Android_(控件)使用ImageView简单实现图片翻转
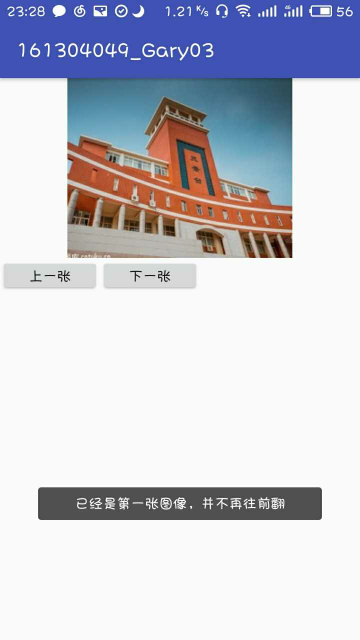
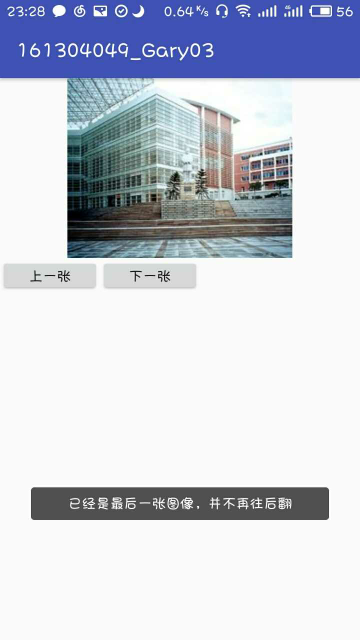
效果图


1)可以把图像的id存放数组中,利用setImageResource()或setImageDrawable()方法(放在数组中便于循环)
2)已经是第一张图像时,再点击“上一页”,应Toast提示:已经是第一张图像,并不再往前翻;同样,已经是最后一张图像时,再点击“下一页”,应Toast提示:已经是最后一张图像,并不再往后翻。
给出源代码
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="horizontal"
- tools:context="com.example.asus.a161304049_gary03.MainActivity">
- <LinearLayout
- android:id="@+id/Layoutt"
- android:layout_width="match_parent"
- android:layout_height="215dp"
- android:orientation="vertical">
- <ImageView
- android:id="@+id/imagexianshi"
- android:layout_width="match_parent"
- android:layout_height="180dp"
- app:srcCompat="@drawable/qzu1" />
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="horizontal">
- <Button
- android:id="@+id/Back"
- android:layout_width="100dp"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:text="上一张" />
- <Button
- android:id="@+id/Next"
- android:layout_width="100dp"
- android:layout_height="wrap_content"
- android:text="下一张" />
- </LinearLayout>
- </LinearLayout>
- </FrameLayout>
activity_main.xml
- package com.example.asus.a161304049_gary03;
- import android.support.v7.app.AppCompatActivity;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.ImageView;
- import android.widget.Button;
- import android.widget.Toast;
- public class MainActivity extends AppCompatActivity {
- //用一个数组来保存图片
- int[] images = new int[]{
- R.drawable.qzu1,
- R.drawable.qzu2,
- R.drawable.qzu3,
- R.drawable.qzu5
- };
- //作为图片的下标
- int countImg = 0;
- //前进和后退的按钮
- private Button B1,B2;
- //用ImageView来存放图片
- private ImageView Xianshi;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- B1 = (Button) findViewById(R.id.Back);
- B2 = (Button) findViewById(R.id.Next);
- Xianshi = (ImageView) findViewById(R.id.imagexianshi);
- Xianshi.setImageResource(images[0]);
- B1.setOnClickListener(new Button.OnClickListener() {
- public void onClick(View v) {
- //这里就是一个简单的逻辑啦
- //如果选中的图片是第一张,那么就不能再选择前面的一张。输出Toast提示的消息
- if(countImg>0){
- countImg--;
- //用setImageResource来显示图片
- Xianshi.setImageResource(images[countImg]);
- }else{
- Toast.makeText(MainActivity.this,"已经是第一张图像,并不再往前翻",Toast.LENGTH_SHORT).show();
- }
- }
- });
- B2.setOnClickListener(new Button.OnClickListener() {
- public void onClick(View v) {
- //如果选中的图片是最后,那么就不能再选择后面的一张。输出Toast提示的消息
- if(countImg<3){
- countImg++;
- Xianshi.setImageResource(images[countImg]);
- }else{
- Toast.makeText(MainActivity.this,"已经是最后一张图像,并不再往后翻",Toast.LENGTH_SHORT).show();
- }
- }
- });
- }
- }
MainActivity
ImageView控件用来存放图片展示出来,xml属性不是本文重点,这里就不再介绍。

第一步:定义成员变量
- //用一个数组来保存图片
- int[] images = new int[]{
- R.drawable.qzu1,
- R.drawable.qzu2,
- R.drawable.qzu3,
- R.drawable.qzu5
- };
- //作为图片的下标
- int countImg = 0;
- //前进和后退的按钮
- private Button B1,B2;
- //用ImageView来存放图片
- private ImageView Xianshi;
第二步:实现按钮"上一张"和"下一张"的事件响应机制
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- B1 = (Button) findViewById(R.id.Back);
- B2 = (Button) findViewById(R.id.Next);
- Xianshi = (ImageView) findViewById(R.id.imagexianshi);
- Xianshi.setImageResource(images[0]);
- B1.setOnClickListener(new Button.OnClickListener() {
- public void onClick(View v) {
- //这里就是一个简单的逻辑啦
- //如果选中的图片是第一张,那么就不能再选择前面的一张。输出Toast提示的消息
- if(countImg>0){
- countImg--;
- //用setImageResource来显示图片
- Xianshi.setImageResource(images[countImg]);
- }else{
- Toast.makeText(MainActivity.this,"已经是第一张图像,并不再往前翻",Toast.LENGTH_SHORT).show();
- }
- }
- });
- B2.setOnClickListener(new Button.OnClickListener() {
- public void onClick(View v) {
- //如果选中的图片是最后,那么就不能再选择后面的一张。输出Toast提示的消息
- if(countImg<3){
- countImg++;
- Xianshi.setImageResource(images[countImg]);
- }else{
- Toast.makeText(MainActivity.this,"已经是最后一张图像,并不再往后翻",Toast.LENGTH_SHORT).show();
- }
- }
- });
- }
传送门:消息模式Toast.make Text的几种常见用法
Android_(控件)使用ImageView简单实现图片翻转的更多相关文章
- 矩阵, 矩阵 , Android基础控件之ImageView
天下文章大家抄,以下所有内容,有来自copy,有来自查询,亦有自己的总结(目的是总结出自己的东西),所以说原创,不合适,说是转载也不恰当,所以我称之为笔记,可惜没有此分类选项,姑且不要脸一点,选择为原 ...
- 【Android】11.0 UI开发(二)——列表控件ListView的简单实现1
************************ 转载请注明出处:https://www.cnblogs.com/xiaofu007/p/10342462.html ***************** ...
- Android基本控件Spinner的简单使用【转】
Android基本控件Spinner的简单使用 感谢大佬:https://blog.csdn.net/bingocoder/article/details/80469939 学习过了Textview, ...
- iOS开发UI篇—使用picker View控件完成一个简单的选餐应用
iOS开发UI篇—使用picker View控件完成一个简单的选餐应用 一.实现效果 说明:点击随机按钮,能够自动选取,下方数据自动刷新. 二.实现思路 1.picker view的有默认高度为162 ...
- Delphi7 第三方控件1stClass4000的TfcImageBtn按钮控件动态加载jpg图片例子
Delphi7 第三方控件1stClass4000的TfcImageBtn按钮控件动态加载jpg图片例子 procedure TForm1.Button1Click(Sender: TObject); ...
- 抛砖引玉 【镜像控件】 WPF实现毛玻璃控件不要太简单
原文:抛砖引玉 [镜像控件] WPF实现毛玻璃控件不要太简单 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/Vblegend_2013/articl ...
- Android_(控件)使用Gallery浏览手机上SD卡中图片
运行截图: (发现后面两张照片是自己自拍,大写的尴尬对图片进行涂鸦了!!!) 程序结构: <?xml version="1.0" encoding="utf-8&q ...
- Android控件之ImageView(显示图片的控件)
一.ImageView属性: android:src = "@drawable/ic_launcher"——ImageView的内容图像(可以和android:background ...
- android基本控件学习-----ImageView
ImageView的讲解 一.src和background的区别 background我们通常理解是背景,而src是内容,当使用src填入图片的时候是以图片的大小直接填充,并不会进行拉伸,而backg ...
随机推荐
- c# winform 窗体间的传值
1.父窗体传值给子窗体: 1) 父窗体: FrmXX frm = ,); frm.Owner = this; frm.ShowDialog(); 子窗体: ; public FrmXX(int ty, ...
- mongo(一)
入门文章地址:https://blog.csdn.net/muguli2008/article/details/80591256 按下面文件创建好文件下,然后执行下面的命令 mongod --port ...
- Windows 7 系统下显示文件类型的扩展名和隐藏文件
一.显示扩展名 点击开始菜单 在搜索框中输入「文件夹选项」并单击 切换到「查看」栏,取消勾选「隐藏已知文件类型的扩展名」这一项 设置完成 ps: 你也可以通过单击下图位置进行相应操作来达到同样的效果 ...
- linux下内存检测工具的使用和对比
linux背后隐藏着各种丰富的工具,学会这些工具,让这些工具更好地服务于我们的项目开发,不仅可以提高工作的效率,而且可以增强个人技术力. 参考:http://blog.chinaunix.net/ui ...
- http协议:http请求、http响应、间隔时间跳转页面、禁用浏览器缓存
转自:https://blog.csdn.net/u013372487/article/details/46991623 http协议 1. http协议是建立在 tcp/ip协议基础上. 2. 我 ...
- 第十三章、元类(metaclass)
目录 第十三章.元类(metaclass) 一.什么是元类 二.为什么用元类 第十三章.元类(metaclass) 一.什么是元类 在python中一切皆对象,那么我们用class关键字定义的类本身也 ...
- 读书笔记《Oracle从入门到精通》
目录 一.SQL基础 1.SQL种类 2.常用数据类型 3.DDL 4.约束 5.DML语句 二.SELECT语句 1.结果集'*'与指定列 2.拼接符 || 3.substr函数 4.instr函数 ...
- 使用wget下载百度云资源
目录 使用wget下载百度云资源 一.材料准备: 二.步骤 三.总结 使用wget下载百度云资源 一.材料准备: [BaiduPan explorer]谷歌插件,可以加载文件的真实下载地址 [Chro ...
- go语言在Windows系统下编译成linux系统可执行文件
package main import ( "fmt" "os" "os/exec" ) //filepath: 要编译的文件的路径 fun ...
- 内置函数 lambda sorted filter map 递归
一 lambda 匿名函数 为了解决一些简单的需求而设计的一句话函数 # 计算 n 的 n次方 def func(n): return n**n print(func(10)) f = lambda ...
