Gulp安装笔记(转)已经测试过
前言
总的来说,玩gulp的流程是这样的:
安装nodejs -> 全局安装gulp -> 项目安装gulp以及gulp插件 -> 配置gulpfile.js -> 运行任务
说实在的,我并不是很清楚gulp是干什么的,但是每个人都说好,出于好奇心,忍不住就来研究一下,所以,搞清楚这个流程还是很有必要的。
基本安装
安装gulp之前我们需要安装nodejs的环境,检测能够正常使用npm后,我们用npm对gulp进行一次全局安装
npm install gulp -g
随便在哪个路径下面都可以进行全局安装
安装好了以后我们建立一个test作为项目主路径,然后在cmd里cd到这个路径用npm对gulp进行依赖安装
npm install gulp --save-dev
完事后发现项目路径下多了一个文件夹

说明安装成功了
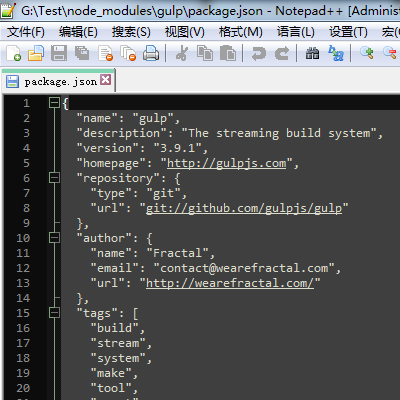
忍不住点进去会发现有一个package.json ,目前我暂时还不知道是干嘛的,只不过看网上很多人说这玩意儿很有用,先看看长什么样子总是好的。

插件安装
要使用gulp就必须使用gulp的插件,以下是我在网上搜索到的gulp插件:
sass的编译(gulp-ruby-sass)
自动添加css前缀(gulp-autoprefixer)
压缩css(gulp-minify-css)
js代码校验(gulp-jshint)
合并js文件(gulp-concat)
压缩js代码(gulp-uglify)
压缩图片(gulp-imagemin)
自动刷新页面(gulp-livereload)
图片缓存,只有图片替换了才压缩(gulp-cache)
更改提醒(gulp-notify)
清除文件(del)
至于怎么安装嘛,还是要靠npm,可以一次性安装多个,module name可以无限累加。
npm install gulp-ruby-sass gulp-autoprefixer gulp-minify-css gulp-jshint gulp-concat gulp-uglify gulp-imagemin gulp-notify gulp-rename gulp-livereload gulp-cache gulp-less del --save-dev

npm install gulp-ruby-sass --save-dev
npm install gulp-autoprefixer --save-dev
npm install gulp-minify-css --save-dev
npm install gulp-jshint --save-dev
npm install gulp-concat --save-dev
npm install gulp-uglify --save-dev
npm install gulp-imagemin --save-dev
npm install gulp-notify --save-dev
npm install gulp-rename --save-dev
npm install gulp-livereload --save-dev
npm install gulp-cache --save-dev
npm install del --save-dev
npm instal gulp-less --save-dev

路径还是在项目路径下
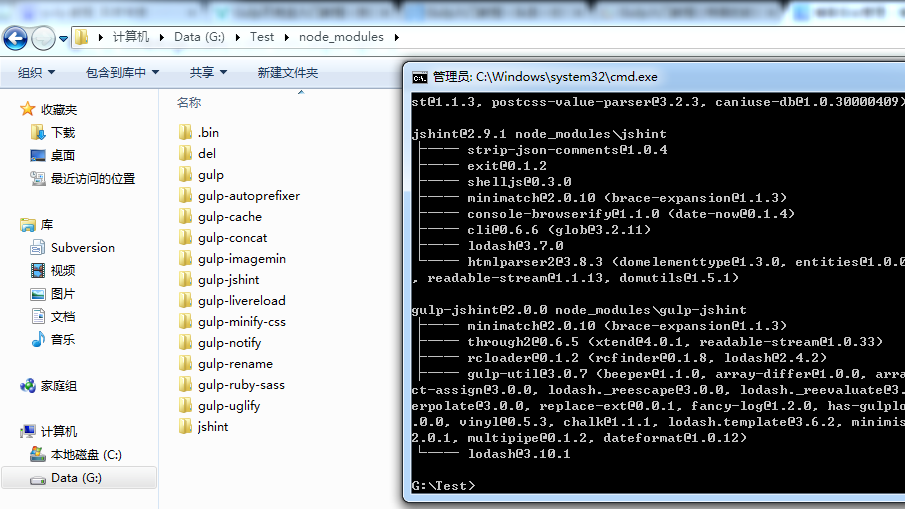
安装完成后会发现在项目下的gulp文件夹多出了许多插件的文件夹

加载插件
插件安装完成了以后就需要使用,使用之前必须先加载,我们使用require的方法来加载。
在此之前我们先要在项目的根路径下建立一个名为gulpfile.js的文件,别问我为什么,我也不知道。
然后我们可以在里面写入我们引用插件的代码,最简单的代码如下:
var gulp = require('gulp');
gulp.task('default', function() {
// 将你的默认的任务代码放在这
});
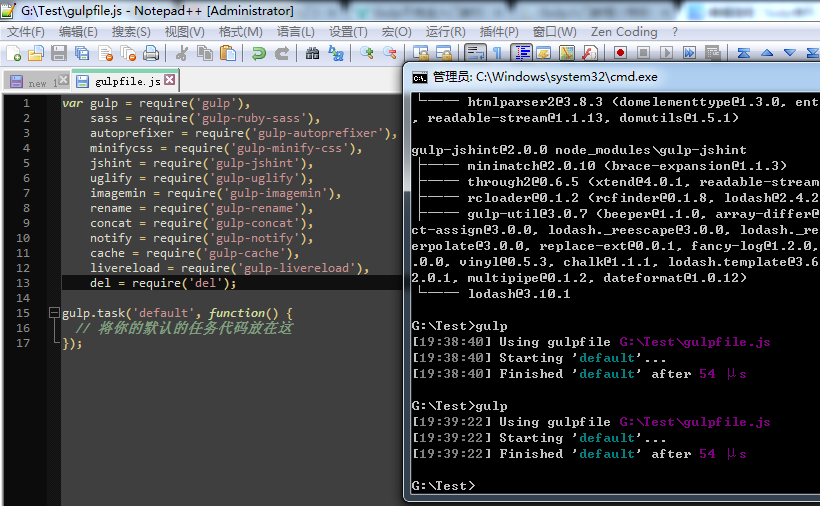
我们把我们刚才安装的插件全都加载进来

var gulp = require('gulp'),
sass = require('gulp-ruby-sass'),
autoprefixer = require('gulp-autoprefixer'),
minifycss = require('gulp-minify-css'),
jshint = require('gulp-jshint'),
uglify = require('gulp-uglify'),
imagemin = require('gulp-imagemin'),
rename = require('gulp-rename'),
concat = require('gulp-concat'),
notify = require('gulp-notify'),
cache = require('gulp-cache'),
livereload = require('gulp-livereload'),
del = require('del');

然后我们在cmd里输入gulp命令,结果如下

这个名为default的task没有做任何事情,具体要做一些压缩之类的操作还得查阅更多的API。
如果想单独执行一个task,就直接输入"gulp <task name>",比如我们想单独执行default这个task就可以这样
gulp default
到这里,我们的gulp环境就部署好了。
附:gulp插件github地址或API地址
sass的编译(gulp-ruby-sass) https://github.com/sindresorhus/gulp-ruby-sass
自动添加css前缀(gulp-autoprefixer) https://github.com/Metrime/gulp-autoprefixer
压缩css(gulp-minify-css) https://github.com/murphydanger/gulp-minify-css
js代码校验(gulp-jshint) https://github.com/spalger/gulp-jshint
合并js文件(gulp-concat) https://github.com/contra/gulp-concat
压缩js代码(gulp-uglify) https://github.com/terinjokes/gulp-uglify
压缩图片(gulp-imagemin) https://github.com/sindresorhus/gulp-imagemin
自动刷新页面(gulp-livereload) https://github.com/vohof/gulp-livereload
图片缓存,只有图片替换了才压缩(gulp-cache) https://github.com/jgable/gulp-cache
更改提醒(gulp-notify) https://github.com/mikaelbr/gulp-notify
清除文件(del) https://www.npmjs.com/package/del
漏了一个地方,我加上:
在项目根目录下创建gulpfile.js文件,然后编写如下代码(最常用的代码),这些代码没什么好解释的,具体可以参考gulp的api
// 获取 uglify 模块(用于压缩 JS)
var uglify = require('gulp-uglify');
var cssUglify = require('gulp-minify-css');
var imageMin = require('gulp-imagemin');
// 压缩 js 文件
// 在命令行使用 gulp script 启动此任务
gulp.task('script', function() {
// 1. 找到文件
gulp.src('js/*.js')
// 2. 压缩文件
.pipe(uglify({ mangle: false }))
// 3. 另存压缩后的文件
.pipe(gulp.dest('dist/js'))
})
gulp.task('auto',function(){
gulp.watch('js/*.js',['script']);
gulp.watch('css/*.css', ['css']);
gulp.watch('images/*.*', ['image'])
})
gulp.task('css',function(){
gulp.src('css/*.css')
.pipe(cssUglify())
.pipe(gulp.dest('dist/css'))
})
gulp.task('image',function(){
gulp.src('images/*.*')
.pipe(imageMin({progressive: true}))
.pipe(gulp.dest('dist/images'))
})
gulp.task('default',['script','auto','css','image']
)
实际的项目肯定没这么简单,想想我们一般不可能对某几个文件操作,应该是对一批文件操作,那样的涉及到文件匹配的问题了,暂时不展开了。
Gulp安装笔记(转)已经测试过的更多相关文章
- gulp 安装笔记
1.全局安装cnpm(淘宝的npm国内镜像),gulp,rimraf(卸载用插件)npm install -g cnpm --registry=https://registry.npm.taobao. ...
- Gulp安装笔记
前言 总的来说,玩gulp的流程是这样的: 安装nodejs -> 全局安装gulp -> 项目安装gulp以及gulp插件 -> 配置gulpfile.js -> 运行任务 ...
- Linux:Gentoo系统的安装笔记(三)
这期笔记将是gentoo安装的最后一期了,虽然已经配置内核了,但是也要完成剩下的安装步骤,这离安装完成已经不远了,继续加油!!! 如果中断了安装,请看第二期的笔记进行恢复安装,但请重新编译一次内核,否 ...
- gulp学习笔记4
gulp系列学习笔记: 1.gulp学习笔记1 2.gulp学习笔记2 3.gulp学习笔记3 4.gulp学习笔记4 之前的任务都是单个的,比较简单.接下去我们开始引用多个插件,一次性把任务搞定,省 ...
- gulp学习笔记1
gulp系列学习笔记: 1.gulp学习笔记1 2.gulp学习笔记2 3.gulp学习笔记3 4.gulp学习笔记4 1.安装gulp 首先我们需要node环境,nodejs安装这里就不说了,不懂的 ...
- gulp学习笔记2
gulp系列学习笔记: 1.gulp学习笔记1 2.gulp学习笔记2 3.gulp学习笔记3 4.gulp学习笔记4 1. 压缩 CSS 压缩 css 代码可降低 css 文件大小,提高页面打开速度 ...
- gulp学习笔记3
gulp系列学习笔记: 1.gulp学习笔记1 2.gulp学习笔记2 3.gulp学习笔记3 4.gulp学习笔记4 1.编译sass Sass 是一种 CSS 的开发工具,提供了许多便利的写法,大 ...
- Ubuntu 11.10下GRUB 2 1.99版编译安装笔记
Ubuntu 11.10下GRUB 2 1.99版编译安装笔记 以下的安装笔记,都是QLi自己学习grub2 时,所整理的,还是新手,有错误的话,请大家帮忙就别提出来了. 最新版grub V1.99官 ...
- MonoDevelop 4.2.2/Mono 3.4.0 in CentOS 6.5 安装笔记
MonoDevelop 4.2.2/Mono 3.4.0 in CentOS 6.5 安装笔记 说明 以root账户登录Linux操作系统,注意:本文中的所有命令行前面的 #> 表示命令行提示符 ...
随机推荐
- Wpf(Storyboard)动画简单实例
原文:Wpf(Storyboard)动画简单实例 动画的三种变换方式 RotateTransform:旋转变换变化值:CenterX围绕转的圆心横坐标 CenterY纵坐标 Angle旋转角度(角度正 ...
- SCC的奇葩算法——Kosaraju
不会Tarjan,难道就不能与邪恶的SCC作斗争了吗? 祭出Kosaraju. 一些变量名的意义: a[N] 原图的vector存储 b[N] 原图的所有边反向vector存储 s dfs得出的拓扑序 ...
- 几种flash存储芯片的用途和分类
1.IIC EEPROM------容量小,采用的是IIC通信协议:用于在掉电时,存系统配置参数,比如屏幕亮度等.常用芯片型号有 AT24C02.FM24C02.CAT24C02等,其常见的封装多为D ...
- python 回溯法 子集树模板 系列 —— 5、取物搭配问题
问题 有5件不同的上衣,3条不同的裤子,4顶不同的帽子,从中取出一顶帽子.一件上衣和一条裤子作为一种搭配,问有多少种不同的搭配? 分析 换个角度看,现有头.身.腿三个元素,每个元素都有各自的几种状态. ...
- js之浅拷贝与深拷贝
浅拷贝:只会复制对象的第一层数据 深拷贝:不仅仅会复制第一层的数据,如果里面还有对象,会继续进行复制,直到复制到全是基本数据类型为止 简单来说,浅拷贝是都指向同一块内存区块,而深拷贝则是另外开辟了一块 ...
- mysql基础(一)——表、索引、视图
SQL语句不区分大小写 创建数据库 create database myData 删除数据库 drop database myData 创建表 create table company ( code ...
- 纯 CSS 解决自定义 CheckBox 背景颜色问题
CodePen 需要使用色 #ec6337(当然可以是任意颜色),解决问题:记住密码定制 CheckBox,解释全在注释里 主要使用到 ::before 或 ::after 伪类处理,伪装成内部的那个 ...
- Java和C#基本类库的区别
java.lang java .net Boolean System.Boolean Byte System. Byte Character System.Char Class System.Type ...
- CSS快速入门-前端布局2(唯品会1)
上一篇我模仿了抽屉网站,这一节我来对唯品会主页进行模仿. 我觉得写一个主页大概思路如下: 1.确定整体布局方式:(html框架布局) 2.针对每一块进行细化,尽量做到模块化.(css) 3.加上特效效 ...
- Postman安装与入门使用
Postman官方下载地址:https://www.getpostman.com/apps Postman 是一个很强大的 API调试.Http请求的工具.我们可以用来很方便的模拟get或者post或 ...
