028、HTML 标签1列表、图片、表格
内容简单看一下理解就行了。
HTML 是用来描述网页的一种语言。就是用来编写网页的语言
内容:换行、分割,标签属性,编码方式设置,字体标签,特殊符号,列表、图片、表格标签
############################################
###换行标签:<br/>
###分割线:<hr/>
###标签里面可以添加属性,比如:<hr color = "red" size = "7" />,一般不使用,现在直接是用CSS
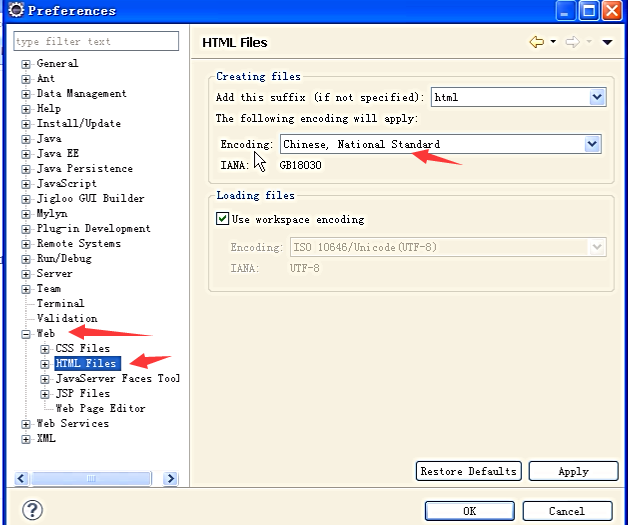
###编码方式设置
###特殊符号
a<c, e>d
######################################################################
列表标签(重)
<!-- 列表标签
1、确定列表范围<dl>
2、在范围中分上层项目<dt>和下层项目<dd>
--> <dl>
<dt>部门名称</dt>
<dd>人事部</dd>
<dd>财政部</dd>
</dl> <!--
有序标识的项目列表用<ol>和<li>
-->
<ol type="a">
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol> <!--
无序标识的项目列表<ul>和<li>
-->
<ul>
<li>无序</li>
<li>无序</li>
<li>无序</li> </ul>
########################图片标签
<img alt="xxx" src="http://img.zcool.cn/community/0142135541fe180000019ae9b8cf86.jpg@1280w_1l_2o_100sh.png">
还有图像热点
########################表格标签
<!--
表格标签<table>
表格中由多少行组成。<tr>
行由多少单元格组成,<td> <th>(居中并加粗)
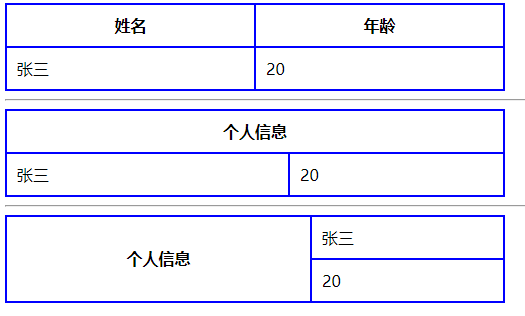
--> <table border="1" bordercolor="blue" cellspacing="0" cellpadding="10" width="500">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>20</td>
</tr>
</table> <hr>
<table border="1" bordercolor="blue" cellspacing="0" cellpadding="10" width="500">
<tr>
<th colspan="2">个人信息</th>
</tr>
<tr>
<td>张三</td>
<td>20</td>
</tr>
</table> <hr>
<table border="1" bordercolor="blue" cellspacing="0" cellpadding="10" width="500">
<tr>
<th rowspan="2">个人信息</th>
<td>张三</td>
</tr>
<tr>
<td>20</td>
</tr>
</table>
做出来的三个样式是这样子
028、HTML 标签1列表、图片、表格的更多相关文章
- 第二篇 Html(13章节)-a标签,img标签,列表,表格
1. a标签 - 超链接,可以跳转 - 锚 href='#某个标签的ID' 标签的ID不允许重复 <!DOCTYPE html> <html lang="en&qu ...
- HTML的基本操作学习----常用标签,特殊符号,列表,表格,表单
什么是HTML 常用标签 标题标签 段落标签 粗体标签+斜体 超链接标签 图片标签 列表标签 无序标签 有序标签 自定义列表 div标签 特殊符号 表格 表单 HTML 什么是 HTML? HTM ...
- 【HTML】--- 列表、表格、form表单标签
Html常用标签(2) 上篇博客讲了些常用的html标签 :[HTML]---常用标签(1) 这里主要讲 列表.表格标签和 form表单标签. 一.列表.表格标签 1.列表标签 概念 把内容以列表的形 ...
- HTML的表格标签,列表标签,表单标签,HTML5有哪些新特性
欢迎大家去博客冰山一树Sankey,浏览效果更好.直接右上角搜索该标题即可 博客园主页:博客园主页-冰山一树Sankey CSDN主页:CSDN主页-冰山一树Sankey 前端学习:学习地址:黑马程序 ...
- html-2, a img ul li ol dl dt dd 标签与列表标签的简单使用
<!-- a: a{ /*清除a标签的下划线*/ text-decoration: none; } (1)超链接 href 超链接的地址 target: _self 默认 在当前中打开链接地 ...
- HTML第二章:列表,表格,媒体元素
第二章:列表,表格,媒体元素 列表:有三种,有序列表,无序列表,定义列表 1.有序列表:<ol></ol> 列表项:<li></li&g ...
- 初学HTML 常见的标签(二) 列表标签
上次介绍了一些简单的文本标签设计, 这篇介绍列表类标签, 通过列表能写出很好看的, 多元化的网络页面. ul-li 列表标签 <ul> <li>列表1</li> & ...
- Flex 使用列表和表格
Flex 设计了不同的控件来实现列表和表格,不仅能够将数据显示在表格和列表中,还可以实现对数据进行操纵,修改等更加强大的功能. 与列表和表格相关的控件如下所示: 列表控件(List Control): ...
- 如何用PC标签在列表页中调出文章内容 phpcms
如何用PC标签在列表页中调出文章内容 phpcms v9 moreinfo=”"参数说明 {pc:content action="lists" catid="$ ...
随机推荐
- Python中的单例模式的几种实现方式的及优化
单例模式 单例模式(Singleton Pattern)是一种常用的软件设计模式,该模式的主要目的是确保某一个类只有一个实例存在.当你希望在整个系统中,某个类只能出现一个实例时,单例对象就能派上用场. ...
- MyBatis空where拦截器
最近项目中出现了至少两次因为Mybatis的动态where条件不满足导致实际sql语句的where条件为空,进而查询全表,当数据量比较大的时候,导致OOM的情况. 如何禁止这种情况,个人觉得三种措施: ...
- WPF--模板选择
典型的,把模板关联到一块特定的数据上,不过通常希望动态的确定使用哪个模板---既可以基于一个属性值,也可以是一个全局状态.当真正需要大规模替换模板时,也可以使用DataTempl ...
- 通过jquery.cookie.js实现记住用户名、密码登录功能
Cookies 定义:让网站服务器把少量数据储存到客户端的硬盘或内存,从客户端的硬盘读取数据的一种技术: 下载与引入:jquery.cookie.js基于jquery:先引入jquery,再引入:jq ...
- Java并发编程:什么是线程安全,以及并发必须知道的几个概念
废话 众所周知,在Java的知识体系中,并发编程是非常重要的一环,也是面试的必问题,一个好的Java程序员是必须对并发编程这块有所了解的.为了追求成为一个好的Java程序员,我决定从今天开始死磕Jav ...
- linux 安装mysql8.0
linux下安装mysql8.0 下载mysql $ wget http://mirrors.ustc.edu.cn/mysql-ftp/Downloads/MySQL-8.0/mysql-8.0.4 ...
- Proud Merchants(01背包变形)hdu3466
I - Proud Merchants Time Limit:1000MS Memory Limit:65536KB 64bit IO Format:%I64d & %I64u ...
- PHP DDos的几个防御方法详解
这类攻击有一个最大的特性,就是上传流量霎时增大,通常流量高达数十以至近百M,将整台效 劳器,以至将整台机柜的宽带堵住,使网站无法运转,而这样的攻击,我们无法从远程处理,一但那个phpshell运转,你 ...
- springboot学习-springboot使用spring-data-jpa操作MySQL数据库
我们在上一篇搭建了一个简单的springboot应用,这一篇将介绍使用spring-data-jpa操作数据库. 新建一个MySQL数据库,这里数据库名为springboot,建立user_info数 ...
- POJ1149(最大流)
PIGS Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 21678 Accepted: 9911 Description ...
