其他的数,还真没有人知道,你只需要记住1.14这个数就行了。


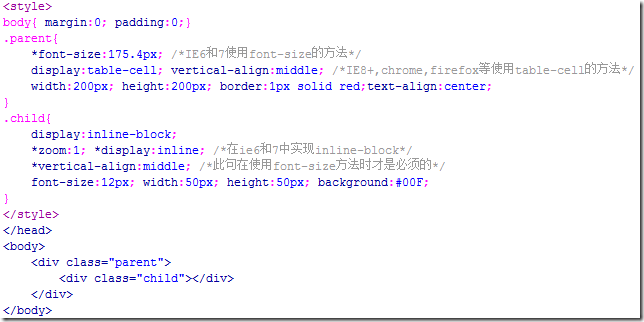
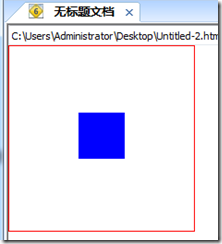
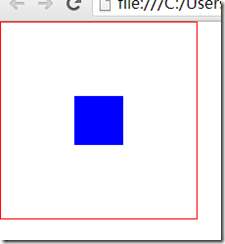
在方法5中说过在IE8+、火狐谷歌等现在浏览器中可以用display:table-cell来进行居中,而这里的font-size的方法则适用于IE6和IE7,所以把这两种方法结合起来就能兼容所有浏览器了:



上面的例子中因为要居中的元素是一个块状元素,所以我们还需要把他变成行内元素,如果要居中的元素是图片等行内元素,则可以省略此步。
另外,如果 vertical-align:middle 是写在父元素中而不是子元素中,这样也是可以的,只不过计算font-size时使用的 1.14 这个 数值要变成大约 1.5 这个值。
web-CSS居中大全的更多相关文章
- CSS 居中大全(转)
引用:http://jinlong.github.io/blog/2013/08/13/centering-all-the-directions/ CSS 居中大全 AUG 13TH, 2013 | ...
- CSS 居中大全【转】
我看最近微博流行 CSS 居中技术,老外码农争相写相关的文章,一篇赛一篇的长啊,我把几篇归纳总结了一下,算是笔记. 孔乙己曾说:“茴香豆的回字有四种写法”,万一哪天有个面试官问你:“居中一共有几种写法 ...
- Web之CSS开发技巧: CSS 居中大全
<center> text-align:center 在父容器里水平居中 inline 文字,或 inline 元素 vertical-align:middle 垂直居中 inline 文 ...
- CSS 居中大全(转)
转自这里,收藏备用. <center> 不建议用了. text-align:center 在父容器里水平居中 inline 文字,或 inline 元素 vertical-align:mi ...
- CSS 居中大全
<center> text-align:center 在父容器里水平居中 inline 文字,或 inline 元素 vertical-align:middle 垂直居中 inline 文 ...
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
- HTML CSS 属性大全
CSS 属性大全 文字属性 「字体族科」(font-family),设定时,需考虑浏览器中有无该字体. 「字体大小」(font-size),注意度量单位.<绝对大小>|<相对大小&g ...
- CSS Hack大全-教你如何区分出IE6-IE10、FireFox、Chrome、Opera
CSS Hack大全-教你如何区分出IE6-IE10.FireFox.Chrome.Opera 转载自:http://www.jb51.net/article/50116.htm 现在的浏览器IE6- ...
- CSS样式大全(网络收集整理)
CSS样式大全(网络收集整理 字体属性:(font) 大小 {font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX.PD 样式 { ...
- CSS居中demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&q ...
随机推荐
- javascript之常用事件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- SQL学习(一)相关基础知识
RDBMS基础知识 1.数据库是按照数据结构来组织.存储和管理数据的仓库:数据库是一些关联表的集合. 2.数据表是数据的矩阵,在一个数据库中的表看起来像一个简单的电子表格. 3.列:一列包含了相同的数 ...
- git介绍以及常用命令操作
一.git与SVN的对比[面试] ①git是分布式的,SVN是集中式的(最核心) ②git是每个历史版本都存储完整的文件,便于恢复,SVN是存储差异文件,历史版本不可恢复(核心) ③git可离线完成大 ...
- 如何用 putty 连接远程 Linux 系统
如何用 putty 连接远程 Linux 系统 Putty 简介 Putty 是一个免费的.Windows x86 平台下的 Telnet.SSH 和 Rlogin 客户端,但是功能丝毫不逊色于商业的 ...
- HBase 参考信息
Apache HBase Region Splitting and Merging https://blog.cloudera.com/apache-hbase-region-splitting-a ...
- 【AMAD】dramatiq -- Python3实现的一个快速的,可信赖的分布式任务处理库
简介 动机 作用 用法 热度分析 个人评分 简介 Python3实现的一个快速的,可信赖的分布式任务处理库. 动机 dramatq1的官网2写道: Dramatiq成为现实的主要原因是,我想要一个简单 ...
- python 实现 灰色预测 GM(1,1)模型 灰色系统 预测 灰色预测公式推导
来源公式推导连接 https://blog.csdn.net/qq_36387683/article/details/88554434 关键词:灰色预测 python 实现 灰色预测 GM(1,1)模 ...
- Java字节流文件封装
/** * 字节流封装方法 */ import java.io.FileInputStream; import java.io.FileNotFoundException; import jav ...
- Macaca环境搭建(一)----windows系统macaca安装
一.安装JDK, 1.官方网站:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html ...
- [转发]centos7搭建自己的yum源
centos7搭建自己的yum源 https://www.cnblogs.com/juandx/p/6136621.html 还是需要学习呢 自己之前记得 查过 但是忘记了. http://w ...
