NGUI 背景图自适应
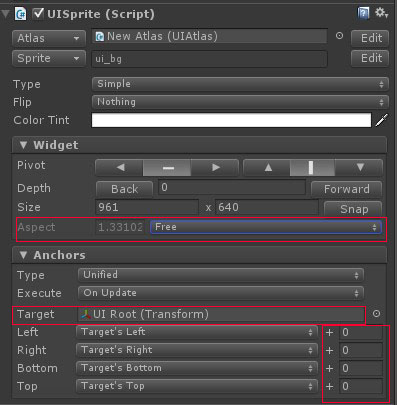
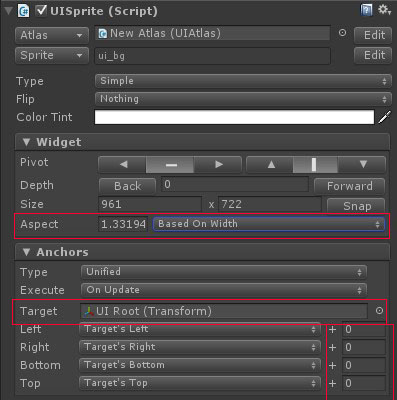
背景图UISprite组件调整如下:
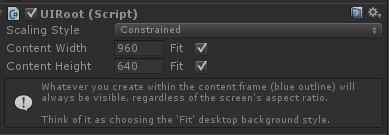
UIRoot设置:

不保持比例自适应:

保持宽与屏幕宽一致,高度随宽的缩放比例进行缩放:

NGUI 背景图自适应的更多相关文章
- css背景图自适应全屏显示
前几天我在写一个前端页面的时候,需要用到全屏背景图,但是怎么写都不行(要么不全屏,要么不兼容Bootstrap的响应式布局).对,是我腊鸡 后来我在网上找的时候找到一个大神写的笔记,参(照)考(抄)之 ...
- css背景图自适应
在开发时,修改了d2admin的登录页面.使用了背景图片,但是ui给的图过于大(可能是我电脑屏幕小哈)无法完整的显示到页面上,所以修改了代码,可以完整显示背景图. 代码如下:background: u ...
- 纯css背景图自适应
只需要这样设置即可,只要你的图片足够大的话可以无限缩小,当不在缩小的时候则跟你的实际图片大小有关系
- background-size做自适应的背景图
background-size做自适应的背景图 在我们做页面布局的时候往往会遇到这样的情况当我固定一个元素的尺寸,在像元素加入背景的时候发现背景图片的原始尺寸很大,当我把背景图写入时往往超过元素很大一 ...
- vue下登录页背景图上下空白处自适应等高
遇到需求,登录页面需要顶部和底部上下等高,并且随着浏览器自适应上下高度. 解决方法: vue界面的data中先定义 data() { return { windowHeight: "&quo ...
- CSS-自定义高度的元素背景图如何自适应以及after伪元素在ie下的处理
我都好久没更新了! 遇到一个效果,之前没有考虑清楚,设置了固定高度,到了后边,产品要加长,我就觉得设计得从新弄张长点的背景图!这不多余么? 其实分析原图还是可以再切分,再细化到不用改设计图,让我们前端 ...
- CSS背景图怎么自适应全屏(手机或者电脑)
#demo{ background-img:url(../bg.png); --(1)适用于上半部分背景图片,下半部分纯色 将背景图像等比缩放到完全覆盖屏幕,背景图有可能超出屏幕(容器) backgr ...
- 原创:CSS3技术-雪碧图自适应缩放与精灵动画方案
花了一个礼拜完成了慕课网定制的七夕主题效果,其中有一个没实现好的功能,就是雪碧图的自适应缩放 ps: 以下实现都是基于移动端的处理 原图如下: 人物是采用的是雪碧图,通过坐标绝对数据取值 问题很明显, ...
- css3处理sprite背景图压缩来解决H5网页在手机浏览器下图标模糊的问题
近期在负责一个微信H5 App项目,遇到一个郁闷的问题,手机浏览器查看网页时图标都是模糊的,有锯齿,电脑浏览器显示则是正常.大概知道是分辨率适配等类型的问题,后来网上查找了一些办法.大部分的解决方式都 ...
随机推荐
- [UE4]GameInstance初始化
GameInstance的生命周期跟游戏进程一样. 每一次进入游戏都会初始化一个GameInstance,直到退出游戏才会被销毁. 不会随着场景的变化而被销毁.
- GAC 注册查看与删除
1.复制以下命令粘贴到以管理员权限运行的命令行程序里,回车运行(前提条件得有gacutil.exe注册工具): cd "C:\NETFX 4.0 Tools" 以windows7 ...
- servlet的执行过程简介(从tomcat服务器和web应用的角度)
该链接详解htttp请求和响应 http://www.cnblogs.com/goxcheer/p/8424175.html 1.web应用工程发布到tomcat服务器 2.客户端访问某个web资源, ...
- HBase原理和架构
HBase是什么 HBase在生态体系中的位置 HBase vs HDFS HBase表的特点 HBase是真正的分布式存储,存储级别达到TB级别,而才传统数据库就不是真正的分布式了,传统数据库在底层 ...
- 用VirtualBox快速安装虚拟机virtual Machine(Win7+IE10)
前端测试,经常需要各种环境, 用“Virtual Box + OVA文件”安装虚拟机, 是简单高效的一种方法,可以安装各种window和IE的版本.下面以IE10 + Win7为例说明. 1) 下载和 ...
- Windows Server 2016 启用完整版任务管理器
众所周知 Windows Server 2012以上的任务管理器是被阉割过的 那么如何启用呢?首先把你的任务管理器复制一份出来位置:系统盘\Windows\System32\Taskmgr.exe和系 ...
- restframwork之序列化
一 restframwork为我们提供了一个快速实例,方便我们快速理解restframwork的序列化的原理. 快速实例化 Django REST framework API 指南 二 restfra ...
- WPF Combobox选中事件
/// <summary> /// 选中事件 /// </summary> /// <param name="sender"></para ...
- 零基础学习python_字典(25-26课)
今天学到后面的知识,突然发现之前学习到的字典列表啥的都有点忘了,打算补一下之前学到的字典,到时候你看的时候,字符串.列表.字典.元祖这几个没啥顺序,刚开始学的时候了解下方法,当然你可以死记硬背下,后面 ...
- Js中,Map对象的使用
1.定义 键/值对的集合. 2.语法 mapObj = new Map() 3.备注 集合中的键和值可以是任何类型.如果使用现有密钥向集合添加值,则新值会替换旧值. 4.属性 构造函数 :指定创建映射 ...
