JavaScript--Dom间接选择器
一、Dom间接选择器
间接查找的属性
parentNode // 父节点
childNodes // 所有子节点
firstChild // 第一个子节点
lastChild // 最后一个子节点
nextSibling // 下一个兄弟节点
previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
html代码
<body>
<div>
<div>c1</div>
</div>
<div>
<div id="i1">c2</div>
<div></div>
</div>
<div>
<div>c3</div>
</div>
</body>
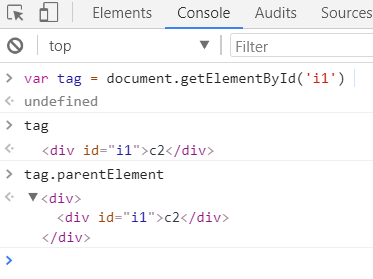
1.parentElement
父节点标签元素

2. children
所以子标签

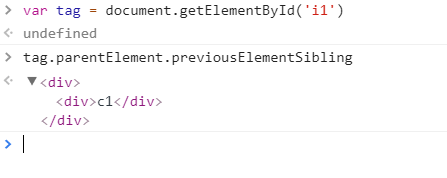
3. previousElementSibling
前一个兄弟标签元素

二、操作标签
1.calss操作
className // 获取所有类名
classList.remove(cls) // 删除指定类
classList.add(cls) // 添加类
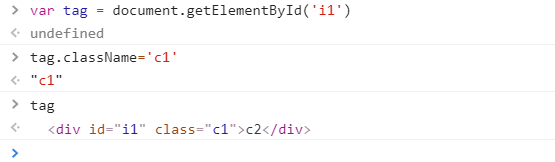
2.className
修改标签class属性

3.classList的添加和删除

三、事件
当鼠标点击某个标签时,就会触发执行某个js代码
<body>
<div onclick="f1(args);">点击</div>
<script>
function f1(args) {
//js代码
}
</script>
</body>
JavaScript--Dom间接选择器的更多相关文章
- Dom直接选择器
Dom直接选择器 <!DOCTYPE html> <!--Dom间接选择器--> <html lang="en"> <head> & ...
- JavaScript实现DOM对象选择器
目的: 根据传入的选择器类型选出第一个符合的DOM对象. ①可以通过id获取DOM对象,例如 $("#adom"); ②可以通过tagName获取DOM对象,例如 $(" ...
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- javaScript DOM JQuery AJAX
http://www.cnblogs.com/wupeiqi/articles/5369773.html 一 JavaScript JavaScript是一门编程语言,浏览器内置了JavaScript ...
- JavaScript Dom 查找
JavaScript Dom 查找 一.直接查找 获取单个元素 document.getElementById('i1') 获取多个元素(列表数组) document.getElementsByTag ...
- JavaScript DOM 对象
JavaScript DOM 对象 什么叫DOM,DOM是文档对象模型(Document Object Model,是基于浏览器编程(在本教程中,可以说就是DHTML编程)的一套API接口,W3C ...
- 前端基础:JavaScript DOM对象
JavaScript DOM对象 通过HTML DOM,可以访问JavaScript HTML文档的所有元素. 一.HTML DOM(文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(D ...
- Dom-直接 /间接选择器
Dom:Document Object Model的缩写, 把html转换成了文本对象. 1. 直接选择器 1.直接查找 document.getElementById 根据ID获取一个标签 docu ...
- JavaScript DOM 基础操作
JavaScript DOM 基础操作 一.获取元素的六方式 document.getElementById('id名称') //根据id名称获取 document.getElementsByclas ...
随机推荐
- 让docker中的mysql启动时自动执行sql文件
本文提要 本文目的不仅仅是创建一个MySQL的镜像,而是在其基础上再实现启动过程中自动导入数据及数据库用户的权限设置,并且在新创建出来的容器里自动启动MySQL服务接受外部连接,主要是通过Docker ...
- OpenGL学习(2)——绘制三角形(补)
对上一篇的补充,通过绘制三角形来完成矩形的绘制.此外,完成章节后练习. 绘制矩形 一个矩形由两个三角形组成,因此绘制矩形需要绘制两个三角形,一共6个顶点,其中2个顶点重复画了两次. 为了减小开销,仅储 ...
- 自己动手写Impala UDF
本文由 网易云发布. 概述 出于对可扩展性和性能的考虑,UDF已变成大数据生态圈查询引擎的必备功能之一,无论是Calcite.Hive.Impala都对其进行支持,但是UDF的支持有利也有弊,好处在 ...
- Final发布 文案+美工展示
此作业要求参见:https://edu.cnblogs.com/campus/nenu/2018fall/homework/2476项目地址:https://coding.net/u/wuyy694/ ...
- (第十二周)Bug修正报告
根据Debug周各组找出的Bug,现做出如下说明: Bug: 一.天天向上团队 看到的现象:当食物链长度很长时,最长链显示不全.如下图: 期待的现象:当食物链过长时,食物链可以自动换行. 二者的差异: ...
- JAVA面对对象(二)——继承、方法的覆写
1.继承就是基于已存在的类构造一个新类,继承已存在的类就能复用类的方法和属性,并且能够添加新的方法和属性.也就是子类和父类 2.一个父类可以拥有多个子类,一个子类只允许有一个父类 3.用extends ...
- PAT 甲级 1086 Tree Traversals Again
https://pintia.cn/problem-sets/994805342720868352/problems/994805380754817024 An inorder binary tree ...
- jdk命令行工具:jstat与jmap
转自文章:http://blog.csdn.net/gzh0222/article/details/8538727 C:\Users\Administrator\Desktop>jstat -g ...
- Xmind 8 pro 软件破解版
转载地址:https://blog.csdn.net/qq_16093323/article/details/80967867 Xmind是一款非常专业的思维导图软件,收费好几百元,不过还是很多用户, ...
- Ubuntu忘记MySQL密码重设方法
====================忘了mysql密码,从网上找到的解决方案记录在这里==================== 结束当前正在运行的mysql进程 # /etc/init.d/mys ...
