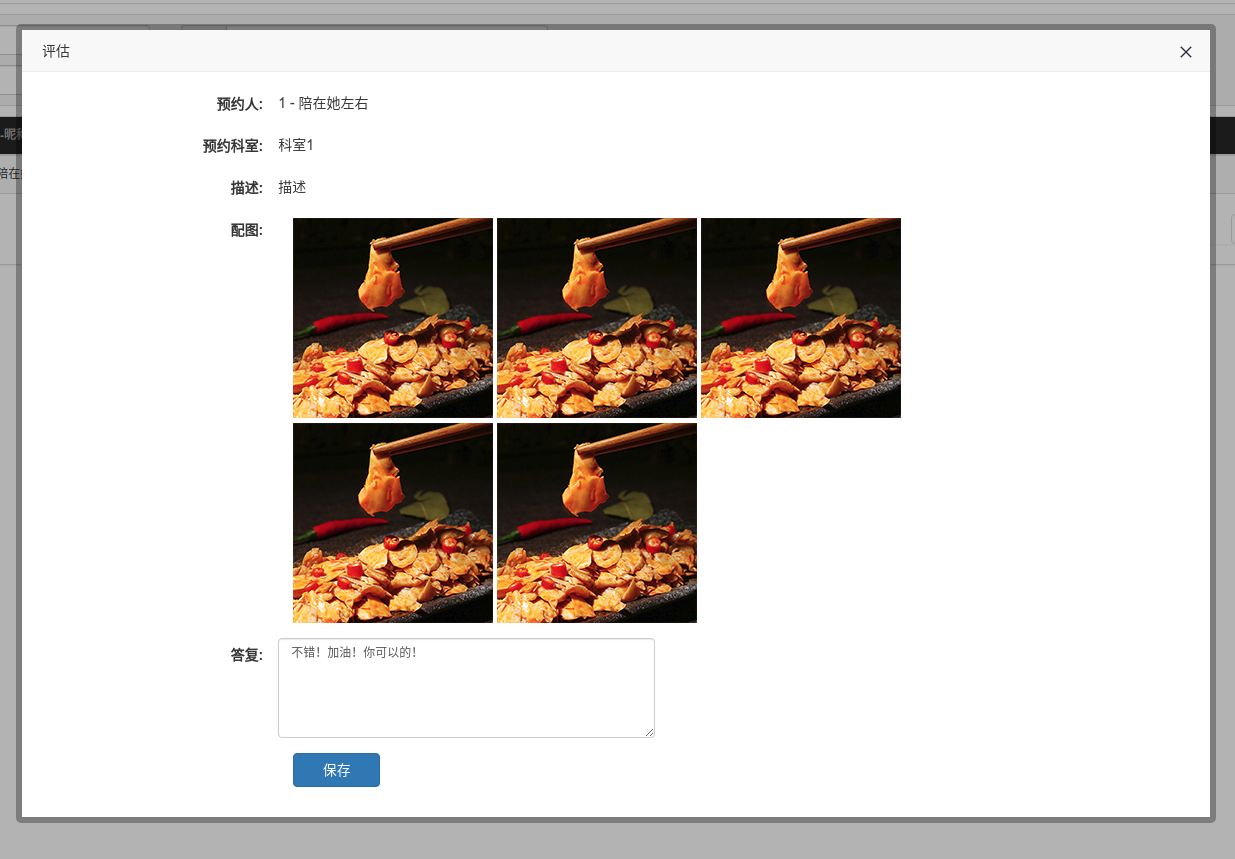
layer弹出层,结合art-template实现弹出编辑
模板
<!-- 模板 -->
<script id="render-tpl" type="text/html">
<div class="panel-body">
<div class="table-responsive col-lg-10">
<form class="form-horizontal addForm" method="post" action="editsave" name="form1" id="edit_form" enctype="multipart/form-data">
<input type="hidden" id="id" name="id" value="{{data.id}}">
<div class="form-group col-lg-12" id="for_uid">
<label class="control-label col-lg-3 text-right"><span class="control-label required-mark"></span>预约人:</label>
<span style="display:block;padding-top:6px;">{{data.uid}} - {{data.nickname}}</span>
</div>
<div class="form-group col-lg-12" id="for_department">
<label class="control-label col-lg-3 text-right"><span class="control-label required-mark"></span>预约科室:</label>
<span style="display:block;padding-top:6px;">{{data.department_name}}</span>
</div>
<div class="form-group col-lg-12" id="for_desc">
<label class="control-label col-lg-3 text-right"><span class="control-label required-mark"></span>描述:</label>
<span style="display:block;padding-top:6px;">{{data.desc}}</span>
</div>
<div class="form-group col-lg-12" id="for_img">
<label class="control-label col-lg-3 text-right"><span class="control-label required-mark"></span>配图:</label>
<div class="col-lg-9">
{{ each data.evaluation_img }}
<img src="{{ $value.img_url }}" style="padding-top: 5px;">
{{ /each }}
</div>
</div>
<div class="form-group col-lg-12" id="for_adept">
<label class="control-label col-lg-3 text-right"><span class="control-label required-mark"></span>答复:</label>
<textarea class="form-control-erbi col-lg-5" name="answer" id="answer" style="min-height: 100px;" >{{ data.answer }}</textarea>
</div>
<div class="form-group">
<div class="col-lg-2 col-lg-offset-3">
<button type="button" class="btn btn-primary col-lg-8" id="edit_btn">保存</button>
</div>
<div class="clear"></div>
</div>
</form>
</div>
<!-- /.table-responsive -->
</div>
</script>
事件
$(".info_reply").on('click',function () {
let id = $(this).data('id');
$.ajax({
type:'POST',
url:'ajaxGetDetail',
data: {id: id},
dataType:'json',
success:function(data){
if(data.errno == 0){
let html = template('render-tpl', {data:data.data});
layer.open({
title : '评估',
type : 1,
skin : 'layui-layer-rim', //加上边框
area : ['1200px', 'auto'], //宽高
content : html
});
}else{
alert(data.errdesc);
return false;
}
}
});
});
$(document).on('click','#edit_btn',function(){
let id = $('#id').val();
let answer = $("#answer").val();
if (!answer) {
layer.msg("请填写答复内容");
return;
}
$.ajax({
type:'POST',
url :'__URL__/ajaxSetAnswer',
data:{
'id' : id,
'answer' : answer
},
dataType:'json',
success:function(data){
if(data.errno == 0){
layer.msg('设置成功');
setTimeout(function(){
$('.layui-layer-close1').trigger('click');
window.location.reload();
},2000);
} else {
layer.msg(data.errdesc);
}
},
error:function(){
layer.msg("网络错误");
}
});
});
后台
/**
* 获取详情
*/
public function ajaxGetDetail() {
$id = $_POST['id'];
$evaluation = M('evaluation');
$user = M('user');
$department = M('department');
$evaluation_info = $evaluation->where(['id'=>$id])->find();
$evaluation_img = M('evaluation_img');
$evaluation_img_list = $evaluation_img->where(['evaluation_id'=>$evaluation_info['id']])->select();
$evaluation_info['evaluation_img'] = $evaluation_img_list ?: [];
$evaluation_info['department_name'] = $department->where(['id'=>$evaluation_info['department_id']])->getField('name');
$evaluation_info['nickname'] = $user->where(['id'=>$evaluation_info['uid']])->getField('nickname');
$this->json->printOutSuccess($evaluation_info);
}
/**
* 设置答案
*/
public function ajaxSetAnswer() {
$id = $_POST['id'];
$answer = $_POST['answer'];
$evaluation = M('evaluation');
$edit_data = [
'status' => 2,
'answer' => $answer
];
$edit_flag = $evaluation->where(['id'=>$id])->save($edit_data);
if ($edit_flag || $edit_flag === 0) {
$this->json->printOutSuccess();
} else {
$this->json->printOutError();
}
}

这种弹出的方式处理问题,能够更加的便利!不用每次都跳转新页面,跳回来,跳回去的。
layer弹出层,结合art-template实现弹出编辑的更多相关文章
- 整理:手机端弹出提示框,使用的bootstrap中的模态框(modal,弹出层),比kendo弹出效果好
效果图: 我的代码示例: <!--提示模态框--> <div class="modal fade" id="myModal" tabindex ...
- Layer组件多个iframe弹出层打开与关闭及参数传递
一.Layer简介 Layer是一款近年来备受青睐的web弹层组件,基于jquery,易用.实用,兼容包括IE6在内的所有主流浏览器,拥有丰富强大的可自定义的功能. Layer官网地址:http:// ...
- layer/layui弹出层插件bug
<button class="layui-btn" lay-submit lay-filter="formDemo" id="layui-btn ...
- js的事件冒泡和点击其他区域隐藏弹出层
一.前言 在编写页面的时候,我们经常使用到弹出层.对于弹出层,原本的意义就是增加与用户的交互,提升用户的好感度.如果弹出层都没有较好的体验,那何谈通过交互来提升好感... 首先提出几个弹出层的注意点: ...
- JS弹出层制作,以及移动端禁止弹出层下内容滚动,overflow:hidden移动端失效问题
HTML <div class="layer"> <div class="menu-list"> <span>社会</ ...
- Jquery和Javascript 实际项目中写法基础-弹出窗和弹出层 (4)
一.实际项目中有很多如下界面效果. 二.该效果可以归结为弹出窗或者弹出层来实现的,为什么这么说?看如下代码: <!DOCTYPE html> <html> & ...
- 【position也可以很复杂】当弹出层遇上了鼠标定位(下)
前言 接着昨天的内容写,为了保证内容连续性,这里还是把昨天的内容拷了过来. 请用现代浏览器测试 引出问题 有图有真相,我们来看一个智联招聘里面经常出现的图层: 他这个是没有什么问题的,我们来简单看看其 ...
- 【position也可以很复杂】当弹出层遇上了鼠标定位(上)
前言 周五时同事有一个关于弹出层的问题没有解决,但是面临下班问题,我有点不舒服,便叫回去周六过来解决,但是上周六病了,所以请了个假,于是故事发生啦.... 今天上班时候,组员们卡到了那个地方,然后结果 ...
- 弹出层在兼容模式和IE8模式下显示不正常
弹出层在火狐.谷歌.360极速模式.IE6下都能100%面积正常显示,但在IE8和360的兼容模式下只显示弹出层下半部分或右半部分的内容,在主页面加上: <meta http-equiv=&qu ...
随机推荐
- UOJ450 【集训队作业2018】复读机【生成函数】
题目链接:UOJ EI神仙加强版 既然这题模数是今天日期减去\(7\times 10^5\),那就要赶紧把这题做了. 首先肯定是考虑指数型生成函数,列出来之后使用单位根反演一波. \[\begin{a ...
- js 的 二进制
1. 整数 例如十进制的 30 30/2 .......... 0 15/2 ............ 1 7/2 ............ 1 3/2 .............. 1 1/2 . ...
- Mac佳软之Understand---Android源码分析阅读神器
下载地址, 密码:gebp 供大家体验, 请大家支持正版!!! https://www.jianshu.com/p/06f25d9131de
- [WEB安全]phpMyadmin后台任意文件包含漏洞分析(CVE-2018-12613)
0x00 简介 影响版本:4.8.0--4.8.1 本次实验采用版本:4.8.1 0x01 效果展示 payload: http://your-ip:8080/index.php?target=db_ ...
- TCP/IP 这猝不及防的爱情
前言 前几天看了老刘的一篇文章,TCP/IP 大明邮差.正好最近也在读<计算机自顶向下>一书 心血来潮,想写一个女版的TCP/IP 正文 一天,我正在百花会上赏花,赏着赏着,就出现了一个令 ...
- Java 代码里乱打日志了,这才是正确的打日志姿势
使用slf4j 使用门面模式的日志框架,有利于维护和各个类的日志处理方式统一. 实现方式统一使用: Logback框架 打日志的正确方式 什么时候应该打日志 当你遇到问题的时候,只能通过debug功能 ...
- TCP和UDP并实现socket的简单通信
http://www.cnblogs.com/IPrograming/archive/2012/10/15/CSharp_Socket_4.html http://www.cnblogs.com/do ...
- centos6和centos7中常用命令区别
以前一直接触的是centos6,最近因为新项目接触到centos7,发现有些命令还是有差异的(从centos7开始使用systemctl来管理服务和程序,包括了service和chkconfig),现 ...
- ML_Review_LDA(Ch5)
Note sth about LDA(Linear Discriminant Analysis) 这篇来说说LDA的复习,LDA在第二次作业的博客中也提及了,但是那是作业思考,所以决定再开一篇只说LD ...
- Vue学习手记01-安装和项目创建
1.安装Vue 注:node版本必须大于等于8.9 vue-cli3.x:npm install -g @vue/cli vue-cli2.x:npm install -g @vue/cli-i ...
