react-native android 和ios 集成 jpush-react-native 激光推送
安装
$ npm install jpush-react-native --save
# jpush-react-native 1.4. 版本以后需要同时安装 jcore-react-native
$ npm install jcore-react-native --save # 针对性的link,避免之前手动配置的其它插件重复配置造成报错
$ react-native link jpush-react-native
$ react-native link jcore-react-native
在link 第一个的时候 会让你输入 appkey 可以输入 可以不输入,反正后面会配置
android 下配置
1. 在 android/app/build.gradle 添加下面的代码 ,位置如图
android {
...
defaultConfig {
applicationId "yourApplicationId" // 此处改成你在极光官网上申请应用时填写的包名
...
manifestPlaceholders = [
JPUSH_APPKEY: "yourAppKey", //在此替换你的 APPKey
APP_CHANNEL: "developer-default" //应用渠道号, 默认即可
]
}
}
...
dependencies {
compile fileTree(dir: "libs", include: ["*.jar"])
compile project(':jpush-react-native') // 添加 jpush 依赖
compile project(':jcore-react-native') // 添加 jcore 依赖
compile "com.facebook.react:react-native:+" // From node_modules
}
如图


上面的 applicationId 就是包名 JPUSH_APPKEY 就是 激光推送的 appkey ,要去激光官网申请,

2. 检查 android/settings.gradle 配置有没有包含以下内容,这里我link 后是正确的,没有了就加上
include ':jcore-react-native'
project(':jcore-react-native').projectDir = new File(rootProject.projectDir, '../node_modules/jcore-react-native/android') include ':jpush-react-native'
project(':jpush-react-native').projectDir = new File(rootProject.projectDir, '../node_modules/jpush-react-native/android')

3.配置权限 android/app/src/main/AndroidManifest.xml 这里我也是link 后自己就有了
<!-- Required . Enable it you can get statistics data with channel -->
<meta-data android:name="JPUSH_CHANNEL" android:value="${APP_CHANNEL}"/>
<meta-data android:name="JPUSH_APPKEY" android:value="${JPUSH_APPKEY}"/>

4. 加入 JPushPackage 打开 android/app/main/jave/.../MainApplication.java
import cn.jpush.reactnativejpush.JPushPackage; // <-- 导入 JPushPackage
...// 设置为 true 将不弹出 toast
private boolean SHUTDOWN_TOAST = false;
// 设置为 true 将不打印 log
private boolean SHUTDOWN_LOG = false; private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) { @Override
protected boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
} @Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new JPushPackage(SHUTDOWN_TOAST, SHUTDOWN_LOG)
);
}
};

上图我圈的地方是我自己手动配置的,这里可以参考官方文档
android 配置到此结束
官方文档 配置到这一步就没,别人文章里面还有,但是我配置了出错,就没配置,测是了下 是可以实现推送的
ios 配置
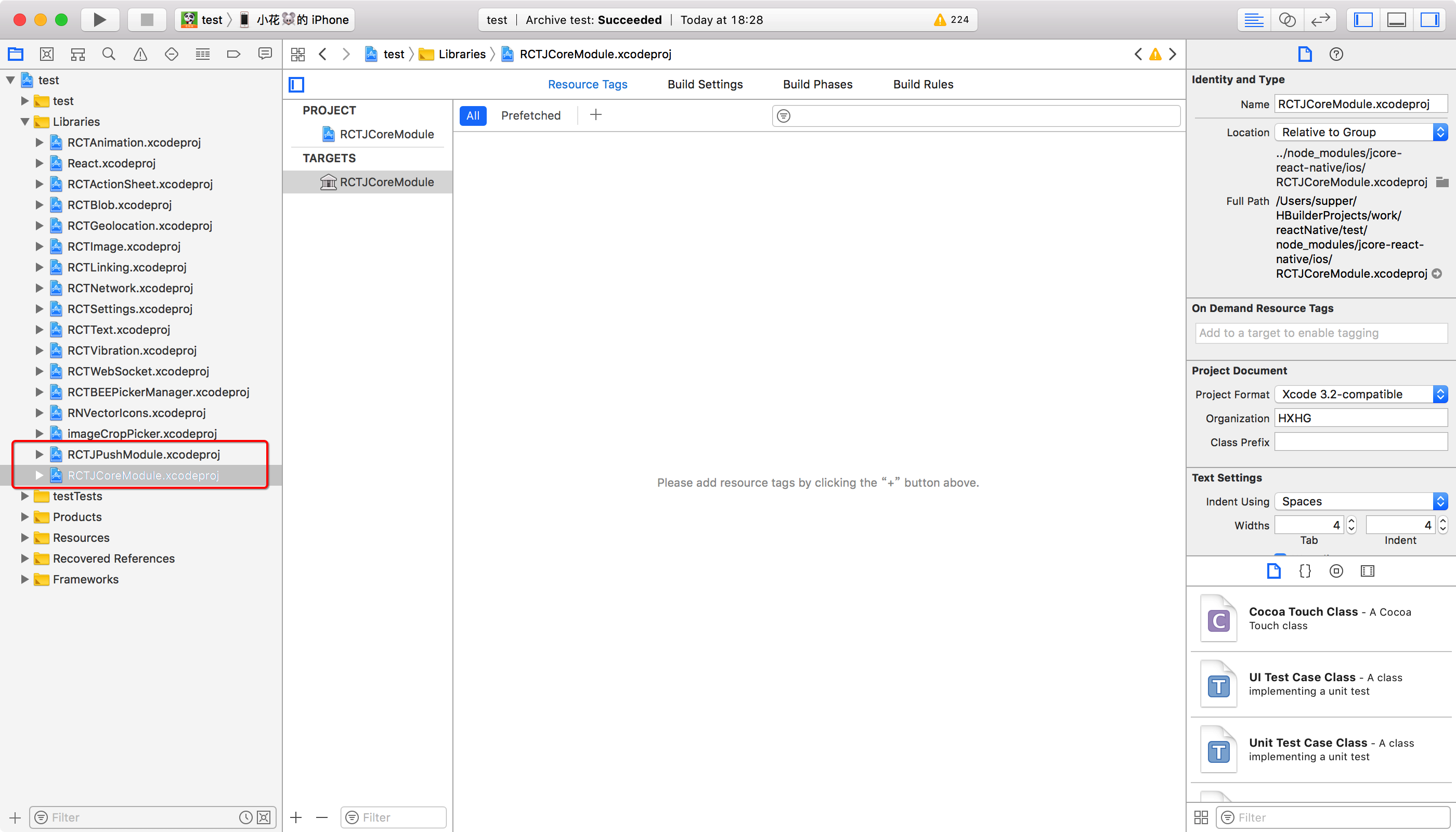
1. 打开 iOS 工程,在 npm link jpush-react-native 执行完之后,RCTJPushModule.xcodeproj RCTCoreModule.xcodeproj工程会自动添加到 Libraries 目录里面,没有则就手动添加
在 /node_modules/jcore-react-native/ios/ 和 /node_modules/jpush-react-native/ios/ 下

2.在 iOS 工程 target 的 Build Phases->Link Binary with Libraries 中加入如下库,这些库应该也是会自动添加的
ibz.tbd
CoreTelephony.framework
Security.framework
CFNetwork.framework
CoreFoundation.framework
SystemConfiguration.framework
Foundation.framework
UIKit.framework
UserNotifications.framework
CoreGraphics.framework
libresolv.tbd
3.在 iOS 工程中如果找不到头文件可能要在 TARGETS-> BUILD SETTINGS -> Search Paths -> Header Search Paths 添加如下路径
这一步也是在link 之后自己就有了,我没做操作:
$(SRCROOT)/../node_modules/jpush-react-native/ios/RCTJPushModule
4.在 AppDelegate.h 文件中 填写如下代码,这里的的 appkey、channel、和 isProduction 填写自己的
static NSString *appKey = @"appkey"; //填写appkey
static NSString *channel = @"nil"; //填写channel 一般为nil
static BOOL isProduction = true; //填写isProdurion 平时测试时为false ,生产时填写true

5.在AppDelegate.m 里面添加如下代码
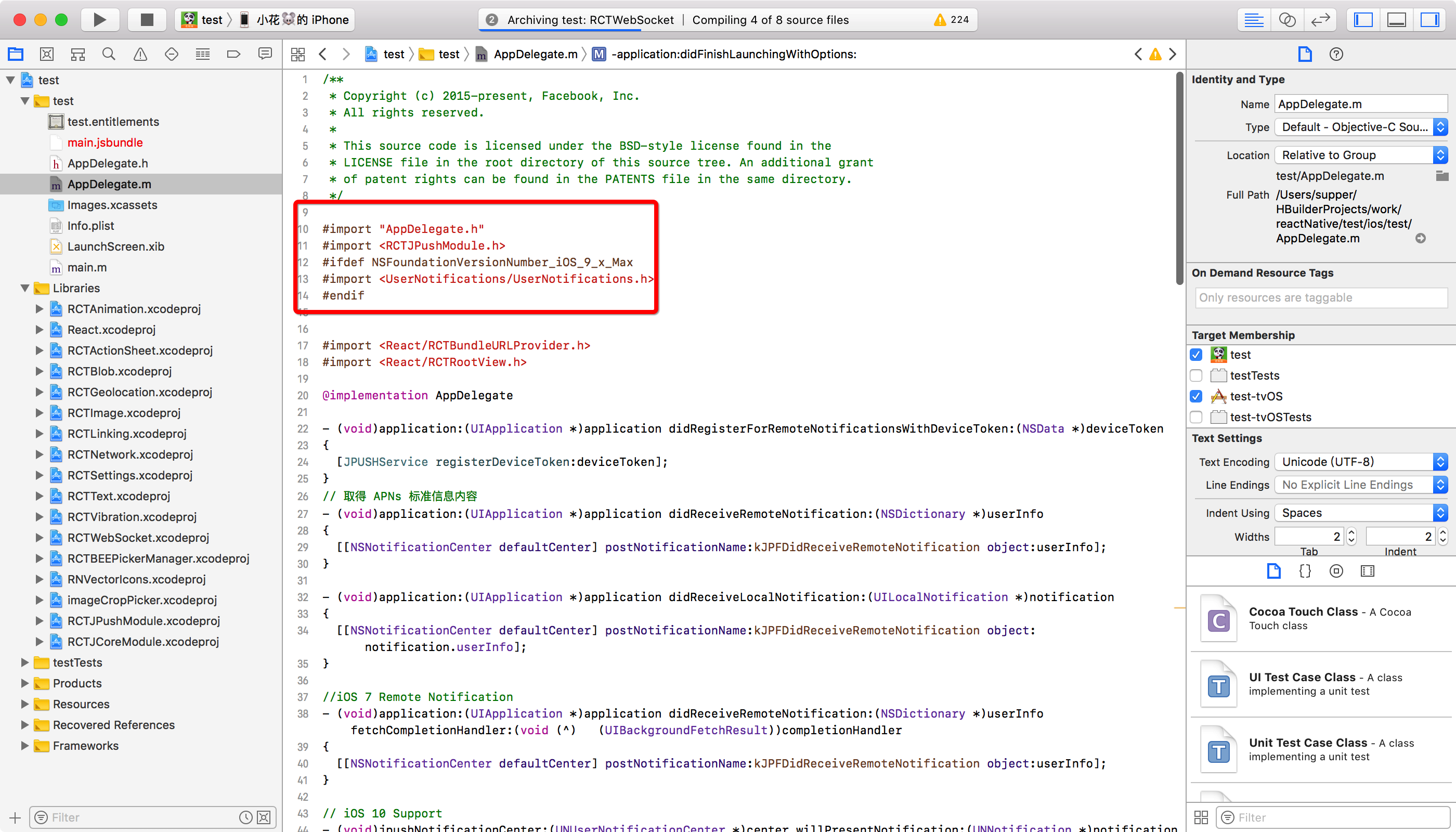
(1).引入依赖文件
#import "AppDelegate.h"
#import <RCTJPushModule.h>
#ifdef NSFoundationVersionNumber_iOS_9_x_Max
#import <UserNotifications/UserNotifications.h>
#endif

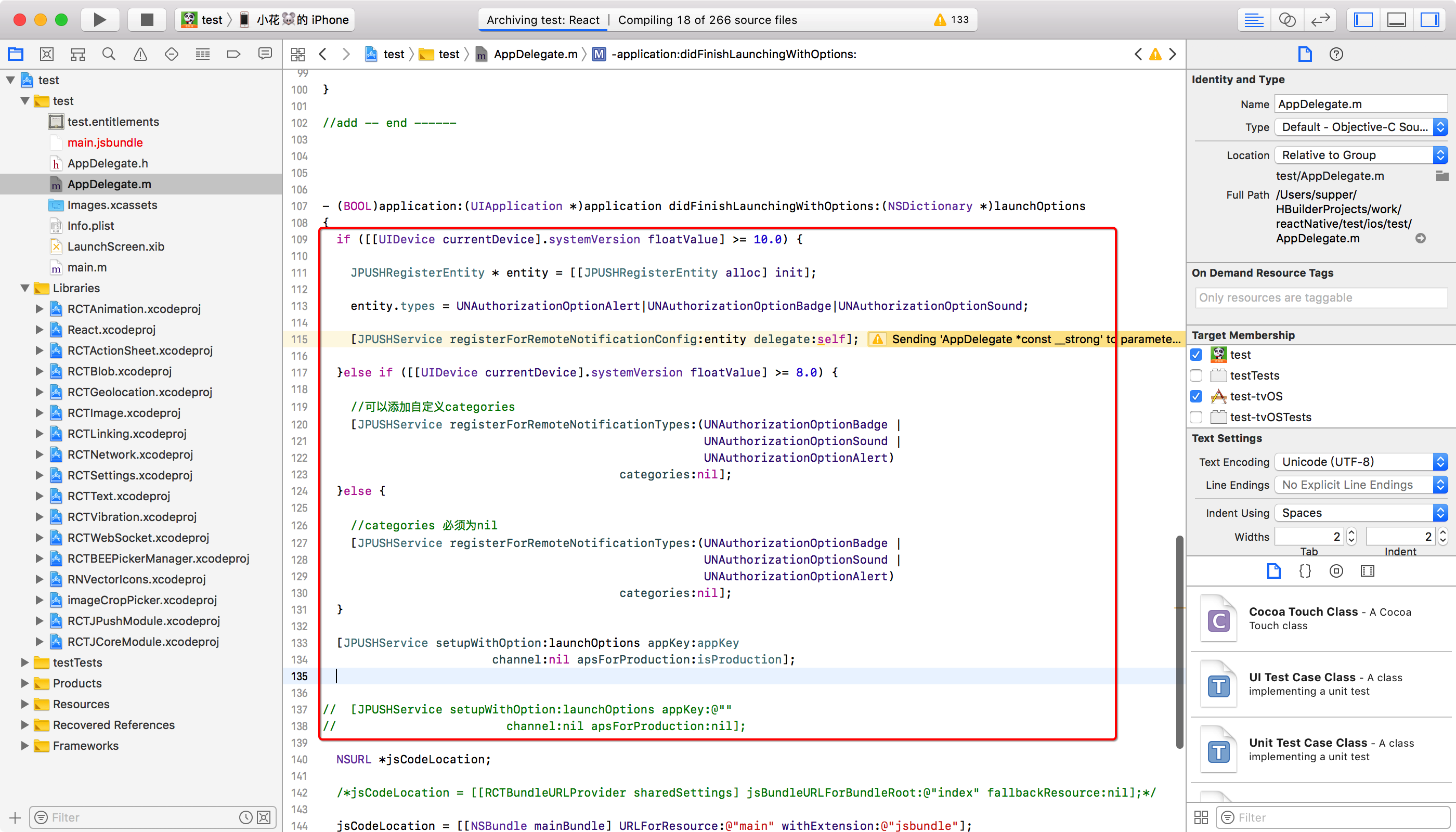
(2).在didFinishLaunchingWithOptions方法里添加
if ([[UIDevice currentDevice].systemVersion floatValue] >= 10.0) {
JPUSHRegisterEntity * entity = [[JPUSHRegisterEntity alloc] init];
entity.types = UNAuthorizationOptionAlert|UNAuthorizationOptionBadge|UNAuthorizationOptionSound;
[JPUSHService registerForRemoteNotificationConfig:entity delegate:self];
}else if ([[UIDevice currentDevice].systemVersion floatValue] >= 8.0) {
//可以添加自定义categories
[JPUSHService registerForRemoteNotificationTypes:(UNAuthorizationOptionBadge |
UNAuthorizationOptionSound |
UNAuthorizationOptionAlert)
categories:nil];
}else {
//categories 必须为nil
[JPUSHService registerForRemoteNotificationTypes:(UNAuthorizationOptionBadge |
UNAuthorizationOptionSound |
UNAuthorizationOptionAlert)
categories:nil];
}
[JPUSHService setupWithOption:launchOptions appKey:appKey
channel:nil apsForProduction:isProduction];

(3). 下面加的代码,我是看别人文章上写的,但是我上面 就有 所以没加,但是还是列出来
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken
{
[JPUSHService registerDeviceToken:deviceToken];
} // 取得 APNs 标准信息内容
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo
{
[[NSNotificationCenter defaultCenter] postNotificationName:kJPFDidReceiveRemoteNotification object:userInfo];
} //iOS 7 Remote Notification
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^) (UIBackgroundFetchResult))completionHandler
{
[[NSNotificationCenter defaultCenter] postNotificationName:kJPFDidReceiveRemoteNotification object:userInfo];
} // iOS 10 Support
- (void)jpushNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(NSInteger))completionHandler
{
NSDictionary * userInfo = notification.request.content.userInfo;
if ([notification.request.trigger isKindOfClass:[UNPushNotificationTrigger class]]) {
[JPUSHService handleRemoteNotification:userInfo];
[[NSNotificationCenter defaultCenter] postNotificationName:kJPFDidReceiveRemoteNotification object:userInfo];
} completionHandler(UNNotificationPresentationOptionAlert);
} // iOS 10 Support
- (void)jpushNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)())completionHandler
{
NSDictionary * userInfo = response.notification.request.content.userInfo;
if ([response.notification.request.trigger isKindOfClass:[UNPushNotificationTrigger class]]) {
[JPUSHService handleRemoteNotification:userInfo];
[[NSNotificationCenter defaultCenter] postNotificationName:kJPFOpenNotification object:userInfo];
} completionHandler();
}
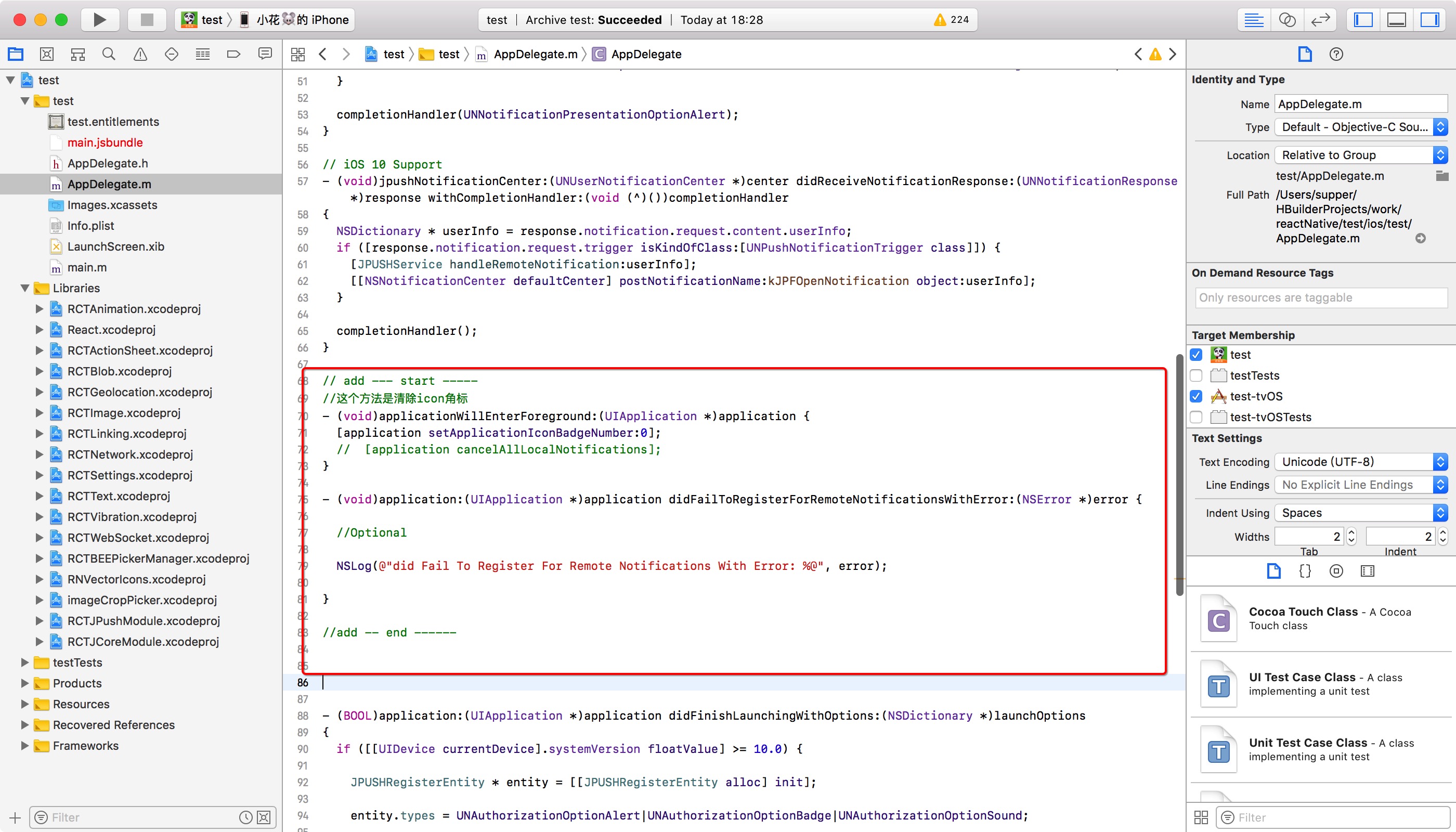
自己加的部分
// add --- start -----
//这个方法是清除icon角标
- (void)applicationWillEnterForeground:(UIApplication *)application {
[application setApplicationIconBadgeNumber:];
// [application cancelAllLocalNotifications];
} - (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error { //Optional NSLog(@"did Fail To Register For Remote Notifications With Error: %@", error); } //add -- end ------

然后就可以使用了
import JPushModule from 'jpush-react-native'; //获取RegistrationID
JPushModule.getRegistrationID((registrationId) => {
alert(registrationId);
})
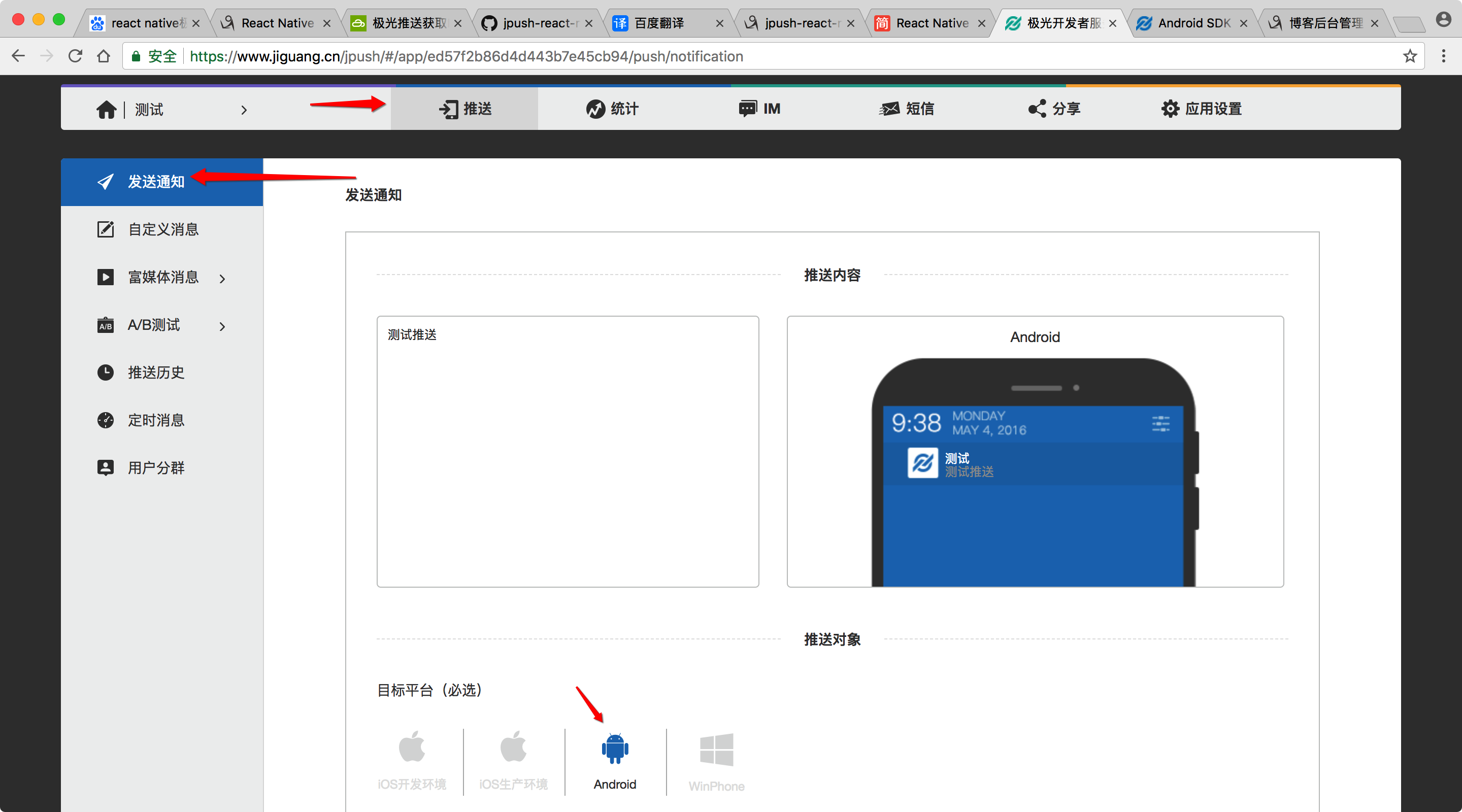
通过上面代码 获取 RegistrationID
然后到 激光官网 去注册个应用 得到appkey ,然后在应用里面通过上面代码获取到 RegistrationID,就可以进行测试了



ios android 都亲测成功了的
react-native android 和ios 集成 jpush-react-native 激光推送的更多相关文章
- Android、iOS和Windows Phone中的推送技术
推送并不是什么新技术,这种技术在互联网时代就已经很流行了.只是随着进入移动互联网时代,推送技术显得更加重要.因为在智能手机中,推送从某种程度上,可以取代使用多年的短信,而且与短信相比,还可以向用户展示 ...
- iOS开发中怎么样使用激光推送
1.注册激光推送的账号 ----> 创建应用 2.上传推送测试和发布的p12文件 注意密码的填写 3.下载sdk并拖进工程里 4.在build setting 搜索search 把路径改一 ...
- Unity在Android和iOS中如何调用Native API
本文主要是对unity中如何在Android和iOS中调用Native API进行介绍. 首先unity支持在C#中调用C++ dll,这样可以在Android和iOS中提供C++接口在unity中调 ...
- iOS直播-基于RTMP的视频推送
iOS直播-基于RTMP的视频推送 所谓的视频推送就是把摄像头和麦克风捕获到视频和音频推送到直播服务器上.我们这里使用推送协议是RTMP协议. 扩展:腾讯直播平台,阿里直播平台,百度直播平台提供均为R ...
- Android平台摄像头/屏幕/外部数据采集及RTMP推送接口设计描述
好多开发者提到,为什么大牛直播SDK的Android平台RTMP推送接口怎么这么多?不像一些开源或者商业RTMP推送一样,就几个接口,简单明了. 不解释,以Android平台RTMP推送模块常用接口, ...
- 李洪强iOS经典面试题154- 通知与推送
李洪强iOS经典面试题154- 通知与推送 通知与推送 本地通知和远程推送通知对基本概念和用法? image 本地通知和远程推送通知都可以向不在前台运行的应用发送消息,这种消息既可能是即将发生的事 ...
- iOS打包后收不到推送信息
今天遇到的一个特别神奇的问题: 应用在测试环境下打的包收不到推送了,打包之后都没有推送,但是我真机测试又是可以收到推送消息的.经过好久才找到原因,感觉很坑.这里记录一下问题: 1.由于我的推送第三方使 ...
- IOS集成JPush
本篇文章采用Xcode手动集成JPush 证书 参考网址:https://docs.jiguang.cn//jpush/client/iOS/ios_cer_guide/ 下载SDK 下载网址:htt ...
- 激光推送(ios,安卓)
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.I ...
随机推荐
- 解决Sublime Text 3中文显示乱码问题
之前用Sublime Text 2,阅读了你是猴子派的救兵吗写的博客解决Sublime Text 2中文显示乱码问题,解决了问题. 后来嫌版本2启动太慢了,换成Sublime Text 3之后,发现网 ...
- 【ZZ】Linux常用指令
linux常用指令 - 个人文章 - SegmentFault 思否 https://segmentfault.com/a/1190000011068772 查看目录下有什么文件信息 ls //lis ...
- Spring AOP 之编译期织入、装载期织入、运行时织入(转)
https://blog.csdn.net/wenbingoon/article/details/22888619 一 前言 AOP 实现的关键就在于 AOP 框架自动创建的 AOP 代理,AOP ...
- Jmeter(十九)Logic Controllers 之 Module Controller and Include Controller
Module Controller ---模块控制器 测试计划设置“独立运行没每个线程组” 线程组2中使用Module Controller执行线程组1中的Sampler: 紧接着,将线程组1disa ...
- Jmeter(十八)Logic Controllers 之 Random Controller and Random order Controller
Random Controller就比较简单了,完全随机!毫无章法. 毫无任何规律的运行. 还有一个Random order Controller,随机顺序控制器就像一个简单的控制器,它将最多执行一次 ...
- ip route 命令详解
linux的ip命令和ifconfig类似,但前者功能更强大,并旨在取代后者.使用ip命令,只需一个命令,你就能很轻松地执行一些网络管理任务.ifconfig是net-tools中已被废弃使用的一个命 ...
- 查看hbase中的中文
python: print '\xE4\xB8\xAD\xE5\x9B\xBD\xE7\x9A\x84\xE4\xB8\x8A\xE5\x8D\x88'.decode('utf-8')
- Hibernate 抓取策略
抓取策略: 为了改变SQL语句执行的方式 当应用程序需要在Hibernate实体对象的关联关系间进行导航的时候,Hibernate如何获取关联对象的策略 抓取策略可以在O/R映射的元数据中声明,也可以 ...
- (转)C# WebApi 接口返回值不困惑:返回值类型详解
原文地址:http://www.cnblogs.com/landeanfen/p/5501487.html 正文 前言:已经有一个月没写点什么了,感觉心里空落落的.今天再来篇干货,想要学习Webapi ...
- samba安装
第一步下载: wget https://download.samba.org/pub/samba/stable/samba-4.6.7.tar.gz 看了下没看到啥有用的直接安装: ./configu ...
