一百二十八:CMS系统之轮播图的编辑和删除功能
编辑
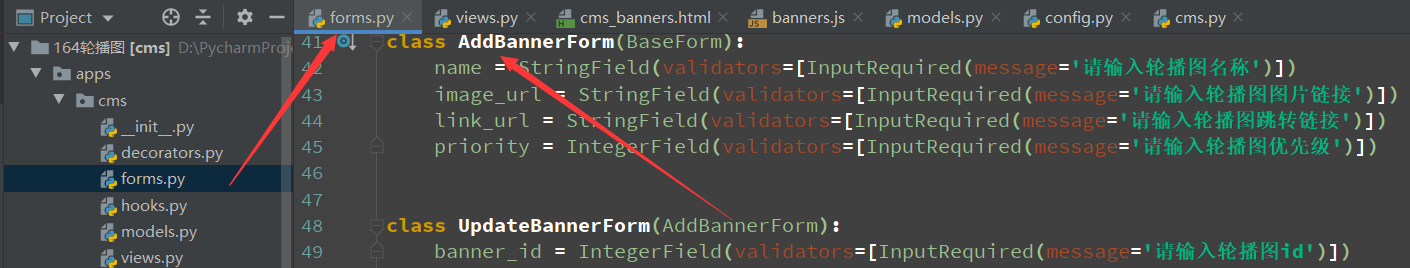
form,继承添加的form

视图

@bp.route('/ubanners/', methods=['POST'])
@login_required
@permission_required(CMSPersmission.POSTER)
def ubanners():
""" 修改banner """
form = UpdateBannerForm(request.form)
if form.validate():
banner_id = form.banner_id.data
name = form.name.data
image_url = form.image_url.data
link_url = form.link_url.data
priority = form.priority.data
banner = BannerModel.query.get(banner_id)
if banner:
banner.name = name
banner.image_url = image_url
banner.link_url = link_url
banner.priority = priority
db.session.commit()
return restful.success()
else:
return restful.params_error('没有这个轮播图')
else:
return restful.params_error(form.get_error())
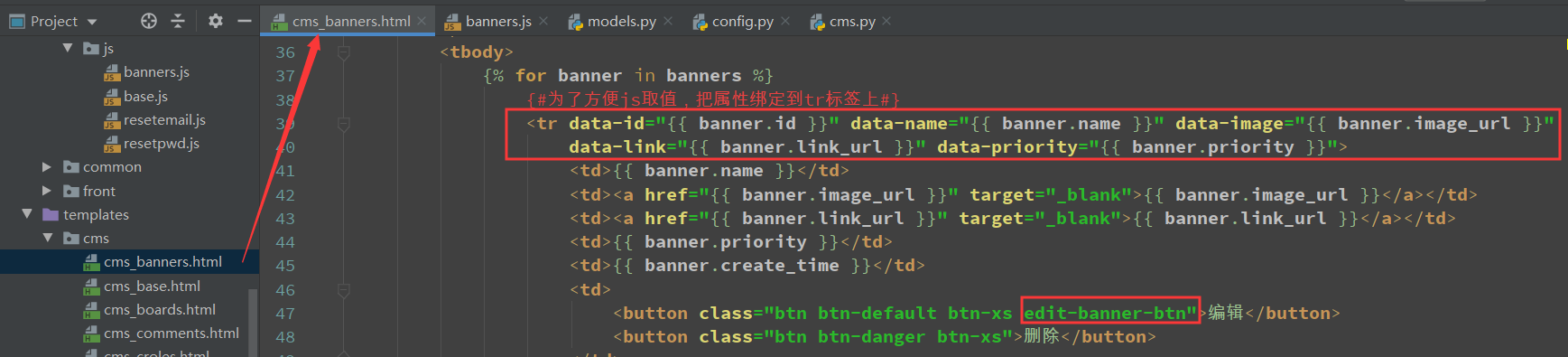
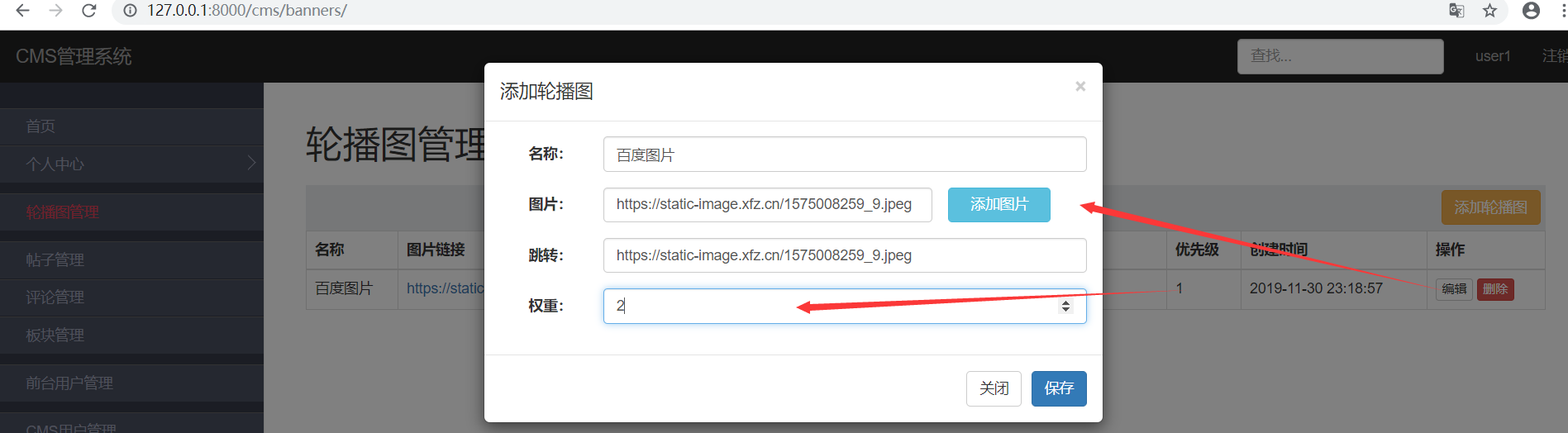
html:将数据渲染到tr标签上,方便js取值

js逻辑

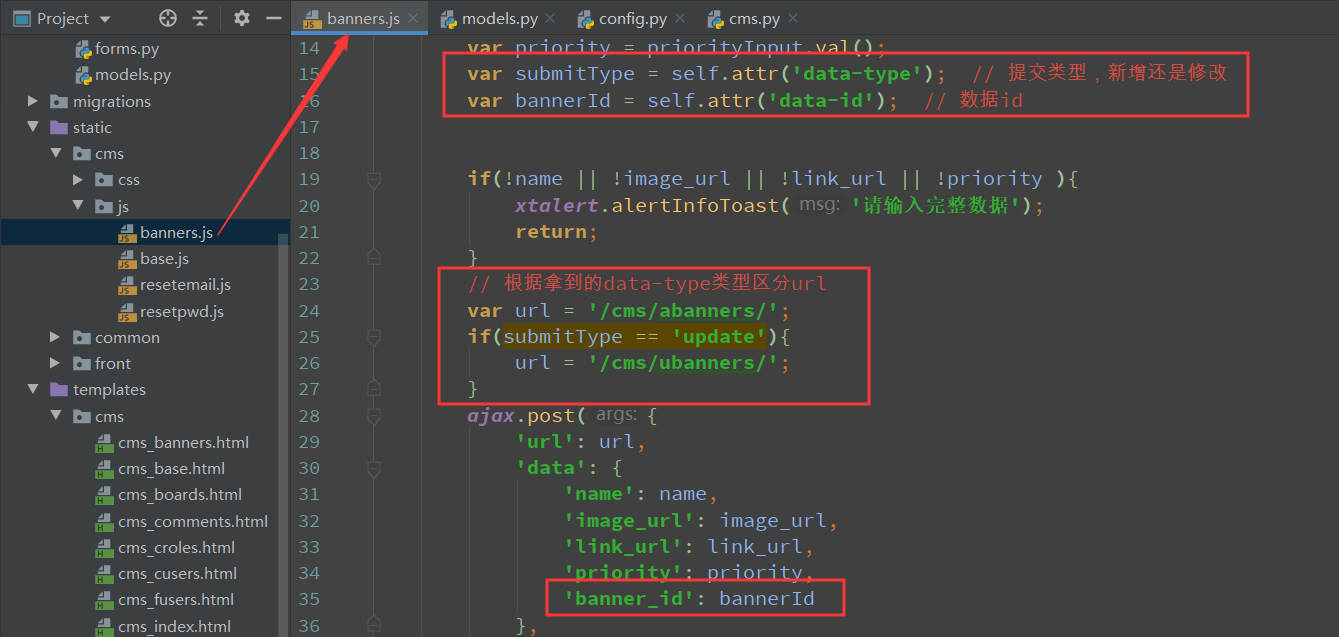
在新增轮播图的逻辑上加一些修改

$(function () {
$('#save-banner-btn').click(function (event) {
event.preventDefault();
var self = $(this);
var dialog = $('#banner-dialog');
var nameInput = $('input[name="name"]');
var imageInput = $('input[name="image_url"]');
var linkInput = $('input[name="link_url"]');
var priorityInput = $('input[name="priority"]');
var name = nameInput.val();
var image_url = imageInput.val();
var link_url = linkInput.val();
var priority = priorityInput.val();
var submitType = self.attr('data-type'); // 提交类型,新增还是修改
var bannerId = self.attr('data-id'); // 数据id
if(!name || !image_url || !link_url || !priority ){
xtalert.alertInfoToast('请输入完整数据');
return;
}
// 根据拿到的data-type类型区分url
var url = '/cms/abanners/';
if(submitType == 'update'){
url = '/cms/ubanners/';
}
ajax.post({
'url': url,
'data': {
'name': name,
'image_url': image_url,
'link_url': link_url,
'priority': priority,
'banner_id': bannerId
},
'success': function (data) {
dialog.modal('hide'); // 隐藏模态框
if(data['code'] == 200){
// 重新加载当前页面
window.location.reload();
}else{
xtalert.alertInfo(data['message']);
}
},
'fail': function (error) {
xtalert.alertNetworkError();
}
});
});
});
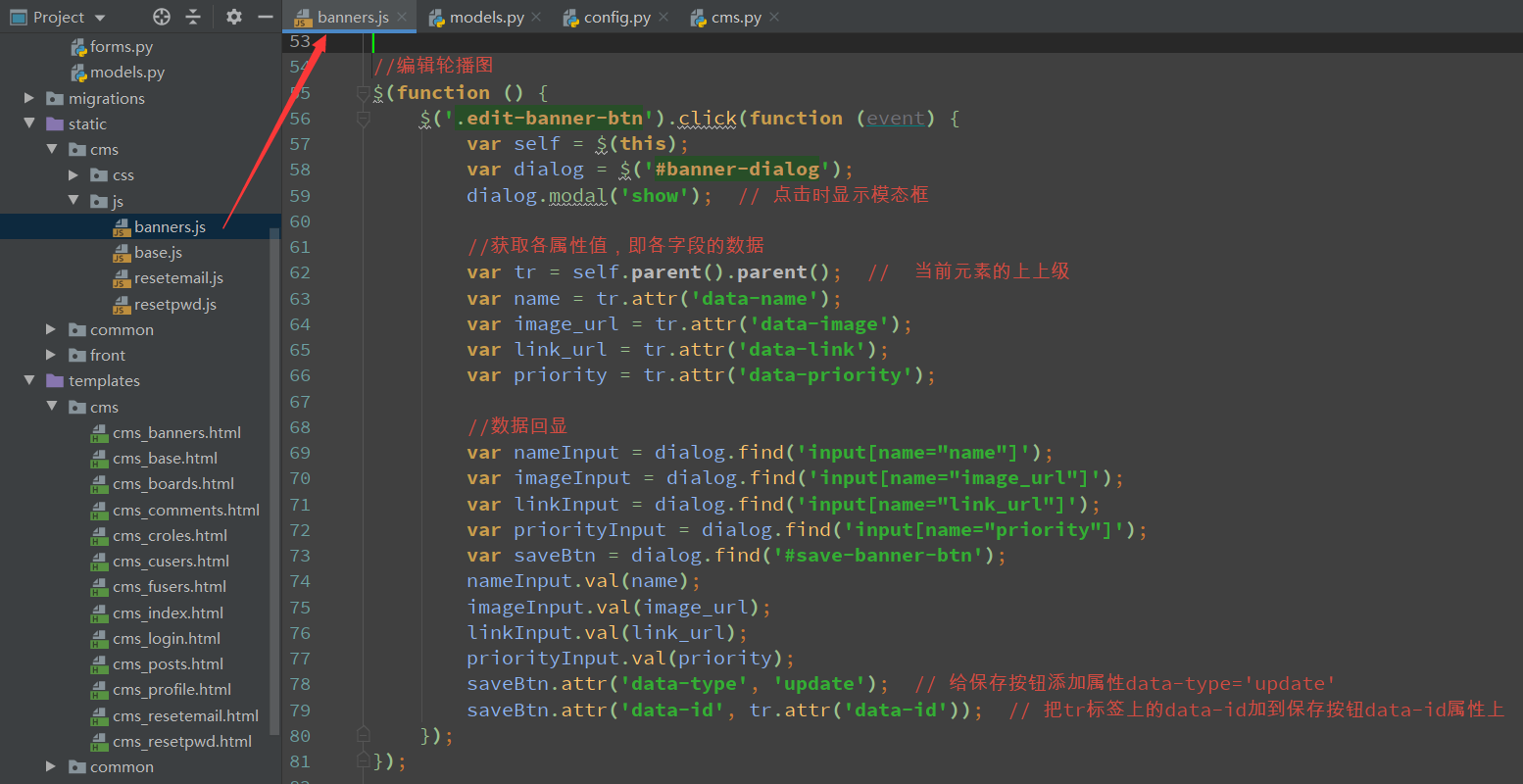
//编辑轮播图
$(function () {
$('.edit-banner-btn').click(function (event) {
var self = $(this);
var dialog = $('#banner-dialog');
dialog.modal('show'); // 点击时显示模态框
//获取各属性值,即各字段的数据
var tr = self.parent().parent(); // 当前元素的上上级
var name = tr.attr('data-name');
var image_url = tr.attr('data-image');
var link_url = tr.attr('data-link');
var priority = tr.attr('data-priority');
//数据回显
var nameInput = dialog.find('input[name="name"]');
var imageInput = dialog.find('input[name="image_url"]');
var linkInput = dialog.find('input[name="link_url"]');
var priorityInput = dialog.find('input[name="priority"]');
var saveBtn = dialog.find('#save-banner-btn');
nameInput.val(name);
imageInput.val(image_url);
linkInput.val(link_url);
priorityInput.val(priority);
saveBtn.attr('data-type', 'update'); // 给保存按钮添加属性data-type='update'
saveBtn.attr('data-id', tr.attr('data-id')); // 把tr标签上的data-id加到保存按钮data-id属性上
});
});


删除
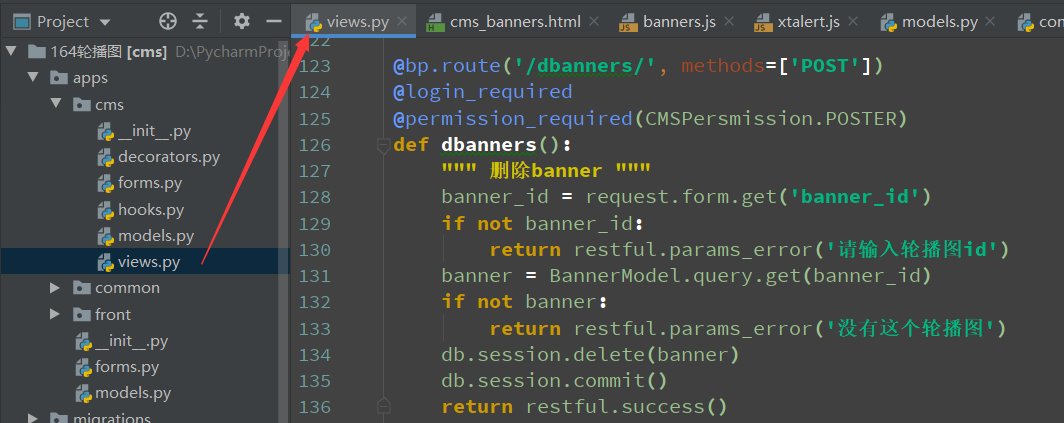
视图

@bp.route('/dbanners/', methods=['POST'])
@login_required
@permission_required(CMSPersmission.POSTER)
def dbanners():
""" 删除banner """
banner_id = request.form.get('banner_id')
if not banner_id:
return restful.params_error('请输入轮播图id')
banner = BannerModel.query.get(banner_id)
if not banner:
return restful.params_error('没有这个轮播图')
db.session.delete(banner)
db.session.commit()
return restful.success()
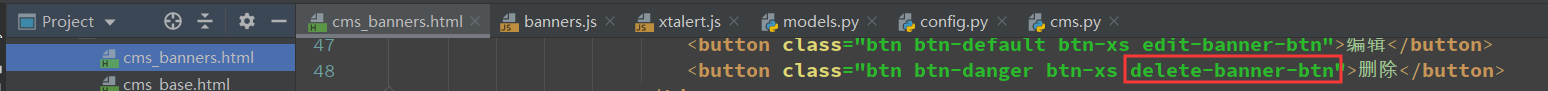
html添加一个class,方便绑定js事件

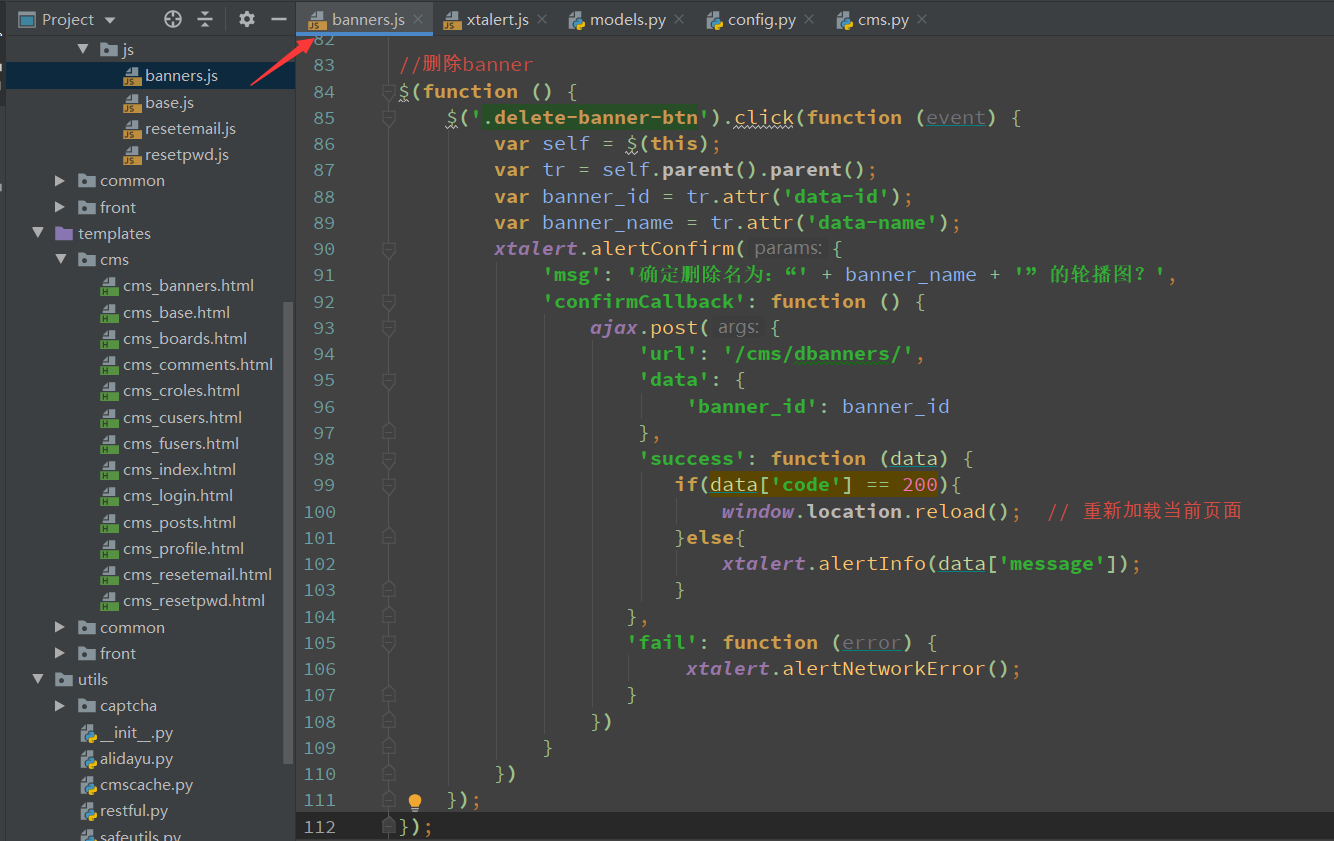
js

//删除banner
$(function () {
$('.delete-banner-btn').click(function (event) {
var self = $(this);
var tr = self.parent().parent();
var banner_id = tr.attr('data-id');
var banner_name = tr.attr('data-name');
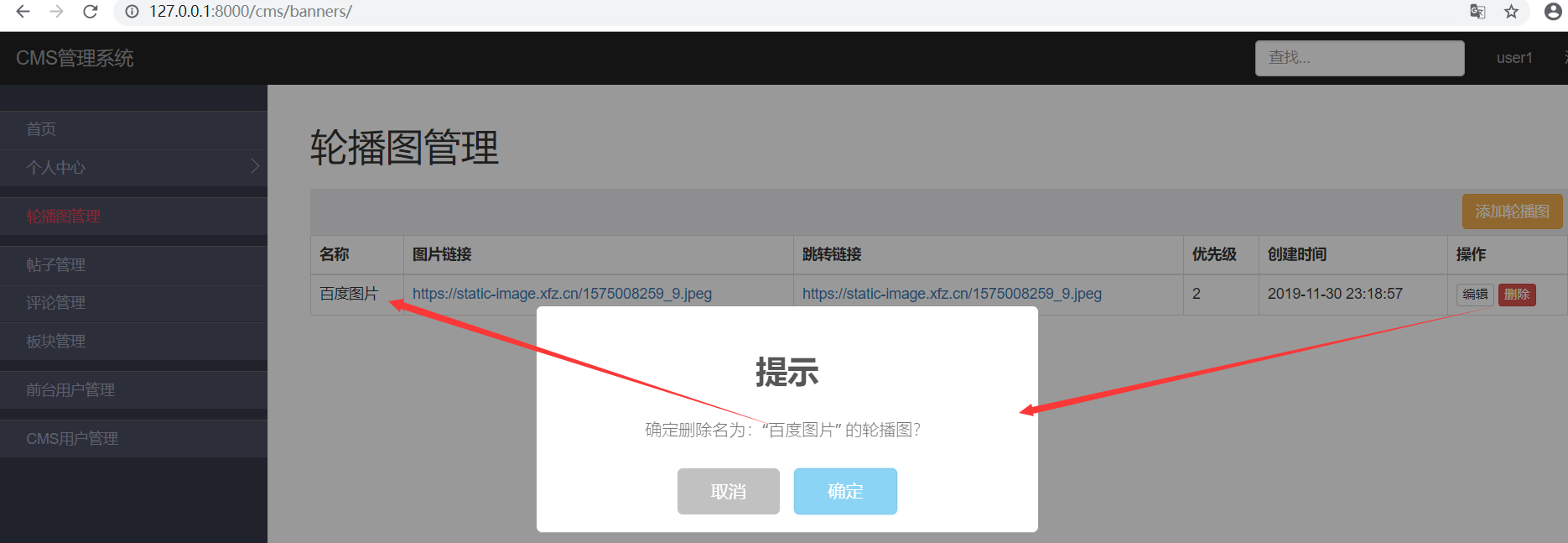
xtalert.alertConfirm({
'msg': '确定删除名为:“' + banner_name + '” 的轮播图?',
'confirmCallback': function () {
ajax.post({
'url': '/cms/dbanners/',
'data': {
'banner_id': banner_id
},
'success': function (data) {
if(data['code'] == 200){
window.location.reload(); // 重新加载当前页面
}else{
xtalert.alertInfo(data['message']);
}
},
'fail': function (error) {
xtalert.alertNetworkError();
}
})
}
})
});
});
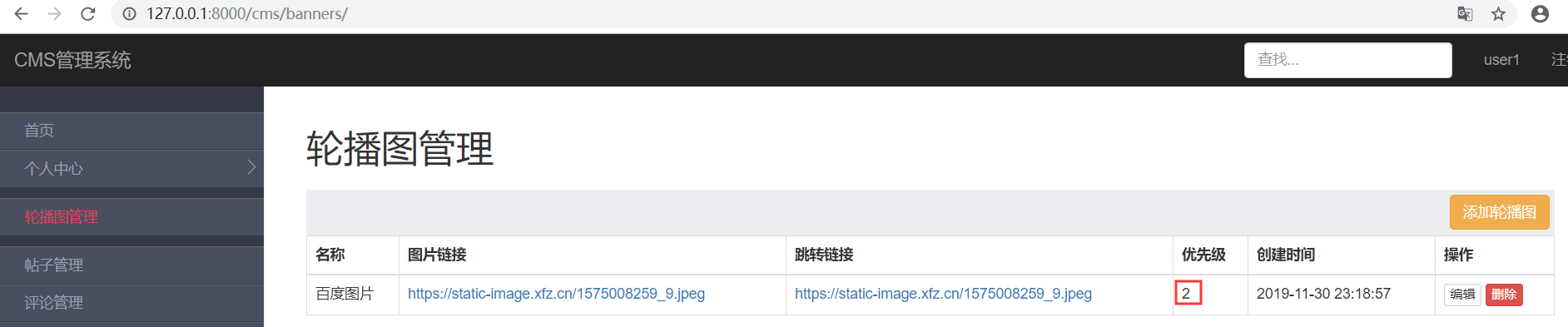
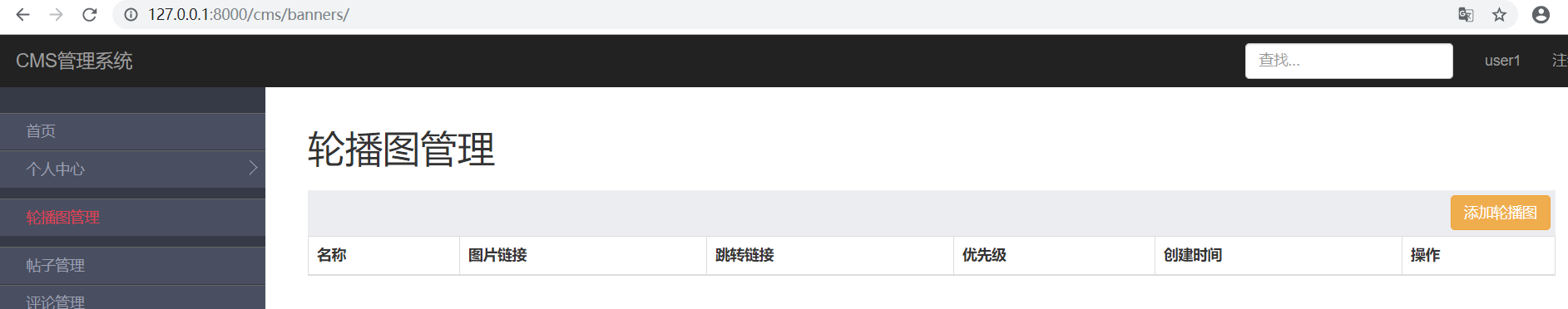
操作



一百二十八:CMS系统之轮播图的编辑和删除功能的更多相关文章
- 一百三十一:CMS系统之轮播图上传图片功能
将七牛js放到common下 把获取uptoken的接口放到common视图中 把初始化七牛放到banners.js中 //初始化七牛$(function () { qiniujs.setUp({ ' ...
- 一百二十六:CMS系统之轮播图管理页面布局和添加轮播图的模态对话框制作
视图 @bp.route('/banners/')@login_required@permission_required(CMSPersmission.POSTER)def banners(): re ...
- 一百二十:CMS系统之注册功能前后端逻辑
给提交按钮加一个id,方便写js js //发送ajax请求注册请求$(function () { $('#submit-btn').click(function (event) { event.pr ...
- 小程序实践(二):swiper组件实现轮播图效果
swiper组件类似于Android中的ViewPager,实现类似轮播图的效果,相对于Android的Viewpager,swiper实现起来更加方便,快捷. 效果图: 首先看下swiper支持的属 ...
- 一百二十七:CMS系统之添加轮播图前后台逻辑
后台逻辑 模型 from exts import dbfrom datetime import datetime class BannerModel(db.Model): __tablename__ ...
- Java开发笔记(一百二十八)Swing的图标
前面提过,AWT没提供能够直接显示图像的控件,这无疑是个令人诟病的短板,因为一上来就得由程序员自己去定义新控件,对于初学者来讲很不友好.这个问题在Swing中也解决掉了,不过Swing并未提供单独的图 ...
- 一百三十:CMS系统之七牛js和python的SDK使用示例
1.安装: pip install qiniu 2.编写获取uptoken的接口 @app.route('/uptoken/')def uptoken(): access_key = '' secre ...
- 一百二十三:CMS系统之登录功能
配置文件中加入前台用户的身份标识 form class SigninForm(BaseForm): telephone = StringField(validators=[Regexp(r'1[345 ...
- 一百二十一:CMS系统之注册后跳转到上一个页面
实现功能,访问测试页面的时候,跳转到注册页面,注册成功后跳转到测试页面 使用参数:若是从其他地址跳转过来时,头部信息中会携带参数referrer,此参数为从从哪个地址跳转到当前地址的,若是直接从浏览器 ...
随机推荐
- JVM命令jps
jps是JVM的一个常用命令,类似linux中的ps命令.jps是查看java进程信息的命令:ps是查看linux系统中进程的命令 格式 jps [ options ] [ host ...
- spring boot2X代码混淆
为了防止代码很容易被反编译而造成泄露,所以打包时进行代码混淆 使用 proguard-maven-plugin插件 <build> <finalName>${artifactI ...
- 19-SQLServer定期自动导入数据的dtsx部署
一.注意点 1.登录Integration Service必须使用windows用户,并且只能在本地服务器登录. 2.SQLServer2000以前,叫dts,全程Data Transformatio ...
- Codeforces Round #589 (Div. 2) A. Distinct Digits
链接: https://codeforces.com/contest/1228/problem/A 题意: You have two integers l and r. Find an integer ...
- 05 django组件:contenttype
1.django组件:contenttype 组件的作用:可以通过两个字段让表和N张表创建FK关系 1.专题课,学位课 如何关联 过期时间?? 方法1:分别创建 专题课--过期时间表 .学位课--过期 ...
- 题解 [BZOJ1295][SCOI2009] 最长距离
题面 解析 \(n\)只有\(30\)可以直接枚举每个矩形, 判断他们的左上角到右下角或右上角到左上角的最短路是否小于\(T\). 最短路可以用\(dijkstra\). 一开始想用\(DP\)写最短 ...
- ansible API 常用模块
常用模块 用于读取yaml,json格式的文件 from ansible.parsing.dataloader import DataLoader #用于管理变量的类,包括主机,组,扩展等变量 fro ...
- sqlserver 插入语句
//--创建事务 Create PROC [dbo].[proc_XXXXX] ) AS BEGIN BEGIN TRAN BEGIN TRY .....................插入 COMM ...
- JavaScript数组的简单介绍
㈠对象分类 ⑴内建对象 ⑵宿主对象 ⑶自定义对象 ㈡数组(Array) ⑴简单介绍 ①数组也是一个对象 ②它和我们普通对象功能类似,也是用来存储一些值的 ③不同的是普通对象是使用字符串作为属性名的 ...
- centos6.5linux安装docker之升级内核
一.运行docker Linux内核版本需要在3.8以上,针对centos6.5 内核为2.6的系统需要先升级内核.不然会特别卡 在yum的ELRepo源中,有mainline(4.5).long-t ...
