Js中Array常用方法小结
说起Array的方法,不免让人皱一下眉头,下面我们从增删改查角度依次来总结。
1.增
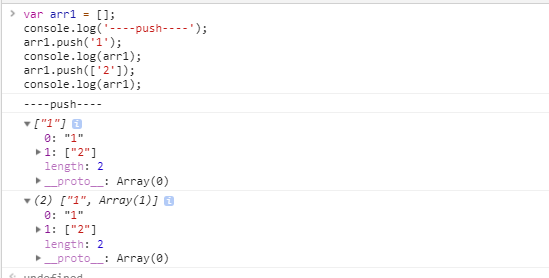
push: 将传入的参数 ,插入数组的尾部,并返回新数组的长度。不管传入参数为一个值还是一个数组,都作为插入数组的一个元素。
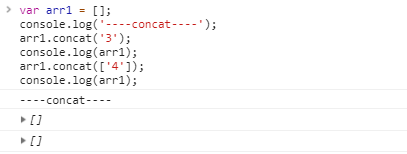
concat: 将传入的参数,插入数组的尾部,并返回新数组,而插入数组不会改变。如果参数为一个数组,将会拆分元素并依次插入。
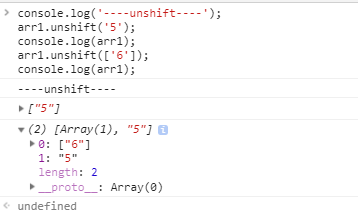
unshift: 将掺入的参数,插入数组的头部,并返回新数组的长度。不管传入参数为一个值还是一个数组,都作为插入数组的一个元素。
splice: 参考下面



2.删
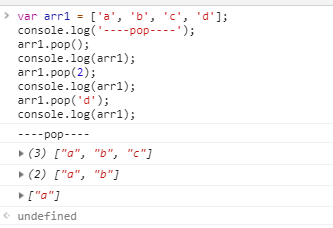
pop:从数组中删除最后一个元素,并返回该元素的值。此方法更改数组的长度。传入参数,都会删除最后一个元素。
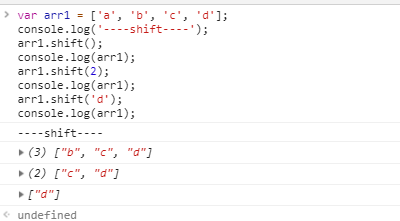
shift: 从数组中删除第一个元素,并返回该元素的值。此方法更改数组的长度。传入参数number或是里面的元素,都删除第一个元素。


3 改
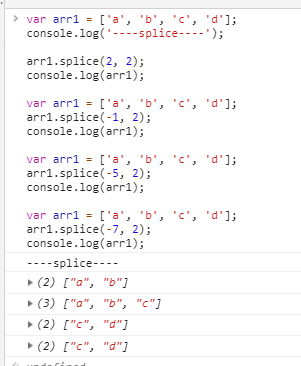
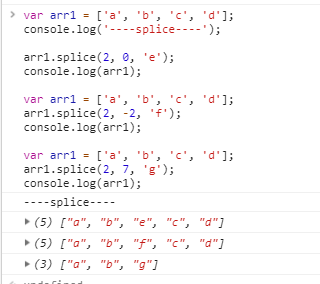
splice: 通过删除或替换现有元素来修改数组,并以数组形式返回被修改的内容。此方法会改变原数组。 三个参数 (start,deleteCount,item)
参数 start 表示数组修改的开始的位置,如果start大于数组的长度 则在最末尾修改;如果start为负值 则从数组末尾开始计数;如果start为负数且绝对值大于数组长度,则从数组开始位置修改
参数 deleteCount 表述数组删除的元素个数,如果 deleteCount <= 0 则不删除元素,至少会添加元素;如果deleteCount 忽略 或者 deleteCount > 0 并且大于数组之后的长度,则长度为数组从开始位置到结束的长度


4 查
(1)indexOf: 返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回-1。不会改变原数组
(2)some:测试是否至少有一个元素通过由提供的函数实现的测试。不会改变原数组
(3)every:测试数组的所有元素是否都通过了指定函数的测试。不会改变原数组
(4)filter:创建一个新数组, 其包含通过所提供函数实现的测试的所有元素。不会改变原数组
(5)map:创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果。循环之前已经定义了数组的范围
(6)foreach:对数组的每个元素执行一次提供的函数。期间数组变化影响循环
(7)keys:返回一个包含数组中每个索引键值的新数组。
(8)values:回一个新的数组,该对象包含数组每个索引的值
(9)includes:来判断一个数组是否包含一个指定的值,根据情况,如果包含则返回 true,否则返回false。
5 其他操作
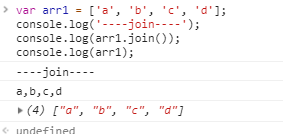
(1)join: join 将一个数组的所有元素连接成一个字符串并返回这个字符串, 原素组不变; split(string的方法) 将字符串分割成数组
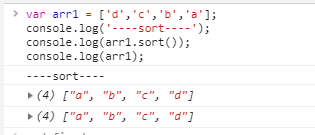
(2)sort:对数组的元素进行排序,并返回数组。默认为升序(按照首字母和数字大小),如果需要特殊的排序规则可以通过传人一个sortby方法进行自定义。原数组改变
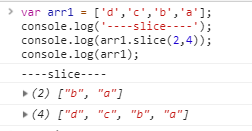
(3)slice:返回一个新的数组对象,这一对象是一个由 begin和 end(不包括end)决定的原数组的浅拷贝。原始数组不会被改变。
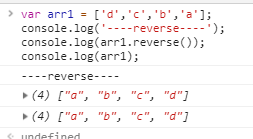
(4)reverse:将数组中元素的位置颠倒,并返回该数组。该方法会改变原数组。




总结
当把数组的方法归完类,就觉得好记了好多,继续加油。
Js中Array常用方法小结的更多相关文章
- JS数组array常用方法
JS数组array常用方法 1.检测数组 1)检测对象是否为数组,使用instanceof 操作符 if(value instanceof Array) { //对数组执行某些操作 } 2)获取对象的 ...
- JS中Array数组的三大属性用法
原文:JS中Array数组的三大属性用法 Array数组主要有3大属性,它们分别是length属性.prototype属性和constructor属性. JS操作Array数组的方法及属性 本文总结了 ...
- javascript中Array常用方法
一.基本概念 1.什么是数组 数组就是一组数据的集合 其表现形式就是内存中的一段连续的内存地址 数组名称其实就是连续内存地址的首地址 2.关于js中的数组特点 数组定义时无需指定数据类型 数组定义时可 ...
- String方法,js中Array方法,ES5新增Array方法,以及jQuery中Array方法
相关阅读:https://blog.csdn.net/u013185654/article/details/78498393 相关阅读:https://www.cnblogs.com/huangyin ...
- JS中的数据类型小结
首先说说JS数据类型的分类.分为标准型和typeof类型(即控制台打印,浏览器区分) 标准型:基本类型中有:number.string.boolean.undefined.null 复合类型:obj ...
- 原生js中的常用方法的写法
1.js深度克隆的方法 //第一种 function deepClone(obj){ var str,newObj = obj instanceof Array? [] : {}; if(typeof ...
- js中Array的一些扩展
IE下很多Array的方法都不被支持.每次都要写.所以记下来,以免忘记: 以下是对Array的一些扩展,在FF ,google 下是不需要加的. /** * 方法Array.filter(functi ...
- JS中Array详细用法
1.数组的创建 var name= new Array(); //创建一个数组 name[0]="zhangsan"; //给数组赋值 name[1]="lisi&q ...
- js中array的join和concat的区别
首先:concat方法定义:concat() 方法用于连接两个或多个数组.该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本.举例说明:1 /*concat()结果返回的是一个数组*/ 2 3 ...
随机推荐
- 解析Illumina+PacBio组装策略
解析Illumina+PacBio组装策略 (2016-12-08 13:21:58) 转载▼ 基于Illumina和PacBio平台的“二加三”组装策略,巧妙的融合了PacBio平台超长读长 ...
- 【shell】shell基础
一.数据类型 1.shell变量 运行shell时,会同时存在三种变量: 1) 局部变量 局部变量在脚本或命令中定义,仅在当前shell实例中有效,其他shell启动的程序不能访问局部变量. 2) 环 ...
- linux centos安装nginx1.7.4
原文转自 jerryhe326:https://www.cnblogs.com/jerrypro/p/7062101.html一.安装准备 首先由于nginx的一些模块依赖一些lib库,所以在安装ng ...
- 【问题】使用XShell连接Debian,没有语法高亮
编辑家目录里面的.bashrc文件,取消红框中的注释. 我使用的是XShell连接Debian,有的人可能改完也没有语法高亮,试着改下XShell的配色方案 参考:https://www.cnblog ...
- mongodb模式模型设计及编码-Mongoose
走到这一步,我们的网站还不能称为动态的网站,因为所要的数据都是伪造的,所以现在要对数据库的模型进行设计 Mongoose 我们用到的工具模块是Mongoose,他能对Mongodb进行建模的这样一 ...
- Codeforces 567D - One-Dimensional Battle Ships - [树状数组+二分]
题目链接:https://codeforces.com/problemset/problem/567/D 题意: 在一个 $1 \times n$ 的网格上,初始摆放着 $k$ 只船,每只船的长度均为 ...
- MySQL进阶2 sql选择语句 where
与SQL语句一致 #进阶2: 条件查询 /* 语法 select 查询列表 #3 from 表名 #1 where 筛选条件; #2 分类: 1.按条件表达式进行筛选 > < = != & ...
- dubbo的初探
1.RPC 基本概念1.1 RPC 协议(Remote Procedure Call Protocol)远程过程调用协议,它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议 ...
- vim 操作命令大全
转子:https://www.cnblogs.com/yangjig/p/6014198.html 和 https://blog.csdn.net/u010956473/article/detail ...
- JSP网页中文乱码
在编程过程中总是由于各种原因出现中文乱码.最好的解决方法就是把代码中所有编码格式全部设置为UTF-8,这样一般能解决大部分问题,但是今天我发现另外一种情况.我们都知道当一个jsp文件中全部都是html ...
