python学习笔记_week16
作业问题:
1.写页面觉得丑(布局) float,clear:both,margin,padding,position:left...网上找模板:HTML模板,BoostStrap
2.背景图片 整体在body里面加,局部在标签里加
HTML
一大堆的标签,块级、行内
CSS
position、background、text-align、margin、padding、front-size、z-index、overflow、hover、opacity、float(clear:both)
line-height、border、color、display
补充:页面布局
1.主站-
<div class='pg-header'>
<div style='width:980px;margin:0 auto'>
内容自动居中
</div>
</div>
<div class='pg-header'></div>
<div class='pg-header'></div>
后台管理布局:
position:fixed---永远固定在窗口的某个位置
relative--单独无意义
absolute--第一次定位,可以在指定位置,滚轮滚动时,不在了。
a.左侧菜单跟随滚动条
b.左侧以及上面不动 这种用的多
fontawesome图标
JavaScript
8、函数分类 普通函数:function func(){}
匿名函数:setInterval(function(){
console.log(123);}
,5000);
自执行函数:创建函数并且自动执行
(function(arg){
console.log(arg);})(1)
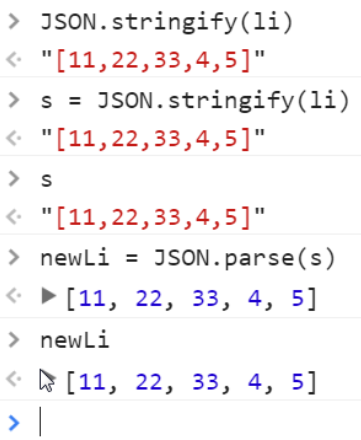
9、序列化
JSON.stringify() 将对象转换为字符串
JSON.parse() 将字符串转换为对象类型
10、转义
客户端(cookie) ==> 服务器端
将数据经过转义后,保存在cookie中
decodeURI( ) URl中未转义的字符
decodeURIComponent( ) URI组件中的未转义字符
encodeURI( ) URI中的转义字符
encodeURIComponent( ) 转义URI组件中的字符
escape( ) 对字符串转义
unescape( ) 给转义字符串解码
URIError 由URl的编码和解码方法抛出
抽屉点赞
import request
### 1、首先登陆任何页面,获取cookie
i1 = requests.get(url= "http://dig.chouti.com/help/service")
### 2、用户登陆,携带上一次的cookie,后台对cookie中的 gpsd 进行授权
i2 = requests.post(
url= "http://dig.chouti.com/login",
data= {
'phone': "86手机号",
'password': "密码",
'oneMonth': ""
},
cookies = i1.cookies.get_dict()
) ### 3、点赞(只需要携带已经被授权的gpsd即可)
gpsd = i1.cookies.get_dict()['gpsd']
i3 = requests.post(
url="http://dig.chouti.com/link/vote?linksId=8589523",
cookies={'gpsd': gpsd}
)
print(i3.text)
11、eval
python:
val=eval(“1+1”执行表达式)
exec(执行代码(有逻辑性的,但没有返回值))
JavaScript:
eval是python中eval和exec的综合
12、时间
Date类
var d = new Date()
d.getMinutes() 获取
n=d.getMinutes() + 4
d.setMinutes(n) 修改
13、作用域
其他语言:以代码块作为作用域
public void Func(string v){
if(1==1){
string name = 'Java';
}
console.writeline(name);
}
Func()
//报错
python: 以函数作为作用域
情况一
def func():
if 1==1:
name='alex'
print(name)
func()
//成功
情况二
def func():
if 1==1:
name='alex'
print(name)
func()
print(name)
//报错
JavaScript:以函数作为作用域
=====1.以函数作为作用域(除let)====
function func(){
if(1==1){
var name = 'alex';
}
onsole.log(name);
}
func() =====2.函数的作用域在函数未被调用之前,已经创建====
=====3.函数的作用域存在作用域链,并且也是在被调用之前创建====
示例一
xo ="alex";
function func(){
//var xo = "eric";
function inner(){
//var xo ="tony";
console.log(xo);
}
inner()
}
func()
示例二
xo ="alex";
function func(){
var xo = "eric";
function inner(){
console.log(xo);
}
return inner;
}
var ret=func()
ret()
//eric
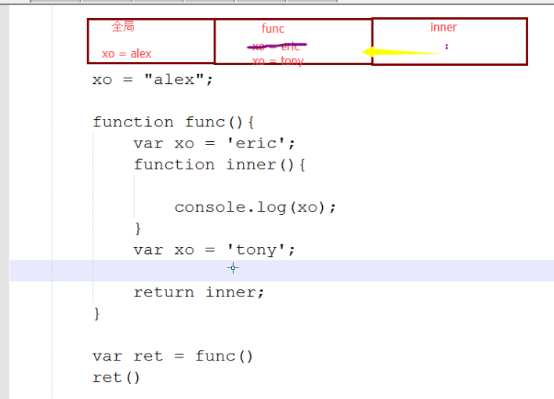
示例三
xo ="alex";
function func(){
var xo = "eric";
function inner(){
console.log(xo);
}
var xo = "tony"
return inner;
}
var ret=func()
ret
//tony
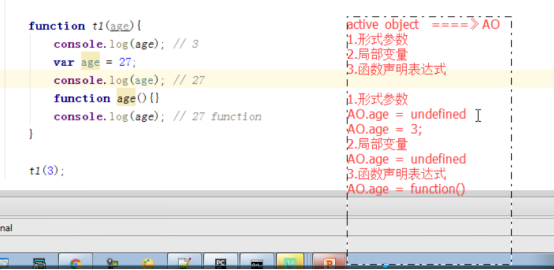
=====4.函数内局部变量 声明提前====
function func(){
console.log(xxoo);
}
func();
//程序直接报错
function func(){
console.log(xxoo);
var xxoo='alex';
console.log(xxoo);
}
解释过程中 :var xxoo;
//func();
//undefined
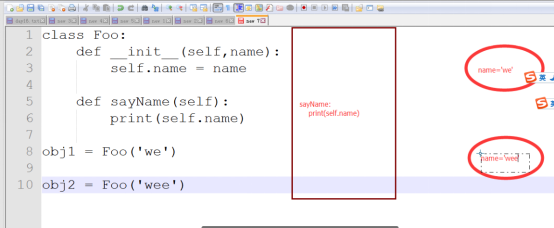
14、JavaScript面向对象
function foo(){
var xo = "alex";
}
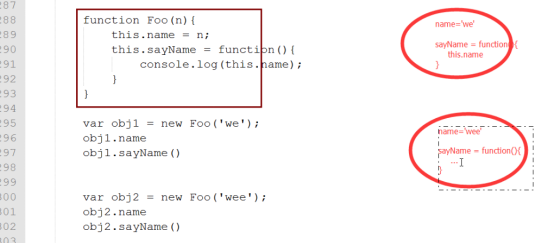
foo() function Foo(n){
this.name = n;
this.sayName=function(){
console.log(this.name);
}
}
var obj1 = new Foo('we');
obj1.name
obj1.sayName()
var obj2 = new Foo('wee');
obj2.name
obj2.sayName()
====>
a.this代指对象(相当于python中的self) #函数中有this.当作类 又可以当做类的构造方法
b.创建对象时,new 函数名() #通过关键字new创建对象
原型:
function Foo(n){
this.name=n;
} # Foo的原型:---这样不会浪费内存空间
Foo.prototype={
'sayName':function(){
console.log(this.name)
}
}
obj1=new Foo('we');
obj1.sayName()
obj2=new Foo('wee');
obj2.sayName()
DOM
查找
直接查找
var obj=document.getElementById('i1')
间接查找
文本内容操作
innerText 仅文本
innerHTML 全部内容
value
input value 获取当前标签中的值
select 获取选中的value值(selectedIndex)
textarea value 获取当前标签中的值
搜索框的示例 ---s6
操作
样式操作:
className
classList
classList.add
classList.remove
<style>
.c1{
font-size:16px;
color:red;
...
}
</style> ---大范围
<div class='c1 c2' style='font-size=16px;background-color'></div>
obj.style.fontSize='16px';
obj.style.backgroundColor='red';
.style.color='red'; ---对某个对象
属性操作:
attributes
getAttribute
removeAttribute
创建标签,并添加到HTML中:
a.字符串形式
b.对象的方式
document.createElement('div')
提交表单
任何标签通过DOM都可以提交表单
document.getElementById('f1').submit()
其他 console.log() alert()
var v=confirm(信息) v=true false
location.href
location.href = “” #重定向,跳转
location.reload() #location.href = location.href 页面刷新 定时器一直在执行
var obj=setInterval(function(){ },5000)
clearInterval(obj); #清空定时器 定时器只执行一次
var o2=setTimeout(function(){ },5000)) #5秒后执行函数
clearTimeout(o2); #还没执行setTimeout前终止
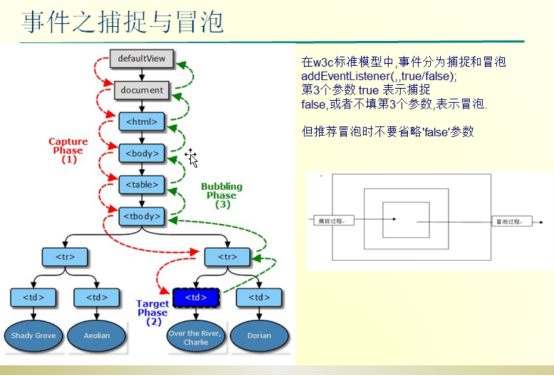
事件
onclick,onblur,onfocus,onmouseover,onmouseout
绑定事件两种方式:
a.直接标签绑定 onclick='xxx()' onfocus
b.先获取Dom对象,然后进行绑定
document.getElementById('xx').onclick
document.getElementById('xx').onfocus
this,当前触发事件的标签
a.第一种绑定方式
<input type='button' onclick='ClickOn(this)'>
function ClickOn(self){
//self 当前点击的标签
}
b.第二种绑定方式
<input id='i1' type='button'>
document.getElementById('i1').onclick=function(){
//this代指当前点击的标签
}
c.第三种绑定方式 ---s13
var mymain = document.getElementById("main");
var mycontent = document.getElementById("content");
mymain.addEventListener("click",function () {
console.log("main")
},false)
var mycontent = document.getElementById("content");
mycontent.addEventListener("click",function () {
console.log("content")
},false)
面试题
行为 样式 结构 相分离的页面? ---s7
js css HTML
作用域示例:
var myTrs = document.getElementsByTagName("tr");
var len = myTrs.length;
for(var i=0;i<len;i++){
myTrs[i].onmouseover = function(){
this.style.backgroundColor="red"; //谁调用这个函数,这个this就指向谁 this换成myTrs[i]不行(作用域)
}
myTrs[i].onmouseout = function(){
this.style.backgroundColor="";
}
}
s7
CSS手册 W3school sublime(emmet插件)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
.left{
float: left;
}
.right{
float: right;
}
.pg-header{
height: 48px;
background-color: #2459a2;
color: white;
}
.pg-content .menu{
width: 20%;
background-color: red;
min-width: 200px;
height: 600px;
}
.pg-content .content{
width: 80%;
background-color: green;
}
</style>
</head>
<body>
<div class="pg-header"></div>
<div class="pg-content">
<div class="menu left">a</div>
<div class="content left">
<p>das</p>
<p>das</p>
<p>das</p>
<p>das</p>
<p>das</p>
<p>das</p>
<p>das</p>
<p>das</p>
<p>das</p>
<p>das</p>
<p>das</p>
<p>das</p>
<p>das</p>
<p>das</p>
</div>
</div>
<div class="pg-footer"></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
.left{
float: left;
}
.right{
float: right;
}
.pg-header{
height: 48px;
background-color: #2459a2;
color: white;
}
.pg-content .menu{
position: fixed;
top: 48px;
left: 0;
bottom: 0;
width: 200px;
background-color: #dddddd;
}
.pg-content .content{
position: fixed;
top: 48px;
right: 0;
bottom: 0;
left: 200px;
background-color: purple;
/*overflow: auto;*/
}
</style>
</head>
<body>
<div class="pg-header"></div>
<div class="pg-content">
<div class="menu left">a</div>
<div class="content left">
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
</div>
</div>
<div class="pg-footer"></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css">
<style>
body{
margin: 0;
}
.left{
float: left;
}
.right{
float: right;
}
.pg-header{
height: 48px;
background-color: #2459a2;
color: white;
line-height: 48px;
}
.pg-header .logo{
width: 200px;
background-color: cadetblue;
text-align: center;
}
.pg-header .icons{
padding: 0 20px;
}
.pg-header .icons:hover{
background-color: #204982;
}
.pg-header .icons .num{
border-radius: 50%;
display: inline-block;
padding: 10px 7px;
line-height: 1px;
background-color: firebrick;
font-size: 12px
}
.pg-header .user{
margin-right: 60px;
padding: 0 20px;
color: white;
height: 48px;
}
.pg-header .user:hover{
background-color:#204982;
}
.pg-header .user .a img{
height: 40px;width: 40px;margin-top:4px;border-radius: 50%;
}
.pg-header .user .b{
position: absolute;top: 48px;right: 48px;background-color: white;z-index: 20;
width: 160px;
color: black;
display: none;
}
.pg-header .user:hover .b{
display: block;
}
.pg-header .user .b a{
display: block;
}
.pg-content .menu{
position: absolute;
top: 48px;
left: 0;
bottom: 0;
width: 200px;
background-color: #dddddd;
}
.pg-content .content{
position: absolute;
top: 48px;
right: 0;
bottom: 0;
left: 200px;
overflow: auto;
min-width: 800px;
z-index: 9;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="logo left">
老男孩
</div>
<div class="user right" style="position: relative">
<a class="a" href="#">
<img src="1.jpg">
</a>
<div class="b" >
<a>我的资料</a>
<a>注销</a>
</div>
</div>
<div class="icons right">
<i class="fa fa-commenting-o" aria-hidden="true"></i>
<span class="num" >5</span>
</div>
<div class=" icons right">
<i class="fa fa-bell-o" aria-hidden="true"></i>
</div>
</div>
<div class="pg-content">
<div class="menu left">a</div>
<div class="content left">
<div style="background-color: purple">
<!--<div style="position: fixed;bottom:0;right: 0;width: 50px;height: 50px">返回顶部</div>-->
<!--<div style="position: absolute;bottom:0;right: 0;width: 50px;height: 50px">返回顶部</div>-->
<p style="margin: 0">ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
<p>ssd</p>
</div>
</div>
</div>
<div class="pg-footer"></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css">
<style>
.item{
background-color: #dddddd;
}
.item:hover{
color: red;
}
.item:hover .b{
background-color: green;
}
</style>
</head>
<body>
<div class="item">
<div class="a">
<i class="fa fa-gavel" aria-hidden="true"></i>
</div>
<div class="b">456</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1">
老男孩
<a>谷歌</a>
<input type="text" id="i2"/>
<select id="i3">
<option value="11">北京1</option>
<option value="12">北京2</option>
<option value="13">北京3</option>
</select>
<textarea id="i4"></textarea>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width: 600px;margin:0 auto;">
<input id="i1" onfocus="Focus()" onblur="Blur()" type="text" value="请输入关键字"/>
<input type="text" placeholder="请输入关键字"/>
</div>
<script>
function Focus() {
var tag=document.getElementById('i1');
var val = tag.value;
if(val=="请输入关键字"){
tag.value="";
}
}
function Blur() {
var tag=document.getElementById('i1');
var val = tag.value;
if(val.length==0){
tag.value="请输入关键字";
}
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
#test{
background-color: red;
width:300px ;
height: 400px;
}
</style>
<body>
<div id="test">
sds
</div>
<script>
// function t1(){
// console.log('dsd')
// }
var mydiv=document.getElementById("test");
// console.log(mydiv);
// mydiv.onclick = function () {
// console.log("dasdsa")
// }
// mydiv.onclick = function () {
// console.log("da")
// } 同时绑定两个
mydiv.addEventListener('click',function () {
console.log('aaa');
},false);
mydiv.addEventListener('click',function () {
console.log('bbb');
},false); //false 事件的模型 false冒泡模型 true捕捉模型
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" onclick="AddEle1();" value="+"/>
<input type="button" onclick="AddEle2();" value="+"/>
<div id="i1">
<p><input type="text" /></p>
</div>
<script>
function AddEle1() {
//创建一个标签
//将标签添加到i1里面
var tag='<p><input type="text"/></p>';
//第一个参数只能是:beforeBegin afterBegin beforeEnd afterEnd
document.getElementById('i1').insertAdjacentHTML("beforeEnd",tag);
}
function AddEle2() {
//创建一个标签
//将标签添加到i1里面
var tag=document.createElement('input');
tag.setAttribute('type','text');
tag.style.fontSize='16px';
tag.style.color='red';
var p=document.createElement("p");
p.appendChild(tag);
document.getElementById('i1').appendChild(p);
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="f1" action="http://www.oldboyedu.com">
<input type="text" />
<input type="submit" value="提交" />
<a onclick="submitForm();">提交吧</a>
</form>
<script>
function submitForm() {
document.getElementById('f1').submit()
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="status"></div>
<input type="button" value="删除" onclick="DeleteEle()"/>
<script>
function DeleteEle() {
document.getElementById("status").innerText="已删除";
setTimeout(function(){
document.getElementById("status").innerText="";
},5000);
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style> </style>
<body>
<table border="1" width="300px">
<tr onmouseover="t1(0);" onmouseout="t2(0)"><td>1<td>2</td><td>3</td></tr>
<tr onmouseover="t1(1);" onmouseout="t2(1)"><td>1<td>2</td><td>3</td></tr>
<tr onmouseover="t1(2);" onmouseout="t2(2)"><td>1<td>2</td><td>3</td></tr>
</table>
<script>
function t1(n) {
var myTrs=document.getElementsByTagName("tr")[n];
//console.log(myTrs);
myTrs.style.backgroundColor="red";
}
function t2(n) {
var myTrs=document.getElementsByTagName("tr")[n];
myTrs.style.backgroundColor="";
}
</script>
</body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style> </style>
<body>
<table id='i1' border="1" width="300px">
<tr><td>1<td>2</td><td>3</td></tr>
<tr><td>1<td>2</td><td>3</td></tr>
<tr><td>1<td>2</td><td>3</td></tr>
</table>
<script>
var myTrs = document.getElementsByTagName("tr");
var len = myTrs.length;
for(var i=0;i<len;i++){
myTrs[i].onmouseover = function(){
this.style.backgroundColor="red"; //谁调用这个函数,这个this就指向谁 this换成myTrs[i]不行(作用域)
}
myTrs[i].onmouseout = function(){
this.style.backgroundColor="";
}
}
</script>
</body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
#main{
background-color: red;
width: 300px;
height: 400px;
}
#content{
background-color: pink;
width: 150px;
height: 200px;
}
</style>
<body>
<div id="main">
<div id="content"></div>
</div>
<script>
var mymain = document.getElementById("main");
var mycontent = document.getElementById("content");
mymain.addEventListener("click",function () {
console.log("main")
},false)
var mycontent = document.getElementById("content");
mycontent.addEventListener("click",function () {
console.log("content")
},false)
</script>
</body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
#main{
background-color: red;
width: 300px;
height: 400px;
}
#content{
background-color: pink;
width: 150px;
height: 200px;
}
</style>
<body>
</div>
<script>
function t1(){
console.log(name);
var name="alex";
}
t1();
// function t1(age) {
// console.log(age);//function age(){}
// var age = 27;
// console.log(age); //27
// function age(){}
// console.log(age); //27
// }
// t1(3)
</script>
</body>
1.  2.
2.
3.
Python面向对象

4.

5.属性操作

6.
7.
python学习笔记_week16的更多相关文章
- python学习笔记整理——字典
python学习笔记整理 数据结构--字典 无序的 {键:值} 对集合 用于查询的方法 len(d) Return the number of items in the dictionary d. 返 ...
- VS2013中Python学习笔记[Django Web的第一个网页]
前言 前面我简单介绍了Python的Hello World.看到有人问我搞搞Python的Web,一时兴起,就来试试看. 第一篇 VS2013中Python学习笔记[环境搭建] 简单介绍Python环 ...
- python学习笔记之module && package
个人总结: import module,module就是文件名,导入那个python文件 import package,package就是一个文件夹,导入的文件夹下有一个__init__.py的文件, ...
- python学习笔记(六)文件夹遍历,异常处理
python学习笔记(六) 文件夹遍历 1.递归遍历 import os allfile = [] def dirList(path): filelist = os.listdir(path) for ...
- python学习笔记--Django入门四 管理站点--二
接上一节 python学习笔记--Django入门四 管理站点 设置字段可选 编辑Book模块在email字段上加上blank=True,指定email字段为可选,代码如下: class Autho ...
- python学习笔记--Django入门0 安装dangjo
经过这几天的折腾,经历了Django的各种报错,翻译的内容虽然不错,但是与实际的版本有差别,会出现各种奇葩的错误.现在终于找到了解决方法:查看英文原版内容:http://djangobook.com/ ...
- python学习笔记(一)元组,序列,字典
python学习笔记(一)元组,序列,字典
- Pythoner | 你像从前一样的Python学习笔记
Pythoner | 你像从前一样的Python学习笔记 Pythoner
- OpenCV之Python学习笔记
OpenCV之Python学习笔记 直都在用Python+OpenCV做一些算法的原型.本来想留下发布一些文章的,可是整理一下就有点无奈了,都是写零散不成系统的小片段.现在看 到一本国外的新书< ...
随机推荐
- 如何在Visual Studio 2013中连接中国版的Azure
http://diaosbook.com/Post/2014/8/23/connect-azure-cn-in-vs2013 VS2013的Server Explorer在第一次连接Azure的时 ...
- 《JavaScript设计模式与开发》笔记 2.this指针
1.作为对象方法调用 2.作为普通函数调用 1.作为普通函数进行调用 2.将函数赋值给一个对象 3.callback内部的this指向了window 4.解决callback内部的this问题 3.构 ...
- docker-compose编排springcloud微服务
.创建注册中心Eureka package com.dan.eurekaserver; import org.springframework.boot.SpringApplication; impor ...
- java线程大全一讲通
Java线程:概念与原理 一.操作系统中线程和进程的概念 现在的操作系统是多任务操作系统.多线程是实现多任务的一种方式. 进程是指一个内存中运行的应用程序,每个进程都有自己独立的一块内存空间,一个进程 ...
- Tomacat 配置
server.xml文件中元素: 1.<Service name="Catalina"> 这个元素相当于IIS的一个网站.该元素可有多个.每个元素会根据名字在conf文 ...
- 廖雪峰Java5集合-2List-2编写equals方法
List是一种有序链表: List内部按照放入元素的先后顺序存放 每个元素都可以通过索引确定自己的位置 boolean contains(Object o) 是否包含某个元素 int indexOf( ...
- error: Error retrieving parent for item: No resource found that matches the given name 'android:Widget.Material.ActionButton'.
引用appcompat 类库提示 error: Error retrieving parent for item: No resource found that matches the given ...
- int, bool, string的操作
基本数据类型 1.int型 可以求整数的二进制长度.输入一个数字a,"a.bit_length()"语法求a的二进制长度. a = 3 #二进制为11 print(a.bit_le ...
- Jmeter(一)简介以及环境搭建
刚刚在打扫卫生的时候,就一直在思考近一年以来所学知识及体系.知识太过于碎片化,整理的东西全写在笔记本上,日常工作不可能全部用到,所以复习很重要.因此开始准备将一些知识写在随笔里边,用于知识体系的重建, ...
- vue 创建单文件组件 注册组件 以及组件的使用
<template> <div id="app"> <v-home></v-home> <hr > <br> ...
