HTML5+CSS把footer固定在底部
在刚开始给网页写footer的时候,我们会碰到一个让人烦躁的问题:当页面内容太少时,footer显示在了页面中间,这是我们不希望出现的,我们希望它能够永远呆在底部,不管网页的内容是多还是少。下面的代码使得footer能够固定在底部:
html文件的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="index6.css">
</head>
<body> <div id="container">
<div id="main">
<p>This is the content.</p>
</div>
</div> <div id="footer"> </div> </body>
</html>
css文件的代码:
* {
margin:;
padding:;
}
html, body {
height: 100%;
}
#container {
min-height: 100%;
}
#main {
overflow: auto;
padding-bottom: 100px;
}
#footer {
background-color: #000;
position: relative;
height: 100px;
margin-top: -100px;
clear: both;
}
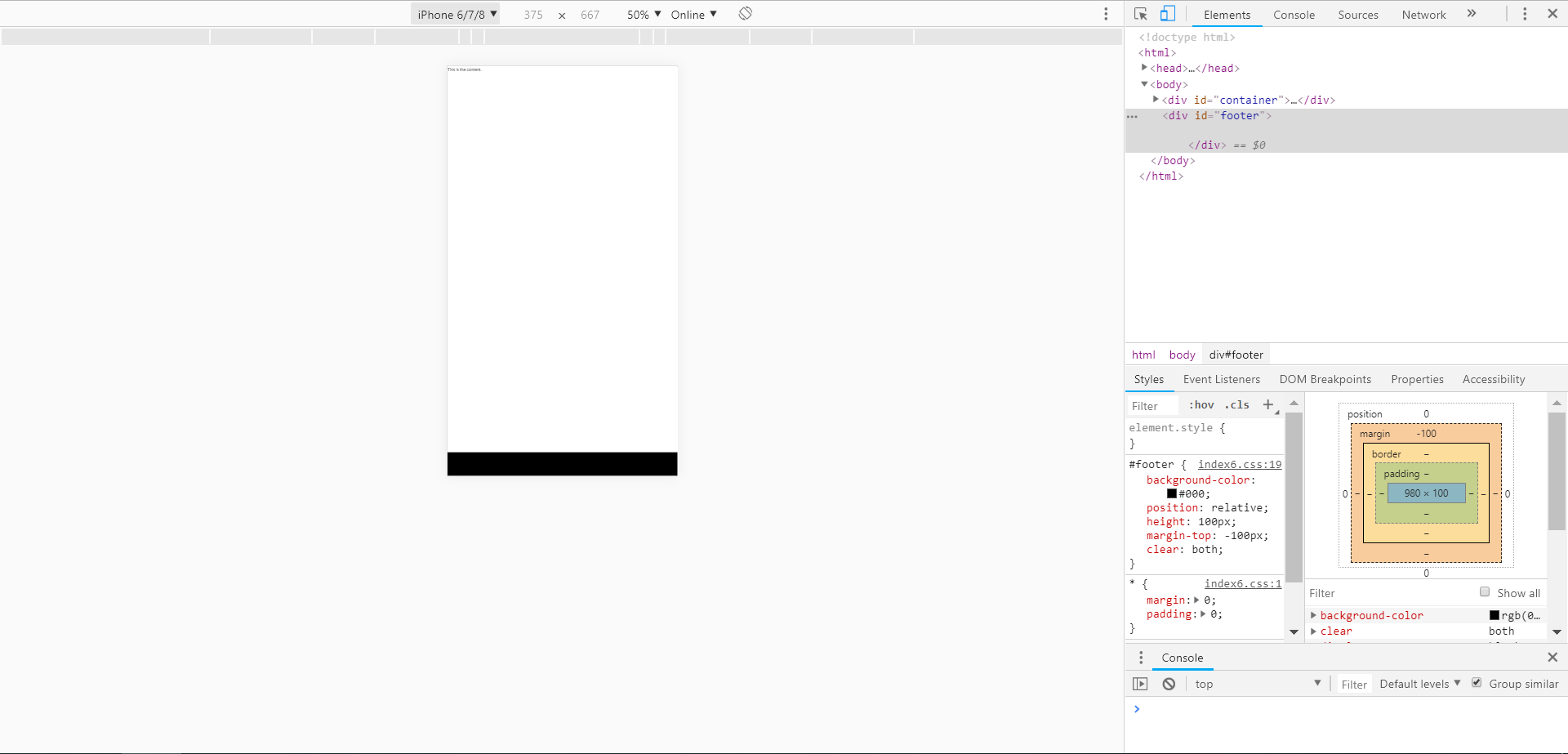
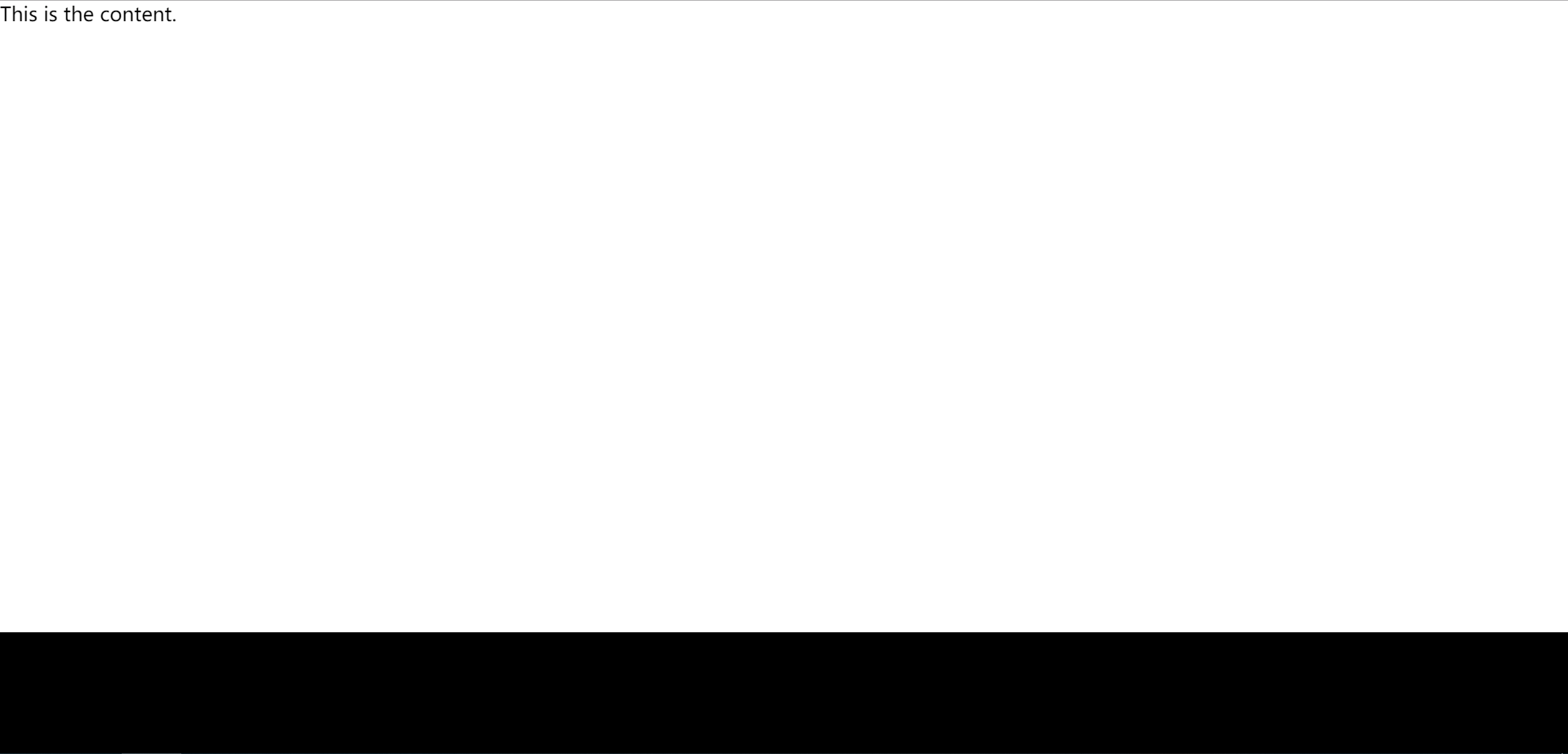
手机页面和电脑页面显示效果如下:


参考链接:
[1] https://www.youtube.com/watch?v=qlCIXXhSX6Y&list=PL0eyrZgxdwhwNC5ppZo_dYGVjerQY3xYU&index=43&t=0s
HTML5+CSS把footer固定在底部的更多相关文章
- CSS实现Footer固定底部,超过一屏自动撑开
方法一:给html.body都设置100%的高度,确定body下内容设置min-height有效,然后设置主体部分min-height为100%,此时若没有header.footer则刚好完美占满全屏 ...
- 利用CSS使footer固定在页面底部
1.HTML基本结构 <!DOCTYPEhtml> <htmlxmlns="http://www.w3.org/1999/xhtml"> <headr ...
- stickey-footer实现footer固定页面底部
先看看实现效果:http://getbootstrap.com/2.3.2/examples/sticky-footer.html 当一个网页比较简单,内容比较少使得网页不足浏览器高的时候,为了显示更 ...
- css实现按钮固定在底部
实现类似如下图的功能: 采用如下的样式来控制:
- 让footer固定在页面(视口)底部(CSS-Sticky-Footer)
让footer固定在页面(视口)底部(CSS-Sticky-Footer) 这是一个让网站footer固定在浏览器(页面内容小于浏览器高度时)/页面底部的技巧.由HTML和CSS实现,没有令人讨厌的h ...
- 让footer固定在页面底部(CSS-Sticky-Footer)
让footer固定在页面底部(CSS-Sticky-Footer) 这是一个让网站footer固定在浏览器(页面内容小于浏览器高度时)/页面底部的技巧.由HTML和CSS实现,没有令人讨厌的h ...
- CSS布局:让页底内容永远固定在底部
我们在设计一些页面内容甚少的网页时(典型应用就是登陆页面),由于显示器的分辨率大,在正常情况下,假如页面内容高度小于浏览器高度时,页面底部以下会留下很大的空间... 先看示例:http://www.h ...
- footer固定在页面底部的实现方法总结
方法一:footer高度固定+绝对定位 HTML代码: <body> <header>头部</header> <main>中间内容</main&g ...
- HTML中footer固定在页面底部的若干种方法
<div class="header"><div class="main"></div></div> <d ...
随机推荐
- PAT甲题题解-1002. A+B for Polynomials (25)-多项式相加
注意两点:1.系数也有可能加起来为负!!!一开始我if里面判断为>0导致有样例没过...2.如果最后所有指数的系数都为0,输出一个0即可,原本以为是输出 1 0 0.0... #include ...
- windows8/10+Ubuntu Kylin(优麒麟)双系统
1.参考资料:http://www.jianshu.com/p/2eebd6ad284d 中第三种U盘启动方式安装完成 2.安装过程: (1)首先将一个盘空出来,做好其中数据的备份.启动win+X磁盘 ...
- javascript 数组对象及其方法
数组声明:通过let arr = new Array(); 或者 let arr = []; 数组对象可调用的方法: 1)find方法,使用情况是对数组进行筛选遍历,find方法要求某个函数(A)作为 ...
- offices 激活
http://www.xitongcheng.com/jiaocheng/dnrj_article_44577.html 破解工具见cnblos文件中 : https://blog.csdn.net ...
- node之文件的静态资源的托管
/** * 文件的静态资源托管 */ let express = require('express'); let path =require('path'); let app = express(); ...
- Xcode常见设置
1.设置主题和字体大小
- kubectl 命令记录 转帖自: https://www.kubernetes.org.cn/doc-45
kubectl annotate – 更新资源的注解. kubectl api-versions – 以“组/版本”的格式输出服务端支持的API版本. kubectl apply – 通过文件名或控制 ...
- 深入理解ajax系列第六篇——头部信息
前面的话 每个HTTP请求和响应都会带有相应的头部信息,其中有的对开发人员有用.XHR对象提供了操作头部信息的方法.本文将详细介绍HTTP的头部信息 默认信息 默认情况下,在发送XHR请求的同时,还会 ...
- python315题
目录 Python基础篇 1:为什么学习Python 2:通过什么途径学习Python 3:谈谈对Python和其他语言的区别 Python的优势: 4:简述解释型和编译型编程语言 5:Python的 ...
- 08.基于IDEA+Spring+Maven搭建测试项目--Maven的配置文件settings.xml
<?xml version="1.0" encoding="UTF-8"?> <settings xmlns="http://mav ...
