基于ElementUI封装可复用的表格组件
- <template>
- <section class="ces-table-page">
- <!-- 表格操作按钮 -->
- <section class="ces-handle" v-if='isHandle'>
- <el-button
- v-for='item in tableHandles'
- :key='item.label'
- :size="size || item.size"
- :type="item.type"
- :icon='item.icon'
- @click="item.handle(that)">{{item.label}}
- </el-button>
- </section>
- <!-- 数据表格 -->
- <section class="ces-table">
- <el-table
- :data='tableData'
- :size='size'
- height="100%"
- style="width: 100%"
- :border ='isBorder'
- @select='select'
- @select-all='selectAll'
- v-loading='loading'
- :defaultSelections='defaultSelections'
- ref="cesTable">
- // 复选框
- <!--<el-table-column v-if="isSelection" type="selection" align="center" ></el-table-column>-->
- // 序号
- <!--<el-table-column v-if="isIndex" type="index" :label="indexLabel" align="center" width="50"></el-table-column>-->
- <!-- 数据栏 -->
- <el-table-column
- v-for="item in tableCols"
- :key="item.id"
- :prop="item.prop"
- :label="item.label"
- :width="item.width"
- :align="item.align"
- :render-header="item.require?renderHeader:null"
- >
- <template slot-scope="scope" >
- <!-- 按钮-->
- <template v-if="item.type === 'Button'">
- <el-button v-for="btnItem in item.btnList" :key="btnItem.label"
- :disabled="btnItem.disabled && btnItem.disabled(scope.row)"
- :type="btnItem.type"
- :size="size || btnItem.size"
- :icon="btnItem.icon"
- @click="btnItem.handle(that,scope.row)">{{btnItem.label}}
- </el-button>
- </template>
- <!-- html -->
- <span v-if="item.type==='html'" v-html="item.html(scope.row)"></span>
- <!-- 下拉框 -->
- <el-select v-if="item.type==='select'" v-model="scope.row[item.prop]" :size="size || btn.size" :props="item.props"
- :disabled="item.isDisabled && item.isDisabled(scope.row)"
- @change='item.change && item.change(that,scope.row)'>
- <el-option v-for="op in item.options" :label="op.label" :value="op.value" :key="op.value"></el-option>
- </el-select>
- <!-- 单选 -->
- <el-radio-group v-if="item.type==='radio'" v-model="scope.row[item.prop]"
- :disabled="item.isDisabled && item.isDisabled(scope.row)" :size="size || btn.size"
- @change='item.change && item.change(that,scope.row)'>
- <el-radio v-for="ra in item.radios" :label="ra.value" :key="ra.value">{{ra.label}}</el-radio>
- </el-radio-group>
- <!-- 复选框 -->
- <el-checkbox-group v-if="item.type==='checkbox'" v-model="scope.row[item.prop]"
- :disabled="item.isDisabled && item.isDisabled(scope.row)" :size="size || btn.size"
- @change='item.change && item.change(that,scope.row)'>
- <el-checkbox v-for="ra in item.checkboxs" :label="ra.value" :key='ra.value'>{{ra.label}}</el-checkbox>
- </el-checkbox-group>
- <!-- 评价 -->
- <el-rate v-if="item.type==='rate'" v-model="scope.row[item.prop]"
- :disabled="item.isDisabled && item.isDisabled(scope.row)" :size="size || btn.size"
- @change='item.change && item.change(scope.row)'></el-rate>
- <!-- 开关 -->
- <el-switch v-if="item.type==='switch'" v-model="scope.row[item.prop]" :size="size || btn.size"
- :active-value='item.values&&item.values[0]'
- :inactive-value='item.values&&item.values[1]'
- :disabled="item.isDisabled && item.isDisabled(scope.row)"
- @change='item.change && item.change(scope.row)'></el-switch>
- <!-- 图像 -->
- <img v-if="item.type==='image'" :src="scope.row[item.prop]" @click="item.handle && item.handle(scope.row)"/>
- <!-- 滑块 -->
- <el-slider v-if="item.type==='slider'" v-model="scope.row[item.prop]"
- :disabled="item.isDisabled && item.isDisabled(scope.row)" :size="size || btn.size"
- @change='item.change && item.change(scope.row)'></el-slider>
- <!-- 默认 -->
- <span v-if="!item.type"
- :style="item.itemStyle && item.itemStyle(scope.row)" :size="size || btn.size"
- :class="item.itemClass && item.item.itemClass(scope.row)">{{(item.formatter && item.formatter(scope.row)) || scope.row[item.prop]}}</span>
- </template>
- </el-table-column>
- </el-table>
- </section>
- <!-- 分页 -->
- <section class="ces-pagination" v-if='isPagination'>
- <el-pagination style='display: flex;justify-content: center;height: 100%;align-items: center;margin-top: 20px;'
- @current-change="handleCurrentChange"
- @size-change="handleSizeChange"
- background
- layout="total,sizes ,prev, pager, next, jumper"
- :page-size="tablePage.pageSize"
- :current-page="tablePage.pageNum"
- :total="tablePage.total"
- ></el-pagination>
- </section>
- </section>
- </template>
- <script>
- export default {
- props:{
- that: { type: Object, default: this },
- // 表格型号:mini,medium,small
- size:{type:String,default:'medium'},
- isBorder:{type:Boolean,default:true},
- loading:{type:Boolean,default:false},
- // 表格操作
- isHandle:{type:Boolean,default:false},
- tableHandles:{type:Array,default:()=>[]},
- // 表格数据
- tableData:{ type:Array,default:()=>[]},
- // 表格列配置
- tableCols:{ type:Array,default:()=>[]},
- // 是否显示表格复选框
- isSelection:{type:Boolean,default:false},
- defaultSelections:{ type:[Array,Object], default:()=>null},
- // 是否显示表格索引
- isIndex:{type:Boolean,default:false},
- indexLabel: {type:String,default:'序号'},
- // 是否显示分页
- isPagination:{type:Boolean,default:true},
- // 分页数据
- tablePage:{ type:Object,default:()=>({pageSize:10,pageNum:1,total:0})},
- },
- data(){
- return {
- }
- },
- watch:{
- 'defaultSelections'(val) {
- this.$nextTick(function(){
- if(Array.isArray(val)){
- val.forEach(row=>{
- this.$refs.cesTable.toggleRowSelection(row)
- })
- }else{
- this.$refs.cesTable.toggleRowSelection(val)
- }
- })
- }
- },
- methods:{
- // 表格勾选
- select(rows,row){
- this.$emit('select',rows,row);
- },
- // 全选
- selectAll(rows){
- this.$emit('select',rows)
- },
- //
- handleCurrentChange(val){
- this.tablePage.pageNum = val;
- this.$emit('CurrentChange',val);
- },
- handleSizeChange(val) {
- this.tablePage.pageSize = val;
- this.$emit('SizeChange',val);
- },
- // tableRowClassName({rowIndex}) {
- // if (rowIndex % 2 === 0) {
- // return "stripe-row";
- // }
- // return "";
- // }
- renderHeader(h,obj) {
- return h('span',{class:'ces-table-require'},obj.column.label)
- },
- },
- }
- </script>
- <style>
- .ces-table-require::before{
- content:'*';
- color:red;
- }
- .el-table__row td {
- text-align: center;
- }
- .has-gutter tr th {
- text-align: center;
- }
- . el-table__body-wrapper {
- height: 500px !important;
- }
- </style>
以上是封装好的表格组件 table.vue
使用该组件
- <template>
<div class="ces-main">
<table-com
:that='that'
size='small '
:isSelection='true'
:isIndex='true'
:isHandle='true'
:tableData='tableData'
:tableCols='tableCols'
:newBtnList="newBtnList"
:isPagination='true'
:tablePage='pagination'
:longDatas="longDatas"
>
</table-com>- </div>
</template>- <script>
import tableCom from '../../components/tableCompnment/tableForm'
export default {
components : {
tableCom
},
data () {
return {
that : this,
// 查询表单
searchData:{
carNumber:null,
},
searchForm:[//搜索栏
{type:'Input',prop:'carNumber',width:'180px',placeholder:'请输入车牌'},
],
searchHandle:[//搜索按钮
{label:'查询',icon:"el-icon-search",type:'primary',handle:()=>this.searchNews()},
],
tableData : [
{id:1,carNumber:'粤B555'},
{id:2,carNumber:'粤B555'},
{id:3,carNumber:'粤B555'},],// 表格数据
tableCols:[// 表头
{label:'车牌',prop:'carNumber'},
{label:'车辆信息',type:'longData'},
{label:'下单时间',prop:'inputTime'},
{label:'业务类型',prop:'checkType'},
{label:'故障描述',prop:'note'},
{label:'发动机缸数量',prop:'carCylinder'},
{label:'当前操作人',prop:'operatorName'},
{label:'操作',type:'button',},
{label:'冻结',type:'Button',btnList:[
{type:'danger',label:'冻结工单',handle:(row,that)=>this.showRecord(row,that)},
]},
],
newBtnList:[
{id : 1,btnList:[
{type:'primary',label:'上传照片',isShow:true, handle:(row,that)=>this.showEditTest(row,that)},
{type:'success',label:'完成',isShow:false, handle:row=>''}
]
},
{id : 2,btnList:[
{type:'primary',label:'上传照片',isShow:true, handle:(row,that)=>this.showEditTest(row,that)},
{type:'success',label:'完成',isShow:true, handle:row=>''}
]
},
{id : 3,btnList:[
{type:'primary',label:'上传照片',isShow:true, handle:(row,that)=>this.showEditTest(row,that)},
{type:'success',label:'完成',isShow:true, handle:row=>''}
]
}
],- longDatas : [],
pagination:{//页数...
pageSize:10,
pageNum:1,
total:0
},
orderPageShowOrgName: false,
}
},
}
</script>- <style>
</style>
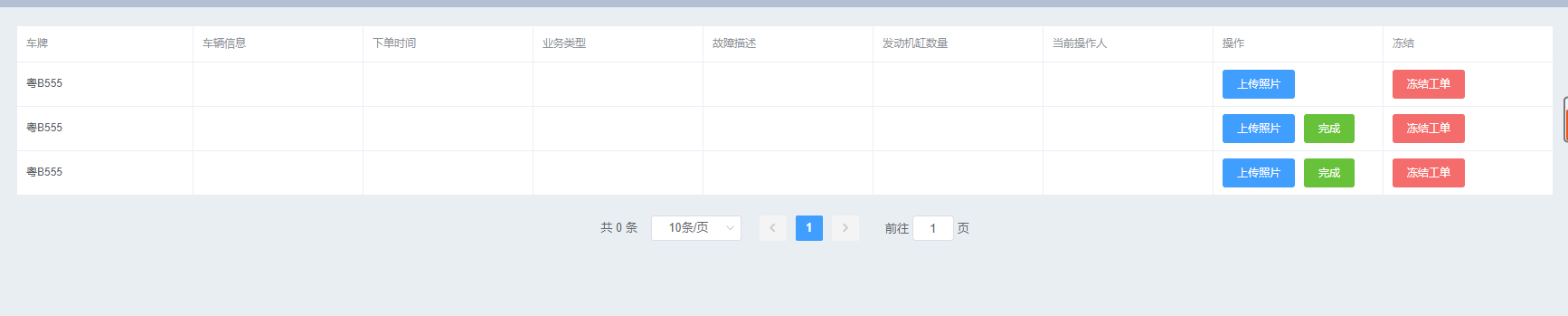
最后效果
基于ElementUI封装可复用的表格组件的更多相关文章
- 如何快速为团队打造自己的组件库(下)—— 基于 element-ui 为团队打造自己的组件库
文章已收录到 github,欢迎 Watch 和 Star. 简介 在了解 Element 源码架构 的基础上,接下来我们基于 element-ui 为团队打造自己的组件库. 主题配置 基础组件库在 ...
- Vue.js与ElementUI搭建无限级联层级表格组件
前言 今天,回老家了.第一件事就是回家把大屏安排上,写作的感觉太爽了,终于可以专心地写文章了.我们今天要做的项目是怎么样搭建一个无限级联层级表格组件,好了,多了不多说,赶快行动起来吧!项目一览 到底是 ...
- 基于ElementUI封装Excel数据导入组件
由于前端项目使用的是Vue-cli3.0 + TypeScript的架构,所以该组件也是基于ts语法封装的,组件的完整代码如下: <template> <div id="m ...
- 基于element-ui封装一个Table模板组件
大家在做后台管理系统的时候,写的最多的可能就是表格页面了,一般分三部分:搜索功能区.表格内容区和分页器区.一般这些功能都是使用第三方组件库实现,比如说element-ui,或者vuetify.这两个组 ...
- 基于antd封装一个高可用form组件 减少cv代码导致的bug
引言 在开发中台过程中 我们的原型中有很多表单,antd有表单组件,但是粒度比较细,就单纯组件而言,无可厚非,但是在开发过程中,可能会造成代码不够聚合,有些表单公共逻辑无法提取,copy paste比 ...
- 基于highcharts封装的组件-demo&源码
前段时间做的项目中需要用到highcharts绘制各种图表,其实绘制图表本身代码很简单,但是由于需求很多,有大量的图形需要绘制,所以就不得不复制粘贴大量重复(默认配置等等)的代码,所以,后来抽空自己基 ...
- 封装Vue Element的可编辑table表格组件
前一段时间,有博友在我那篇封装Vue Element的table表格组件的博文下边留言说有没有那种"表格行内编辑"的封装组件,我当时说我没有封装过这样的组件,因为一直以来在实际开发 ...
- 使用Vue CLI 3将基于element-ui二次封装的组件发布到npm
前言:之前在网上找的好多都是基于vue-cli 2.x的,而使用vue-cli 3的文章比较少,Vue CLI 3 中文文档,所以我在自己尝试的时候把几篇文章结合了一下,调出来了我想要的模式,也就是V ...
- Vue + Element-ui实现后台管理系统(5)---封装一个Form表单组件和Table表格组件
封装一个Form表单组件和Table组件 有关后台管理系统之前写过四遍博客,看这篇之前最好先看下这四篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-syste ...
随机推荐
- 【LOJ】#3101. 「JSOI2019」精准预测
LOJ#3101. 「JSOI2019」精准预测 设0是生,1是死,按2-sat连边那么第一种情况是\((t,x,1) \rightarrow (t + 1,y,1)\),\((t + 1,y, 0) ...
- (二)mybatis框架原理(图解)
目录 mybatis 框架原理图(粗略版) mybatis 框架原理图(粗略版)
- GCD欧几里得的拓展算法
欧几里得算法的拓展主要是用于求解 : 已知整数 a, b,然后我们进行 ax + by == gcd(a , b) 的问题求解 那么如何进行求解呢?和欧几里得算法一样, 我们需要进行递归的方式进 ...
- dedecms发布文章时间显示多少分钟前
/**文章发布多少时间前*/function tranTime($time) { $rtime = date("m-d H:i",$time); $htime = date(&qu ...
- 15.Ansible安装与配置简单版
Ansible是一个简单高效的自动化运维管理工具,用Python开发,能大批量管理N多台机器,可以并发的在多台机器上部署应用.安装软件.执行命令.配置和编排任务. 一.Ansible工作机制 从图中可 ...
- 【第一季】CH09_FPGA多路分频器设计
[第一季]CH09_FPGA多路分频器设计 在第七节的学习中,笔者带大家通过一个入门必学的流水灯实验实现,快速掌握了VIVADO基于FPGA开发板的基本流程.考虑到很多初学者并没有掌握好Vivado ...
- 使用 backdoor 工具注入ShellCode
backdoor-factory 顾名思义,直接翻译过来就是后门工厂的意思.其利用打补丁的方式编码加密PE文件,可以轻松的生成win32PE后门程序,从而帮助我们绕过一些防病毒软件的查杀,达到一定得免 ...
- 怎样在Chrome浏览器上安装 Vue Devtools 扩展程序
第一步: 前往 GitHub 下载 Vue Devtools 项目文件 https://github.com/vuejs/vue-devtools 注意: 1. 将分支切换为 master 2. 下载 ...
- Django2.0 应用 Xadmin 报错解决(转载)
原文地址:https://blog.csdn.net/GoAheadNeverTurnBack/article/details/8143362 1.TypeError at /xadmin/ l ...
- str.charAt()与str[]的区别
str.charAt():只能显示当前字符,没有则显示空. str[]:当索引超出当前字符长度时,则显示undefined.
