关于面试总结11-selenium面试题
前言
面试web自动化必然会问到selenium,问selenium相关的问题定位是最基本的,也是自动化的根本,所以面试离不开元素定位问题。
之前看到招聘要求里面说“只会复制粘贴xpath的就不要投简历了”,说明面试官对求职者的自动化能力要求不能停留在复制粘贴上。
还是那句话,想学自动化的话,需牢记:录制穷三代,复制毁一生!
1.如何判断一个页面上元素是否存在?
这个可以说是被问烂的题了,判断元素存在方法有三种:
方法一,用try...except...
def is_element_exsist(driver, locator):
'''
判断元素是否存在,存在返回True,不存返回False
:param locator: locator为元组类型,如("id", "yoyo")
:return: bool值,True or False
'''
try:
driver.find_element(*locator)
return True
except Exception as msg:
print("元素%s找不到:%s" % (locator, msg))
return False
if __name__ == '__main__':
loc1 = ("id", "yoyo") # 元素1
print(is_element_exsist(driver, loc1))
方法二:用elements定义一组元素方法
def is_element_exsist1(driver, locator):
'''
判断元素是否存在,存在返回True,不存返回False
:param locator: locator为元组类型,如("id", "yoyo")
:return: bool值,True or False
'''
eles = driver.find_elements(*locator)
if len(eles) < 1:
return False
else:
return True
if __name__ == '__main__':
loc1 = ("id", "yoyo") # 元素1
print(is_element_exsist1(driver, loc1))
(强烈推荐!)方法三:结合WebDriverWait和expected_conditions判断
from selenium import webdriver
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWait
def is_element_exsist2(driver, locator):
'''
结合WebDriverWait和expected_conditions判断元素是否存在,
每间隔1秒判断一次,30s超时,存在返回True,不存返回False
:param locator: locator为元组类型,如("id", "yoyo")
:return: bool值,True or False
'''
try:
WebDriverWait(driver, 30, 1).until(EC.presence_of_element_located(locator))
return True
except:
return False
if __name__ == '__main__':
loc1 = ("id", "yoyo") # 元素1
print(is_element_exsist2(driver, loc1))
2.如何提高脚本的稳定性
相关类似问题还有“用例在运行过程中经常会出现不稳定的情况,也就是说这次可以通过,下次就没办法通过了,如何去提升用例的稳定性?”
“如何提高selenium脚本的执行速度?”
“selenium中如何保证操作元素的成功率?也就是说不管网络加载慢还是快”
如果一个元素今天你能定位到,过两天就定位不到了,只要这个页面没变过,说明定位方法是没啥问题的。
优化方向:1.不要右键复制xpath(十万八千里那种路径,肯定不稳定),自己写相对路径,多用id为节点查找
2.定位没问题,第二个影响因素那就是等待了,sleep等待尽量少用(影响执行时间)
driver.implicitly_wait(30) 这个等待也不要用,不要以为是全局的就是好事,有些js加载失败时候会一直等,并且页面跳转时候也无法识别
3.定位元素方法重新封装,结合WebDriverWait和expected_conditions判断元素方法,自己封装一套定位元素方法
from selenium import webdriver
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWait
def find(locator, timeout=30):
'''定位元素,参数locator是元祖类型, 如("id", "yoyo")'''
element = WebDriverWait(driver, timeout, 1).until(EC.presence_of_element_located(locator))
return element
3.如何定位动态元素
动态元素有2种情况,一个是属性动态,比如id是动态的,定位时候,那就不要用id定位就是了
<p id="yo" class="hello world">
<button id="yy_auto_1929292" name="heo" >登录</button>
<br>
</p>
比如上面这个button元素,id是动态的,定位方法千千万,何必死在id上,可以用name定位,
哪怕这个元素属性都是动态的,它的标签不可能动态吧,那就定位父元素id="yo"啊: .//*[@id='yo']/button
还有一种情况动态的,那就是这个元素一会在页面上方,一会在下方,飘忽不定的动态元素,定位方法也是一样,按f12,根据元素属性定位(元素的tag、name的步伐属性是不会变的,动的只是class属性和styles属性)
4.如何通过子元素定位父元素
面试官尽喜欢搞一些冷门的定位来考求职者,当初我也被这个问题送了小命。回来后专门查了相关资料,找到了这个定位方法
selenium里面通过父元素,定位子元素,可以通过二次定位来找到该元素:ele1 = driver.find_element_by_id("yoyo").find_element_by_id("ziyuans")
但是通过子元素找父元素这种思维之前真没注意过,实际上selenium里面提供了该方法

<p id="yo" class="hello world">
<button id="yy_auto" name="heo" >登录</button>
<br>
</p>

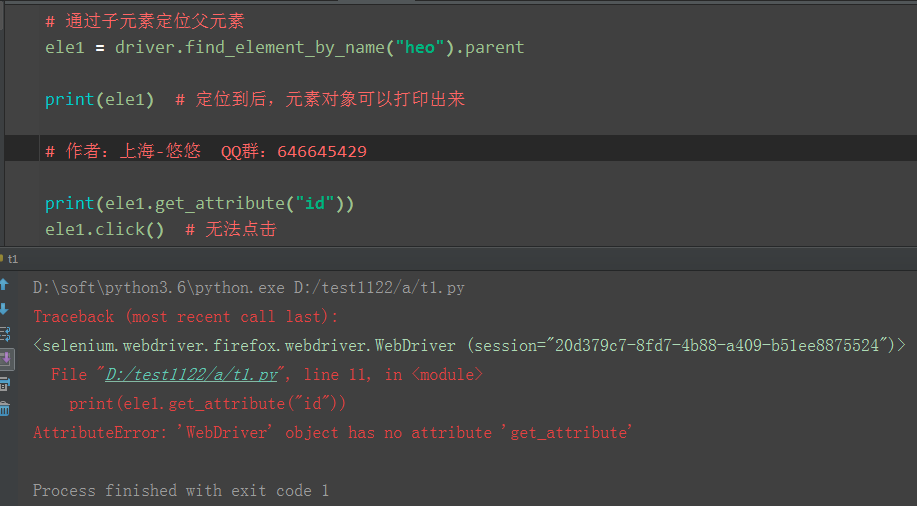
虽然用parent方法定位到了父元素,但是无法获取元素属性,也不能操作,没搞懂有啥意义
另外一个思路,子元素定位父元素,可以通过xpath的语法直接定位:.//*[@name="heo"]/.. 两个点..就是代表父级元素了
5.如果截取某一个元素的图片,不要截取全部图片
可以参考之前写过的这篇:https://www.cnblogs.com/yoyoketang/p/7748693.html
# coding:utf-8
from selenium import webdriver
from PIL import Image
driver = webdriver.Chrome()
driver.get('http://www.baidu.com/')
driver.save_screenshot('button.png')
element = driver.find_element_by_id("su")
print(element.location) # 打印元素坐标
print(element.size) # 打印元素大小
left = element.location['x']
top = element.location['y']
right = element.location['x'] + element.size['width']
bottom = element.location['y'] + element.size['height']
im = Image.open('button.png')
im = im.crop((left, top, right, bottom))
im.save('button.png')
6.平常遇到过哪些问题?如何解决的
可以把平常遇到的元素定位的一些坑说下,然后说下为什么没定位到,比如动态id、有iframe、没加等待等因素
如何解决的--百度:上海-悠悠,上面都有解决办法
7.一个元素明明定位到了,点击无效(也没报错),如果解决?
使用js点击,selenium有时候点击元素是会失效
# js点击
js = 'document.getElementById("baidu").click()'
driver.execute_script(js)
交流QQ群:779429633
关于面试总结11-selenium面试题的更多相关文章
- Java面试总结(面试流程及核心面试题)
Java面试流程及核心面试题 面试整体流程 1.1 简单的自我介绍 我是xxxx,工作xxx年.我先后在xxxx公司.yyyy公司工作.先后做个xxxx项目.yyyy项目. 1.2 你简单介 ...
- JQuery选择器大全 前端面试送命题:面试题篇 对IOC和DI的通俗理解 c#中关于协变性和逆变性(又叫抗变)帮助理解
JQuery选择器大全 jQuery 的选择器可谓之强大无比,这里简单地总结一下常用的元素查找方法 $("#myELement") 选择id值等于myElement的元素 ...
- 2017、2018面试分享(js面试题记录)记得点赞分享哦;让更多的人看到~~
2017面试分享(js面试题记录) 1. 最简单的一道题 '11' * 2 'a8' * 3 var a = 2, b = 3; var c = a+++b; // c = 5 2. 一道this的问 ...
- 九度oj题目&吉大考研11年机试题全解
九度oj题目(吉大考研11年机试题全解) 吉大考研机试2011年题目: 题目一(jobdu1105:字符串的反码). http://ac.jobdu.com/problem.php?pid=11 ...
- 关于面试总结-SQL经典面试题
关于面试总结6-SQL经典面试题 前言 用一条SQL 语句查询xuesheng表每门课都大于80 分的学生姓名,这个是面试考sql的一个非常经典的面试题 having和not in 查询 xueshe ...
- php面试专题---11、开发环境及配置考点
php面试专题---11.开发环境及配置考点 一.总结 一句话总结: 了解php运行原理及常见的配置项 1.版本控制软件? 集中式:CVS和SVN 分布式:Git 2.请简述CGI.FastCGI和P ...
- 面试官:你对Redis缓存了解吗?面对这11道面试题你是否有很多问号?
前言 关于Redis的知识,总结了一个脑图分享给大家 1.在项目中缓存是如何使用的?为什么要用缓存?缓存使用不当会造成什么后果? 面试官心理分析 这个问题,互联网公司必问,要是一个人连缓存都不太清楚, ...
- 面试准备——(三)Selenium面试题总结
一.Selenium基本知识 1. 什么是Selenium? Selenium是浏览器自动化工具,主要用来Web的自动化测试,以及基于Web的任务管理自动化.它支持的语言有:python.Java.r ...
- python+selenium自动化软件测试(第13章):selenium面试题
前言最近看到群里有小伙伴贴出一组面试题,最近又是跳槽黄金季节,小编忍不住抽出一点时间总结了下 一.selenium中如何判断元素是否存在?expected_conditions模块提供了16种判断方法 ...
- 谈谈.NET架构师面试及如何设计面试题
上星期:应老东家的要求,帮其面试.NET架构师. 于是:老东家进行了一星期的简历收集: 终于:在一堆简历里,精挑细选了四个: 约了:周末上午下午各两个. 面试者年龄:在30-35岁左右,差不多10年. ...
随机推荐
- php生成随机数
生成1-10之间的随机数,不重复. 方法一:用shuffle函数. <?php $arr=range(1,10); shuffle($arr); foreach($arr as $values) ...
- Java编程的逻辑 (62) - 神奇的序列化
本系列文章经补充和完善,已修订整理成书<Java编程的逻辑>,由机械工业出版社华章分社出版,于2018年1月上市热销,读者好评如潮!各大网店和书店有售,欢迎购买,京东自营链接:http:/ ...
- 003.NTP客户端配置
一 NTP客户端同步方式 ntpdate定时任务同步 ntp服务同步 二 ntpdate定时任务同步 2.1 安装ntp软件 [root@client ~]# yum -y install ntp # ...
- MySQL DROP DB或TABLE场景下借助SQL Thread快速应用binlog恢复方案
[问题] 假设有这种场景,误操作DROP DB或TABLE,常规的恢复操作是还原全备份,并用mysqlbinlog追加到drop操作前的位置. 如果需要恢复的binlog的日志量比较大而我们只希望恢复 ...
- 基于SOA的银行系统架构
Part-1 [简述] 1.通过引入面向服务架构(SOA),企业服务总线(ESB),适配器(Adapter)及面向构件等技术,尝试打造一个统一业务流程服务平台,实现面向流程的服务集成. 2.传统银行 ...
- bzoj4001: [TJOI2015]概率论
题目链接 bzoj4001: [TJOI2015]概率论 题解 生成函数+求导 设\(g(n)\)表示有\(n\)个节点的二叉树的个数,\(g(0) = 1\) 设\(f(x)\)表示\(n\)个节点 ...
- 【BZOJ】3751: [NOIP2014]解方程【秦九韶公式】【大整数取模技巧】
3751: [NOIP2014]解方程 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 4856 Solved: 983[Submit][Status ...
- 【BZOJ-3730】震波 动态点分治 + 树状数组
3730: 震波 Time Limit: 15 Sec Memory Limit: 256 MBSubmit: 626 Solved: 149[Submit][Status][Discuss] D ...
- 使用POI操作PPT文档(插入文本、图片)转
1)如果是创建新的PPT文档,直接使用SlideShow和Slide类就可以,其中SlideShow表示PPT文档,Slide表示某一张幻灯片如下代码创建空的PPT文档: SlideShow ppt ...
- SecureCRT发送心跳机制保持SSH在线(解决阿里云ECS)
设置如下:
