avalon2学习教程04显示隐藏处理
今天的主角是ms-visible,它的效果类拟于jQuery的toggle,如果它后面跟着的表达式为真值时则显示它所在的元素,为假值时则隐藏。不过显示不是 display:none这么简单,众所周知,display拥有inline, inline-block, block, list-item, table, table-cell等十来个值,比如用户之前是让此LI元素表示inline-block,实现水平菜单效果,你直接display:block就会撑破布局。因此元素之前是用什么样式显示,需要保存下来,当表达式转换为真值时再还原。
TODO supply a title
var vm = avalon.define({
$id: "test",
toggle: false,
array:[1,2,3,4]
})
table{
width:300px;
border-collapse: collapse;
border:1px solid red;
}
td {
padding:5px;
border:1px solid red;
}
.menu{
display:inline-block;
*display:inline;
*zoom:1;
width:140px;
padding:5px 20px;
text-align: center;
margin-left:1em;
border: 1px solid greenyellow;
}
.btn{
padding:5px 20px;
margin-left:1em;
display: inline-block;
}
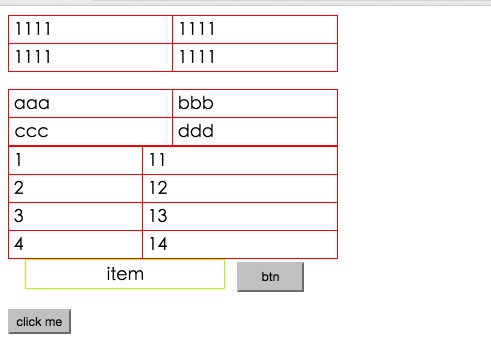
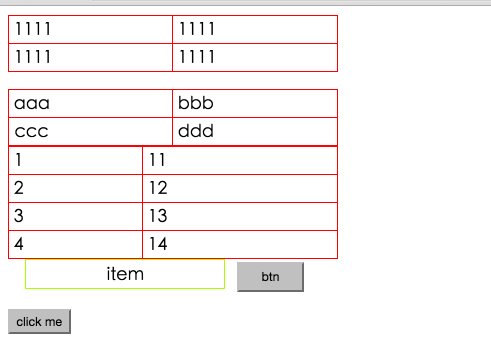
| 1111 | 1111 |
| 1111 | 1111 |
| aaa | bbb |
| ccc | ddd |
| {{el}} | {{el+10}} |

这里用到ms-for循环指令及ms-click事件指令,语法与ng没有二致,不懂可以暂时忽略。
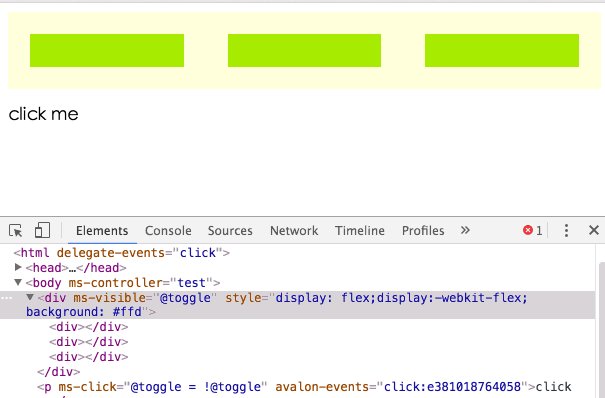
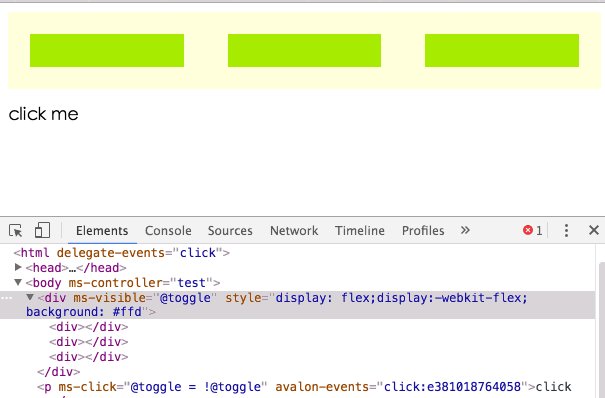
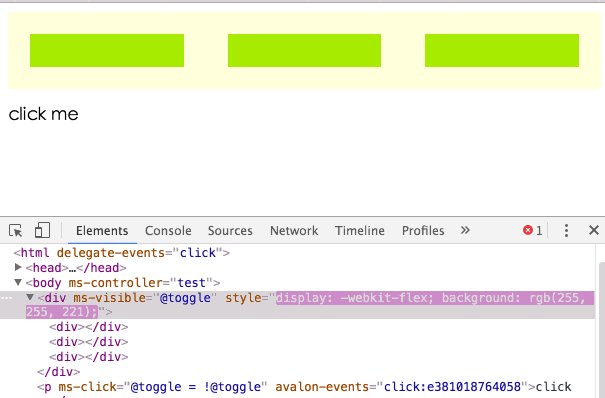
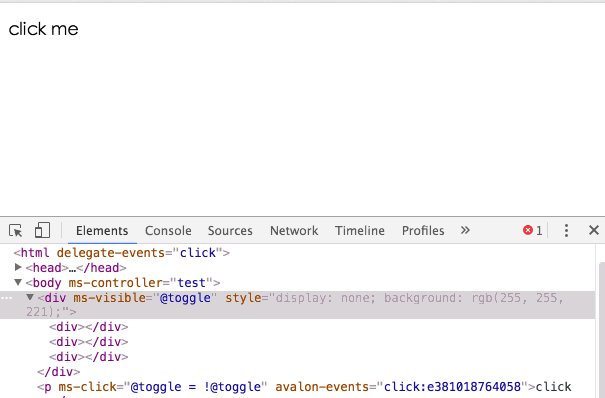
再看它能否处理内联样式的干扰:
TODO supply a title
var vm = avalon.define({
$id: "test",
toggle: true
})
div div{
flex:1;
margin: 20px;
height: 30px;
background: #a9ea00;
}
click me

我们再来一个有用的例子,做一个切换卡。
TODO supply a title
var vm = avalon.define({
$id: "test",
curIndex: 0, //默认显示第一个
buttons: ['aaa', 'bbb', 'ccc'],
panels: ["
面板1
", "
面板2
", "面板3"]
})
button{
margin:1em 3em;
}
.panel div{
height:200px;
background: #a9ea00;
}
.panel p{
height:200px;
background: green;
}
.panel strong{
display:block;
width:100%;
height:200px;
background: #999;
}
{{el}}

avalon2学习教程04显示隐藏处理的更多相关文章
- avalon2学习教程12数据验证
avalon2砍掉了不少功能(如ms-include,ms-data),腾出空间加了其他更有用的功能.数据验证就是其中之一.现在avalon2内置的验证指令是参考之前的oniui验证框架与jquery ...
- avalon2学习教程08插入移除操作
本节介绍的ms-if指令与ms-visible很相似,都是让某元素"看不见",不同的是ms-visible是通过CSS实现,ms-if是通过移除插入节点实现. ms-if的用法与1 ...
- avalon2学习教程06样式操作
avalon2的ms-css的变革思路与ms-attr一样,将多个操作合并成到一个对象里面处理,因此没有ms-css-name="value",只有ms-css="Obj ...
- avalon2学习教程 03数据填充
数据填充是一个模版最基础的功能,直接从JSON(vm)取出数据,放到适当的位置上.在静态模板中,不区分文本与HTML,只看你的字符串是否有< >来决定生成文本节点与元素节点.但MVVM中, ...
- avalon2学习教程01
经过难苦奋战,avalon2终于面世了.这花了大半年时间,其中1.6还胎死腹中.长达半年没有产出,我都担心自己会被裁掉…… avalon2许多API与1.4.×保持一致,当然也添加了一些1.5的功能, ...
- avalon2学习教程15指令总结
avalon的指令在上一节已经全部介绍完毕,当然有的语焉不详,如ms-js.本节主要总结我对这方面的思考与探索. MVVM的成功很大一语分是来自于其指令,或叫绑定.让操作视图的功能交由形形式式的指令来 ...
- avalon2学习教程14动画使用
avalon2实际上没有实现完整的动画模块,它只是对现有的CSS3动画或jquery animate再包装一层. 我们先说如何用CSS3为avalon实现动画效果.首先要使用avalon.effect ...
- avalon2学习教程13组件使用
avalon2最引以为豪的东西是,终于有一套强大的类Web Component的组件系统.这个组件系统媲美于React的JSX,并且能更好地控制子组件的传参. avalon自诞生以来,就一直探索如何优 ...
- avalon2学习教程11数据联动
在许多表单应用,我们经常遇到点击一个复选框(或下拉框)会引发旁边的复选框(或下拉框)发生改变,这种联动效果用avalon来做是非常简单的.因为avalon拥有经典MVVM框架的一大利器,双向绑定!绝大 ...
随机推荐
- 升级安装APK兼容Android7.0,解决FileUriExposedException
见http://blog.csdn.net/ruancoder/article/details/67639621?utm_source=itdadao&utm_medium=referral
- U3D学习003——编辑器使用
1.skybox 原来的render setting 在2017版本中是lighting标签environment中设置: 或者在摄像机对象中添加skybox组件,进行设置. 2.6张图实现自定义sk ...
- windows下解决python输出utf-8中文
class UnicodeStreamFilter: def __init__(self, target): self.target = target self.encoding = 'utf-8' ...
- log4js 2.X版本配置详解
const log4js = require('log4js'); log4js.configure({ appenders: { cheese: { type: 'file', filename: ...
- WPF 操作XML 读写
来自:http://blog.sina.com.cn/s/blog_633d0e170100xyc6.html XML(可扩展标记语言) 定义:用于标记电子文件使其具有结构性的标记语言,可以用来标记数 ...
- 零基础学习python_类和对象(36-40课)
今天我们开始学习面向对象的知识咯,之前我对面向对象也学的懵懵的,因为感觉知道好像又不是特别清楚,接下来我们一起来学习类和对象吧.零基础的课程我都是看小甲鱼的视频学的,没基础的可以去这个网址下载视频学习 ...
- 【Selenium-WebDriver自学】Selenium-IDE安装和使用(一)
==================================================================================================== ...
- sshd_config
1.sshd_config 选项不区分大小写,参数区分大小写. sshd_config选项及参数 选项 默认值 说明 AcceptEnv 不接受任何值 AddressFamily any any/ ...
- android 开发 实现一个app的引导查看页面(使用ViewPager组件)
我们安装完app后第一次打开app,通常都会有一个翻页图片形式的app引导简介说明.下面我们来实现这个功能.ViewPager这个组件与ListView和RecyclerView在使用上有很高的相似处 ...
- ant编译时提示一大堆软件包不存在的问题
ant编译时提示一大堆软件包不存在的问题 解决方案: 把项目的 lib 里的jar包 放的 jdk的jre的ext的目录下 例如 java home 是 D:JavaEEJavajdk1.8.0_1 ...
