浏览器是如何处理页面元素的Download?
首先,浏览器对于script的下载是避免并行进行的。HTTP/1.1协议中规定浏览器和同一host之间只建立最多两个连接,也就是说允许的最 大并行度为2(当然,对IE和Firefox来说,你都可以通过修改浏览器的设置来扩大这个并行度)。但对于Script的下载来说,浏览器在开始下载 Script之后,是不会并行的下载其他element的。不会并行下载script这一点是一个事实,但浏览器为什么要采用这种策略,以及浏览器我们提 到的“将Script放到HTML文件中尽量靠近尾部”到底能起到多大的作用,需要注意哪些事项,我希望在这篇文章中进一步的进行讨论。
<HTML>
Test javascript download page
<script src="jsdownload_j1.js"></script>
<script src="jsdownload_j2.js"></script>
This is a simple page to test javascript download.
<input onclick="OnB1Click()" name="testButton" type="button" value="Click Me" />
<img src="Sunset_small.JPG" alt="" />
<img src="Blue_hills_small.JPG" alt="" />
</HTML>
这个HTML文件include了两个javascript文件,含有两张图片。两个javascript文件内容分别如下:
//jsdownload_j1.js:
function OnJ1B1Click()
{
alert("A simple test");
} //jsdownload_j2.js:
function OnB1Click()
{
OnJ1B1Click();
}
从代码中看出,这个HTML文件很简单,带有两张图片和一个button,当button被click的时候,调用 jsdownload_j2.js的OnB1Click()函数,而OnB1Click()函数是简单的调用jsdownload_j1.js文件中的 OnJ1B1Click()函数。
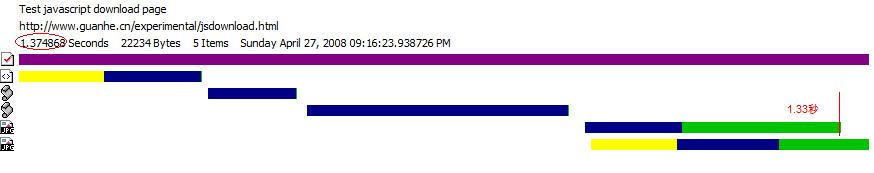
我们来看看用IBM Page Detailer工具获得的IE浏览器访问该页面时的页面元素下载图:

从图中可以看到,javascript的下载block了其他元素的下载,因此第一个可视元素(图片)的下载完成是在1.33秒的时刻,也就是说,用户等 待1.33秒才能看到页面上的第一幅图片。而如果我们把HTML中的javascript的位置放到稍后的位置,例如,改成这样:
<HTML>
<HEAD>
<Title>Test javascript download page</Title>
</HEAD>
<BODY>
<img src="Sunset_small.JPG">
<img src="Blue_hills_small.JPG">
<Script language="Javascript" src="jsdownload_j1.js"></Script>
<Script language="Javascript" src="jsdownload_j2.js"></Script>
This is a simple page to test javascript download.</br>
<input type="button" value="Click Me" name="testButton" onclick=OnB1Click()></input>
</BODY>
</HTML>
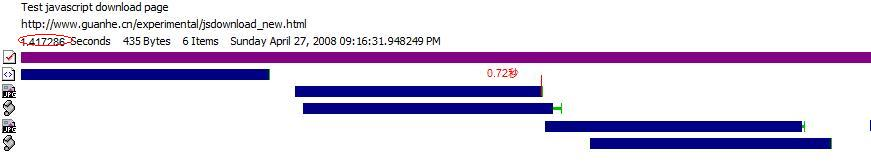
则得到的element下载图如下:

虽然总的下载时间比上一次稍长,但在0.72秒的时候,第一幅图片就已经下载完成,此时用户会看到页面的主要部分,因此对用户来说,页面变“快”了。
这是一个典型的利用浏览器下载Script时候的非并行特性优化页面性能的方法。接下来,我们讨论下为什么浏览器在下载Script的时候会采用非并行的 方式。其实原因也不复杂:
在我们的HTML文件中,有两个Script,一个是jsdownload_j1.js,另一个是jsdownload_j2.js文 件,如果允许浏览器并行下载这两个script,则可能发生jsdownload_j2.js文件先于jsdownload_j1.js文件下载完成的情 况。这时如果页面上后续的一个javascript调用使用了jsdownload_j2.js文件中的函数,则此调用会立即发生(因为浏览器判断到 jsdownload_j2.js文件已经下载完成了),而如果此时jsdownload_j2.js文件中的该函数需要依赖于 jsdownload_j1.js中的另一个函数,由于此时jsdownload_j1.js文件还未下载完成,则此调用会产生一个javascript error。为了避免这样的情况,浏览器采用了严格按照HTML文件中定义的顺序下载Script,并严格按照非并行方式下载的策略。
最后一个需要讨论的问题,就是这种提升页面性能的方式有哪些需要注意的内容了。实际上,如同上面黑体字的讨论,如果不分青红皂白把Script文件全部放 在HTML的最后部分,也是会出问题的。例如,在我们的例子中,Button的Click事件需要调用js文件中的某个函数,如果Script都被放到 HTML文件的最后的话,button这个element会在script下载完成之前被render出来,如果此时用户点击了这个button,就一定 会出现一个Script error。关于这个问题,有两个解决方法:
1,将Script放在合适的,尽量靠近尾部的地方,由开发人员保证不会出现这样的问题;
2,为所有的js文件中需要被调用的函数,在HTML中实现一个空函数(放在靠前的位置),这样当页面需要的js文件没有download完成时,用户点 击按钮等操作之后出发一个空函数,避免了Script Error(当然,可能会confuse用户);而等js文件download完成后,这些function会被override,用户的操作能够得到正 确的解决。
转载:http://www.guanheshan.com/wordpress/category/software-testing/performance-testing/
浏览器是如何处理页面元素的Download?的更多相关文章
- 各种浏览器下的页面元素xpath获取方法
参考链接: http://blog.sina.com.cn/s/blog_654c6ec70100v1i2.html
- js获取页面元素距离浏览器工作区顶端的距离
先介绍几个属性:(暂时只测了IE和firefox,实际上我工作中用到的最多的是chrome) 网页被卷起来的高度/宽度(即浏览器滚动条滚动后隐藏的页面内容高度) (javascript) ...
- 爬虫 selenium+Xpath 爬取动态js页面元素内容
介绍 selenium最初是一个自动化测试工具,而爬虫中使用它主要是为了解决requests无法直接执行JavaScript代码的问题 selenium本质是通过驱动浏览器,完全模拟浏览器的操作,比如 ...
- JavaWeb学习总结第三篇--走进JSP页面元素
JavaWeb学习(三)—走进JSP页面元素 JSP:Java Server Pages,译为Java服务器页面.其脚本采用Java语言,继承了Java所有优点.JSP元素可以分为指令元素.脚本元素和 ...
- 页面元素坐标和偏移(clientX/pageX/screenX/layerX/offsetWidth/scrollWidth/clientWidth等)相关整理
鼠标事件都是在特定位置发生的,我们可以通过event事件对象的各种属性来获得事件发生的坐标位置,有相对于视口的,有相对于整个文档的,同样页面元素的位置也有相对视口的,也有滚动后的,这些都比较容易混淆, ...
- juery学习总结(二)——juery操作页面元素
所有的操作都可以分为增.删.改.查四种,juery选择器代表查看的功能,那么剩下的操作就是对页面元素增.删.改.页面元素有3部分构成:标签,属性和内容,juery对元素的操作可以从这3方面入手. 一. ...
- 一个简便的方法,获取某个页面元素的Xpath值
今天了解到一个比较方便获取页面元素Xpath的方法,以下是获取步骤. 1:使用chrome浏览器打开百度:http://www.baidu.com 2:点击邮件,检查. 3:定位到某个页面的元素:点击 ...
- 用 CSS 隐藏页面元素
用 CSS 隐藏页面元素有许多种方法.你可以将 opacity 设为 0 将 visibility 设为 hidden 将 display 设为 none 将 position 设为 absolute ...
- selenium 总结篇,常见方法和页面元素的操作
今天,总结一下selenium怎么操作web页面常见的元素. 主要有: 上传 alter dialog prompt dialog confirm dialog select list radio b ...
随机推荐
- 创建LEANGOO看板
转自:https://www.leangoo.com/leangoo_guide/leangoo_guide_create_kanban.html#toggle-id-3 Leangoo使用看板来管理 ...
- 【Swing】图形用户界面基础
前言 简单总结一下图形用户界面(Graphical User Interface)的相关基础,如GUI的基本元素:窗口,以及介绍Java中的图形界面开发设计的技术. 图形用户界面 图形用户界面就是以图 ...
- 解决Zabbix某台主机突然频繁告警"Zabbix agent on xxxxxx is unreachable for x minutes"
一.某台主机突然某一天频繁告警zabbix agent不可达 查看zabbix agent日志没有发现异常 二.查看zabbix server日志发现这台主机的日志有大量报错信息"first ...
- Redis04——Redis常见语法
Redis语法 1.string select db 选择数据库(0-20) set k v 设置一个数据 set k1 v nx nx仅仅可以新建的时候进行插入数据 set k2 v xx xx仅仅 ...
- 严格次小生成树[BJWC2010]
原文必点 原题链接 题目描述 给定一张\(N\) 个点$ M $条边的无向图,求无向图的严格次小生成树. 设最小生成树的边权之和为\(sum\),严格次小生成树就是指边权之和大于\(sum\)的生成树 ...
- elk快速入门-filebeat
filebeatFilebeat是一个日志文件托运工具,在你的服务器上安装客户端后,filebeat会监控日志目录或者指定的日志文件,追踪读取这些文件(追踪文件的变化,不停的读),并且转发这些信息到e ...
- Android异常与性能优化相关面试问题-bitmap面试问题详解
recycle: 对于Bitmap来说内存分为Java内存和Native内存,而当图片不用时建议调用一下recycle()方法来将native层的内存进行回收,下面看一下它的源码官方对它的解释: LR ...
- JAVA WEB之Servlet使用
3. JSP提交数据和Servlet程序设计 想要将JSP数据提交,主要的方法有form表单方式.url方式和Session方式.将JSP数据传递给后台,form表单显然比较简单方便. 正如上一节中展 ...
- python的序列化模块
最近机器学习的模型需要序列化和反序列化,因为写个博客总结一下几个模型和数据等序列化的模块.
- Navicat for Mysql查询结果导出无表名
在查询窗口用select语句按条件查出所需结果,然后用“导出向导”把查询结果导成sql文件,但是导出来的sql语句没有表名了. 导成的sql文件大致是这样的, INSERT INTO `` (`id` ...
