MetaMask/Website
https://github.com/MetaMask/Website
将这个包下载下来之后运行npm install出现下面的问题
gyp: No Xcode or CLT version detected!
查解决方法是说更新npm版本有用,后面发现没有,但是中间有个问题记录一下
更新npm版本时 npm install npm@latest -g
npm ERR! Error: EACCES: permission denied, access '/usr/local/lib/node_modules/npm/node_modules/ansi-regex'
原因: 执行命令行命令时没有获得管理员权限
解决:前面加上sudo,即sudo npm install npm@latest -g
下面才是解决办法:
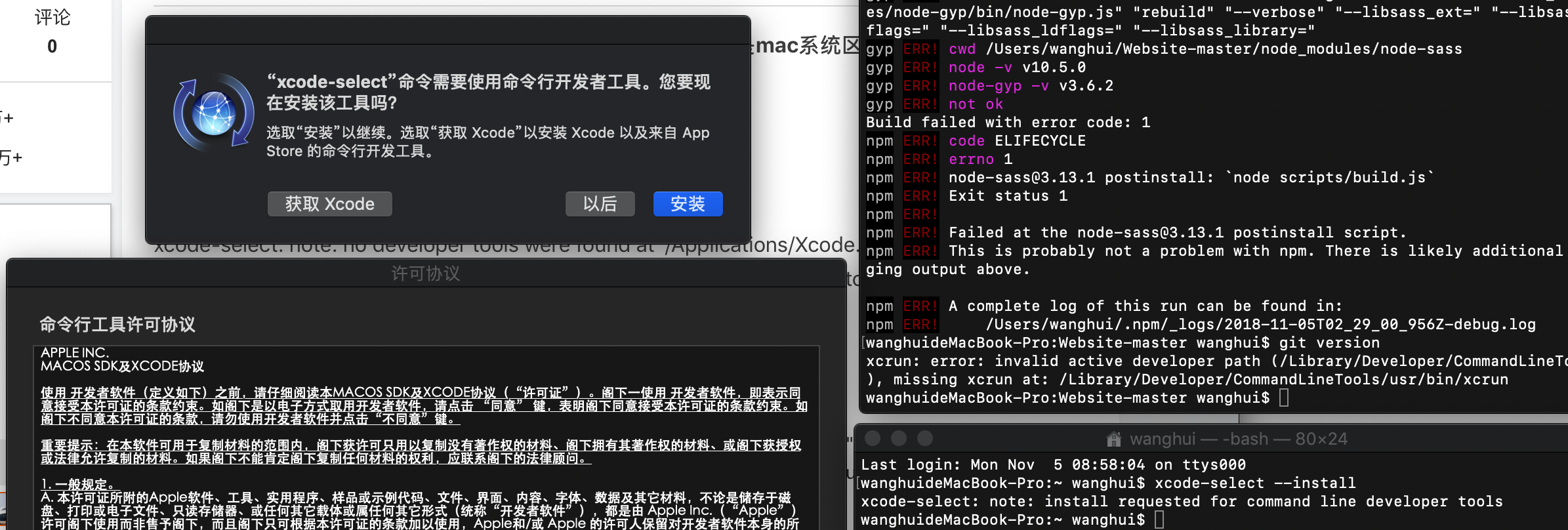
说明xcode的cli工具没有安装,即运行xcode-select --install
然后后面我就运行xcode-select --install 进行安装,然后就会跳出下面的页面:

但是安装不成功,说是不能在软件更新处..找到软件,那就使用另一种安装方式
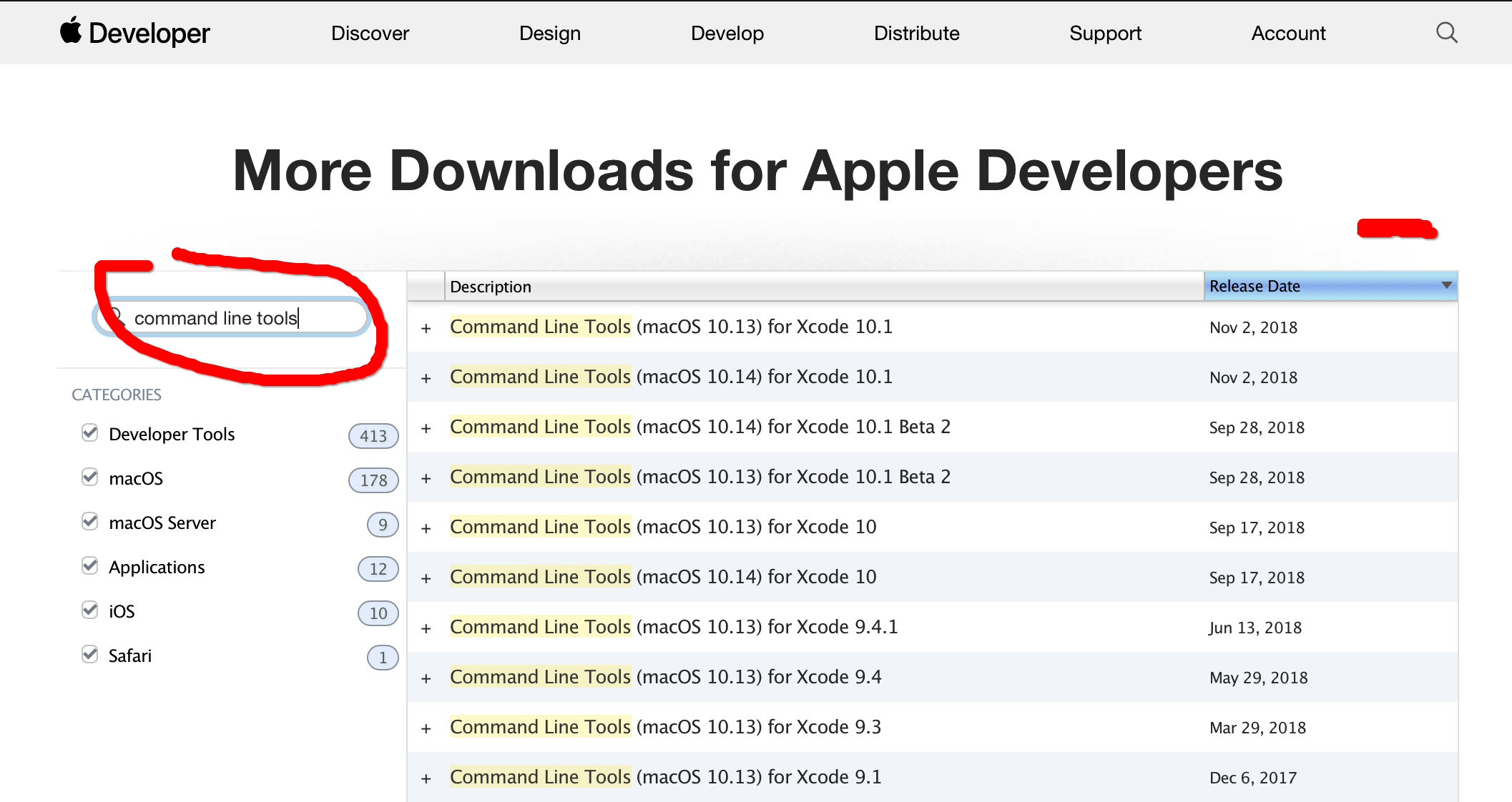
然后后面就去这个网址(需要登陆)去下载xcode进行安装,根据你的电脑版本自己选择:
https://developer.apple.com/download/more/

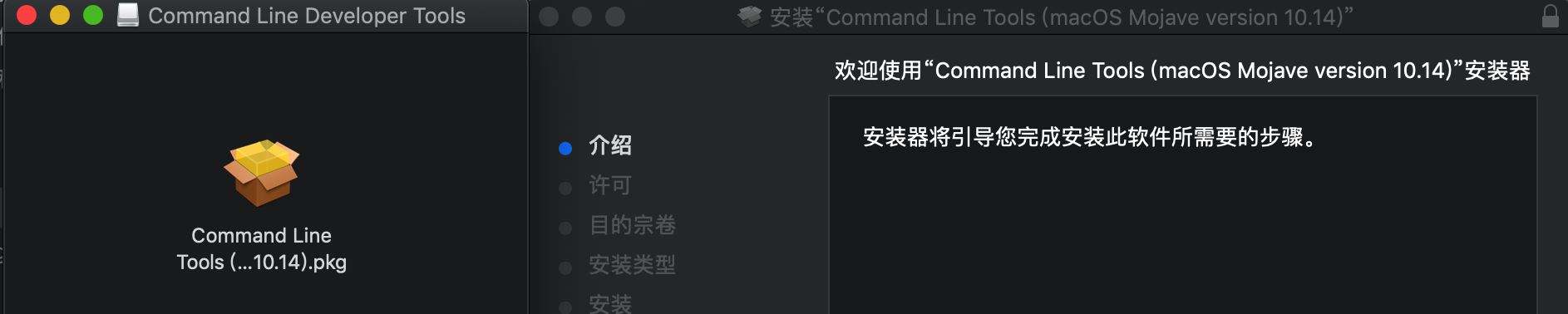
然后一步步根据其指示进行安装即可:

然后运行下面的指令,就能够看出xcode-select已经安装成功
Last login: Mon Nov 5 08:58:04 on ttys000
userdeMacBook-Pro:~ user$ xcode-select --install
xcode-select: note: install requested for command line developer tools
userdeMacBook-Pro:~ user$ xcode-select --install
xcode-select: error: command line tools are already installed, use "Software Update" to install updates
然后再npm install就发现还是有错误:
xcode-select: error: tool 'xcodebuild' requires Xcode, but active developer directory '/Library/Developer/CommandLineTools' is a command line tools instance xcode-select: error: tool 'xcodebuild' requires Xcode, but active developer directory '/Library/Developer/CommandLineTools' is a command line tools instance
然后网上就有很多说要改path什么的,但是我发现自己的/Applications下面没有Xcode.app,不太知道怎么回事,我们先看一开始的path是:
userdeMacBook-Pro:~ user$ xcode-select --print-path
/Library/Developer/CommandLineTools
然后后面改会出现问题:
userdeMacBook-Pro:~ user$ xcodebuild -showsdks
xcode-select: error: tool 'xcodebuild' requires Xcode, but active developer directory '/Library/Developer/CommandLineTools' is a command line tools instance
userdeMacBook-Pro:~ user$ sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
Password:
xcode-select: error: invalid developer directory '/Applications/Xcode.app/Contents/Developer'
最后发现这么一改就好了:
sudo xcode-select --switch /Library/Developer/CommandLineTools
可能需要定义一下
然后继续进行下一步:
npm run build
然后又会出现下面的问题:
userdeMBP:Website-master user$ npm run build > metamask-landing@0.0. build /Users/user/Website-master
> node build.js internal/modules/cjs/loader.js:
throw err;
^ Error: Cannot find module 'sass-css-stream'
这时候就将这个模块安装一下:
userdeMBP:Website-master user$ npm install sass-css-stream --save
然后就解决了之前npm install 的问题,因为这时候再运行npm install 就成功了
然后再运行一次npm run build,就成功了
最后就可以打开服务器 npm start
这时候到浏览器中去运行http://localhost:9000,又出现了问题:
userdeMBP:Website-master user$ npm start > metamask-landing@0.0. start /Users/user/Website-master
> node server.js Now listening on port
/Users/user/Website-master/node_modules/node-static/lib/node-static.js:
mime.lookup(files[]) ||
^ TypeError: mime.lookup is not a function
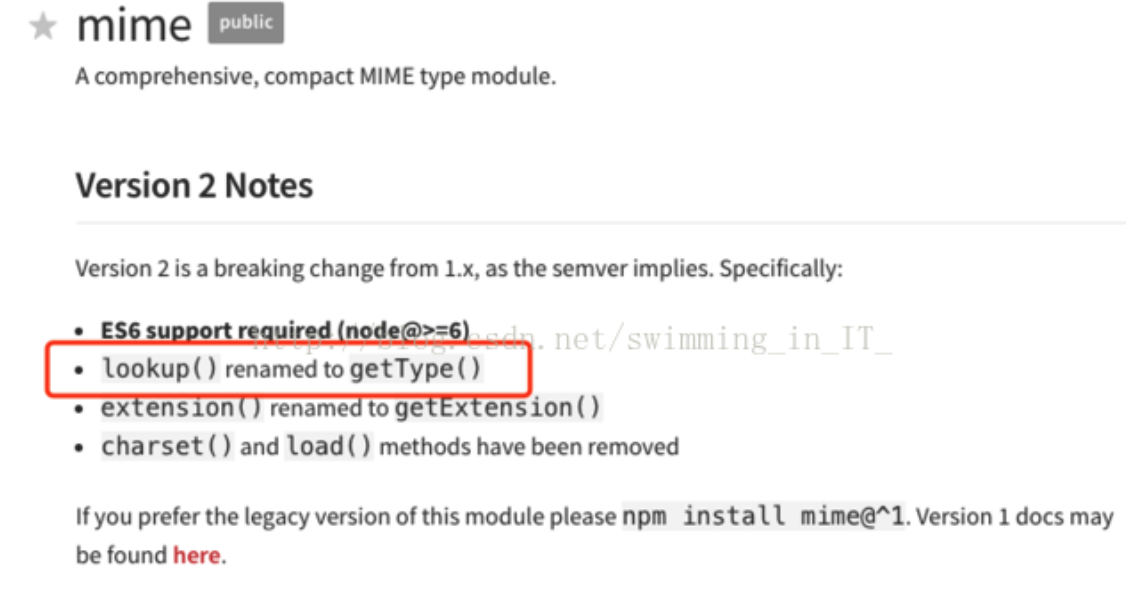
这是因为mime 2.x.x 版本修改了函数名:

只要去文件/Users/user/Website-master/node_modules/node-static/lib/node-static.js下将lookup()函数名改成getType()即可
然后再运行npm start ,访问http://localhost:9000就能够成功:

MetaMask/Website的更多相关文章
- metamask源码学习-background.js
这个就是浏览器后台所进行操作的地方了,它就是页面也区块链进行交互的中间部分. metamask-background描述了为web扩展单例的文件app/scripts/background.js.该上 ...
- ethereum/EIPs-1102 Opt-in provider access metamask不再默认直接连入网页
eip title author discussions-to status type category created 1102 Opt-in provider access Paul Boucho ...
- Guide to Porting MetaMask to a New Environment
https://github.com/MetaMask/metamask-extension/blob/develop/docs/porting_to_new_environment.md MetaM ...
- metamask源码学习-ui/index.js
The UI-即上图左下角metamask-ui部分,即其图形化界面 The MetaMask UI is essentially just a website that can be configu ...
- 在公有云AZURE上部署私有云AZUREPACK以及WEBSITE CLOUD(六)
(六)在Website Cloud中添加site 1新建Website,并打开 使用前面创建的用户 newbee@waplab.com 登录租户Portal,新建一个website 新建完成后, 可以 ...
- 在公有云AZURE上部署私有云AZUREPACK以及WEBSITE CLOUD(五)
(五)注册Website Cloud 1 注册Website Cloud 添加Website Cloud 连接Website Cloud 注意, endpoint 是使用Management Se ...
- 在公有云AZURE上部署私有云AZUREPACK以及WEBSITE CLOUD(四)
(四)搭建Website Cloud环境 1安装CONTROLLER主机 在开始安装Web site Cloud之前,读者应该对该服务的拓扑结构有个大概了解. 如图: Controller是非常重要的 ...
- 在公有云AZURE上部署私有云AZUREPACK以及WEBSITE CLOUD(二)
前言 (二)建立虚拟网络环境,以及域控和DNS服务器 1搭建虚拟网络环境 在Azure上创建虚拟网络.本例选择的是东南亚数据中心.后面在创建虚机的时候,也选择这个数据中心. VNet Name: ...
- Microsoft Azure Web Sites应用与实践【1】—— 打造你的第一个Microsoft Azure Website
Microsoft Azure Web Sites应用与实践 系列: [1]—— 打造你的第一个Microsoft Azure Website [2]—— 通过本地IIS 远程管理Microsoft ...
随机推荐
- Netty的基本概念
异步 等待它的同时你也可以做点别的事情 阻塞I/O 只能同时处理一个连接,要管理多个并发客户端,需要为每个新的客户端Socket创建一个新的Thread 使用Selector的非阻塞I/O class ...
- 解决hash冲突之分离链接法
解决hash冲突之分离链接法 分离链接法:其做法就是将散列到同一个值的所有元素保存到一个表中. 这样讲可能比较抽象,下面看一个图就会很清楚,图如下 相应的实现可以用分离链接散列表来实现(其实就是一个l ...
- 输出字符串中最长的单词 C# 算法
要求: 设计一个算法从一片英语文章或者英语字符串里面输出其中最长的单词. Input: string Output: string 尽可能多的设计测试用例来测试这个算法. 考虑空间和时间复杂度 ...
- 四种简单的sql语句(增删改查语句)
四种简单的sql语句(增删改查语句) 一.插入语句 insert into [table] ([column],[column],[column]) values(?,?,?) 二.删除语句 dele ...
- .Net 多线程 异步编程 Await、Async和Task
await和async简介 await和async是在C#5中引入,并且在.NetFramewor4.5以及.NetCore中进行了支持.主要是解决性能瓶颈,并且增强系统的响应能力. msdn关于 ...
- 解决input中智能提示框onblur与onclick冲突的问题
背景: 制作一个类似百度输入法的智能提示框, 其中当关键词输入进来时,会有智能提示展开,实际需求是当点击智能提示框的汉字时,输入框中自动补全并关闭智能提示, 当点击其他区域时,智能提示框自动隐藏,如下 ...
- Css 基础知识(一)
1.Css概念 CSS 指层叠样式表 (Cascading Style Sheets)(级联样式表),Css是用来美化html标签的,相当于页面化妆. ◆样式表书写位置 2. 选择器 2.1.写法 选 ...
- JS 解决 IOS 中拍照图片预览旋转 90度 BUG
上篇博文[ Js利用Canvas实现图片压缩 ]中做了图片压缩上传,但是在IOS真机测试的时候,发现图片预览的时候自动逆时针旋转了90度.对于这个bug,我完全不知道问题出在哪里,接下来就是面向百度编 ...
- Maven学习(四)eclipse创建maven项目
eclipse创建Maven web项目 1.创建新项目 选择File -> New ->Project 选择New Project窗口中选择 Maven -> Maven Proj ...
- 企业如何选择合适的BI工具?
在没认清现状前,企业当然不能一言不合就上BI. BI不同于一般的企业管理软件,不能简单归类为类似用于提高管理的ERP和WMS,或用于提高企业效率的OA.BPM.BI的本质应该是通过展现数据,用于加强企 ...
