前端 Jenkins 自动化部署
这两天折腾了一下 Jenkins 持续集成,由于公司使用自己搭建的 svn 服务器来进行代码管理,因此这里 Jenkins 是针对 svn 服务器来进行的配置,Git 配置基本一致,后面也介绍了下针对 Github 管理的项目的 Jenkins 配置
之前项目每次修改之后都需要本地 npm run build 一次手动发布到服务器上方便测试和产品查看,有了Jenkins持续集成之后只要 svn 或者 git 提交之后就会自动打包,很方便,此次记录以备后询。
声明:
后面的项目地址与打包地址都是使用
my-demo,自行修改;另外还有路径等,根据自己情况自行修改;
1. 安装
1.1 安装 Nginx
可以直接去官网下直接下载,解压缩 start nginx就可以使了,常用命令:
- start nginx # 启动
- nginx -s reload # 修改配置后重新加载生效
- nginx -s reopen # 重新打开日志文件
- nginx -t # 配置文件检测是否正确
1.2 安装Jenkins

从官网下载文件安装之后,我这里安装到 C:\Jenkins(Mac 不用在意),默认端口 8080,这时候浏览器访问 localhost:8080 就能访问 Jenkins 首页,这里注意如果不安装到 C 盘根目录有些插件安装会出错
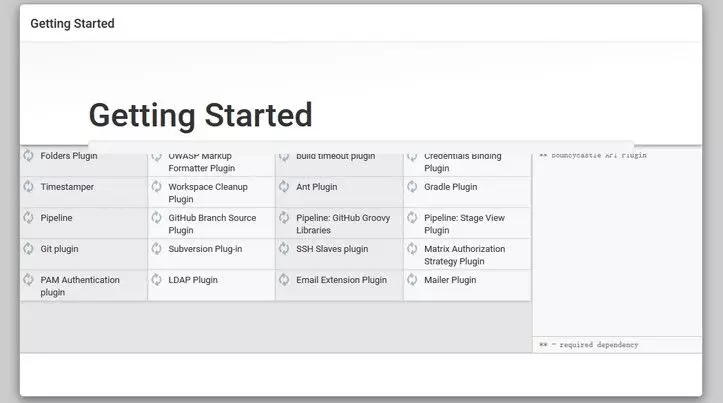
这里会让你去某个地方找一个初始密码文件打开并填到下面的密码框里,验证成功之后进入页面,选择 Installsuggested plugins 推介安装的插件

插件都安装完成之后进入用户登录界面,设定用户名、密码及邮箱。
然后提示 Jenkins is ready!→ Start using Jenkins ~

注意这里因为要使用node的命令来执行创建后操作,所以还需要安装插件:NodeJSPlugin、 Deployto container、 Github、 Postbuild task
这里顺便记录一下启动和关闭Jenkins服务的命令行:
net start jenkins // 启动Jenkins服务net stop jenkins // 停止Jenkins服务
2. 创建svn项目的Jenkins任务
2.1 新建
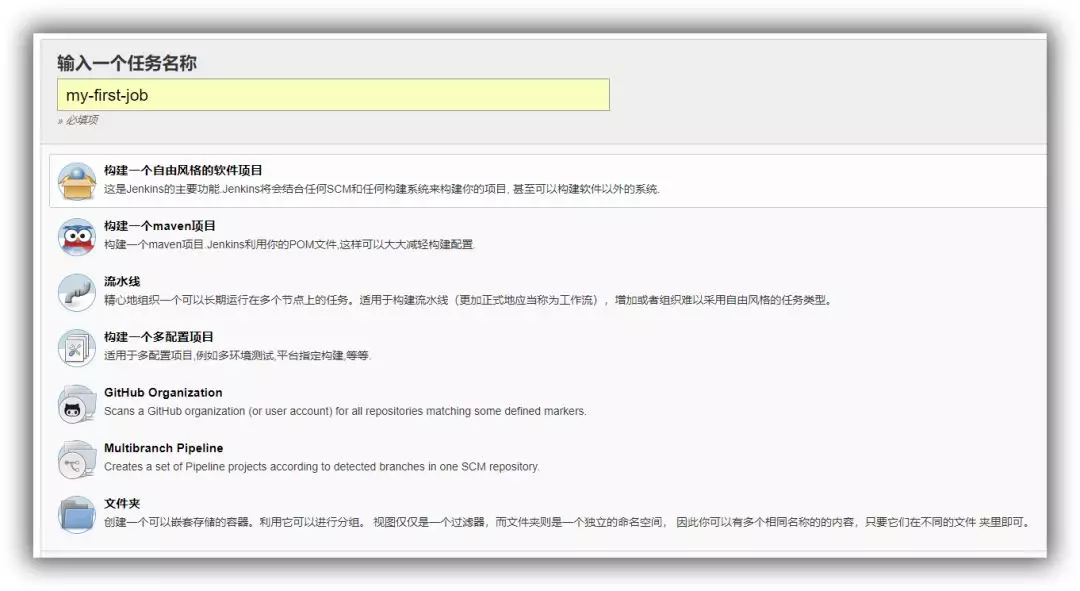
左边栏新建一个任务,输入一个任务名称,这里随便写一个

2.2 配置
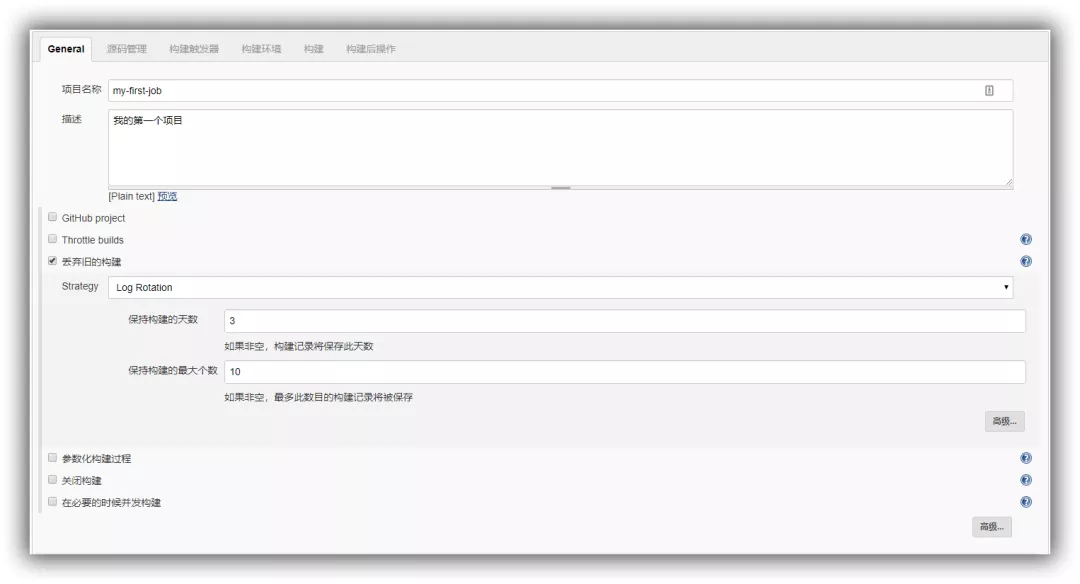
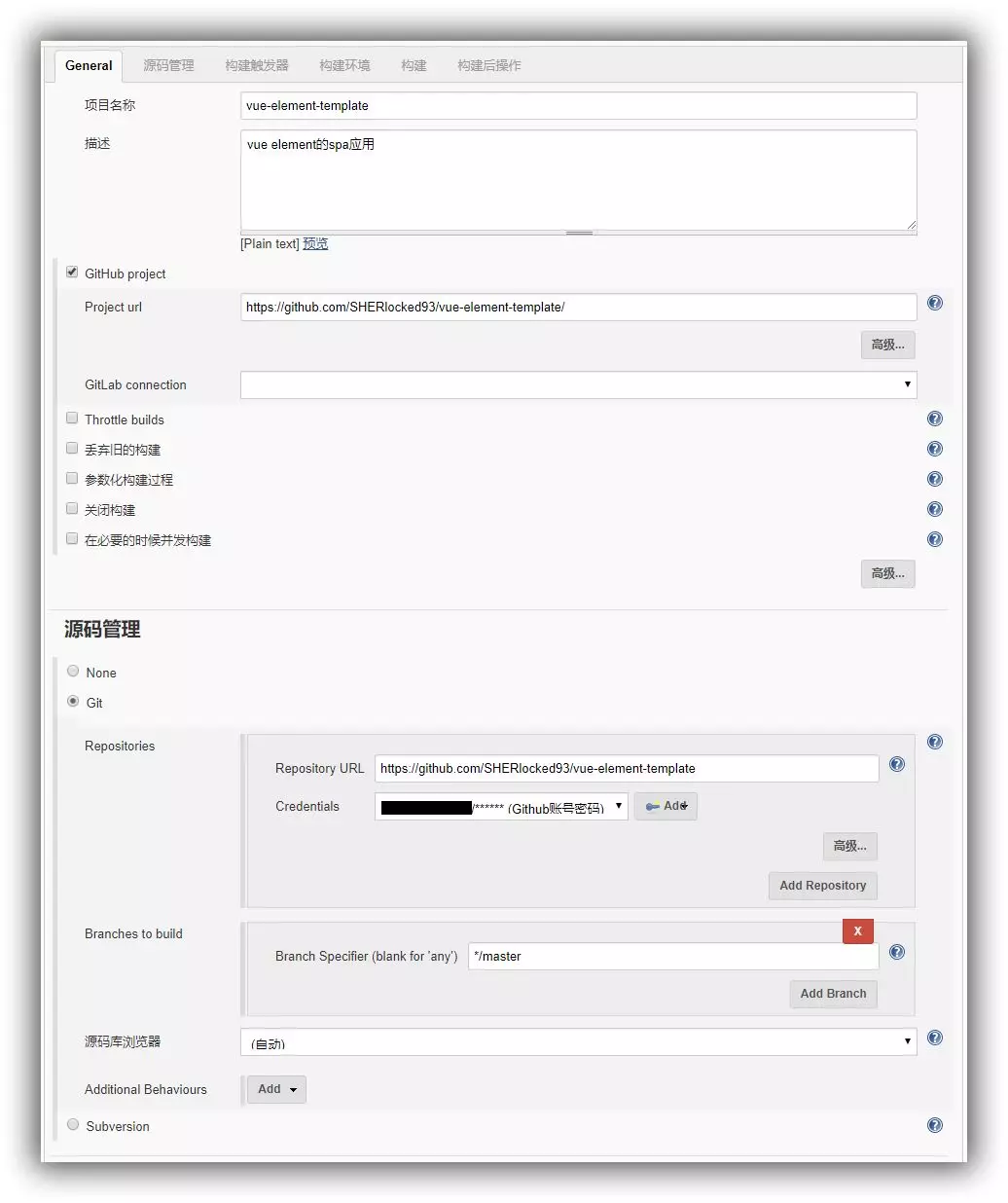
General
这里才是重头戏,进入刚刚创建的任务的配置页面的 General

丢弃旧的构建就是检测到新的版本之后把旧版本的构建删除
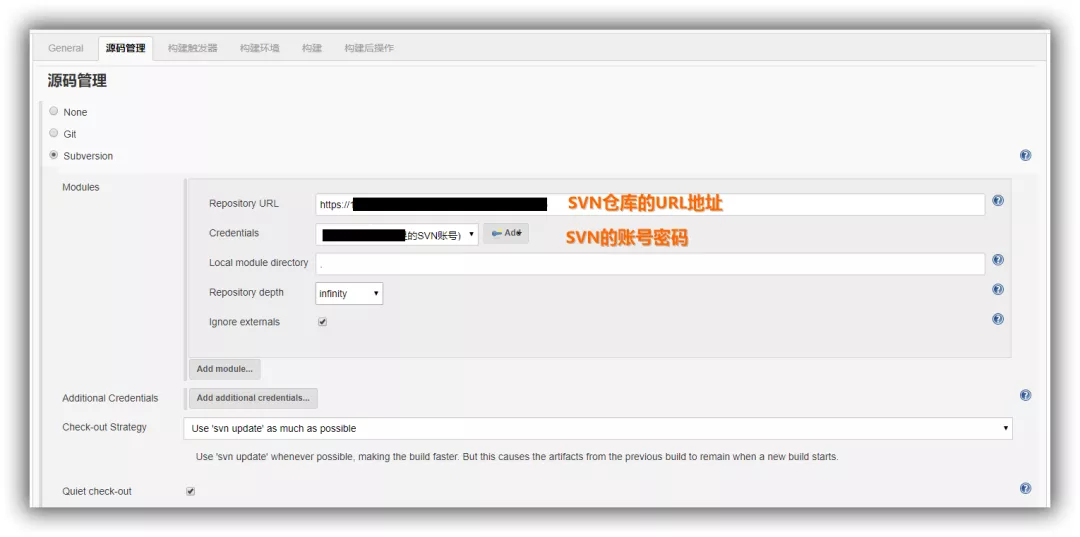
源码管理

这里采用的是 svn 来管理代码,
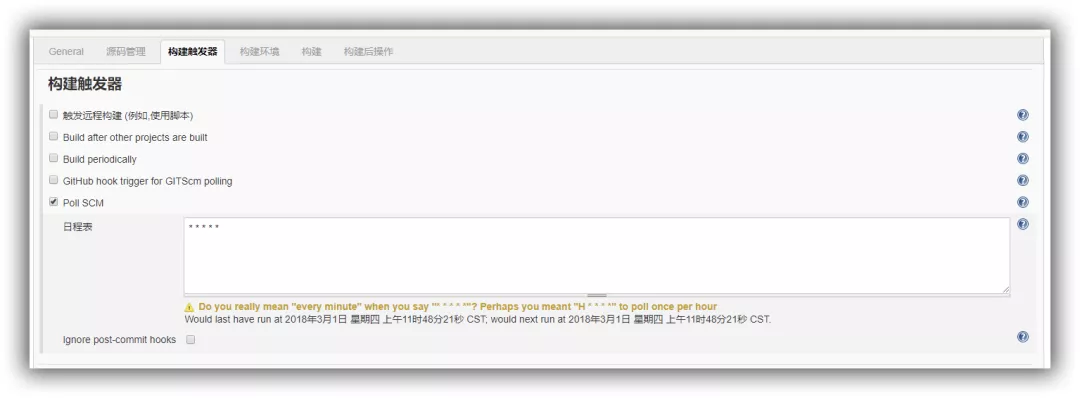
构建触发器

这里的 Poll SCM 表示去检测是否更新构建的频率, ***** 表示每分钟, H**** 表示每小时
构建
- cd cd C:\Jenkins\workspace\my-demo
- node -v
- npm -v
- cnpm i
- npm run build
构建后操作
安装插件 Postbuild task 后,可以在 增加构建后操作步骤中选择 Postbuild task选项,增加构建后执行的script,具体也可以参考文章:jenkins部署maven项目构建后部署前执行shell脚本 - https://blog.csdn.net/minebk/article/details/73294785
我这里的 Logtext 是 Buildcomplete
Script:
- rmdir /q/s C:\nginx-1.14.\html\my-demo
- xcopy /y/e/i C:\Jenkins\workspace\my-demo\my-demo C:\nginx-1.14.\html\my-demo
复制生成好的文件到Nginx的目录下,路径自行修改
3. 创建Github项目的Jenkins任务
Jenkins 不仅可以持续集成 svn 项目,Git 项目也是可以的,这里以 Github 上的项目为例:

其他配置和上面一章一样
这样如果 github 有新的 push 请求,都会自动化部署到之前的服务器上,可以说很方便了。
试一试
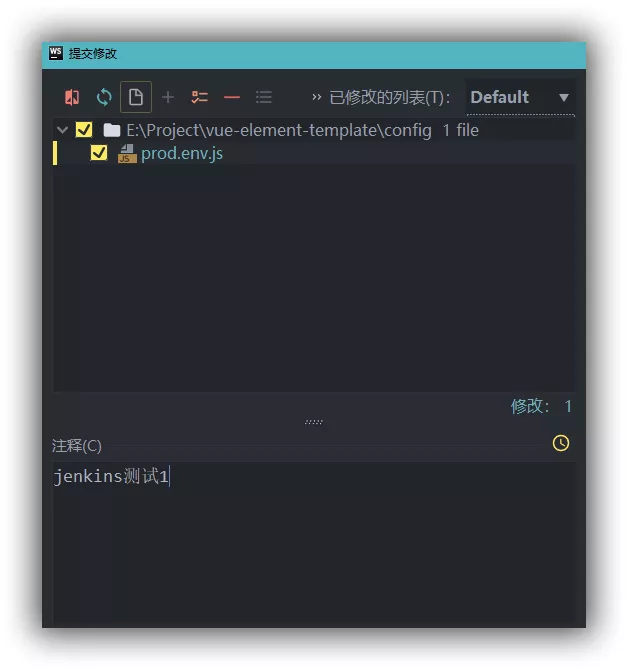
配置好了我们试一试,在刚刚 github 项目中随便 commit 一版到 github :

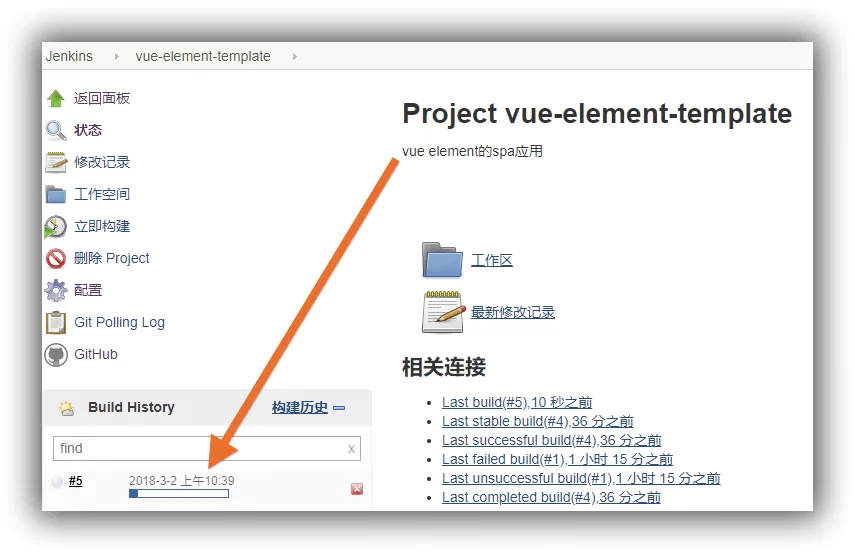
稍等片刻去本地 Jenkins 地址 http://localhost:8080/job/vue-element-template/就能看到 Jenkins 已经在构建中了

50秒之后:

构建成功!构建用时 54 秒,现在访问本地服务器地址 http://localhost:8282/vue-element-template,已经能看到编译后的发布版本啦~
如果你希望发布的是测试版本,可以自行修改构建后操作的 script
网上的帖子大多深浅不一,甚至有些前后矛盾,在下的文章都是学习过程中的总结,如果发现错误,欢迎留言指出~
参考:
使用Jenkins自动编译部署web应用
Jenkins+github 前端自动化部署
配置Jenkins邮件通知
jenkins部署maven项目构建后部署前执行shell脚本
文章来源: SHERlocked93
前端 Jenkins 自动化部署的更多相关文章
- 对前端Jenkins自动化部署的研究
1. 安装 安装 Nginx 1.1去官网下直接下载,解压缩 start nginx就可以使了,常用命令: start nginx # 启动 nginx -s reload # 修改配置后重新加载生效 ...
- Linux下的Jenkins+Tomcat+Maven+Gitlab+Shell环境的搭建使用(jenkins自动化部署)
jenkins自动化部署 目标:jenkins上点构建(也可以自动检查代码变化自动构建)>>>项目部署完成. 一.安装jenkins 1.下载jenkins 这里我选择的是war包安 ...
- Linux下的Jenkins+Tomcat+Maven+Git+Shell环境的搭建使用(jenkins自动化部署)【转】
jenkins自动化部署 目标:jenkins上点构建(也可以自动检查代码变化自动构建)>>>项目部署完成. 一.安装jenkins 1.下载jenkins 这里我选择的是war包安 ...
- Jenkins自动化部署代码
通过jenkins自动化部署项目代码可以大幅度节省打包上传部署的时间,提高开发测试的工作效率 ========== 完美的分割线 =========== 1.Jenkins是什么 1)Jenkins是 ...
- Linux下的Jenkins+Tomcat+Maven+Git+Shell环境的搭建使用(jenkins自动化部署)
jenkins自动化部署 目标:jenkins上点构建(也可以自动检查代码变化自动构建)>>>项目部署完成. 一.安装jenkins 1.下载jenkins 这里我选择的是war包安 ...
- AspNetCore容器化(Docker)部署(四) —— Jenkins自动化部署
一.前言 (Jenkins.Docker.Git/Svn组建一套简单的自动化发布流程) 文章中用到的相关服务器角色 角色 环境 功能 开发机 Win10.Docker(Linux OS) 编码.调试 ...
- jenkins自动化部署项目1--下载安装启动(windows)
年初以来断断续续研究jenkins自动化部署项目,前些天终于搞定了,接下来一点点把做的时候遇到的坑以及自己的心得写下来,方便以后复用. 我的jenkins服务是是部署在windows上的 一.下载安装 ...
- Jenkins自动化部署入门详细教程
大纲 1.背景 在实际开发中,我们经常要一边开发一边测试,当然这里说的测试并不是程序员对自己代码的单元测试,而是同组程序员将代码提交后,由测试人员测试: 或者前后端分离后,经常会修改接口,然后重新部署 ...
- Windows环境下实现Jenkins自动化部署
详见:https://blog.csdn.net/Try_harder_every_day/article/details/79170065 Jenkins自动化部署: 几条具体的思路:1.开发人员将 ...
随机推荐
- windows server12 FTP 创建后常见问题
一:用administrator 关闭防火墙可以访问,但是开启后不能访问 今天在windows server 2008 R2上安装了FTP,安装过程如下,然后添加内置防火墙设置,设置后发现本地可以访问 ...
- js循环遍历性能
定length for循环 (有length) 不定length for循环(使用数组length) 不定length for循环(判断数组length是否存在) forEach(Array自带,对某 ...
- vue中watch深度监听
监听基本类型的都是浅度监听 watch的深度监听,监听复杂类型都是深度监听(funciton ,arrat ,object) // 监听对象 data(){ return { a:{ b:, c: } ...
- node jade || ejs引擎模板
1.jade:破坏式2.ejs:保留式 -------------------------------------------------------------------------------- ...
- layui弹出层基础参数
一.type-层类型 类型:Number 默认为0(信息框); 1(页面层),可以在页面添加HTML内容 2(iframe层) 3(加载层)加载时显示的弹出框 4(tips层) 需要绑定ID就不展示 ...
- Windows Server 2016分层式存储,使用PowerShell修改底层介质类型
新部署的备份服务器,需要做分层式存储,按照网上最常见一个作者叫刘兵的文档,名叫<Windows Server2016分层存储技术详细拆解手册>,做到使用PowerShell修改磁盘的Med ...
- UVa156 Ananagrams(映射map)
Ananagrams 题目 Most crossword puzzle fans are used to anagrams--groups of words with the same letters ...
- 【u-boot】u-boot对设备树的节点解析(转)
1,设备树的引入2,uboot本身对设备树的支持3,对uboot中设备树节点解析代码的分析 (1)上一篇文章中提到函数 dm_init_and_scan(bool pre_reloc_only) 中有 ...
- IDEA导入maven中导入net.sf.json报错的解决方法
使用IDEA搭建Maven项目导入架包时, 添加net.sf.json的jar包的时候,代码如下: 在pom.xml文件时: <dependency> <groupId>net ...
- linux高级技巧:heartbeat+lvs
linux高级技巧:heartbeat+lvs Heartbeat 项目是 Linux-HA 工程的一个组成部分,它实现了一个高可用集群系统.心跳服务和集群通信是高可用集群的两个关键组件,在 He ...
