Angular开发环境搭建和项目创建以及启动
工具的安装
首先需要安装node,直接在官网下载node,然后一直下一步安装完即可,在安装node的时候自带了npm包管理工具
然后安装Angular CLI,使用npm命令安装输入以下命令
npm install -g @angular/cli

使用ng -v 查看版本是多少,有结果说明安装成功

安装WebStorm 集成开发环境,直接去webStrom官网下载,一直下一步即可,最后激活的时候选择License server 输入:http://idea.iteblog.com/key.php
创建项目
创建项目使用ng new action(action表示项目的名字),这个安装过程就是下载angular整个项目的基本文件和下载package.json下的依赖(一同下载了)


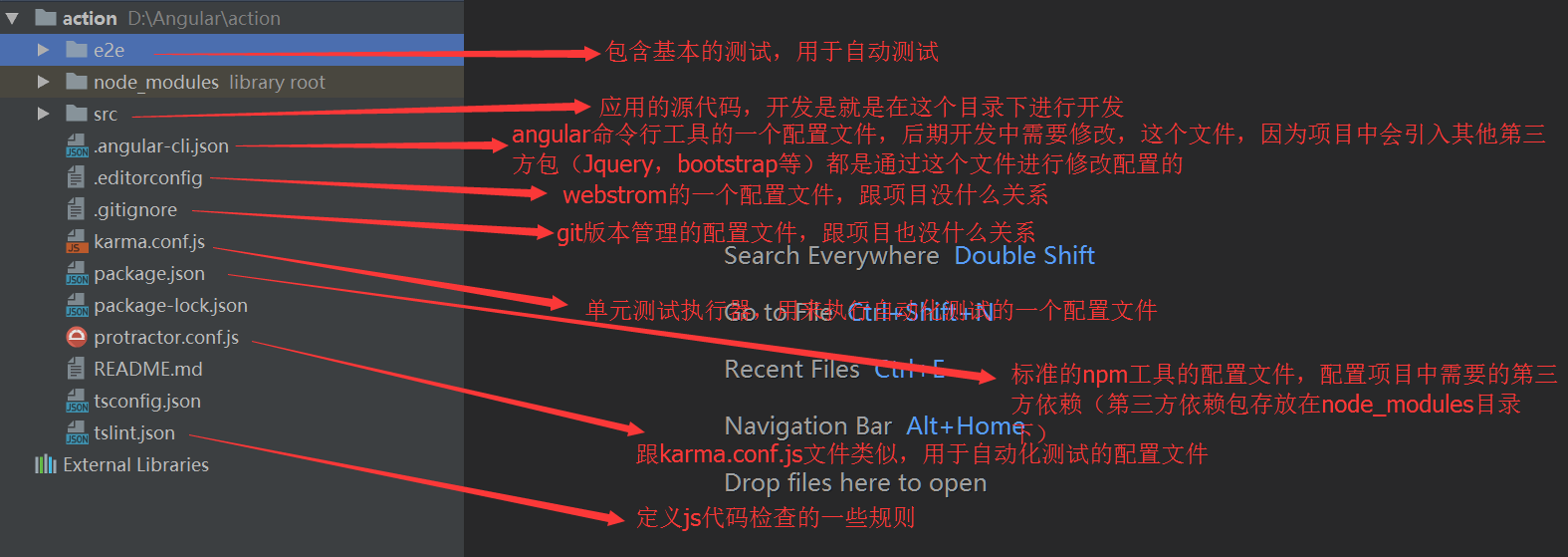
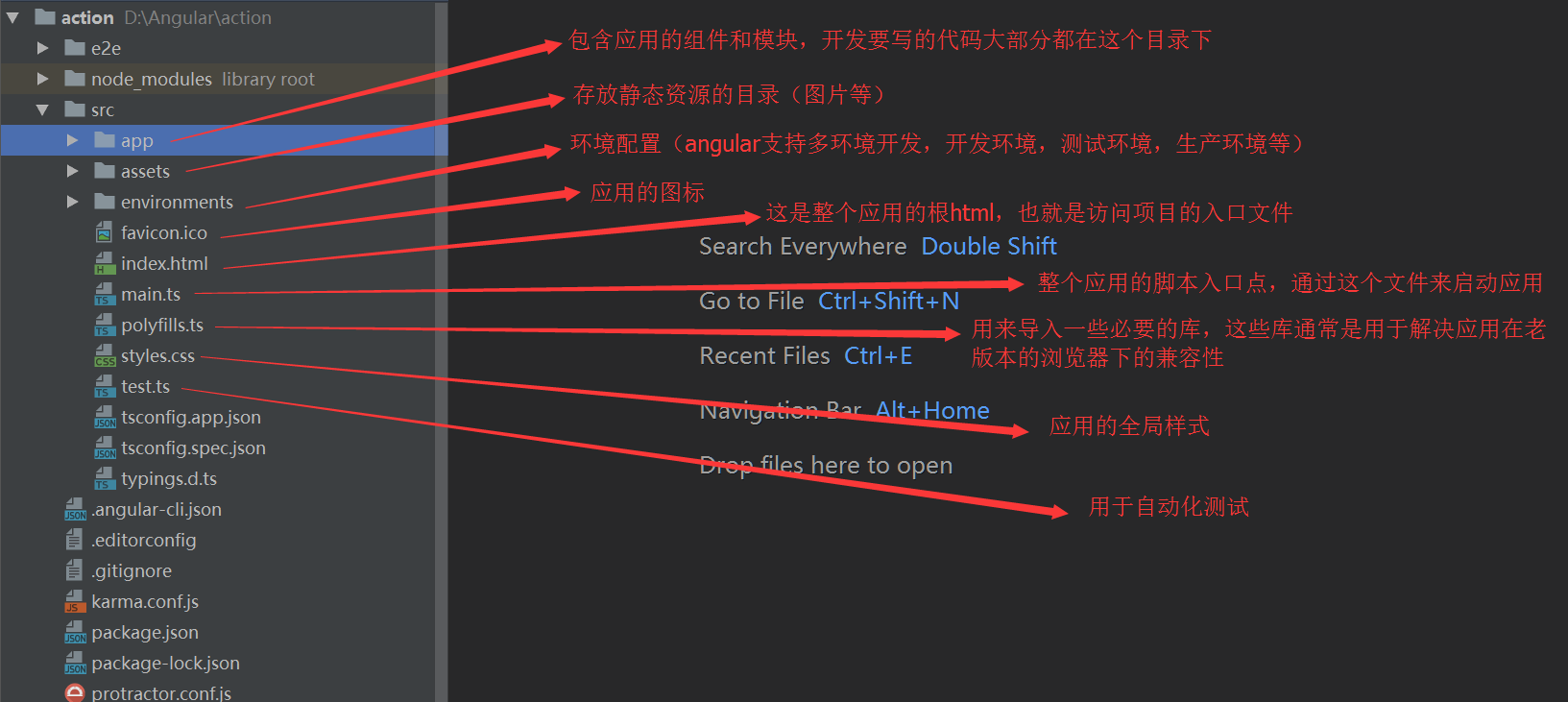
项目文件或文件夹介绍


Angular开发环境搭建和项目创建以及启动的更多相关文章
- Ionic2开发环境搭建、项目创建调试与Android应用的打包、优化
Ionic2开发环境搭建.项目创建调试与Android应用的打包.优化. windows下ionic2开发环境配置步骤如下: 下载node.js环境,稳定版本:v6.9.5 下载android stu ...
- angular开发环境搭建及新建项目
最近一个星期准备学习一下angular前端框架,因为之前在学习abp框架的时候,都要求前端要掌握angular,所以不得不回来恶补一下了,学习的过程有时间的话会记录在这里,方便以后复习. 闲言少叙,下 ...
- Angular 开发环境搭建
Angular 是一款开源 JavaScript 框架,由Google 维护,用来协助单一页面应用程序运行的.它的目标是增强基于浏览器的应用,使开发和测试变得更加容易.目前最新的 Angular 版本 ...
- Django之Django简介,开发环境搭建,项目应用创建
软件及Django框架简介 软件框架 一个软件框架是由其中各个软件模块组成的: 每一个模块都有特定的功能: 模块与模块之间通过相互配合来完成软件的开发. 软件框架是针对某一类软件设计问题而产生的. M ...
- 【Vue】环境搭建、项目创建及运行
一.软件下载 1. 进入官网https://nodejs.org/en/下周node.js,傻瓜式安装步骤(一直下一步就好) 2. 进入官网http://www.dcloud.io/下载并安装编辑器H ...
- 【Python3.6+Django2.0+Xadmin2.0系列教程一】环境搭建及项目创建
由于工作需要,接触了大半年时间的Django+xadmin框架,一直没空对这块对进行相关的梳理.最近在同事的怂恿下,就在这分享下笔者的学习及工作经验吧. 好了,话不多说,下面开始进入正题: 环境需求: ...
- Vue环境搭建和项目创建
目录 vue项目 环境搭建 项目创建 vue项目 环境搭建 node node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城 ...
- vue&uniapp环境搭建以及项目创建(webstorm)
以下是针对webstorm用户上手uniapp框架的学习 vue环境搭建以及配置(脚手架搭建) 首先要明确三样东西 npm:node.js的包管理器 webpack:主要用途是通过CommonJS 的 ...
- Vue.js开发环境配置与项目创建
一.需要安装和配置 Node.js 与 npm 二.Vue.js的安装或cdn引用: ·cdn引用(不适合项目开发): <script src="https://cdn.jsdeliv ...
随机推荐
- [Angularjs]处理页面闪烁的方法
摘要 在使用{{}}绑定数据的时候,页面加载会出现满屏尽是{{xxx}}的情况.数据还没响应,但页面已经渲染了.这是因为浏览器和angularjs渲染页面都需要消耗一定的时间,这个间隔可能很小,甚至让 ...
- JavaScript学习总结(二)——延迟对象、跨域、模板引擎、弹出层、AJAX示例
一.AJAX示例 AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术.改善用户体验,实现无刷新效 ...
- textarea赋值时换行符无效的解决方法
//替换字符串中的换行符为br var Content = JSON.stringify(txt); Content = Content.replace(/\\n/g, '<br />') ...
- 动态加载JS函数
一般性的,当我们需要加载js文件的时候都会使用script标签来实现,类似于如下代码: 代码如下: <script type="text/javascript" src=&q ...
- SpringBoot+SpringData 整合入门
SpringData概述 SpringData :Spring的一个子项目.用于简化数据库访问,支持NoSQL和关系数据存储.其主要目标是使用数据库的访问变得方便快捷. SpringData 项目所支 ...
- Singleton(单例)模式和Double-Checked Locking(双重检查锁定)模式
问题描述 现在,不管开发一个多大的系统(至少我现在的部门是这样的),都会带一个日志功能:在实际开发过程中,会专门有一个日志模块,负责写日志,由于在系统的任何地方,我们都有可能要调用日志模块中的函数,进 ...
- 设计模式(18)--Memento(备忘录模式)--行为型
作者QQ:1095737364 QQ群:123300273 欢迎加入! 1.模式定义: 备忘录模式又叫做快照模式(Snapshot Pattern)或Token模式,是对象的行为模式. ...
- js-ES6学习笔记-字符串的扩展
1.codePointAt方法是测试一个字符由两个字节还是由四个字节组成的最简单方法.codePointAt方法会正确返回32位的UTF-16字符的码点. function is32Bit(c) { ...
- idea 快捷键总结
IntelliJ Idea 常用快捷键列表 Ctrl+Shift + Enter,语句完成“!”,否定完成,输入表达式时按 “!”键Ctrl+E,最近的文件Ctrl+Shift+E,最近更改的文件Sh ...
- HTML5+CSS (简易nav设计)
HTML部分: <!DOCTYPE html><html> <head> <title></title> <meta charset= ...
