学习BOS物流项目第十天
1 教学计划
1、演示权限demo
2、权限概述
a. 认证
b. 授权
3、常见的权限控制方式
a. url拦截权限控制
b. 方法注解权限控制
4、创建权限数据模型
a. 权限表
b. 角色表
c. 用户表
d. 角色权限关系表
e. 用户角色关系表
5、apache shiro框架简介
a. 官网和下载
b. 框架核心功能
c. 框架调用流程
6、基于shiro框架进行认证操作
2 演示权限demo
如何运行项目:
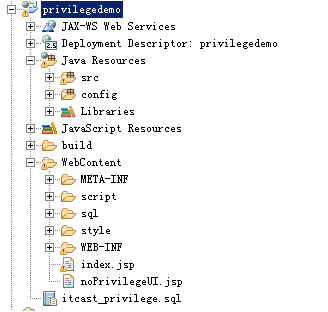
第一步:在eclipse中引入上面的项目

第二步:创建一个数据库privilegedemo,并执行项目中的sql脚本


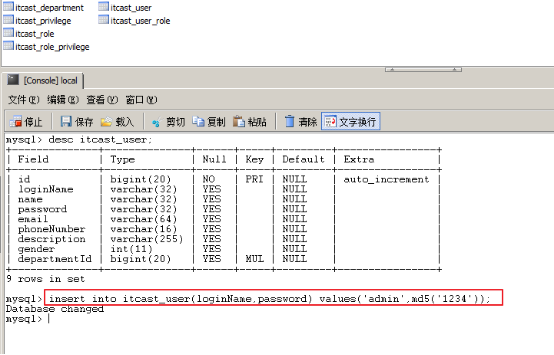
第三步:启动项目,可以完成自动建表,为itcast_user表插入一条初始化数据

3 权限概述
认证:系统提供的用于识别用户身份的功能,通常登录功能就是认证功能-----让系统知道你是谁??
授权:系统授予用户可以访问哪些功能的许可(证书)----让系统知道你能做什么??
4 常见的权限控制方式
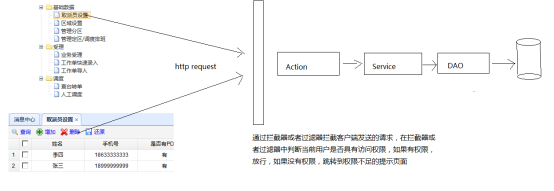
4.1 URL拦截权限控制
底层基于拦截器或者过滤器实现

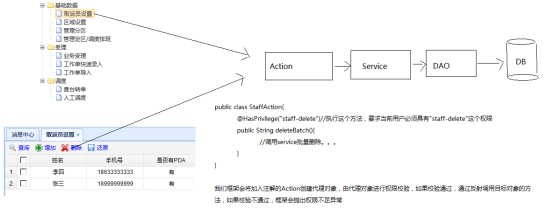
4.2 方法注解权限控制
底层基于代理技术实现,为Action创建代理对象,由代理对象进行权限校验

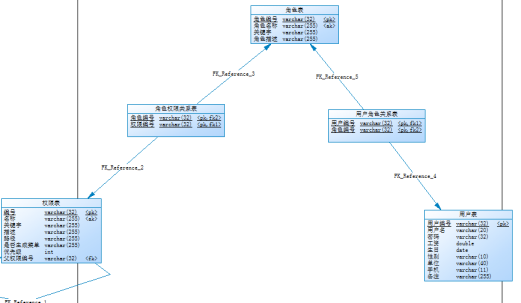
5 创建权限数据模型
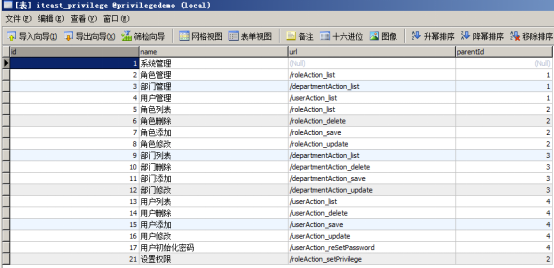
权限表
角色表
用户表
角色权限关系表
用户角色关系表
角色就是权限的集合,引入角色表,是为了方便授权

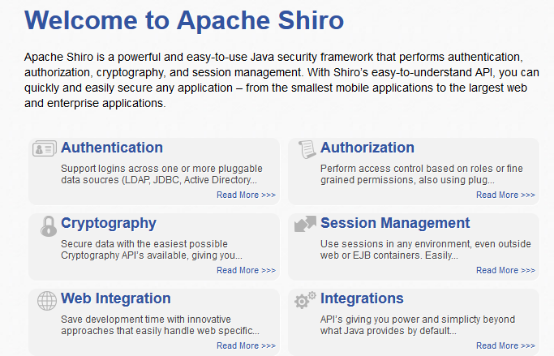
6 apache shiro框架简介
官网:shiro.apache.org

下载文件:

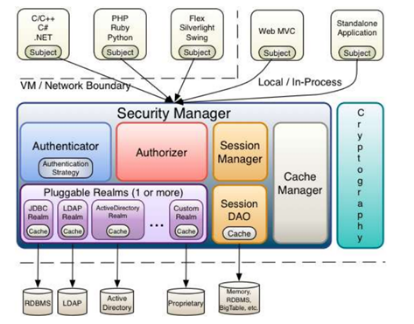
shiro框架的核心功能:
认证
授权
会话管理
加密
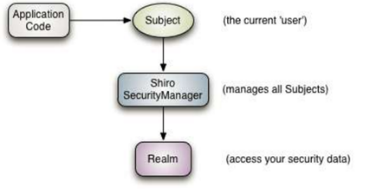
shiro框架认证流程

Application Code:应用程序代码,由开发人员负责开发的
Subject:框架提供的接口,代表当前用户对象
SecurityManager:框架提供的接口,代表安全管理器对象
Realm:可以开发人员编写,框架也提供一些,类似于DAO,用于访问权限数据

7 在BOS项目中应用shiro框架进行认证
第一步:引入shiro框架相关的jar

第二步:在web.xml中配置spring框架提供的用于整合shiro框架的过滤器

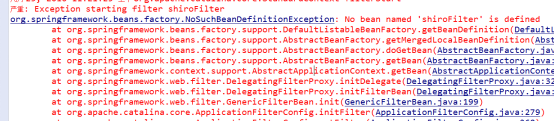
启动tomcat服务器,抛出异常:spring工厂中不存在一个名称为“shiroFilter”的bean对象

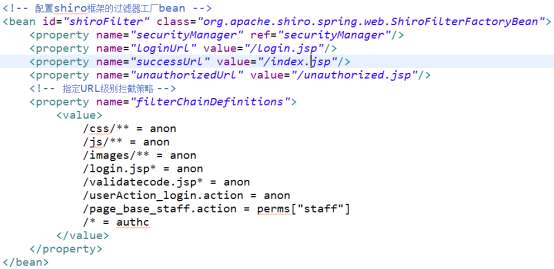
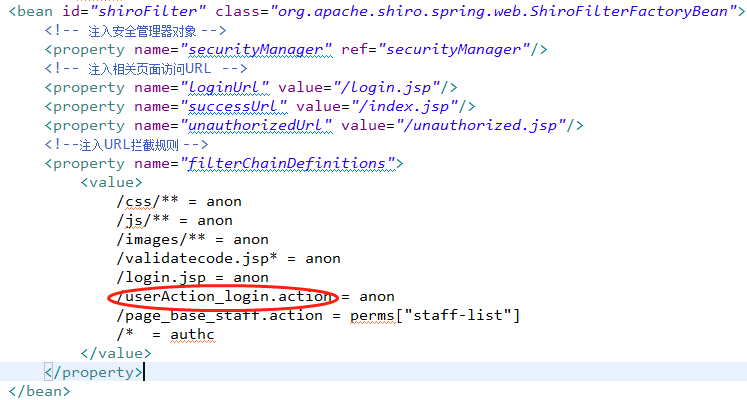
第三步:在spring配置文件中配置bean,id为shiroFilter

框架提供的过滤器:

第四步:配置安全管理器

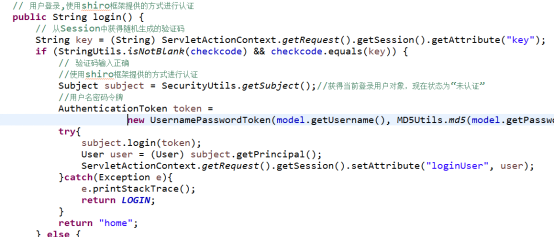
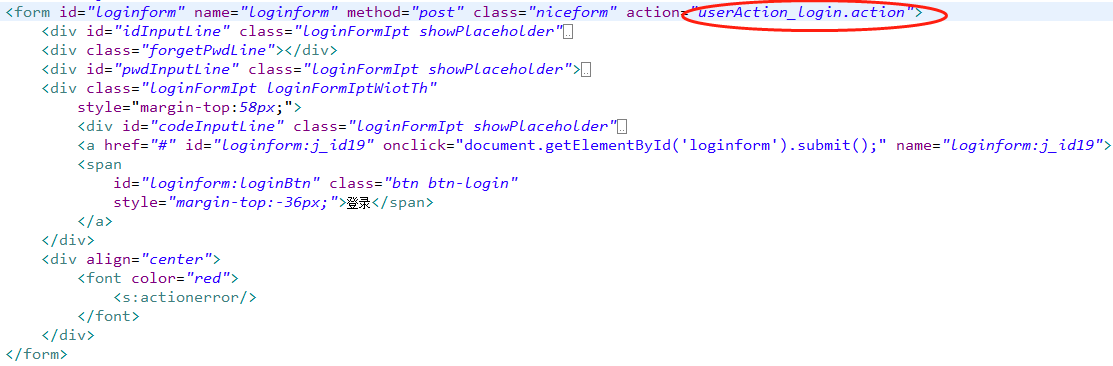
第五步:修改UserAction中的login方法,使用shiro提供的方式进行认证操作

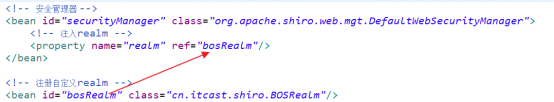
第六步:自定义realm,并注入给安全管理器
public class BOSRealm extends AuthorizingRealm{
@Autowired
private IUserDao userDao;
//认证方法
protected AuthenticationInfo doGetAuthenticationInfo(AuthenticationToken token) throws AuthenticationException {
System.out.println("realm中的认证方法执行了。。。。");
UsernamePasswordToken mytoken = (UsernamePasswordToken)token;
String username = mytoken.getUsername();
//根据用户名查询数据库中的密码
User user = userDao.findUserByUserName(username);
if(user == null){
//用户名不存在
return null;
}
//如果能查询到,再由框架比对数据库中查询到的密码和页面提交的密码是否一致
AuthenticationInfo info = new SimpleAuthenticationInfo(user, user.getPassword(), this.getName());
return info;
}
//授权方法
protected AuthorizationInfo doGetAuthorizationInfo(PrincipalCollection principals) {
// TODO Auto-generated method stub
return null;
}

总结
今天遇到了有点小困难,就是在应用shiro框架到我们的项目的时候,然后运行项目,一直卡在登录页面,控制台什么错误也没报,我反反复复检查了很多遍代码,还是没有找出来,最后发现了错误,applicationContext.xml配置和login.jsp有一个地方没对应上,刚开始我们的jsp页面跳转路径是userAction_login,后面是没有加“.action”的,这样,这两个地方就不对应了,你跳转的时候,这个userAction_login是没有授权的,这样它就会跳转到登录页面,一直卡在那!


学习BOS物流项目第十天的更多相关文章
- 学习BOS物流项目第九天
1 教学计划 1.业务受理需求分析 a. 业务通知单 b.工单 c.工作单 2.创建业务受理环节的数据表 a.业务通知单 b.工单 c.工作单 3.实现业务受理自动分单 a.在CRM服务端扩展方法根据 ...
- JAVAEE——BOS物流项目01:学习计划、搭建环境、主页设计(jQuery EasyUI)
1 学习计划 1.项目概述 项目背景介绍 2.搭建项目开发环境 数据库环境 maven项目搭建 svn环境搭建 3.主页设计(jQuery EasyUI) layout页面布局 accordion折叠 ...
- JAVAEE——BOS物流项目03:学习计划、messager、menubutton、登陆拦截器、信息校验和取派员添加功能
1 学习计划 1.jQuery easyUI messager使用方式 n alert方法 n confirm方法 n show方法 2.jQuery easyUI menubutton使用方式 3. ...
- JAVAEE——BOS物流项目02:学习计划、动态添加选项卡、ztree、项目底层代码构建
1 学习计划 1.jQuery easyUI中动态添加选项卡 2.jquery ztree插件使用 n 下载ztree n 基于标准json数据构造ztree n 基于简单json数据构造ztree( ...
- JAVAEE——BOS物流项目04:学习计划、datagrid、分页查询、批量删除、修改功能
1 学习计划 1.datagrid使用方法(重要) n 将静态HTML渲染为datagrid样式 n 发送ajax请求获取json数据创建datagrid n 使用easyUI提供的API创建data ...
- JAVAEE——BOS物流项目09:业务受理需求分析、创建表、实现自动分单、数据表格编辑功能使用方法和工作单快速录入
1 学习计划 1.业务受理需求分析 n 业务通知单 n 工单 n 工作单 2.创建业务受理环节的数据表 n 业务通知单 n 工单 n 工作单 3.实现业务受理自动分单 n 在CRM服务端扩展方法根据手 ...
- BOS物流项目心得
定区管理 (和分区有何区别) : 区域管理针对自然行政区, 行政区域比较大,不可能让取派员去负责整个行政区域, 需要进行分区,将行政区域细分 ,成为很多小区域(分区), 需要为分区知道取派人员 , 在 ...
- JAVAEE——BOS物流项目05:OCUpload、POI、pinyin4J、重构分页代码、分区添加、combobox
1 学习计划 1.实现区域导入功能 n OCUpload一键上传插件使用 n 将文件上传到Action n POI简介 n 使用POI解析Excel文件 n 完成数据库操作 n 使用pinyin4J生 ...
- JAVAEE——BOS物流项目08:配置代理对象远程调用crm服务、查看定区中包含的分区、查看定区关联的客户
1 学习计划 1.定区关联客户 n 完善CRM服务中的客户查询方法 n 在BOS项目中配置代理对象远程调用crm服务 n 调整定区关联客户页面 n 实现定区关联客户 2.查看定区中包含的分区 n 页面 ...
随机推荐
- fastle
昨晚梦见日本和中国打仗, 发过来了很多导弹, 但是飞行速度很慢, 我还能看到上面的辐射三角号 之后我就趴在地上躲导弹 然后感觉身体被蒸发, 意识逐渐模糊, 就醒了 attack大爷的休闲(修仙)题 感 ...
- js样式之渐变线
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- JVM总结-java对象的内存布局
在 Java 程序中,我们拥有多种新建对象的方式.除了最为常见的 new 语句之外,我们还可以通过反射机制.Object.clone 方法.反序列化以及 Unsafe.allocateInstance ...
- mvn install 打包
mvn install 打包的时候 特别注意下.文档注释. 如果接口上面有这样的注释. mvn install 安装的时候是会报错的. 会有类似的提示. 完整命令: mvn clean install ...
- centos磁盘挂载|centos虚拟机硬盘不够怎么办?|centos虚拟机硬盘的扩展
Centos6磁盘挂载 添加一块磁盘 分区,格式化,挂载新磁盘 磁盘挂载 df -lh fdisk -l fdisk /dev/sdb 这个命令执行后依次输 n p 回车 回车 w fdisk -l ...
- js-杂记
js可计算传值 <p>点击按钮计算 x 的值.</p> <button onclick="myFunction()">点击这里</butt ...
- 《算法》第六章部分程序 part 2
▶ 书中第六章部分程序,包括在加上自己补充的代码,B-树 ● B-树 package package01; import edu.princeton.cs.algs4.StdOut; public c ...
- Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
转自:https://www.zhihu.com/question/20948649?sort=created 我最近也遇到这个问题了,用传统的快捷方式加参数并没有用,不知道是不是和chrome版本有 ...
- 20165304实验一java开发环境熟悉
实验报告封面 一.实验报告封面 课程:Java程序设计 班级:1653班 姓名:李松杨 学号:20165304 指导教师:娄嘉鹏 实验日期:2018年4月2日 实验时间:13:45 - 15:25 实 ...
- git的团队协作开发
title: git的团队协作开发 date: 2018-04-24 14:00:03 tags: [git] --- 项目负责人创建组织架构 在控制面板中点击组织按钮,添加组织,在这里可以把组织理解 ...
