CSS学习总结3:CSS定位
CSS 定位机制
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
一、普通流
除非专门指定,否则所有框都在普通流中定位。普通流中元素框的位置由元素在(X)HTML中的位置决定。块级元素从上到下依次排列,框之间的垂直距离由框的垂直margin计算得到。行内元素在一行中水平布置。
二、定位
在讲解定位之前先说明相对定位和绝对定位到底是“以何为依据进行定位”:相对定位是“相对于”元素在文档中的初始位置;而绝对定位是“相对于”最近的已定位祖先元素(关于祖元素的概念在下面有实例说明),如果不存在祖先元素,那么“相对于”最初的包含块。如果想学会相对定位和绝对定位,那么必须了解这两点的区别。
2.1、相对定位
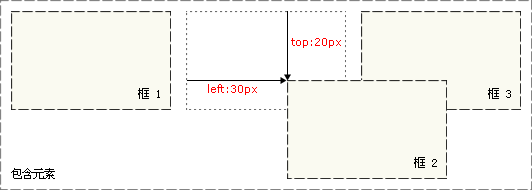
设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
- #box_relative {/*图中的框 2*/
- position: relative;
- left: 30px;
- top: 20px;
- }
相对定位的工作原理图如下:

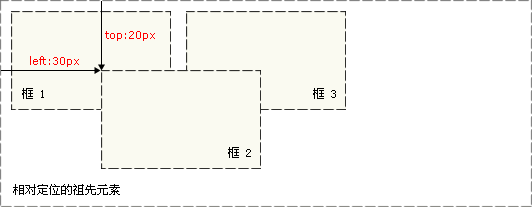
2.2、绝对定位
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
普通流中其它元素的布局就像绝对定位的元素不存在一样:
- #box_relative {/*图中的框 2*/
- position: absolute;
- left: 30px;
- top: 20px;
- }
绝对定位的原理图:

这里用实例说明一下祖元素的概念
- <div>
- <p><span></span></p>
- </div>
- /* div 相对于span来讲,就是祖辈(爷爷) */
- /* span相对于p来讲,就是儿子 */
- /* p相对于span来讲,就是爸爸*/
- /* ~.~ */
2.3、浮动
CSS浮动部分请参考下一篇博客:经验分享:CSS浮动(float,clear)通俗讲解
附录:
CSS position 属性总结:
所有主流浏览器都支持 position 属性。position属性规定元素的定位类型,影响元素框生成的方式。
可能的值
| 值 | 描述 |
|---|---|
| absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位,如果不存在这样的父元素,则依据最初的包含快。根据用户代理的不同,最初的包含块可能是画布或 HTML 元素。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定,也可以通过z-index进行层次分级。 (元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。) |
| fixed |
生成固定/绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 (元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。) |
| relative |
生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 (相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。元素框偏移某个距离。元素仍保持其未定位前的形状,仍保留原本所占的空间。 ) |
| static |
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明,即上述声明无效)。 (元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。) |
| inherit | 规定应该从父元素继承 position 属性的值。(任何版本的IE浏览器均不支持此属性值) |
CSS 定位属性
CSS 定位属性允许你对元素进行定位。
| 属性 | 描述 |
|---|---|
| position | 把元素放置到一个静态的、相对的、绝对的、或固定的位置中。 |
| top | 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。 |
| right | 定义了定位元素右外边距边界与其包含块右边界之间的偏移。 |
| bottom | 定义了定位元素下外边距边界与其包含块下边界之间的偏移。 |
| left | 定义了定位元素左外边距边界与其包含块左边界之间的偏移。 |
| overflow | 设置当元素的内容溢出其区域时发生的事情。 |
| clip | 设置元素的形状。元素被剪入这个形状之中,然后显示出来。 |
| vertical-align | 设置元素的垂直对齐方式。 |
| z-index | 设置元素的堆叠顺序。 |
CSS学习总结3:CSS定位的更多相关文章
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- HTML+CSS学习笔记 (12) - CSS布局模型
标签:HTML+CSS css布局模型 清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是 ...
- DIV+CSS学习笔记(CSS)
css基础知识: css样式表的定义 css:(Cascading Style Sheets)层叠样式表: 分类及位置:内部样式-head区域style标签里面 外部样式-link调用 内联样式-标签 ...
- CSS学习笔记02 CSS选择器
1.通配符选择器 通配符选择器用“*"号表示,是所有选择器中作用范围最广的,能匹配页面中所有的元素 /*设置当前页面中所有标签的颜色为红色*/ * { color: red; } 2.标签选 ...
- CSS学习笔记01 CSS简介
1.CSS定义 CSS 指层叠样式表 (Cascading Style Sheets),是一种样式表语言,用来描述 HTML 或 XML(包括如 SVG.XHTML 之类的 XML 分支语言)文档的呈 ...
- Head First Html and CSS学习笔记之CSS
第七章 CSS入门 元素的许多属性都可以设置样式,太多了,记不住,可以参考<CSS Pocket Reference>. 外部样式表,<link type = "text/ ...
- CSS学习笔记11 CSS背景
background-color:背景色 前面我们经常用background-color这个属性来设置元素的背景色,例如下面这条css可将段落的背景色设置为灰色 p {background-color ...
- CSS学习笔记--Div+Css布局实战(入门)
基本页面布局 本教程带着大家做一个简单的页面布局 最重效果如下: 1.第一部,先创建上下左右4个DIV <!DOCTYPE html> <html> <head lang ...
- HTML+CSS学习笔记 (13) - CSS代码缩写,占用更少的带宽
标签:HTML+CSS 盒模型代码简写 还记得在讲盒模型时外边距(margin).内边距(padding)和边框(border)设置上下左右四个方向的边距是按照顺时针方向设置的:上右下左.具体应用在m ...
- HTML+CSS学习笔记 (15) - css样式设置小技巧
水平居中设置-行内元素 我们在实际工作中常会遇到需要设置水平居中场景,今天我们就来看看怎么设置水平居中的. 如果被设置元素为文本.图片等行内元素时,水平居中是通过给父元素设置 text-align:c ...
随机推荐
- (转)Python新手写出漂亮的爬虫代码1——从html获取信息
https://blog.csdn.net/weixin_36604953/article/details/78156605 Python新手写出漂亮的爬虫代码1初到大数据学习圈子的同学可能对爬虫都有 ...
- VC++ 获取系统时间、程序运行时间(精确到秒,毫秒)的五种方法
1.使用CTime类(获取系统当前时间,精确到秒) CString str; //获取系统时间 CTime tm; tm=CTime::GetCurrentTime();//获取系统日期 str=tm ...
- swift中UIImageView的创建
let imageView = UIImageView() let imageView1 = UIImageView(frame: CGRectMake(, , , )) // 创建出来的UIImag ...
- idea 新写的jsp没有找到
- 吴裕雄 20-MySQL NULL 值处理
MySQL NULL 值处理我们已经知道 MySQL 使用 SQL SELECT 命令及 WHERE 子句来读取数据表中的数据,但是当提供的查询条件字段为 NULL 时,该命令可能就无法正常工作.为了 ...
- git 使用说明
git使用的一些说明 关于新用户1. 到优居客群里下载git客户端2. 安装之后打开git bash3. 生成密钥,执行如下命令: ssh-keygen -t rsa -C "你的邮箱 ...
- webservice客户端 get delete post 请求
package com.cn.eport.util.common; import java.io.IOException; import java.util.List; import org.apac ...
- C#之代码优化
1.if和swith: 区别:1.if语句会执行多次判断,增加CPU的消耗,效率较低:switch只判断一次,效率较高 2.if表示的是一个范围,switch表示一个点 2.for和foreach f ...
- python全栈开发 生成器 :生成器函数,推导式及生成器表达式
python 全栈开发 1.生成器函数 2.推导式 3.生成器表达式 一.生成器函数 1.生成器: 生成器的本质就是迭代器 (1)生成器的特点和迭代器一样.取值方式和迭代器一样(__next__(), ...
- appium +ios 判断元素是否存在,排除visible=“false”的数据
问题 想要判断name=xxx的元素是否存在,存在的话进行点击,结果页面并没有展示我要的元素时也提示找到了元素 原因 ios通过driver.find_element_by_name(“name值 ...
