pcm原始数据绘制
最近帮别人做了个东西,这里分享一下pcm原始数据绘图的思路
1、pcm数据采样位数,根据采样位数选取适合自己绘图的采样点的数量
2、计算出最大最小的的采样点的值差
3、根据要显示pcm数据的控件宽高,根据pcm原始数据的在pcm数据的偏移计算出x坐标,根据pcm数据采样的数值大小计算出y坐标
4、绘图,依次进行相邻数据点绘图
以下是在Duilb中绘图的代码:
std::vector<char> pcm_buffer;
FILE * file = NULL;
file = fopen("pcm\\20180601155322.pcm", "rb"); if (file != NULL) {
//
pcm_buffer.clear();
pcm_buffer.shrink_to_fit(); fseek(file, , SEEK_END);
unsigned int size_byte = ftell(file);
fseek(file, , SEEK_SET);
pcm_buffer.resize(size_byte);
fread(&pcm_buffer[], size_byte, , file);
fclose(file);
size_byte /= ;
int step = , len = size_byte;
if (size_byte > ) {
len = ;
step = (int)(size_byte / len);
}
short * pcm_16 = (short*)(&pcm_buffer[]);
std::vector<float> pcm_float;
pcm_float.resize();
for (int i = , n = ; n < len; i += step, n++) {
pcm_float[n] = pcm_16[i];
} float max = pcm_float[], min = pcm_float[];
for (int i = ; i< pcm_float.size(); i++){
if (max < pcm_float[i]){
max = pcm_float[i];
}
if (min > pcm_float[i]){
min = pcm_float[i];
}
}
int w = m_rcItem.right - m_rcItem.left;
int h = m_rcItem.bottom - m_rcItem.top;
std::vector<PointF> points;
float diffVal = max - min;
for (int i = ; i < pcm_float.size(); i++){
points.push_back(PointF(i * w / pcm_float.size(), h - (pcm_float[i] - min) / diffVal * h));
} const DWORD backColor = 0xFFC9C9C9;
CRenderEngine::DrawColor(hDC, m_rcItem, backColor);
const DWORD backLineColor = 0xFF0000FF;
for (int i = ; i < points.size() - ; i++){
RECT rect;
rect.left = points[i].X;
rect.top = points[i].Y + m_rcItem.top;
rect.right = points[i + ].X;
rect.bottom = points[i + ].Y + m_rcItem.top;
CRenderEngine::DrawLine(hDC, rect, , backLineColor);
}
}
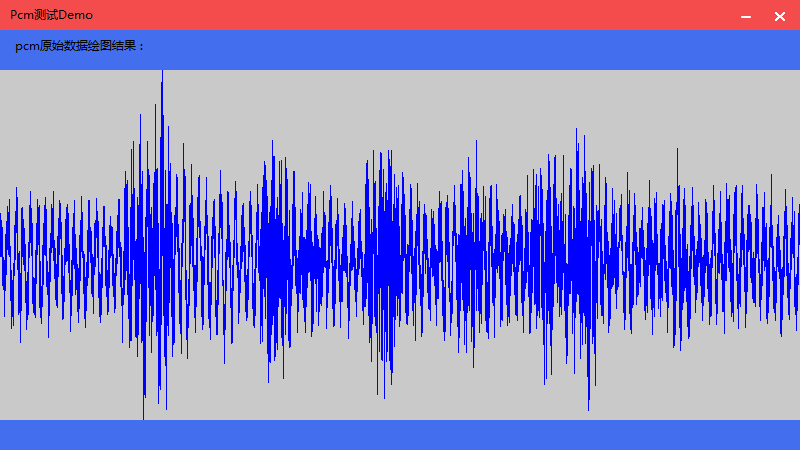
绘图效果:

测试绘图代码: https://github.com/karllen/cef3-duilib-YDDemo/tree/master/PcmMediaDemo
pcm原始数据绘制的更多相关文章
- Origin9.1如何使用原始数据(Raw Data)绘制风向玫瑰图
核心提示:今天为大家简单介绍下如何使用原始数据绘制风向玫瑰图.本例以Origin 9.1进行演示.1.本例所用数据截图如下,列A为风向,列B为风速.2.选中两列数据,进入Plot下的Specializ ...
- 基于Orangpi Zero和Linux ALSA实现WIFI无线音箱(二)
作品已经完成,先上源码: https://files.cnblogs.com/files/qzrzq1/WIFISpeaker.zip 全文包含三篇,这是第二篇,主要讲述发送端程序的原理和过程. 第一 ...
- 痞子衡嵌入式:语音处理工具Jays-PySPEECH诞生记(3)- 音频显示实现(Matplotlib, NumPy1.15.0)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是语音处理工具Jays-PySPEECH诞生之音频显示实现. 音频显示是Jays-PySPEECH的主要功能,Jays-PySPEECH借 ...
- MMIO----Wav格式文件解析
DirectSound只支持Wav格式的音频文件,在创建次缓冲区之前需要先确定播放的Wav音频数据的格式.如果是从本地Wav文件播放,则需要先读出它的数据格式. 1. Wav音频格式布局 Wav是WA ...
- Kinect2.0获取关节姿态(Joint Orientation)
Bones Hierarchy 骨骼层次结构从SpineBase作为根节点开始,一直延伸到肢体末端(头.指尖.脚): 层级结构如下图所示: 通过IBody::GetJointOrientations函 ...
- ffmpeg转码参数设置
ffmpeg用了很久了,也没有想写点什么. 刚接触ffmpeg也是有大量的不理解的地方,不过慢慢的了解多了基本上都是可以使用的. 本文主要介绍如何使用ffmpeg.exe进行转码.编译好的ffmpeg ...
- 基于Allwinner的Audio子系统分析(Android-5.1)
前言 一直想总结下Audio子系统的博客,但是各种原因(主要还是自己懒>_<),一直拖到现在才开始重新整理,期间看过H8(Android-4.4),T3(Android-4.4),A64( ...
- 易百教程人工智能python修正-人工智能监督学习(分类)
分类技术或模型试图从观测值中得出一些结论. 在分类问题中,我们有分类输出,如“黑色”或“白色”或“教学”和“非教学”. 在构建分类模型时,需要有包含数据点和相应标签的训练数据集. 例如,如果想检查图像 ...
- 使用ffmpeg.exe进行转码参数说明
使用ffmpeg.exe进行转码参数说明 摘自:https://blog.csdn.net/coloriy/article/details/47337641 2015年08月07日 13:04:32 ...
随机推荐
- Mysql中Left Join Right Join Inner Join where条件的比较
建立一对多的表 company 和 employee company表 id name address 1baidu北京 2huawei深圳 3jingdong北京 4tengxu ...
- BT1120中的串行传输
BT1120不仅支持并行传输,也定义了并行传输.详细说明可以看ITU-R BT1120,在这里只做概述和总结.
- create table b1 as select * from b建表锁表测试
A: create table a1 like a; insert into a1 as select * from a; B: create table b1 as select * from b; ...
- Hibernate关联关系配置(一对多,一对一,多对多)
一对多 创建两个类 Manager(一这一端) Worker(多这一端) 即一个经理下有多个员工 package com.hibernate.n21; import java.util.HashS ...
- java -version 版本号与path中配置的不一致
Error: could not open `F:\e\java\jre7\lib\amd64\jvm.cfg' C:\Users\wl>java -versionError: could no ...
- MapReduce、Hadoop、PostgreSQL、Spark
分布式数据库 操作指令 如何实现云计算?注:GIS数据集 谷歌集群系统主要包括三个部分:分布式文件系统GFS,分布式并行计算模型map/reduce,以及分布式数据库Bigtable hadoop是g ...
- pyppeteer使用笔记
pyppeteer -- python版本的puppeteer,一个强大的chronium headless浏览器API 最近搞天猫用了一波儿,记录一下. 先上文档: https://miyakogi ...
- Mining Twitter Data with Python
目录 1.Collecting data 1.1 Register Your App 1.2 Accessing the Data 1.3 Streaming 2.Text Pre-processin ...
- Amoeba常见问题
1.1.1 JAVA_HOME不认 jdk安装后测试无问题java –version,但启动amoeba就是报错JAVA_HOME找不到.就修改/amoeba/bin/amoeba文件,在文件最开头直 ...
- CSS 基础 例子 Image 高度设置
body高度100%,三个image高度分别为auto,50%,60%,imge高度为当时body高度的百分比,auto时为原始高度 html代码如下: <!DOCTYPE html> & ...
