Qt控件使用汇总
QTableWidget:
//tab居中显示
QTabWidget::tab-bar { alignment: center; } //tab边框样式,边框颜色,前景色
QTabBar::tab {height: 28px;min-width: 85px;margin-right: 5px;padding-left: 5px;padding-right: 5px;
border-width: 1px;
border-style: solid;
border-color: rgb(13, 143, 230);
color:white; } //tab选中后的颜色
QTabBar::tab:selected
{
color:green;
}
//tab鼠标滑过的边框颜色
QTabBar::tab:hover
{
border-color: rgb(85, 255, 0);
} //面板边框宽度,样式,颜色
QTabWidget::pane
{
border-width: 1px;
border-style: solid;
border-color: rgb(13, 143, 230);
}
background-color: rgb(7, 43, 67);
显示结果:

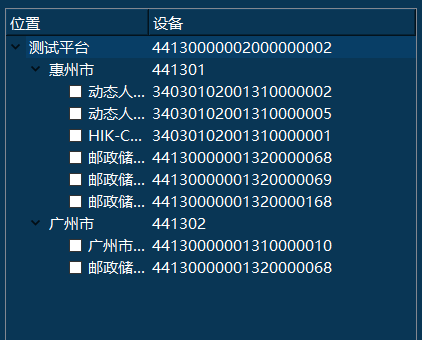
QTreeWidget
//更改表头背景色
QHeaderView::section { background-color: rgb(9, 54, 85); }
显示效果:

Qt控件使用汇总的更多相关文章
- Cocos2dx 把 glview 渲染到 Qt 控件上(Mac 环境)
本文原链接:http://www.cnblogs.com/zouzf/p/4423256.html 环境:Mac 10.9.2 Xcode5.1.1 Qt5.3 cocos2dx-2.2.4 ...
- Qt控件样式 Style Sheet Demo
迟来的笔记,作为一个程序员每日记事已养成习惯,离开许久,不知不觉已喜欢用文字表达对技术的热爱,学无止境! Qt – 一个跨平台应用程序和UI开发框架:它包括跨平台类库.集成开发工具和跨平台 IDE,使 ...
- Qt 控件随窗口缩放
在Qt的界面设计中,我们有时候希望窗口在最大化的时候,上面的控件也跟着缩放,那么我们就需要调整控件的SizePolicy属性,关于这个属性的讲解请参见我之前的博客Qt SizePolicy 属性,由于 ...
- 利用好CSS,实现Qt控件美化
一.CSS概念 级联样式表 (CSS) 包含应用于网页中的元素的样式规则.CSS 样式定义元素的显示方式以及元素在页中的放置位置.可以创建一个通用规则,只要 Web 浏览器遇到一个元素实例,或遇到一个 ...
- Qt控件精讲一:按钮
原地址:http://blog.csdn.net/yuxikuo_1/article/details/17397109 Qt Creater提供6种Button控件.如图1. Button控件介绍 控 ...
- 大量的QT控件及示例发放
QT属性控件项目https://github.com/lexxmark/QtnProperty 比特币交易软件https://github.com/JulyIGHOR/QtBitcoinTrader ...
- QT控件学习
一.QPushButton 1.设置背景色: ui->pushButton->setStyleSheet("background-color: rgb(170, 0, 255)& ...
- Qt控件焦点切换
们日常切换控件,例如QQ登陆的账号和密码输入框就可以通过Tab键切换焦点. 图1 qq切换焦点 Qt中QWidget提供了一个静态方式实现该效果 其中也包含介绍使用 [static] void QW ...
- 一个显示 OpenCV Mat 图像的自定义 Qt 控件
今天学习 Qt 的时候顺手写了一个,包含一个头文件 qcvdisplay.h 和一个源文件 qcvdisplay.cpp,因为这是 qt 默认的文件命名方式,在 Qt Designer 中提升控件时会 ...
随机推荐
- python appium笔记(一):appium android环境配置及示例
(一) 简介 Appium是一个开源的自动化测试框架,可以用来测试基于iOS.Android和Firefox OS平台的原生和混合应用.该框架使用Selenium Webdriver,在执行测试时和 ...
- 构建第一个SpringBoot工程
学习和使用 SpringBoot 有一段时间了,现在开始陆陆续续会总结归纳 SpringBoot 学习中遇到的相关知识点. SpringBoot 设计目的是用来简化新Spring应用的初始搭建以及开发 ...
- oracle数据库occi接口写入中文乱码解决方法
将初始化代码中 Environment::createEnvironment(Environment::DEFAULT); 改为 Environment::createEnvironment(“UTF ...
- Java的8种基本数据类型和3种引用数据类型
背景 最近被一个问题难倒:问到Java的基本数据类型有8种,具体是哪几个?一起复习下: Java数据类型概述 变量就是申请内存来存储值,即当创建变量的时候,需要在内存中申请空间. 内存管理系统根据变量 ...
- ORACLE-SQL微妙之处
本文总结一下平时经常使用的SQL语句以及一些ORACLE函数的微妙之处.欢迎大家多多补充平时最常用的SQL语句,供大家学习参考. SQL> select * from temp2; NAME S ...
- 【SPL标准库专题(6)】 Datastructures:SplPriorityQueue
普通的队列是一种先进先出的数据结构,元素在队列尾追加,而从队列头取出.在优先队列中,元素被赋予优先级.当访问元素时,具有最高优先级的元素最先取出.优先队列具有最高级先出 (largest-in,fir ...
- Java J2EE读取配置文件
package com; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import javax.naming.InitialCon ...
- 在IE中,JS方法名和input的name重名时,调用该方法无效
在IE中,JS方法名和input的name重名时,调用该方法无效.提示:网页错误详细信息 用户代理: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1 ...
- Java 中File类的createNewFile()与createTempFile(), delete和deleteOnExit区别
1. Java 中File类的createNewFile()与createTempFile()的区别 最近,在看代码时看到了一个方法, File.createTempFile() ,由此联想到File ...
- jquery实现返回页面顶部功能。
<p id="back-to-top"> <span></span> </p> <script type="text ...
