vue.js 初级之一
vue.js 是一个构建数据驱动的 web 界面 渐进式驱动框架。
引用的话,直接使用script标签引入就可以了;
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue.js"></script>
- <script>
- window.onload = () => {
- // 创建第一个vue对象
- new Vue({
- el: '#box',
- data: {
- name: 'huanying2015',
- age: 25,
- sex: 'man'
- }
- });
- // 创建第二个vue对象
- new Vue({
- el: '#box1',
- data: {
- name: '路人甲',
- age: 23,
- }
- });
- new Vue({
- el: '.box',
- data: {
- card: '身份证',
- }
- });
- }
- </script>
- </head>
- <body>
- <!-- 调用第一个Vue对象中的数据 -->
- <div id="box">
- {{name}} <br/> {{age}} <br/> {{sex}}
- </div>
- <!-- 调用第二个vue对象中的数据 -->
- <div id="box1">
- <p>
- {{name}}<br/> {{age}}
- </p>
- <p>
- {{name}}<br/> {{age}}
- </p>
- </div>
- <!-- 调用第三个vue对象中的数据 -->
- <div class="box">
- {{card}}
- </div>
- </body>
- </html>
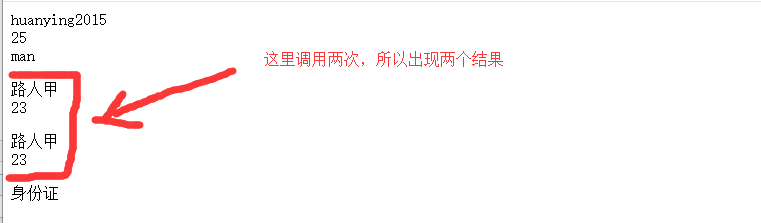
运行结果:

2. vue 中绑定事件:在new Vue 中增加一个methods 属性,在methods 属性中增加方法,这样就可以在html行间增加行间事件,进行事件绑定了
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue.js"></script>
- <script>
- window.onload = () => {
- new Vue({
- el: 'body',
- methods: {
- show2() {
- alert('hello,你已经调用过vue了');
- },
- show() {
- alert("显示使用的函数是es6 的简写方式");
- this.show2();
- }
- }
- });
- }
- </script>
- </head>
- <body>
- <!-- 绑定vue 的点击事件,使用的是在行间添加 行间事件 ,关键字 v-on:click -->
- <input type="button" value="点击触发事件" v-on:click="show();">
- </body>
- </html>
运行结果:

3. vue中属性,事件的调用:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue.js"></script>
- <script>
- window.onload = () => {
- new Vue({
- el: 'body',
- data: {
- name: 'huanying2015',
- },
- methods: {
- show1(n1, n2) {
- alert(n1 + n2);
- },
- show2(n1 = 100, n2 = 200) {
- alert(n1 + n2);
- },
- showName() {
- alert(this.name);
- }
- }
- });
- }
- </script>
- </head>
- <body>
- <!-- 绑定vue 的点击事件,使用的是在行间添加 行间事件 ,关键字 v-on:click -->
- <input type="button" value="显示结果1" v-on:click="show1(100,200)">
- <input type="button" value="显示结果2" v-on:click="show2(10,20)">
- <input type="button" value="显示姓名" v-on:click="showName()">
- </body>
- </html>
运行结果:

4. vue 中data属性中的其他数据格式:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue.js"></script>
- <script>
- window.onload = () => {
- new Vue({
- el: 'body',
- data: {
- name: 'huanying2015',
- age: 25,
- userlist: ['zhangsan', 'lisi', 'wanger'],
- colorlist: {
- 0: 'red',
- 1: 'blue',
- 2: 'yellow'
- },
- flag: true,
- },
- });
- }
- </script>
- </head>
- <body>
- <div id="box">
- {{name}}<br>
- {{age}}<br>
- {{userlist}}<br>
- {{colorlist}}<br>
- {{flag}}<br>
- </div>
- </body>
- </html>
运行结果:

5. vue 中输出对象的时候,需要使用 v-for 进行循环,才能输出
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue.js"></script>
- <script>
- window.onload = () => {
- new Vue({
- el: 'body',
- data: {
- name: 'huanying2015',
- age: 25,
- userlist: ['zhangsan', 'lisi', 'wanger'],
- colorlist: {
- 0: 'red',
- 1: 'blue',
- 2: 'yellow'
- },
- persons: {
- name1: '赵子龙',
- name2: '关云长',
- name3: '张翼德'
- },
- flag: true,
- },
- });
- }
- </script>
- </head>
- <body>
- <div id="box">
- <ul>
- <li v-for="val in colorlist">{{val}}</li>
- </ul>
- <ul>
- <li v-for="v in colorlist">{{v}}</li>
- </ul>
- <ul>
- <li v-for="v in colorlist">{{$index}}---->{{v}}</li>
- </ul>
- <ul>
- <li v-for="v in userlist">{{v}}</li>
- </ul>
- <ul>
- <li v-for="v in userlist">{{$index}}---->{{v}}</li>
- </ul>
- <ul>
- <li v-for="p in persons">{{$key}}--->{{$index}}---->{{p}}</li>
- </ul>
- <ul>
- <li v-for="(k,v) in persons">{{k}}--->{{v}}---->{{$key}}--->{{$index}}</li>
- </ul>
- </div>
- </body>
- </html>
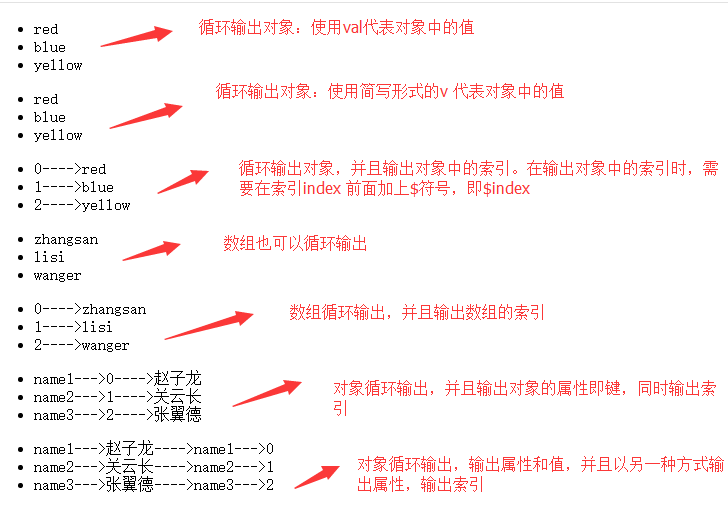
运行结果:数组和对象

6. v-model 同步改变vue的data 值:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue.js"></script>
- <script>
- window.onload = () => {
- new Vue({
- el: '#box',
- data: {
- name: 'huanying2015',
- age: 25,
- },
- });
- }
- </script>
- </head>
- <body>
- <div id="box">
- <input type="text" v-model="name">
- <input type="text" v-model="name">
- <br>
- <p>{{name}}</p>
- <p>{{name}}</p>
- </div>
- </body>
- </html>
运行结果:改变输入框的内容,可以同步显示在网页上

7. 修改数组的值:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue.js"></script>
- <script>
- window.onload = () => {
- new Vue({
- el: '#box',
- data: {
- userList: ['zhangsan', 'lisi', 'wanger']
- },
- methods: {
- add() {
- this.userList.push("mazi");
- }
- }
- });
- }
- </script>
- </head>
- <body>
- <div id="box">
- <input type="button" value="点击添加" v-on:click="add();">
- <ul>
- <li v-for="v in userList" track-by="$index">{{$index}}---->{{v}}</li>
- <hr>
- <hr>
- <li v-for="v in userList">{{$index}}---->{{v}}</li>
- </ul>
- </div>
- </body>
- </html>
运行结果:可以看出,点击添加的时候,循环输出是,没有加入track-by="$index"的循环,会把原来前面添加的覆盖,不再输出

8. vue中显示影藏的实现
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="./lib/vue.js"></script>
- <style>
- div {
- width: 300px;
- height: 300px;
- background: red;
- }
- [v-cloak] {
- display: none;
- }
- </style>
- <script>
- window.onload = () => {
- new Vue({
- el: '#box',
- data: {
- flag: false
- },
- methods: {
- tooglebg() {
- this.flag = !this.flag;
- }
- }
- });
- }
- </script>
- </head>
- <body>
- <ul id="box">
- <input type="button" value="显示影藏" v-on:click="flag=!flag;">
- <input type="button" value="使用方法操作显示影藏" v-on:click="tooglebg();">
- <div v-show="flag" v-cloak> zheli </div>
- </ul>
- </body>
- </html>
运行结果:在这里 v- show 是一个显示隐藏的开关,为false是隐藏,为true时显示
而 v-cloak 没有太多的作用,主要是为了预防闪动而增加的,预防在加载时出现闪动

vue.js 初级之一的更多相关文章
- vue.js初级入门之最基础的双向绑定操作
首先在页面引入vue.js以及其他需要用到的或者可能要用到的插件(这里我多引用了bootstrap和jquery) 引用的时候需要注意文件的路径,准备工作这样基本就完成了,下面正式开始入门. vue. ...
- vue.js 中双向绑定的实现---初级
1. 1 我们看到的变量,其实都不是独立的,它们都是windows对象上的属性 <!DOCTYPE html> <html lang="en"> <h ...
- vue.js 组件引用之初级 之二
1. template 标签也可以实现替换,这样可以省去script标签了 <!DOCTYPE html> <html lang="en"> <hea ...
- vue.js 组件引用之初级
1. 构造组件,及组件引用:1.1 构造一个组件,1.2 注册一个组件,1.3 实例化Vue()即引用Vue() <!DOCTYPE html> <html lang=" ...
- vue.js 作一个用户表添加页面----初级
使用vue.js 制作一个用户表添加页面,实际上是把原来需要使用js写的部分,改写成vue.js的格式 首先,想象一下,先做思考,我们要添加用户表,设涉及到哪些数据,一个是用户id,一个是用户名,一个 ...
- 偏前端-vue.js学习之路初级(二)组件化构建
vue.js 组件化构建 组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型.自包含和通常可复用的组件构建大型应用.仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树: ...
- 偏前端-vue.js学习之路初级(一)概念
首先--不推荐新手直接使用 vue-cli,尤其是在你还不熟悉基于 Node.js 的构建工具时. 新建一个html,引入一下js: <!-- 开发环境版本,包含了有帮助的命令行警告 -- ...
- Vue.JS 对比其他框架
Angular 选择 Vue 而不选择 Angular,有下面几个原因,当然不是对每个人都适合: 在 API 与设计两方面上 Vue.js 都比 Angular 简单得多,因此你可以快速地掌握它的全部 ...
- Vue.js双向绑定的实现原理和模板引擎实现原理(##########################################)
Vue.js双向绑定的实现原理 解析 神奇的 Object.defineProperty 这个方法了不起啊..vue.js和avalon.js 都是通过它实现双向绑定的..而且Object.obser ...
随机推荐
- hessian 反序列化问题
有class 比如 class Test{ private TestArrayList list=new TestArrayList(""); public static void ...
- 百度地图 android SDKv2.2.0
首先创建自己的KEY http://lbsyun.baidu.com/apiconsole/key 然后点击设置 参照官网文档点击下面连接 官网文档 http://developer.baidu.c ...
- [UE4]Actor的Destroyed事件
- 关于promise的几个认知
1. 为什么要有promise ···从代码上来说回避了回调嵌套的问题,其次promise可以保留异步请求的状态(即使得到结果不立刻执行回调,过一阵再执行仍然是可以的.) ···从思想上来说,我们设计 ...
- Unity读取Android SDcard文件
一.添加权限 权限添加 :Player settings -- Other settings -- write permission的设置 Sdcard.这个是在Unity编辑器里打包的情况. 如果导 ...
- 分享微信开发Html5轻游戏中的几个坑
这段时间团队一直在做微信端的一些产品设计和开发,当然也包含一定的运营工作.做过的东西也不少,微名片.微抢票.微活动.微招聘等一些小case. 今天想说的是我们在微信中被玩的最活跃的轻游戏--微刮奖,这 ...
- python-docx编辑word表格
一.修改数据类型(中英) 需求: 代码: #-*-coding:gbk*- import os import docx #from docx.enum.table import WD_TABLE_AL ...
- 百度UEditor粘贴或插入的表格不显示边框的解决办法
原文链接:http://blog.csdn.net/lovelyelfpop/article/details/51678742 参考:https://www.cnblogs.com/xiangsj/p ...
- Java 13 - Java 数组
Java 数组 数组对于每一门编程语言来说都是重要的数据结构之一,当然不同语言对数组的实现及处理也不尽相同. Java语言中提供的数组是用来存储固定大小的同类型元素. 你可以声明一个数组变量,如num ...
- Linux性能优化 第一章 性能追踪建议
1.1常用建议1.1.1记大量的笔记(记录所有的事情)在做性能调优问题的时候很重要的一个操作就是记录下所有的事情,包括每一个输出.执行的结果.可以新建一个文件夹,然后把结果的文件都塞到该文件夹内.包括 ...
