Vue2.0-token权限处理
token一种身份的验证,在大多数网站中,登录的时候都会携带token,去访问其他页面,token就想当于一种令牌。可以判断用户是否登录状态。本次页面是通过Element-ui搭建的登录界面

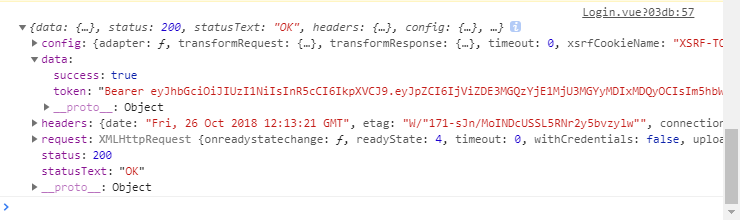
当用户登录的时候,向后端发起请求的时候,后端会返回给我一个token,前端可以进行校验,进行处理token

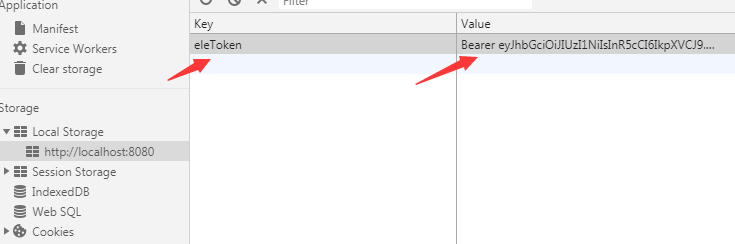
当前端拿到后端返回的token,可以通过localStorage存储到本地,然后通过jwt-decode对token进行解析,jwt-decode是一种对token的解析包,通过npm install jwt-decode

设置好存储方式后,当用户再次登录的时候,在浏览器段可以看点用户存储的token。

当页面很多地方需要用到token的时候,用户必须携带token才能访问其他页面,可以通过请求拦截和响应拦截设置,并且在响应拦截的时候处理token是否过时,过期时间是通过后端设置的,前端需要判断token的状态码是否过时就行
import axios from 'axios'
import { Loading ,Message} from 'element-ui' //引入了element-ui框架库
import router from './router/index.js'
let loading; function startLoading() {
loading =Loading.service({
lock: true,
text: '加载中...',
background: 'rgba(0, 0, 0, 0.7)'
});
} function endLoading() {
loading.close()
} // 请求拦截 axios.interceptors.request.use(config => { startLoading()
//设置请求头
if(localStorage.eleToken) {
config.headers.Authorization = localStorage.eleToken
} return config
}, error => {
return Promise.reject(error)
}) // 响应拦截
axios.interceptors.response.use(response => {
endLoading()
return response
}, error => {
Message.error(error.response.data)
endLoading(); //获取状态码
const {status} = error.response; if(status === 401) {
Message.error("token失效,请重新登录");
//清除token
localStorage.removeItem('eleToken');
//重新登录
router.push('/login')
} return Promise.reject(error)
}) export default axios;
存储vuex
如果页面过多,不想数据来回传递,这时候就可以用到vuex来存储数据了,这样每个页面都可以通过store获取用户信息了。当用户拿到token令牌的时候,会得到用户的信息,
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex) const type = {
SET_AUTHORIZATION:"set_authorization",
SET_USER:"set_user"
} const state = {
isAuthorization:false,
user:{}
} const getters = { //获取state状态
isAuthorization: state => state.isAuthorization,
user: user => state.user
} const mutations= {
[type.SET_AUTHORIZATION](state,isAuthorization){
if(isAuthorization){
state.isAuthorization = isAuthorization
} else {
isAuthorization = false
}
}, [type.SET_USER](state,user) {
if(user) {
state.user = user
} else {
user={}
}
}
}
const actions = {
setAuthorization:({commit},isAuthorization) => {
commit(type.SET_AUTHORIZATION,isAuthorization)
},
setsuer:({commit},user) => {
commit(type.SET_USER,user)
}
} export const store = new Vuex.Store({
state,
getters,
mutations,
actions
})
通过以上vuex设置,我们可以吧得到的token和用户的一些信息存储到vuex中,方便其他页面进行调用
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
this.$axios.post('/api/users/login',this.loginUser).then(res => {
const {token} = res.data;
//存储token
localStorage.setItem('eleToken',token)
//解析token
const decode = jwt_decode(token)
console.log(res)
// 存储到vuex
this.$store.dispatch("setAuthorization", !this.isEmpty(decode));
this.$store.dispatch("setsuer",decode)
// this.$router.push('/index')
})
}
})
},
//封装的验证方法
isEmpty(value) {
return (
value === undefined ||
value === null ||
(typeof value === "object" && Object.keys(value).length === 0) ||
(typeof value === "string" && value.trim().length === 0)
);
}
虽然token和用户信息存储到vuex中了,当我们刷新浏览器的时候,存储的vuex数据都没有了,

这时候。我们需要在跟组件app.vue组件进行判断,token是否存在本地,存在就存放到vuex中
export default {
name: 'App',
created(){
if(localStorage.setItem) {
const decode = jwt_decode(localStorage.eleToken)
// 存储到vuex
this.$store.dispatch("setAuthorization", !this.isEmpty(decode));
this.$store.dispatch("setsuer",decode)
}
},
methods:{
isEmpty(value) {
return (
value === undefined ||
value === null ||
(typeof value === "object" && Object.keys(value).length === 0) ||
(typeof value === "string" && value.trim().length === 0)
);
}
}
}
路由守卫
路由跳转前做一些验证,比如登录验证,购物车,是网站中的普遍需求,在用户没有登录的状态下,是无法访问其他页面的,这是时候我们就可以通过beforeEach来判断用户是否登录,(原理不需要细讲,官方文档有,直接上代码),还是直接通过token去验证是否登录或者没有登录状态
router.beforeEach((to,from,next) => {
const isLogin = localStorage.eleToken ? true : false
if(to.path === '/login' || to.path === 'register') {
next()
} else {
isLogin ? next() : next('/login')
}
})
以上都是这次博客中所有的内容,如果喜欢,可以关注一下!!!
Vue2.0-token权限处理的更多相关文章
- Vue2.0 + ElementUI 手写权限管理系统后台模板(一)——简述
挤一下: 一开始以为没有多少人用就没建群,但是加我的人太多了,好多问题都是重复的,所以建个群大家互相沟通交流方便点,但是建的有点晚,错过了好多人所以群里人有点少,QQ群: 157216616 小提示 ...
- Vue2.0环境搭建和测试demo
Vue2.0 推荐开发环境 Homebrew 1.0.6(Mac).Node.js 6.7.0.npm 3.10.3.webpack 1.13.2.vue-cli 2.4.0.Atom 1.10.2 ...
- vue2.0+koa2+mongodb实现注册登录
前言 前段时间和公司一个由技术转产品的同事探讨他的职业道路,对我说了一句深以为然的话: "不要把自己禁锢在某一个领域,技术到产品的转变,首先就是思维上的转变.你一直做前端,数据的交互你只知道 ...
- Vue2.0 新手完全填坑攻略——从环境搭建到发布
Jinkey原创感谢 showonne.yubang 技术指导Demo 地址:http://demo.jinkey.io/vue2源码:https://github.com/Jinkeycode/vu ...
- Vue2.0项目
什么是 Vue Vue 是一个前端框架,特点是 数据绑定 比如你改变一个输入框 Input 标签的值,会 自动同步 更新到页面上其他绑定该输入框的组件的值  组件化 页面上小到一个按钮都可以是一个单 ...
- Vue2.0 全家桶开发的网页应用(参照吾记APP)
github链接 借鉴吾记APP,使用 vue2.0+vue-router+vuex 为主要技术栈,elementui做为ui框架,多模块 spa 模式,webpack2.0 负责模块打包,gulp ...
- Vue2.0结合webuploader实现文件分片上传
Vue项目中遇到了大文件分片上传的问题,之前用过webuploader,索性就把Vue2.0与webuploader结合起来使用,封装了一个vue的上传组件,使用起来也比较舒爽. 上传就上传吧,为什么 ...
- 从壹开始前后端分离【 .NET Core2.0 +Vue2.0 】框架之十二 || 三种跨域方式比较,DTOs(数据传输对象)初探
更新反馈 1.博友@落幕残情童鞋说到了,Nginx反向代理实现跨域,因为我目前还没有使用到,给忽略了,这次记录下,为下次补充.此坑已填 2.提示:跨域的姊妹篇——<三十三║ ⅖ 种方法实现完美跨 ...
- CKEditor5 + vue2.0 自定义图片上传、highlight、字体等用法
因业务需求,要在 vue2.0 的项目里使用富文本编辑器,经过调研多个编辑器,CKEditor5 支持 vue,遂采用.因 CKEditor5 文档比较少,此处记录下引用和一些基本用法. CKEdit ...
- vue2.0 微信分享
需求:首页,列表页,详情页的分享,活动页分享并进行相关操作,比如分享一次活动次数加1 首先:阅读微信开发文档:https://mp.weixin.qq.com/wiki?t=resource/res_ ...
随机推荐
- 2.2.10数据类型String的常量池特性
在JVM中具有String常量池缓存的功能 package com.cky.test; /** * Created by edison on 2017/12/8. */ public class Te ...
- 2018-03-10 VCard备份恢复联系人
主要在VCardComposer类中备份联系人的逻辑 导出流程: http://blog.csdn.net/michael_yt/article/details/78270537 导入流程: http ...
- C++二级指针第一种内存模型(指针数组)
二级指针第一种内存模型(指针数组) 指针的输入特性:在主调函数里面分配内存,在被调用函数里面使用指针的输出特性:在被调用函数里面分配内存,主要是把运算结果甩出来 指针数组 在C语言和C++语言中,数组 ...
- linux下禁用SELinux
http://chenzhou123520.iteye.com/blog/1313582 如何开启或关闭SELinux RedHat的 /etc/sysconfig/selinux 在新版本中的Red ...
- java基础-day20
第09天 IO流 今日内容介绍 u File类 u 字符流与字节流 第1章 File类 1.1 File概述 打开API,搜索File类.阅读其描述:File文件和目录路径名的抽象表 ...
- android webview使用心得 屏幕宽度自适应
webview中右下角的缩放按钮能不能去掉 settings.setDisplayZoomControls(false); //隐藏webview缩放按钮 让Webview加载的页面居中显示有我知道的 ...
- 2、GCC编译器的使用
GCC编译器是一个非常强大和流行的C编译器,适用于各种Linux发行版.本文解释了一些流行的GCC编译器选项. GCC编译器选项 1.指定输出可执行文件名称 在最基本的形式中,gcc编译器可以用作: ...
- cxRichEdit1获取EXCEL的区域图片
cxRichEdit1获取EXCEL的区域图片 搞了好久却原来其实太简单: cxRichEdit1.Clear;Clipboard.Clear;ActiveSheet.cells[2, iCol] ...
- iOS之UITextField限制字数
解决方法:根据UITextField本身提供的事件监听: [textField addTarget:self action:@selector(textFieldDidChange:) forCont ...
- Win10远程桌面出现 身份验证错误,要求的函数不受支持,这可能是由于CredSSP加密Oracle修正 解决方法
升级至win10 最新版本10.0.17134,远程桌面连接Window Server时报错信息如下: 出现身份验证错误,要求的函数不正确,这可能是由于CredSSP加密Oracle修正. 解决方法: ...
