CSS3 定位| Position研究
视区(视口)
当浏览者查看一份网页文件时,通常使用者代理(User Agents, UA, 浏览器)会提供给浏览者一个视区(视窗或者是画面里的其它可视区域)。当我们调整视区大小时,UA 就有可能会改变文件上布局。
当视区比文件所呈现的Canvas 区域还小时,UA 可能会提供一个卷轴的机制来让您一窥文件的全貌。理论上每个Canvas 最多只能有一个视区,不过UA 可以产生一个以上的Canvas(例如在同一份文件上提供不同的可视区域, 如框架格)。
承载区块(包含块)
如果一些box的位置与大小是以其它相关的「矩行方块」的边缘(edges)来计算的话,我们就将这样的「矩行方块」称之为承载区块(Containing Blocks)。再简单的讲,所谓承载区块指的是,离「该元素」最近的区块级亲代元素;无论「该元素」的定位或者是浮动,皆是以它的承载区块来做参考基准(除了fixed定位方式)。
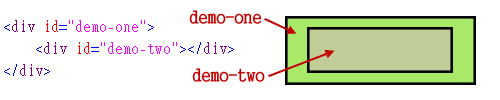
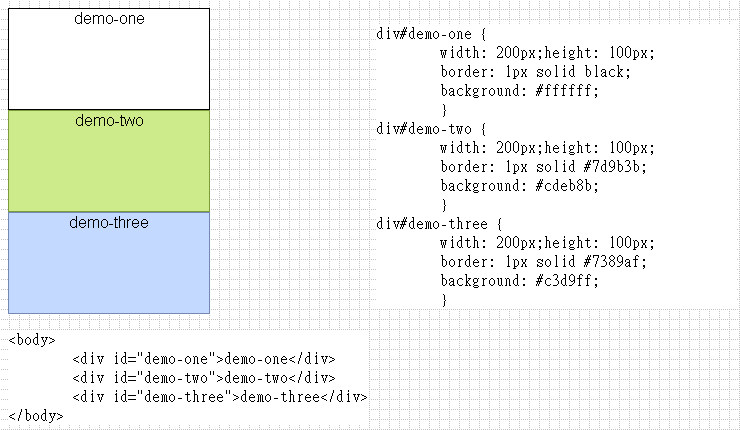
底下是一个简单的承载区块示意图(demo-two 的承载区块为demo-one)。

- 当亲代元素为区块型元素时,其承载区块的大小是到内缘距离。
- 当亲代元素为单列型元素时,其承载区块的大小是到内容边缘。
正常流向(正常流量)
什么是正常流向呢?由上而下、由左至右这样的走向就是所谓的正常流向;我们拿超文件标记语言来说好了,其原始码撰写的方向是从上而下由左至右,这就是正常流向。而浏览器也是依据这样的走向来解译(直译)我们的原始码。
换个角度来说,在大部分的情况下,正常流向指的是在网页里头,显示元素标签的方式。另外,多数的HTML元素标签都是属于inline box或blockbox。block box里可以包含inline box;反之,inline box里不能包含有blockbox。
位置
| 所属的 | 设定值 |
| 位置 定位 |
静态 | 相对 | 绝对 | 中心 | 页 | 固定 |
| 预设2006/02/15:静态 适用于:除了表列组与表列之外的全部元素 继承性:无 |
用来将HTML元素所产生的box定位在我们想要让它呈现的位置上。
静态定位|静态位置的定位
依照撰写原始码时的顺序来定位。白话的讲就是依序我们撰写HTML元素所产生的box让它自然地排在原本流向应该在的位置上。static这个值不用特别去指定它,因为它是预设值,也就是说所有的box元素一开始通通在本来应有的位置上。并且不适用bottom、left、right与top这四个属性。
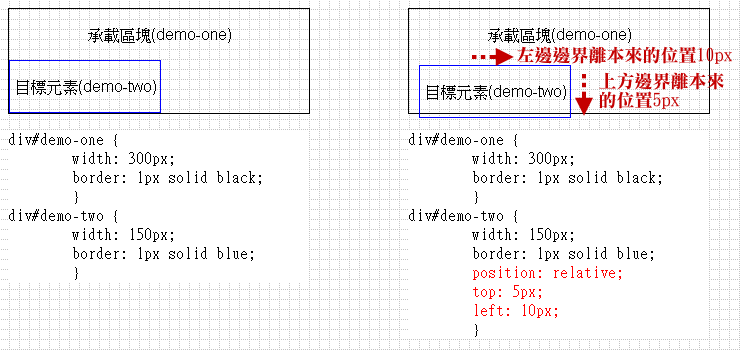
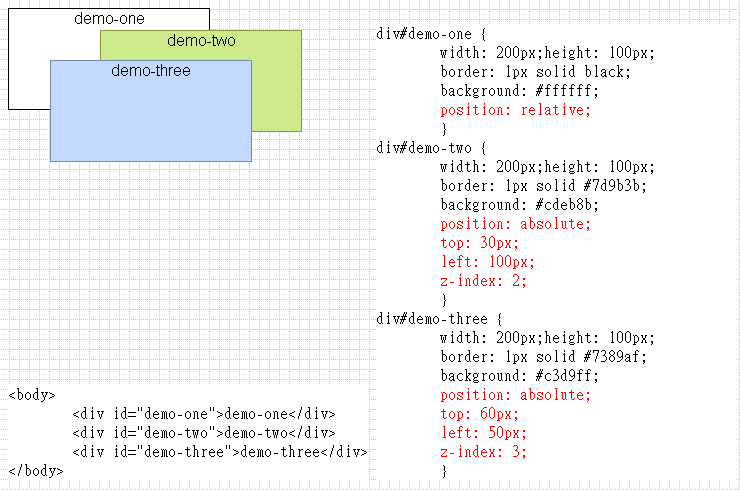
相对定位|相对位置的定位
相对于原本的位置(不是相对于其它的元素的位置)。将元素定位在相对 于原本的位置;该元素会移动到我们所定位的地方,而原本位置的大小会在承载区块中被保留。

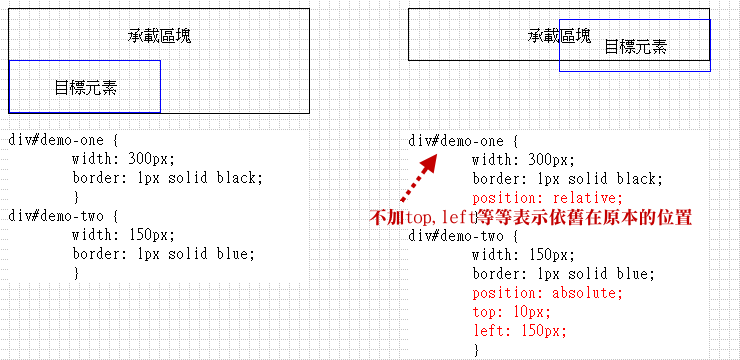
绝对定位|绝对位置的定位
相对于承载区块的位置。该元素会从HTML的流向中移除,然后依据承载区块来重新定位给该元素应有的空间,而原本位置的大小会在承载区块中被清除。其亲代元素的定位值不可为static。

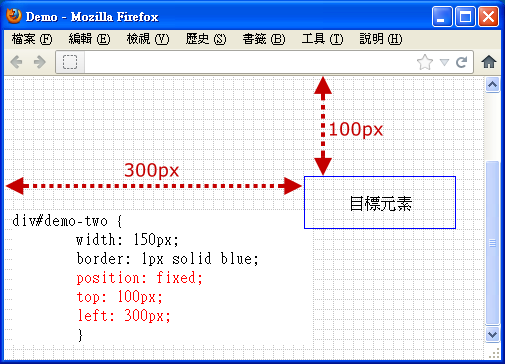
固定定位|固定位置的定位
相对于浏览器视窗的视区座标,将位置固定住不再随卷轴的移动而改变。

下,左,右,顶部
| 所属的 | 设定值 |
| 底部框设定下方间距左侧设定框左边间距权设定右边间距箱顶盒设定上方间距 | 汽车 | < 长度 > | < 百分比 > |
| 预设值:auto 适用于:定位元素 继承性:无 |
这四个属性是用来设定已定位目标元素与承载区块的边界距离。须注意的是,这四个值均可设为负数;当为负数时,该元素的位置会跑到承载区块的边界外。
z-index值
| 所属的 | 设定值 |
| z-index进行 ž轴定位 |
汽车 | < 整数 > |
| 预设值:auto 适用于:定位元素 继承性:无 |
用来让元素之间相互堆叠覆盖。其值越大表示越上层 (也可使用负值)。


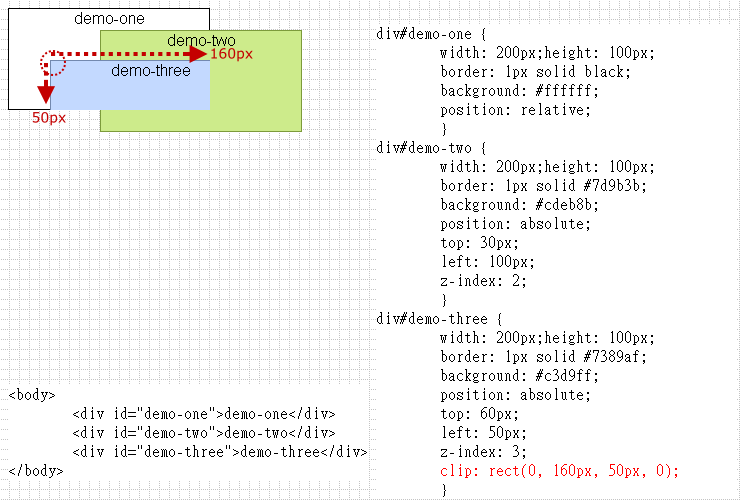
夹
| 所属的 | 设定值 |
| 剪辑 修剪可视的范围 |
汽车 | < 形 > |
| 预设值:auto 适用于:绝对定位的元素 继承性:无 |
可见光范围内的体积包围剪内来修。
<shape>
- RECT
RECT(上,右,下,左)从元素的左上角开始剪出。 - 插图
插图(上,右,下,左)类似于矩形方式,不过它是的从元素边界往内剪出。

CSS3 定位| Position研究的更多相关文章
- 6.css3定位--position
⑴Static默认值,没有定位. ⑵Absolute绝对定位.后面的元素会补上原来偏移的位置. ⑶Relative相对定位.后面的元素不会补上原来偏移的位置. ⑷Fixed绝对定位.相对于浏览器窗口固 ...
- CSS3定位和浮动详解
本文为大家分享CSS3定位和浮动的基础概念,与使用方法,供大家参考,具体内容如下 一.定位 1. css定位: 改变元素在页面上的位置 2. css定位机制: 普通流: 浮动: 绝对布局: 3. cs ...
- css定位position属性深究
1.static:对象遵循常规流.此时4个定位偏移属性不会被应用. 2.relative:对象遵循常规流,并且参照自身在常规流中的位置通过top,right,bottom,left这4个定位偏移属性进 ...
- css 温故而知新 定位(position)与权限(z-index)
1.进行定位(position)的元素的权限(z-index)永远比没有定位的高. 2.如果两个元素都定位了,无论是相对定位还是绝对定位.他们的权限都是等权的. 3.两个相同定位的元素,除了z-ind ...
- 定位 position: absolute & relative
[position:absolute] 意思是绝对定位,他默认参照浏览器的左上角,配合TOP.RIGHT.BOTTOM.LEFT(下面简称TRBL)进行定位,有以下属性: 1)如果没有TRBL,以父级 ...
- css定位position认识
1.绝对定位(position: absolute) 2.相对定位(position: relative) 3.固定定位(position: fixed) 绝对定位 设置position:absolu ...
- CSS3选择器的研究,案例
在上一篇CSS3选择器的研究中列出了几乎所有的CSS3选择器,和伪类选择器,当是并没有做案例的研究,本想在那篇文章里面写,但想想如果把案例都写在那篇文章里面,对于查找来说就不是很方便,所有另开一篇来讲 ...
- div+css定位position详解
div+css定位position详解 1.div+css中的定位position 最主要的两个属性:属性 absolute(绝对定位) relative(相对定位),有他们才造就了div+css布局 ...
- 通过定位position="fixed"实现网页内容的固定层效果
在网页的顶部或者底部导航栏中经常需要使用到固定层的效果,即紧挨浏览器窗口的顶部或底部而网页其他内容的影响. 一.实现 主要通过设置导航栏元素的位置属性position="fixed" ...
随机推荐
- Anibei前端基础学习
html.html5.CSS2.CSS3.JQuery.Vue.js学习,后端程序媛开始学习前端开发啦.
- proe工程图输出dwg/dxf文件设置
网上看到不少人分享proe转转dxf/dwg配置文件的,但是看了一圈,几乎都没有涉及到转化线型的,所以自己整理自己的配置文件,写在这里分享出来. 以Pro/engineer WF5.0为例: 1.复制 ...
- 三丰云使用记录--部署iis服务器
写在前面的话:看在我这么热心写使用推广记录,麻烦延长下使用天数,谢谢 官网地址:https://www.sanfengyun.com 三丰云是北京太极三丰云计算有限公司旗下网络服务品牌,十八年IDC ...
- PHP完美分页类
<?php /** file: page.class.php 完美分页类 Page */ class Page { private $total; //数据表中总记录数 private $lis ...
- Scrum Meeting NO.5
Scrum Meeting No.5 1.会议内容 暂时料理完了编译,可以写软工了.说多了都是泪T_T 2.任务清单 徐越 序号 近期的任务 进行中 已完成 1 修改url名.参数 √ 2 学习Jso ...
- 课堂讨论——Alpha版总结会议
我们在课堂上针对第一阶段冲刺过程中存在的问题,展开了激烈的讨论,并投票选出需要改进的最主要三个问题.
- js页面实时显示时间
1.通过getMonth()实现获取月份,从0开始计数,需要+1: 2.通过getDay()实现获取星期天数,从0开始,0表示星期日: 3.通过getDate()获取日期. 4.setTimeout( ...
- Oracle 数据库执行 操作系统的命令
1 Linux环境下面的处理 在sqlplus 里面 添加一个 ! 就可以执行 但是 因为Oracle 必须为非root用户 所以很多命令可能无法执行: 2. Windows 环境执行命令的方式 是在 ...
- 还在手动给css加前缀?no!几种自动处理css前缀的方法简介
原文首发于个人博客:还在手动给css加前缀?no!几种自动处理css前缀的方法简介 我们知道在写css的时候由于要兼容不同厂商浏览器,一些比较新的属性需要给它们添加厂商前缀来兼容.移动端还好,基本只要 ...
- Luogu4768 NOI2018归程(最短路径+kruskal重构树)
按海拔从大到小合并建出kruskal重构树,这样就能知道开车能到达哪些点,对这些点到1的最短路取min即可.最难的部分在于多组数据的初始化和数组大小的设置. #include<iostream& ...
