js数组排序实用方法集锦
前言:
据说程序员三个月就能忘记自己写的代码,所以最好是在有空的时候及时做些总结,记录下来,这样后边遇到类似问题的话,就可以直接先查看自己的博客了。写技术博客,对自己是一种总结,对别人,是一种参考。
对于数组排序,这里主要介绍sort()方法(sort基本上已经能满足绝大多数数组的排序了)。
array.sort():
sort() 方法用于对数组的元素进行排序,默认按“字母”升序,即使数组的元素是数字,因此,对于数字,就需要特殊的写法了。
普通数组:
1. 字符串数组:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.sort();//默认升序 Apple,Banana,Mango,Orange
fruits.sort().reverse();//降序 Orange,Mango,Banana,Apple
2. 数字数组:
由于sort()方法默认按“字母”升序,所以对于数字组成的数组,就需要使用特殊的写法来进行排序了。
先上代码,具体写法如下:
arr.sort((a,b)=>{return a-b})//升序
arr.sort((a,b)=>{return b-a})//降序
如上,使用数字对数组进行排序,就需要通过一个函数作为参数来调用。
对象数组:
使用场景——已知某品牌门店列表数据(含距当前位置的距离),需要按距离由仅及远排序,具体实现方法如下:
var shoplist = [{
"name": "上塘中海锦城",
"distance": 14307.0275
}, {
"name": "汉堡王深圳华强北店",
"distance": 16606.5901
}, {
"name": "汉堡王深圳蔡屋围店",
"distance": 18062.4395
}, {
"name": "汉堡王深圳金丰城店",
"distance": 18468.4439
}, {
"name": "汉堡王深圳地王店",
"distance": 18484.8283
}, {
"name": "汉堡王深圳龙岗宝能店",
"distance": 39006.9269
}, {
"name": "汉堡王深圳龙华绿景香颂店",
"distance": 15356.4863
}, {
"name": "汉堡王深圳西荟城店",
"distance": 24990.1325
}, {
"name": "汉堡王深圳魅力时代店",
"distance": 8228.8474
}, {
"name": "汉堡王深圳福华三路店",
"distance": 12693.439
}]
shoplist.sort((a, b) => {
return a.distance - b.distance
})
如上,关键代码就一句:
shoplist.sort((a,b)=>{return a.distance-b.distance})
简单分析不难发现,这跟上面数字数组排序用法是一样的,只不过是这里使用了数组中对象元素的 distance 这一数字字段进行比较排序的。
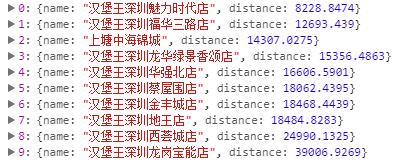
经过排序后的数据如下图,门店列表已经按距离字段进行升序排列,根据这些排序后的数据进行展示就OK了:

反序排序:
与上面排序不同,反转排序方法 reverse() 将一个数组中的元素的顺序反转排序。
这个方法单独使用的场景不多,但是结合sort()排序方法使用的场景比较多一些,特别是对于一些复杂的数组。
如网上商城商品搜索列表页面的正序、反序,有根据价格的,有根据销量的,还有根据评价的,如果单单是正序,或者是排序,那么直接用sort()方法就好了。但如果正序排序之后又需要进行反序排列,那么直接用reverse()进行反转就OK了,没必要再用sort()进行反序排列,无论是在写法上,还是计算速度上都要快好多的:
//1. sort()进行反序
shoplist.sort((a,b)=>{return b.distance-a.distance})
//2. reverse()反序
shoplist.reverse()
js数组排序实用方法集锦的更多相关文章
- Python中os和shutil模块实用方法集锦
Python中os和shutil模块实用方法集锦 类型:转载 时间:2014-05-13 这篇文章主要介绍了Python中os和shutil模块实用方法集锦,需要的朋友可以参考下 复制代码代码如下: ...
- js数组排序sort()方法
一.sort方法升序: <script> var arr=[1,15,10,3,56]; arr.sort(function(num1,num2){ return num1-num2; } ...
- JS 日期实用方法
var DateUtil = function(){ /** * 判断闰年 * @param date Date日期对象 * @return boolean true 或false */ this.i ...
- Python中os和shutil模块实用方法集…
Python中os和shutil模块实用方法集锦 类型:转载 时间:2014-05-13 这篇文章主要介绍了Python中os和shutil模块实用方法集锦,需要的朋友可以参考下 复制代码代码如下: ...
- js实用方法记录-js动态加载css、js脚本文件
js实用方法记录-动态加载css/js 附送一个加载iframe,h5打开app代码 1. 动态加载js文件到head标签并执行回调 方法调用:dynamicLoadJs('http://www.yi ...
- js实用方法记录-简单cookie操作
js实用方法记录-简单cookie操作 设置cookie:setCookie(名称,值,保存时间,保存域); 获取cookie:setCookie(名称); 移除cookie:setCookie(名称 ...
- js实用方法记录-指不定哪天就会用到的js方法
js实用方法记录-指不定哪天就会用到的js方法 常用或者不常用都有 判断是否在微信浏览器中 测试代码:isWeiXin()==false /** * 是否在微信中 */ function isWeix ...
- js数组排序 reverse()和sort()方法的使用
WEB前端|js数组排序reverse()和sort()方法的使用,数组中已经存在两个可以直接用来重排序的方法:reverse()和sort(). reverse()方法会对反转数组项的顺序. var ...
- bootstrapValidator.js,最好用的bootstrap表单验证插件 简单实用方法
实用方法 1.引入 在有jquery和bootstrap的页面里引入bootstrapValidator.js和bootstrapValidator.css文件 2. 按照bootstrap的表单组件 ...
随机推荐
- linux 不同服务器之间复制文件
----------------------拷贝文件夹---------------------------------------------- 把当前文件夹tempA拷贝到 目标服务器10.127 ...
- java web项目使用IDEA打成war包
步骤: 1.点击 File -->Project Structure...如下图: 2.出现如下界面后点击 Artifacts--> 绿色加号-->Web Application:A ...
- COBOL和C#比较
<予備>
- Linux用户名、用户组的相关命令
whoami 查看当前登录用户 id 用户名 查看用户名的id 及所属组 groups 查看当前登录用户的所有所属组 groups 用户名 查看指定用户的所有所属组 cat /etc/passwd ...
- 在升级过内核的机器上安装docker遇到的一个错误
出现了以下错误: [root@osd2 ~]# service docker start Starting cgconfig service: Error: cannot mount memory t ...
- jquery Load方法的重要点
一个非常重要而且很容易忽视的问题就是:你是否load进了你必须load的元素,是否有的没有load进来,打开firebug查看一下
- zabbix简易安装指南
1.php版本为5.5.37 mysql版本为5.5 nginx使用的是tengine2.2.1 2.系统为centos 7.2 最小化安装 3.使用阿里云的epel扩展源 4.首先安装依赖 yum ...
- 中文转码器的工作原理_delphi教程
最近在做Delphi下的简体与繁体转换, 发现Windows2000自带的工具"中文转码器"很好用, 不仅可以转内码(BIG5-->GBK), 还可以将繁体字转为简体字(如: ...
- 让一个非窗口组件(non-windowed component)可以接受来自Windows的消息
为什么要这样做? 有时候我们需要一个非窗口组件(比如一个非继承自TWinContrl的组件)可以接受Windows消息.要接受消息就需要一个窗口句柄,但是非窗口组件却没有句柄.这篇文章将讲述怎么让一个 ...
- Spring容器中获取bean实例的方法
// 得到上下文环境 WebApplicationContext webContext = ContextLoader .getCurrentWebApplicationContext(); // 使 ...
