适配方案(五)适配的基础知识之设备像素比 dpr 与 1px 物理像素
设备像素比 dpr 与 1px 物理像素
物理像素(physical pixel)
手机屏幕上显示的最小单元,该最小单元具有颜色及亮度的属性可供设置,iphone6、7、8 为:750 * 1334,iphone6+、7+、8+ 为 1242 * 2208
设备独立像素(density-indenpendent pixel)
此为逻辑像素,计算机设备中的一个点,css 中设置的像素指的就是该像素。老早在没有 retina 屏之前,设备独立像素与物理像素是相等的。
设备像素比(device pixel ratio)
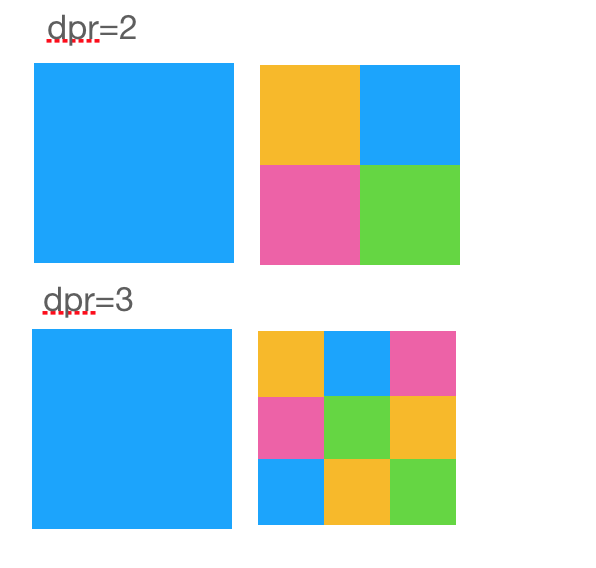
设备像素比(dpr) = 物理像素/设备独立像素。如 iphone 6、7、8 的 dpr 为 2,那么一个设备独立像素便为 4 个物理像素!!!
【为什么是4,按理来说应该是2啊!这是一直困惑我的,我理解就是要考虑到宽和高,因为设备独立像素是计算机设备中的一个点,是点!!!,是宽1px,高1px,因为在 css 上设置的 1px 在其屏幕上占据的是 2个物理像素,也就是1 x 1的设备独立像素盒子在手机上其实就是2 x 2的设备物理像素盒子】
【设备像素比(dpr) = 物理像素/设备独立像素 == dpr = 2 x 2 / 1 x 1】
因此在 css 上设置的 1px 在其屏幕上占据的是 2个物理像素,0.5px 对应的才是其所能展示的最小单位。这就是 1px 在 retina 屏上变粗的原因,目前有很多办法来解决这一问题。

1px的物理像素的解决方案
viewport 的 initial-scale 具有缩放页面的效果。对于 dpr=2 的屏幕,1px压缩一半便可与1px的设备像素比匹配,这就可以通过将缩放比 initial-scale 设置为 0.5=1/2 而实现。以此类推 dpr=3的屏幕可以将 initial-scale设置为 0.33=1/3 来实现。
参考
适配方案(五)适配的基础知识之设备像素比 dpr 与 1px 物理像素的更多相关文章
- 【STM32H7教程】第25章 STM32H7的TCM,SRAM等五块内存基础知识
完整教程下载地址:http://www.armbbs.cn/forum.php?mod=viewthread&tid=86980 第25章 STM32H7的TCM,SRAM等五块内 ...
- 适配方案(四)适配的基础知识之单位、分辨率、viewport
适配的基础知识 一.理解单位 px.pt.pc.sp.em.rem.dpr.dp.dip.ppi.dpi.ldpi.mdpi.hdpi.xhdpi.xxhdpi 如果你是ios开发,你需要了解的单位: ...
- Web 端屏幕适配方案
基础知识 像素相关 1.像素 :像素是屏幕显示最小的单位. 2.设备像素 :设备像素又称物理像素(physical pixel),设备能控制显示的最小单位,我们可以把这些像素看作成显示器上一个个的点. ...
- 移动端H5页面高清多屏适配方案
背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿. 对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范 ...
- webapp:移动端高清、多屏适配方案(zz)
来源: http://sentsin.com/web/1212.html 移动端高清.多屏适配方案 背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉 ...
- 解惑好文:移动端H5页面高清多屏适配方案 (转)
转自:http://mobile.51cto.com/web-484304.htm https://github.com/amfe/lib-flexible/blob/master/src/makeg ...
- 移动端高清、多屏适配方案 [来源:http://div.io/topic/1092]
Lovesueee 发布于 8 月前 移动端高清.多屏适配方案 背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视 ...
- [转]:移动端H5页面高清多屏适配方案
原文链接:http://www.tuicool.com/articles/YJviea 背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们 ...
- 移动端高清适配方案(解决图片模糊问题、1px细线问题)
本文介绍了移动端适配的3种方法,以及移动端图片模糊问题和1px细线问题的解决方法.当然了,在这之前先整理了与这些方法相关的知识:物理像素.设备独立像素.设备像素比和viewport. >> ...
随机推荐
- UML期末复习题——2.3:UML State Diagram
第三题 状态图 重要概念: 1.定义:事件.状态和转换: 事件:指一件值得注意的事情的发生. 状态:指对象在事件发生之间某时刻所处的情形. 转换:两个状态之间的关系.它表明当某事件发生时,对象从先前 ...
- OpenCV学习笔记(2)——如何用OpenCV处理视频
如何用OpenCV处理视频 读取视频文件,显示视频,保存视频文件 从摄像头获取并显示视频 1.用摄像头捕获视频 为了获取视频,需要创建一个VideoCapature对象.其参数可以是设备的索引号,也可 ...
- centos7.4出现yum command not found
购买的云服务器运行yum命令出现yum command not found. 通过将云主机自带的yum和python卸载掉,并且同时需要关注/usr/bin/yum文件的首行解释.我定义其为" ...
- python核心模块方法
********************os模块: os.remove() 删除文件 os.unlink() 删除文件 os.rename() 重命名文件 os.listdir() 列出指定目录下所有 ...
- ubuntu kylin 18.04 安装 Qt Creator 5.11
首先,去官网(https://download.qt.io/official_releases/qt/ )下载Qt Creator的安装包. 我下载的是5.11.1版本文件:qt-opensource ...
- RESTful架构(Representational State Transfer资源表现层状态转换)
1. 什么是REST REST全称是Representational State Transfer,中文意思是表述(编者注:通常译为表征)性状态转移. 它首次出现在2000年Roy Fielding的 ...
- tf.contrib.layers.fully_connected参数笔记
tf.contrib.layers.fully_connected 添加完全连接的图层. tf.contrib.layers.fully_connected( inputs, num_ou ...
- 读rfc HTTP 协议
这是IETF ( 国际互联网工程任务组(The Internet Engineering Task Force,简称 IETF))制定的协议之一. 互联网工程任务组,成立于1985年底,是全球互联网最 ...
- IDEA注释模板
(1)Getter和Setter 生成代码的同时注释 添加新模板 输入模板生产代码: 其实就是InteliJ Default默认模板上面我们添加了生产注释,Getter的生成代码就是默认模板的. Ge ...
- java 公共类
package com.javaweb.mvc; import java.text.*; import java.util.Date; import java.util.Random; public ...
