使用flex布局解决百分比高度元素垂直居中
方法一: align-self(解决父元素下面单个子元素布局方式)
父级加上
div{display:flex}
子元素
span {
flex-grow: 1;
align-self: center;
}
这种方法仅仅适应于外层元素中只包含一个子元素,或者子元素是独占一行的,因为这个时候对子元素进行设置宽度是无效的,设置了 flex-grow: 1;会是如下的效果

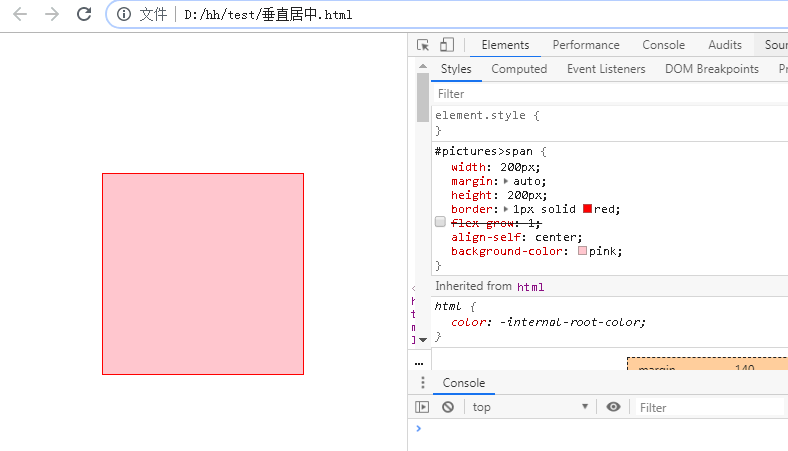
如果想设置一个div水平垂直都居中那么只需要将flex-grow去掉,加上宽度并设置margin:auto即可,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>lazyload</title>
<style>
html,body{
margin:0;
padding:0;
width:100%;
height:100%
}
#pictures{
display:flex;
width:100%;
height:100%
}
#pictures>span{
width:200px;
height:200px;
border:1px solid red;
flex-grow:1;
align-self:center
}
</style> </head>
<body>
<div id="pictures">
<span></span>
</div>
</body>
</html>
效果

注意:align-self 只能是对子元素起作用,父元素设置了display:flex后,对指定的子元素设置的时候可以用到 align-self
例如 有多个子元素,我就想让其中的一个进行居上,这个时候就可以对指定的元素设置 align-self设置flex-start
align-self属性值:
align-self: auto | flex-start | flex-end | center | baseline | stretch;方法二:align-items
父级元素加上
display: flex;
align-items: center; /*定义body的元素垂直居中*/
justify-content: center; /*定义body的里的元素水平居中*/
直接上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<style>
html,body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
body {
display: flex;
align-items: center; /*定义body的元素垂直居中*/
justify-content: center; /*定义body的里的元素水平居中*/
}
.content1,.content2 {
width: 300px;
height: 300px;
}
.content1{
background: orange;
}
.content2{
background:pink;
}
</style>
</head>
<body>
<div class="content1"></div>
<div class="content2"></div>
</body>
</html>
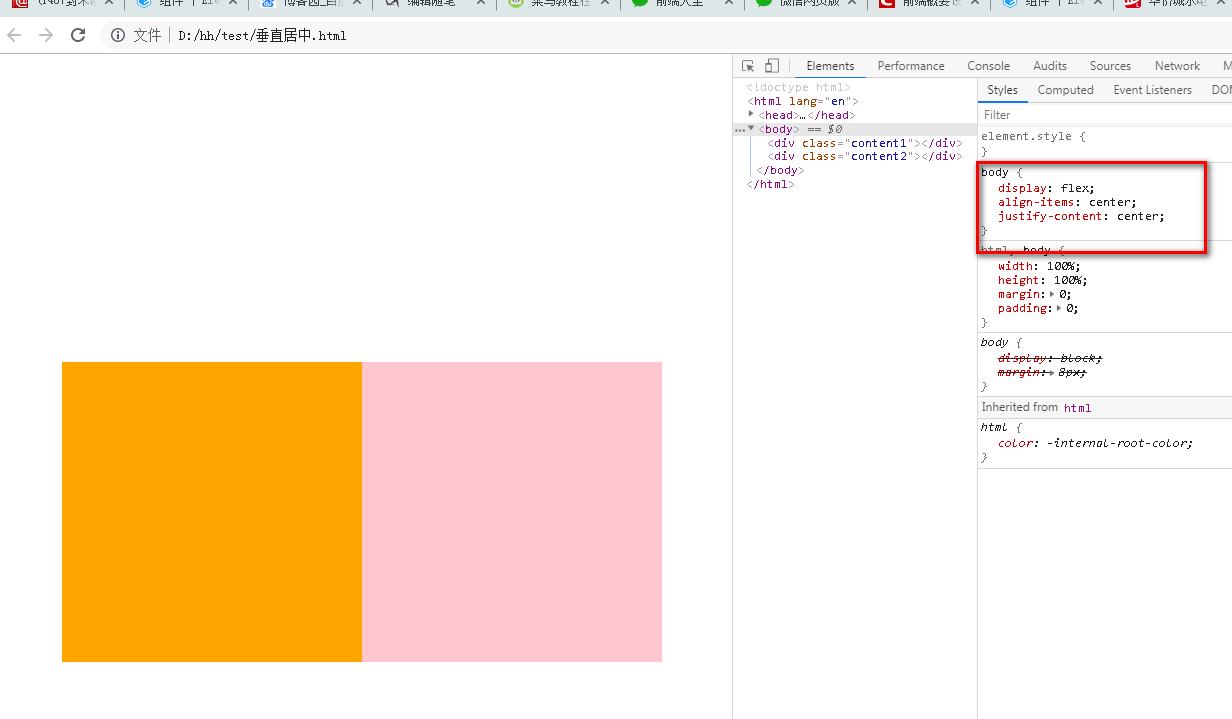
效果:

使用flex布局解决百分比高度元素垂直居中的更多相关文章
- flex布局嵌套之高度自适应
查遍各大资源无任何flex嵌套布局的例子,经过自己折腾完成了项目中的高度自适应需求(更多应用于前端组件) 效果图: html代码:(关键地方已经用颜色特别标识 ^_^) <!DOCTYPE ht ...
- flex布局控制最后一个元素右浮动
可以在最后一个元素添加css属性 margin-left: auto; 例如我一排排列的元素 ,子元素并没有完全排列撑开父元素的宽度,这时候要使最后一个元素想最右 可以让最后一个元素的 margin- ...
- flex布局 一行4个元素 后面不够4个元素对齐
html 父元素 .container { display: flex; flex-wrap: wrap;} 子元素.list { width: 24%; height: 100px; backgro ...
- es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式
es6 Object.assign 目录 一.基本用法 二.用途 1. 为对象添加属性 2. 为对象添加方法 3. 克隆对象 4. 合并多个对象 5. 为属性指定默认值 三.浏览器支持 ES6 O ...
- CSS布局:元素垂直居中
CSS布局之元素垂直居中 本文将依次介绍在不同条件下实现垂直居中的多种方法及简单原理 Tip:下文中说的适用场景只是举了几个简单的例子方便读者理解.实际应用场景太复杂,生搬硬套容易出错.最重要的是掌握 ...
- CSS解决未知高度垂直居中
尽管有CSS的vertical-align特性,但是并不能有效解决未知高度的垂直居中问题(在一个DIV标签里有未知高度的文本或图片的情况下). 标准浏览器如Mozilla, Opera, Safari ...
- 谈谈flex布局实现水平垂直居中
我们在这要谈的是用flex布局来实现水平和垂直居中.随着移动互联网的发展,对于网页布局来说要求越来越高,而传统的布局方案对于实现特殊布局非常不方便,比如垂直居中.所以09年,W3C 提出了一种新的方案 ...
- CSS的flex布局和Grid布局
一.什么是 flex 布局 2009年,W3C 提出了一种新的方案----Flex 布局,可以简便.完整.响应式地实现各种页面布局.目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这 ...
- 前端(八)—— 高级布局:文档流、浮动布局、流式布局、定位布局、flex布局、响应布局
高级布局:文档流.浮动布局.流式布局.定位布局.flex布局.响应布局 一.文档流 1.什么是文档流 将窗体自上而下分成一行一行,块级元素从上至下.行内元素在每行中从左至右的顺序依次排放元素 2.本质 ...
随机推荐
- VC 实现程序只运行一个实例,并激活已运行的程序
转载:http://blog.sina.com.cn/s/blog_4b44e1c00100bh69.html 进程的互斥运行:CreateMutex函数实现只运行一个程序实例 正常情况下,一个进程的 ...
- linux下批量转换文件
一.背景 今天遇到windows下文件放置到ubuntu下后,使用vi打开文件,发现每一行结尾总是显示出^M,因此以下是批量转换成linux下格式的方法 二.批量转换成unix下的格式 find . ...
- webstrom配置node语法提示
一.mac下打开设置 二.输入node,找到node.js npm,勾选上对勾就好了. 第三.按住ctr,点击右键可以点进去就可以了.
- Tween(补间)动画
视图动画,也叫Tween(补间)动画可以在一个视图容器内执行一系列简单变换(位置.大小.旋转.透明度).譬如,如果你有一个TextView对象,您可以移动.旋转.缩放.透明度设置其文本,当然,如果它有 ...
- Java注解(Annotation)详解
转: Java注解(Annotation)详解 幻海流心 2018.05.23 15:20 字数 1775 阅读 380评论 0喜欢 1 Java注解(Annotation)详解 1.Annotati ...
- Java日志体系(六)log4j2
1.1 简介 log4j2,一个日志的实现框架,是log4j的升级版本,于2014年7月正式亮相.与第一代log4j不同,log4j2完全重写了log4j的日志实现,并不是在原有基础上进行的升级,解决 ...
- 记一次排查mysql数据库连接未关闭问题的过程
在一些项目中由于一些特殊原因仍然保留着显示的获取数据库连接(Connection).提交事务.回滚事务.关闭连接等操作:其中关闭连接是比较容易疏忽又比较难在前期发现的问题. 我是如何排查连接未关闭的问 ...
- .NET Core WebApi中返回 json 数据首字母大小写问题
public void ConfigureServices(IServiceCollection services) { services.AddMvc().AddJsonOptions(opt =& ...
- 【VS开发】CTabView多页卡界面
转载地址:http://blog.csdn.net/akof1314/article/details/5618454 目录(?)[-] Public Methods Protected Methods ...
- React中this指向常用的2种修正方式
一.使用bind方法(构造函数内绑定) <!DOCTYPE html> <html> <head> <meta charset="utf-8&quo ...
