css选择器学习(二)属性选择器
属性选择器
/*******************************************css2中的属性选择器**************************************************/







/*********************************************************************************************/



/**********************************************css2中元素选择器结束******************************************/
/*********************************************css3中元素选择器************************/

css选择器学习(二)属性选择器的更多相关文章
- css:id选择器的权重>class选择器的权重=属性选择器的权重>元素选择器
最近的项目要自己写前端了,重新学习下前端的一下基本知识. 一般在css样式表中,上面的会被下面的覆盖,如下图,文字会显示蓝色: 所以按照正常的来说,下面的css样式,测试的文字应该还是蓝色 但结果,测 ...
- js实现类选择器和name属性选择器
jQuery的出现,大大的提升了我们操作dom的效率,使得我们的开发更上一层楼,如jQuery的选择器就是一个很强大的功能,它包含了类选择器.id选择器.属性选择器.元素选择器.层级选择器.内容筛选选 ...
- Html学习之八(CSS选择器的使用--属性选择器)
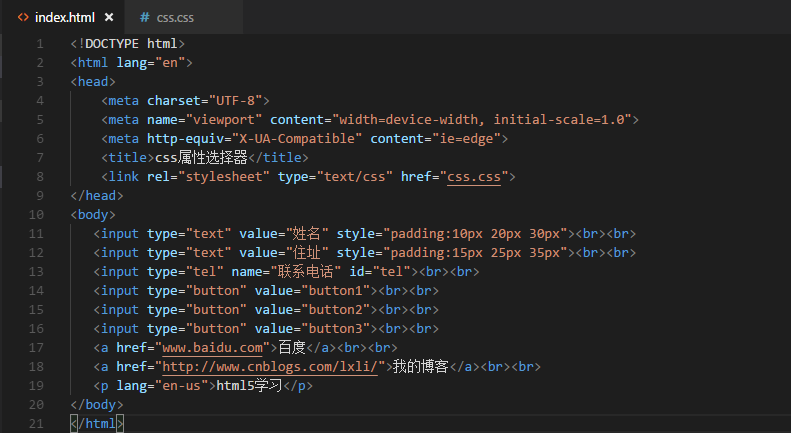
一.前缀属性选择器 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> < ...
- jQuery基础学习(二)—jQuery选择器
一.jQuery基本选择器 1.CSS选择器 在学习jQuery选择器之前,先介绍一下之前学过的CSS选择器. 选择器 语法 描述 示例 标签选择器 E { ...
- css笔记04:属性选择器
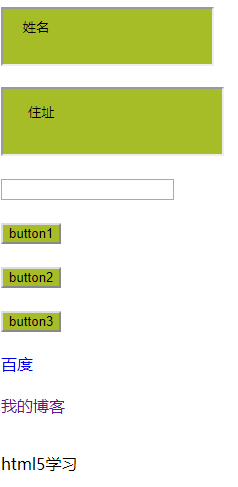
1.属性选择器: 带有 title 属性的所有元素设置样式: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN ...
- css基础知识之属性选择器
css属性选择器及属性和值选择器如下: <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- CSS学习_属性选择器
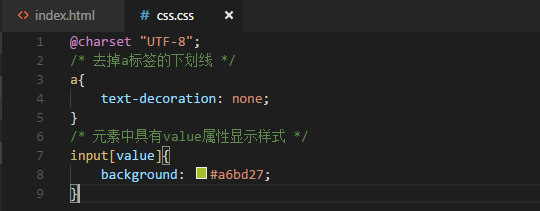
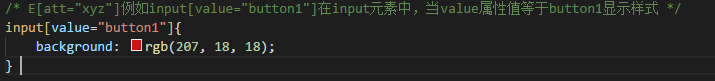
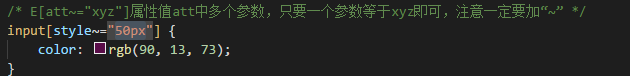
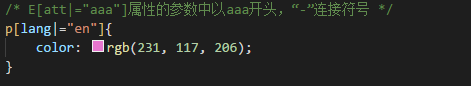
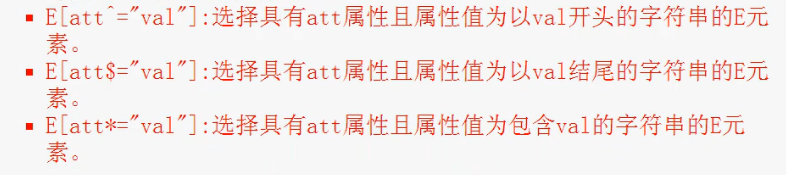
CSS选择器参考 [attribute]——选取带有指定属性的元素: [attribute=value]——选取带有指定属性和值的元素: [attribute~=value]——选取属性值中包含指定词 ...
- css案例学习之并集选择器
代码 <html> <head> <title>并集选择器</title> <style type="text/css"> ...
- 前端学习之路CSS基础学习二
CSS属性相关 样式操作: (1)width:为元素设置宽度 (2)height:为元素设置高度 ps:块儿级标签才能设置长宽行内标签设置长宽没有任何影响 p{ width: 30px; height ...
- jquery 学习(二) - 属性操作
html代码 <div class="n1" zdy="z1">AAA <p>1111111</p> <input t ...
随机推荐
- Django 数据库
一.操作数据库 Django配置连接数据库: 在操作数据库之前,首先先要连接数据库.这里我们以配置MySQL为例来讲解.Django连接数据库,不需要单独的创建一个连接对象.只需要在settings. ...
- Memcached集群实现及原理介绍
一.Memcached集群介绍 1.自身通过算法保证数据唯一性2.集群形式对用户和Memcached都是透明的3.Memcached的集群是通过客户端实现的4.Memcached服务端相互不认识 二. ...
- csu 1909: Perfect Chocolate
1909: Perfect Chocolate Submit Page Summary Time Limit: 3 Sec Memory Limit: 128 Mb Submi ...
- python3.6-Yelp/elastalert0.2.1-elk7.2.0邮件加企业微信告警
0.修改时区(前提条件已经安装好elk7.2) rm -f /etc/localtimecp /usr/share/zoneinfo/Asia/Shanghai /etc/localtimetimed ...
- sql中能使用charindex 不要用 in 。charindex比in快很多
写SQL语句我们经常需要判断一个字符串中是否包含另一个字符串,但是SQL SERVER中并没有像C#提供了Contains函数,不过SQL SERVER中提供了一个叫CHAEINDX的函数,顾名思义就 ...
- EventLoop介绍
在Netty中使用EventLoop接口代表事件循环,EventLoop是从EventExecutor和ScheduledExecutorService扩展而来,所以可以讲任务直接交给EventLoo ...
- 2.ASP.NET Core Docker学习-镜像容器与仓库
Docker下载 https://www.docker.com/community-edition 社区版 (CE) 下载完后安装,运行 docker --version 可查看版本 基本命令: 下面 ...
- (十五)Activitivi5之多用户任务分配
一.概念 我们在开发的时候,有一种情况是这样的, 我们有一个任务,可以让多个用户中的任何一个人办理即可,比如某个审批任务, 张三,李四,王五他们中的任何一人办理下都行,这时候,我们用到多用户任务分配. ...
- Android 自定义控件之 日期选择控件
效果如下: 调用的代码: @OnClick(R.id.btn0) public void btn0() { final AlertDialog dialog = new AlertDialog.Bui ...
- Entity framework 意外删除了表,如何在不影响其它表的情况下恢复回来
关于EntityFramework数据迁移原理 查询数据库的表"__MigrationHistory",遍历代码库的Migrations文件夹下的所有文件,如果文件不在__Migr ...
