40个新鲜的 jQuery 插件,使您的网站用户友好
作为最流行的 JavaScript 开发框架,jQuery 在现在的 Web 开发项目中扮演着重要角色,它简化了 HTML 文档遍历,事件处理,动画以及 Ajax 交互,这篇文章特别收集了40个新鲜的 jQuery 插件,使您的网站对用户更友好。
Flexisel – Responsive Carousel Plugin
Resize your browser window to see how you the plugin can adjust to the window width. Flexisel will adapt responsively as the screen width gets smaller…

Swipebox – A Touchable jQuery Lightbox
Swipebox is a jQuery “lightbox” plugin for desktop, mobile and tablet.

Sidr – Creating Facebook-Like Side Menus
The best jQuery plugin for creating side menus and the easiest way for doing your menu responsive.

Unslider – A ‘Super-Tiny’ jQuery Slider
The jQuery slider that just slides. No fancy effects or unnecessary markup, and it’s less than 3kb.

jQuery Nested – Create Multi-Column, Dynamic Grid Layouts
Nested is a jQuery plugin which allows you to create multi-column, dynamic grid layouts.

jResponsive – Super-Smooth Transition Layouts
JResponsive will organize your content in an efficient, dynamic and responsive layout. It can be applied to a container element and it will arrange its children in a layout that makes optimal use of screen space, by “packing” them in tightly. One of the very famous website that using this type of layout is Pulse.

MultiDialog utilizes jQuery UI Dialog Widget for a full featured Modalbox / Lightbox application.

FlexNav – Flexible, Device Agnostic Navigation
A jQuery Plugin for Responsive Menus.

Flaunt.js – Responsive Navs with Nested Click-To-Reveal
Flaunt.js is a jQuery script that allows you to create a responsive, nested navigation out the box. Flaunt was built to overcome responsive design challenges which faced a huge percentage of websites. This challenge was to show nested navigation items on click-demand, without the event taking you through to the page you’ve pressed…

SlideToucher – Touch Enabled jQuery Plugin for Content Swiping
SlideToucher, touch enabled jQuery plugin for content swiping. Supports vertical and horizontal swipes.

LiquidSlider – A Responsive jQuery Content Slider
A Responsive jQuery Content Slider.

Dropdown.dot.js – Flexible Dropdowns Based on dot.js Templates
A JQuery Plugin for super-flexible Dropdowns based on dot.js Templates.

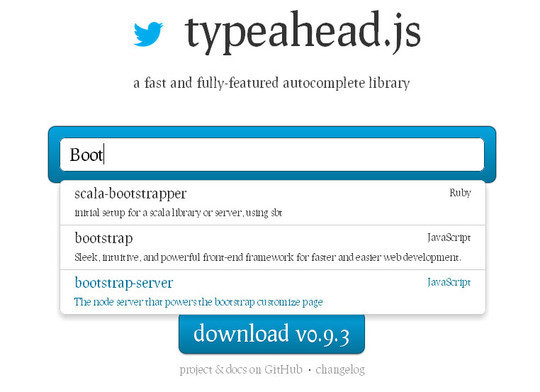
Typeahead.js – A Fully-Featured Autocomplete Library
A fast and fully-featured autocomplete library.

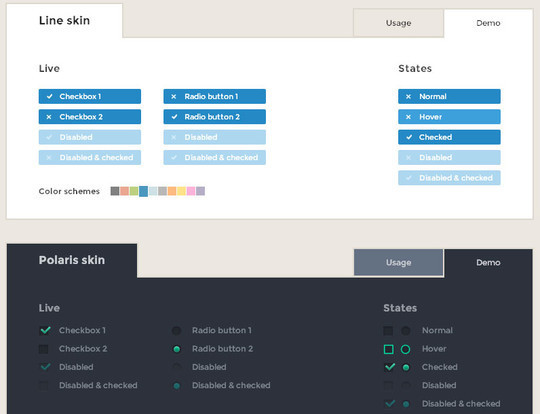
iCheck – Customize Checkboxes & Radio Buttons
iCheck plugin works with checkboxes and radio buttons like a constructor.

Chardin.js – Simple Overlay Instructions for Apps
Simple overlay instructions for your apps.

This plugin can change selected colours to transparent on your image and give result as image or imagedata. This plugin works on IE9+, Chrome, Firefox, Safari. I didn’t try in opera.

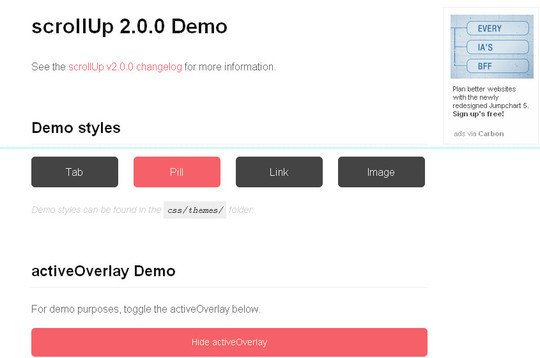
A Lightweight Plugin for Creating a Customisable “Scroll-to-Top”.

Adding Alarms to the Digital Clock
Adding Alarms to the Digital Clock.

Ractive.js is different. It solves some of the biggest headaches in web development – data binding, efficient DOM updates, event handling – and does so with almost no learning curve.

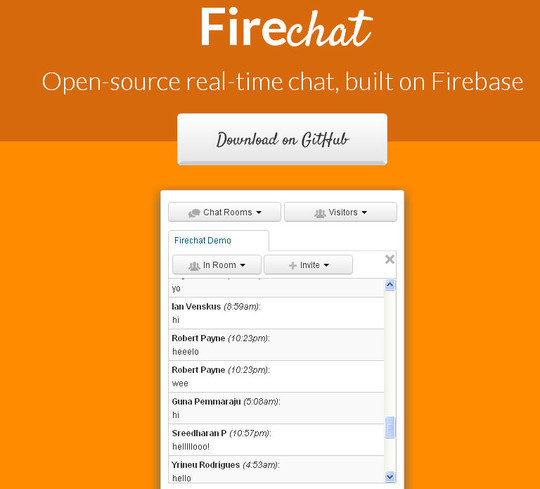
Firechat is an open-source, real-time chat widget built on Firebase. It offers fully secure multi-user, multi-room chat with flexible authentication, moderator features, user presence and search, private messaging, chat invitations, and more.

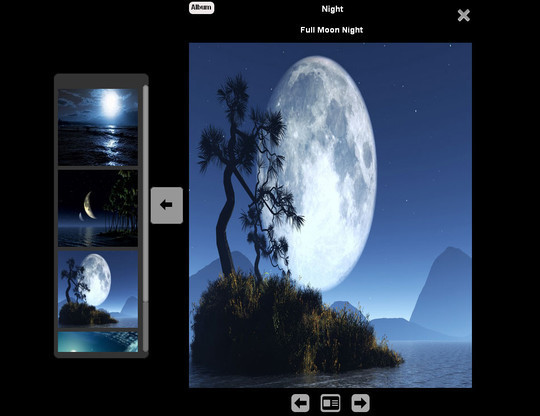
Albumize is a jQuery plugin that lets you manage collection of images in the web page as albums. With albumize, you can browse albums, add cover image to albums and switch between albums.

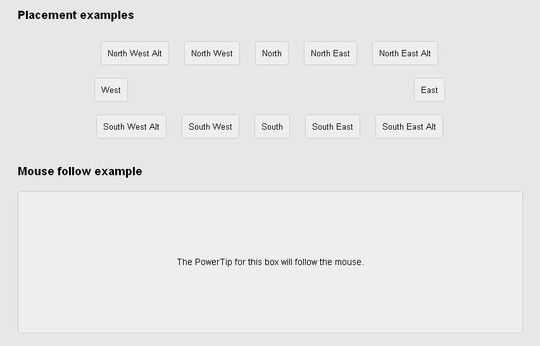
PowerTip – A jQuery Hover Tooltip Plugin
PowerTip features a very flexible design that is easy to customize, gives you a number of different ways to use the tooltips, has APIs for developers, and supports adding complex data to tooltips. It is being actively developed and maintained, and provides a very fluid user experience.

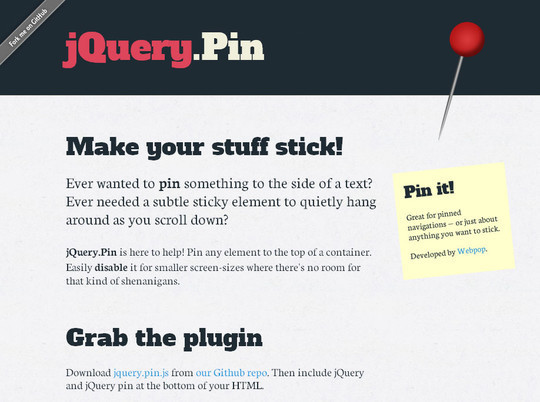
jQuery Pin – Pin Any Element Within a Container
Query.Pin is here to help! Pin any element to the top of a container. Easily disable it for smaller screen-sizes where there’s no room for that kind of shenanigans.

Perfect-Scrollbar – A jQuery Scrollbar Plugin
Tiny but perfect jQuery scrollbar plugin.

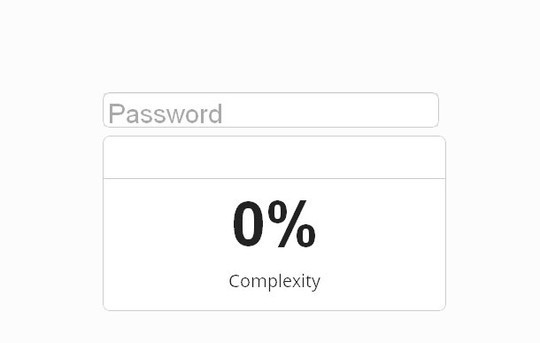
Complexify aims to provide a good measure of password complexity for websites to use both for giving hints to users in the form of strength bars, and for casually enforcing a minimum complexity for security reasons.

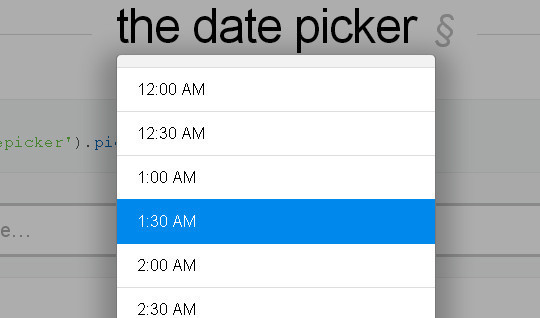
The mobile-friendly, responsive, and lightweight jQuery date & time input picker.

It is a collection of HTML/CSS and JavaScript files to be used for web designers and developers.

A jQuery Plugin allows you to easely manipulate the Google Map API. You are now able to create maps, add some markers et create routes.

qTip2 – Pretty powerful tooltips
The second generation of the advanced qTip plugin for the ever popular jQuery framework.

Fast, light, mobile-friendly and responsive lightbox and modal dialog plugin. Open inline HTML, ajax loaded content, image, form, iframe (YouTube video, Vimeo, Google Maps), photo gallery. In/out animation effects are added with CSS3 transitions.

AutoHideInput is a simple jQuery plugin that hides and shows the information entered by the user.

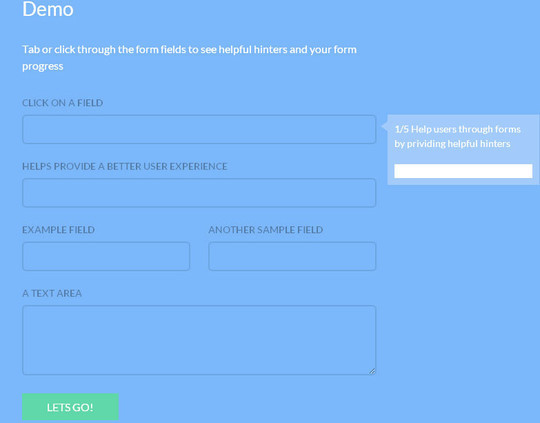
A jQuery plugin that gives users real time hints & progress updates as they complete forms.

Thumbnail Grid with Expanding Preview
A tutorial on how to create a thumbnail grid with an expanding image preview similar to the effect seen on Google Images.

App Showcase with Grid Overlay
A tutorial about creating a simple grid overlay with subtle transitions for an app showcase.

A light weight jQuery plugin that is a must have for any developer to easily create modal windows. Put focus on important elements by applying a mask to your page and opening a customizable pop up modal window.

A light weight jQuery plugin that is a must have for any developer to easily create modal windows. Put focus on important elements by applying a mask to your page and opening a customizable pop up modal window.

Smint : Sticky Menu with Smooth Scroll
SMINT is a simple plugin for lovers of one page websites.


Random & Responsive jQuery, Html5 & Css3 Gallery with Lazyload.

Make Pretty Charts For Your App with jQuery and xCharts.

英文链接:40 jQuery Plugins Make Website User Friendly
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
40个新鲜的 jQuery 插件,使您的网站用户友好的更多相关文章
- 40 个让你的网站更加友好的 jQuery 插件
一个插件的基本功能是执行一个含有元素集合的函数数组.每个方法和jQuery核心组成一个插件,如.fadeOut()或.addClass().一个jQuery插件是一个基本的可以扩充jQuery 原型对 ...
- 40个让你的网站屌到爆的jQuery插件
一 个插件的基本功能是执行一个含有元素集合的函数数组.每个方法和jQuery核心组成一个插件,如.fadeOut()或.addClass().一个 jQuery插件是一个基本的可以扩充jQuery 原 ...
- 2014年50个程序员最适用的免费JQuery插件
有用的jQuery库是设计师和开发者之间一个非常熟悉的短语.这是现在互联网中最流行的JavaScript函数库之一.每个设计师和开发人员都应该知道它的重要性,而且熟悉它的功能和特点. jQuery几乎 ...
- 图片延迟加载jquery插件imgLazyLoad(三)
此Jquery插件是在图片加载前显示一个加载图片,当图片下载完毕后显示图片出来,可对图片进行是否自动缩放功能,此Jquery插件使用时可让页面先加载,而图片后加载的方式,解决了平时使用时要在图片显示出 ...
- jQuery插件面向对象开发
为什么要有面向对象的思维,因为如果不这样,你可能需要一个方法的时候就去定义一个function,当需要另外一个方法的时候,再去随便定义一个function,同样,需要一个变量的时候,毫无规则地定义一些 ...
- 期待已久的2013年度最佳 jQuery 插件揭晓
让人期待已久的2013年度最佳 jQuery 插件揭晓了.在过去的一年里,有很多很多的 jQuery 插件发布出来,而这里文章列出的这些插件从提供的功能更角度来看是其中的佼佼者.相信这些优秀的 jQu ...
- 做了一个jquery插件,使表格的标题列可左右拉伸
示例下载 插件名称命名为:jquery.tableresize.js,代码如下: /* Writen by mlcactus, 2014-11-24 这是我封装的一个jquery插件,能够使table ...
- 40款非常棒的 jQuery 插件和制作教程(系列一)
jQuery 在现在的 Web 开发项目中扮演着重要角色,jQuery 让网站有更好的可用性和用户体验,让访问者对网站留下非常好的印象.jQuery以其插件众多.独特.轻量以及支持大规模的网站开发闻名 ...
- js最详细的基础,jquery 插件最全的教材
一.Js的this,{},[] this是Javascript语言的一个关键字,随着函数使用场合的不同,this的值会发生变化.但是有一个总的原则,那就是this指的是调用的函数自己. { } 大括号 ...
随机推荐
- 推荐一个MacOS苹果电脑系统解压缩软件
废话少说,直入主题: 连接:https://www.keka.io/en/ 开源免费好用(个人觉得比betterzip好用哈),附一张这货的图标:
- Unity插件-NGUI学习笔记
Anchors 的作用 类似Android里面的.9格式图片的功能, 边框可以随着文字变大而变大. 实现方法: 用NGUI 创建一个Sprite, 命名为TextBg, 一个Label, Label的 ...
- 扩展webservice
描述: 最近一个winform项目刚开发完成.采用c/s架构.闲来把一些技术点整理下了. 做项目之前调研了客户的电脑 .客户端机子性能一般,而且都是基于xp. 这些客观存在的问题,注定了实现过程中必须 ...
- 使用jQuery的分页插件jquery.pagination.js进行分页
1,需要用到jquery.pagination.js和pagination.css https://pan.baidu.com/s/1G3PLQSRGjvLxl2ryqpV76w https://pa ...
- 【Alpha】第六次Scrum meeting
今日任务一览: 姓名 今日完成任务 所耗时间 刘乾 今日完成了python的一个template引擎airspeed的使用,并使用该引擎成功跑出一份latex模板替换文件. Issue链接:https ...
- LINUX内核分析第六周学习总结——进程的描述和进程的创建
LINUX内核分析第六周学习总结——进程的描述和进程的创建 张忻(原创作品转载请注明出处) <Linux内核分析>MOOC课程http://mooc.study.163.com/cours ...
- [转帖]Docker里运行Docker docker in docker(dind)
Docker里运行Docker docker in docker(dind) http://www.wantchalk.com/c/devops/docker/2017/05/24/docker-in ...
- shareSDK.js web版的使用
自定义将要分享的内容 <!--MOB SHARE BEGIN--> <div class="-mob-share-open">分享</div> ...
- 模拟事件【JavaScript高级程序设计第三版】
事件,就是网页中某个特别值得关注的瞬间.事件经常由用户操作或通过其他浏览器功能来触发.但很少有人知道,也可以使用JavaScript 在任意时刻来触发特定的事件,而此时的事件就如同浏览器创建的事件一样 ...
- java 重载 : 1.参数个数不同,2.参数类型不同
参数个数相同时,参数类型需要不同,即使是不同变量名也不行.和是和变量的个数或者是变量的类型有关系 如果相同的话是覆盖 会报错 重载(overloading) 是在一个类里面,方法名字相同,而参数不同 ...
