Flutter之Dio引入和简单的Get/Post请求
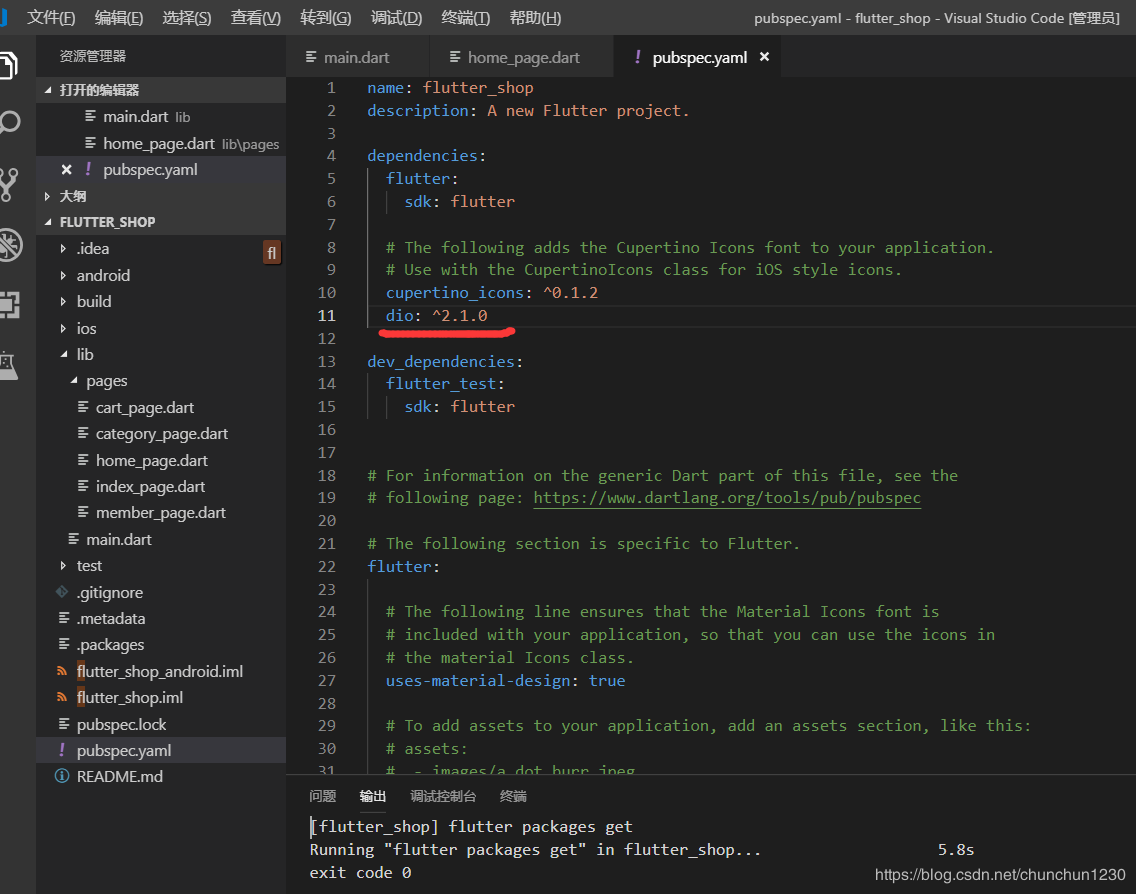
先在pubspec.yaml中引入Dio包如图所示

- 认识Dio库:dio是一个dart的 http请求通用库,目前也是大陆使用最广泛的库,国人开发,完全开源。
- flutter的插件包管理:学了引入dio包,并简单的学习了
pubspec.yaml的结构和编写注意事项。 - get请求的编写:我们以一个充满正能量的小Demo讲述了get请求的实现,并成功的返回了结果。
Get请求和POST请求都是在工作中最重要的两种请求。一般GET请求用于获取数据,POST请求用于提交数据。
在dart文件中写入代码:
import 'package:flutter/material.dart';
import 'package:dio/dio.dart'; class TabsPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
getHttp();
return Scaffold(
body: Center(
child: Text('首页'),
),
);
} void getHttp() async {
try{
Response response = await Dio().get(
'https://jsonplaceholder.typicode.com/photos'
);
return print(response);
}catch(e){
return print(e);
}
} }
运行后输出结果如图所示

Get请求和动态组件协作
示例的具体业务逻辑是这样的:
- 我们制作一个文本框,用于输入需要什么样的美女为我们服务
- 然后点击按钮,相当于去后端请求数据
- 后端返回数据后,根据你的需要美女就会走进房间
生成动态组件
可以使用stful的快捷方式,在VSCode里快速生成StatefulWidget的基本结构,我们只需要改一下类的名字就可以了,就会得到如下代码
class HomePage extends StatefulWidget {
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Container(
child: child,
);
}
}
有了动态组件,咱们先把界面布局作一下。
@override
Widget build(BuildContext context) {
return Container(
child: Scaffold(
appBar: AppBar(title: Text('美好人间'),),
body:Container(
child: Column(
children: <Widget>[
TextField( //文本框
controller:typeController,
decoration:InputDecoration (
contentPadding: EdgeInsets.all(10.0),
labelText: '美女类型',
helperText: '请输入你喜欢的类型'
),
autofocus: false, //自动对焦关闭
),
RaisedButton(
onPressed:_choiceAction,
child: Text('选择完毕'),
),
Text(
showText,
overflow:TextOverflow.ellipsis,
maxLines: ,
),
],
),
)
),
);
}
Dio的get方法
布局完成后,可以先编写一下远程接口的调用方法,跟上面的内容类似,不过这里返回值为一个Future,这个对象支持一个等待回掉方法then。具体代码如下:
Future getHttp(String TypeText)async{
try{
Response response;
var data={'name':TypeText};
response = await Dio().get(
"https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/dabaojian",
queryParameters:data
);
return response.data;
}catch(e){
return print(e);
}
}
得到数据后的处理
当我们写完内容后,要点击按钮,按钮会调用方法,并进行一定的判断。比如判断文本框是不是为空。然后当后端返回数据时,我们用setState方法更新了数据。具体代码如下:
void _choiceAction(){
print('开始选择你喜欢的类型:');
if(typeController.text.toString()==''){
showDialog(
context: context,
builder: (context) => AlertDialog(title:Text('美女类型不能为空'))
);
}else{
getHttp(typeController.text.toString()).then((val){
setState(() {
showText=val['data']['name'].toString();
});
});
}
}
完整代码:
import 'package:flutter/material.dart';
import 'package:dio/dio.dart'; class HomePage extends StatefulWidget {
_HomePageState createState() => _HomePageState();
} class _HomePageState extends State<HomePage> { TextEditingController typeController = TextEditingController();
String showText = '欢迎你来到美好人间';
@override
Widget build(BuildContext context) {
return Container(
child: Scaffold(
appBar: AppBar(title: Text('美好人间'),),
body:Container(
height: ,
child: Column(
children: <Widget>[
TextField( //文本框
controller:typeController,
decoration:InputDecoration (
contentPadding: EdgeInsets.all(10.0),
labelText: '美女类型',
helperText: '请输入你喜欢的类型'
),
autofocus: false, //自动对焦关闭
),
RaisedButton(
onPressed:_choiceAction,
child: Text('选择完毕'),
), Text(
showText,
overflow:TextOverflow.ellipsis,
maxLines: ,
), ],
),
)
),
);
} void _choiceAction(){
print('开始选择你喜欢的类型............');
if(typeController.text.toString()==''){
showDialog(
context: context,
builder: (context)=>AlertDialog(title:Text('美女类型不能为空'))
);
}else{
getHttp(typeController.text.toString()).then((val){
setState(() {
showText=val['data']['name'].toString();
});
});
} }
//返回值为一个Future,这个对象支持一个等待回掉方法then
Future getHttp(String TypeText) async{
try{
Response response;
var data={'name':TypeText};
response = await Dio().get(
"https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/dabaojian",
queryParameters:data
);
return response.data;
}catch(e){
return print(e);
}
}
}
Dio的POST使用
其实Post的使用非常简单,主题代码并没有什么改动,只是把原来的get换成Post就可以了。代码如下:
Future getHttp(String TypeText) async{
try{
Response response;
var data={'name':TypeText};
response = await Dio().post(
"https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/post_dabaojian",
queryParameters:data
);
return response.data;
}catch(e){
return print(e);
}
}
学习下来我们应该掌握如下知识点:
- 对Flutter动态组件的深入了解
- Future对象的使用
- 改变状态和界面的setState的方法应用
- TextField Widget的基本使用
Flutter之Dio引入和简单的Get/Post请求的更多相关文章
- Flutter实战视频-移动电商-05.Dio基础_引入和简单的Get请求
05.Dio基础_引入和简单的Get请求 博客地址: https://jspang.com/post/FlutterShop.html#toc-4c7 第三方的http请求库叫做Dio https:/ ...
- Flutter移动电商实战 --(5)dio基础_引入和简单的Get请求
这篇开始我们学习Dart第三方Http请求库dio,这是国人开源的一个项目,也是国内用的最广泛的Dart Http请求库. 1.dio介绍和引入 dio是一个强大的Dart Http请求库,支持Res ...
- 05-Flutter移动电商实战-dio基础_引入和简单的Get请求
这篇开始我们学习Dart第三方Http请求库dio,这是国人开源的一个项目,也是国内用的最广泛的Dart Http请求库. 1.dio介绍和引入 dio是一个强大的Dart Http请求库,支持Res ...
- 发送一个简单的http get 请求并且响应
问题 如何发送一个简单的HTTP GET请求并且取回相应的HTTP响应. 设计 创建一个WebClient类的实例,然后使用它的DownloadData()方法. 方案 string uri = &q ...
- 跨平台c++/boost/asio 简单的HTTP POST请求 客户端模型
作为一个呼应,写一个c++版本的同步http post客户端功能,如果你需要纯C版本,移步这里 linux下纯C简单的HTTP POST请求 客户端模型 讲解一下基本的的http post协议 通过\ ...
- Flutter用dio封装http网络请求,设置统一的请求地址、headers及处理返回内容
封装http请求是项目中经常需要做的,常用于设置通用请求地址.请求headers以及处理返回结果,例如在项目中开发地址.测试地址.上线地址是不一样的,当在封装的请求设置好默认地址之后只需要改一个地址而 ...
- Flutter路由_fluro引入配置和使用
Flutter本身提供了路由机制,作个人的小型项目,完全足够了.但是如果你要作企业级开发,可能就会把入口文件变得臃肿不堪.而再Flutter问世之初,就已经了企业级路由方案fluro. flutter ...
- vue 引入 mint-ui 简单使用
一 npm 方式 1,安装依赖 (已有项目) 如果想简单体验:基于vue-cli /* npm install vue -g npm install vue-cli -g // -g 是否全局 ...
- EasyUI入门:怎样引入及简单使用
或许,仅仅有当做比較大的项目的时候,才会发现封装好的东西会为程序员们带来多少方便.合作开发的时候更应该强调复用,才干更加发挥团队的优势. 今天使用了一些EasyUI,发现非常wonderful! 比方 ...
随机推荐
- ASP.NET Uploadify 上传文件过大报错
Uploadify上传文件原来很早之前用过,没发现什么问题.今天再使用过程中,当文件大于30M的时候就会报错404.查看错误消息提示配置最大上传太小了.需要修改. 记得原来配置上传文件大小在这里:&l ...
- JS中constructor,prototype
First: this this定义: this就是函数赖以执行的对象. 分析这句话: 1. this是对象. 2. this依赖函数执行的上下文环境. 3. this存在函数中. 直接看例子: al ...
- (三)AppScan扫描策略的选择
使用 AppScan 进行扫描 针对大型网站的扫描,我们按照戴明环 PDCA 的方法论来进行规划和讨论,建议 AppScan 使用步骤:计划(Plan).执行(Do).检查(check).分析(Ana ...
- React中setState的怪异行为 ——setState没有即时生效
setState可以说是React中使用频率最高的一个函数了,我们都知道,React是通过管理状态来实现对组件的管理的,当this.setState()被调用的时候,React会重新调用render方 ...
- Windows服务 System.ServiceProcess.ServiceBase类
一.Windows服务 1.Windows服务应用程序是一种需要长期运行的应用程序,它适合服务器环境. 2.无用户界面,任何消息都会写进Windows事件日志. 3.随计算机启动而启动,不需要用户一定 ...
- pycharm分辨率&清晰度
三个月前换了新电脑,安装pycharm.又换了新的大屏幕. pycharm界面拖到大屏上时,字大小和字体都没有变化,清晰度低了很多,就像打了一层薄薄的马赛克一样.拖回到原本的屏幕又清晰了. 一直以为是 ...
- C# 任务、线程、同步(一)
static object taskMethodLock = new object(); static void TaskMethod(object title) { lock (taskMethod ...
- 团队开发前端VUE项目代码规范
团队开发前端VUE项目代码规范 2018年09月22日 20:18:11 我的小英短 阅读数 1658 一.规范目的: 统一编码风格,命名规范,注释要求,在团队协作中输出可读性强,易维护,风格一致 ...
- package.json设置环境变量
有三种方法可以在package.json设置环境变量 npm install --save-dev cross-env { "scripts": { "dev1" ...
- [ZJOI2009]假期的宿舍 二分图匹配匈牙利
[ZJOI2009]假期的宿舍 二分图匹配匈牙利 一个人对应一张床,每个人对床可能不止一种选择,可以猜出是二分图匹配. 床只能由本校的学生提供,而需要床的有住校并且本校和外校两种人.最后统计二分图匹配 ...
