SpringBoot日记——删除表单-Delete篇
增删改查,我们这篇文章来介绍一下如何进行删除表单的操作,也就是我们页面中的删除按钮的功能。
下边写的可能看起来有点乱,请仔细的一步一步完成。
删除功能第一步,按钮功能实现
1. html的改变
来看,我们最初,删除按钮是一个button的标签
<button class="btn btn-sm btn-danger">删除</button>
想要让它实现删除功能,首先要确定的是,删除的是一个表单记录,就是这个用户的表单信息。那么,我们来添加一个表单的删除功能,而且是delete请求的,参照之前的put请求:
<form th:action="@{/emp/}+${emp.id}" method="post">
<input type="hidden" name="_method" value="delete"/>
<button type="submit" class="btn btn-sm btn-danger">删除</button>
</form>
如上,我们就把删除功能在HTML上修改好了,然后是一个control方法
2. LoginController的中删除用户的功能添加:
// 删除员工
@DeleteMapping("/emp/{id}")
public String deleteEmployee(@PathVariable("id") Integer id) {
employeeDao.delete(id);
return "redirect:/emps";
}
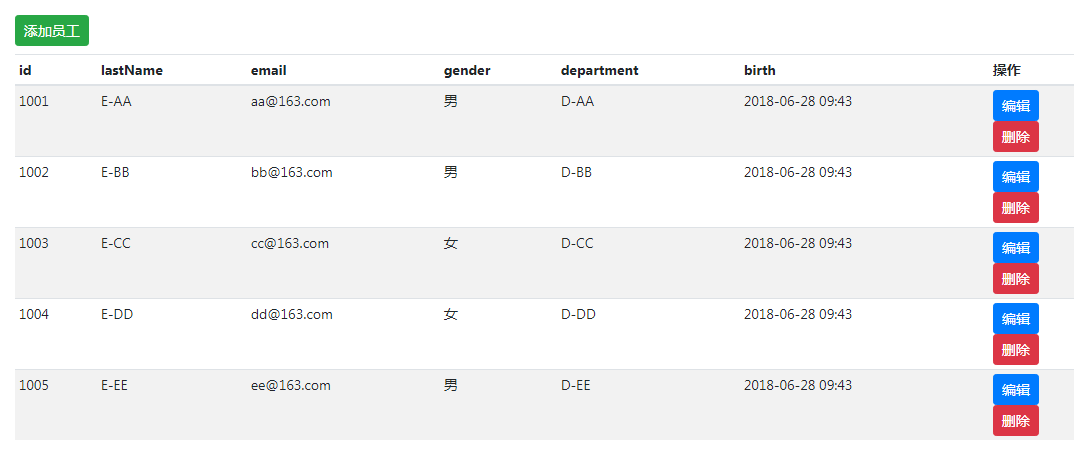
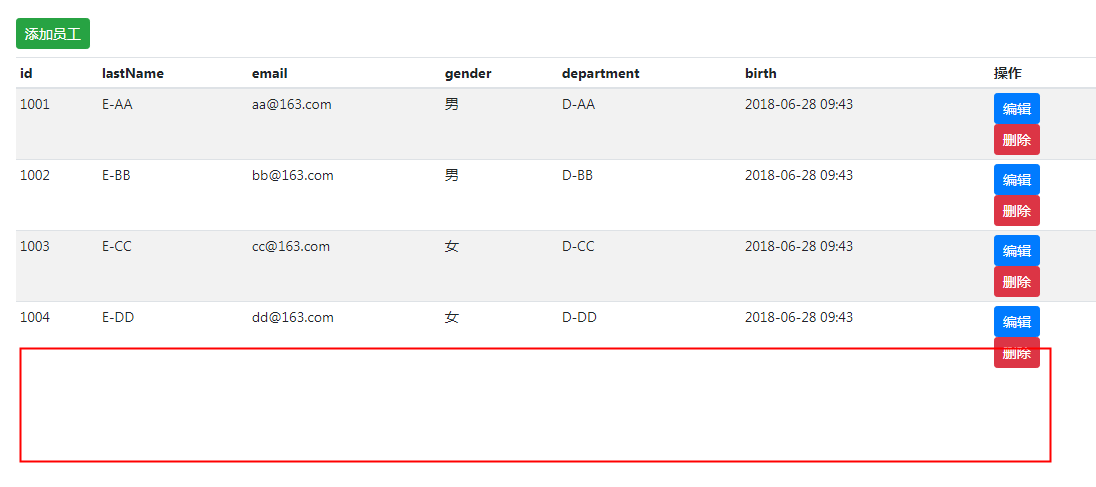
3. 前后端的代码,我们写好了,来看下效果:(图1:删除前。 图2:删除后)


是不是觉得哪里有点别扭,没错,右边的按钮从横排变成了竖排,因为我们删除表单的操作,是增加了一个form,使得这里变得过于厚重,每一个删除按钮都是一个表单的形式展现,所以,我们需要来优化一下。
HTML优化-加入js
直接来看我们要做怎样的优化。
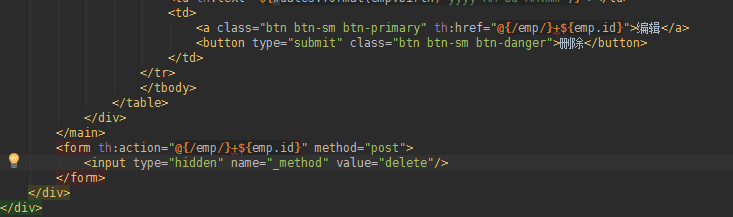
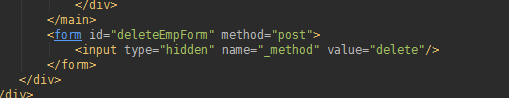
1. 首先,将form表单从按钮那里拿出来:(图1,是拿出来的 图2,是原位置)


注意,我们提交删除表单的时候,是点击删除按钮,可form拿出去就不生效了,怎么办?
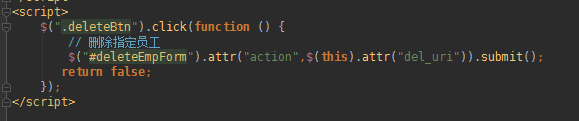
2. 我们这里使用js的写法,将这个功能实现:
2.1 记得将引入的样式都用th:的形式注入;
2.2 我来说明一下,代码修改的步骤:
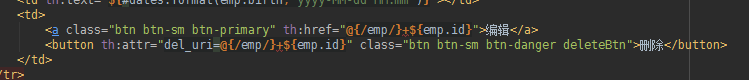
2.2.1 首先,为了在js中对删除这个按钮做操作,我们在class中加一个属性值,我这里起名叫:deleteBtn
class="btn btn-sm btn-danger deleteBtn">删除</button>
然后写出js-jQuery:
(记得引出jQuery的webJars,“.xx”表示对这个class做操作,什么操作呢?click,click一个事件function,返回一个fasle是为了取消这个按钮的默认行为。既然取消了按钮的行为,那么上边按钮的type也要删除掉)


2.2.2 其次,js中并不认识我们th模板中的那些路径拼接,所以我们要这样自定义一下: th:attr("xxxx")

我们再对fom这里做一个操作,加一个id,用来识别这个标签;

2.2.3 最后,来看这下边的是什么意思:#引用id,然后引用自定义的操作实现一个动作,动作的value是 $(this).attr("del_uri)).submit();【这个按钮 的 触发这个路径拼接 的 提交】 ,是不是这样中文式的英文翻译,看代码就相对好理解了呢?

然后在页面中点击删除,就可以完成了。

SpringBoot日记——删除表单-Delete篇的更多相关文章
- oracle 中删除表 drop delete truncate
oracle 中删除表 drop delete truncate 相同点,使用drop delete truncate 都会删除表中的内容 drop table 表名 delete from 表名 ...
- SpringBoot(五)_表单验证
SpringBoot(五)_表单验证 参数校验在我们日常开发中非常常见,最基本的校验有判断属性是否为空.长度是否符合要求等,在传统的开发模式中需要写一堆的 if else 来处理这些逻辑,很繁琐,效率 ...
- mysql 删除表记录 delete和truncate table区别
MySQL中删除表记录delete from和truncate table的用法区别: mysql中有两种删除表中记录的方法: (1)delete from语句, (2)truncate table语 ...
- AngularJS 1.2.x 学习笔记(表单校验篇)
https://my.oschina.net/cokolin/blog/526911 摘要: 本文首发于 blog.csdn.net/vipshop_ebs/article/details/39472 ...
- Volley解析之表单提交篇
要实现表单的提交,就要知道表单提交的数据格式是怎么样,这里我从某知名网站抓了一条数据,先来分析别人提交表单的数据格式. 数据包: Connection: keep-alive Content-Len ...
- 在springboot中验证表单信息(六)
构建工程 创建一个springboot工程,由于用到了 web .thymeleaf.validator.el,引入相应的起步依赖和依赖,代码清单如下: 1 2 3 4 5 6 7 8 9 10 11 ...
- SpringBoot日记——登录与拦截器篇
之前的文章我们把登录页写了出来,但是想要让登录现实他的基本功能,要如何做呢?本篇文章就来帮你实现第一步,让登录页对账号密码做校验,并且完成登录跳转. LoginController 1. 要实现登录, ...
- Spring Boot教程(六)在springboot中验证表单信息
构建工程 创建一个springboot工程,由于用到了 web .thymeleaf.validator.el,引入相应的起步依赖和依赖,代码清单如下: <dependencies> &l ...
- SpringBoot整合Thymeleaf表单更新操作
对于表单值回显并更新的逻辑相比大家都已经很熟悉了, 但是我们操作Thymeleaf的话这里就会有一点小坑了, 在要回显值的表单的所有字段上,我们都要加上 th:field,才可以完成回显值更新 或者这 ...
随机推荐
- UNIX高级环境编程(16)文件系统 < 雨后 >
来点绿色放松一下眼睛吧 :) 文件系统是对文件和目录的组织集合. 一 设备文件 设备文件和系统的某个设备相对应. 设备驱动程序 处理设备的所有IO请求. 提供了一致的API接口,对应于系统调用的ope ...
- extern “C”的作用详解
extern "C"的主要作用就是为了能够正确实现C++代码调用其他C语言代码.加上extern "C"后,会指示编译器这部分代码按C语言的进行编译,而不是C+ ...
- OpenGL_Qt学习笔记之_03(平面图形的着色和旋转)(转)
http://www.cnblogs.com/tornadomeet/archive/2012/08/23/2653305.html 在这一节中主要简单介绍下怎样给平面几何着色,以及怎样让绘制出来的几 ...
- Django商城项目笔记No.12用户部分-QQ登录2获取QQ用户openid
Django商城项目笔记No.12用户部分-QQ登录2获取QQ用户openid 上一步获取QQ登录网址之后,测试登录之后本该跳转到这个界面 但是报错了: 新建oauth_callback.html & ...
- Django商城项目笔记No.8用户部分-注册接口实现
Django商城项目笔记No.8用户部分-注册接口实现 users的view.py中增加如下代码 class RegisterUserView(CreateAPIView): "" ...
- APP性能测试,网易Emmagee工具
APK地址:https://github.com/NetEase/Emmagee/releases/download/V1.2.1/Emmagee-1.2.1.apk 开源代码github地址:htt ...
- 带有function的JSON对象的序列化与还原
JSON对象的序列化与反序列化相信大家都很熟悉了.基本的api是JSON.parse与JSON.stringify. var json={ uiModule:'http://www.a.com', ...
- CentOS7安装Java
通过下载Oracle官网的jdk来安装 不使用openjdk 访问 http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downl ...
- /etc/hosts,GoldenGate
[oracle@g]$ netstat -alp|grep 7809(Not all processes could be identified, non-owned process info wil ...
- 爬虫代理squid
yum -y install squid 配置文件一般是在/etc/squid3/下的squid.conf文件 pyspider使用的时候只需要设置代理服务器为你配置好的服务器的IP就可以了 clas ...
