【CSS小技巧】 用 CSS 实现一个宽高等比自适应容器
不知道怎么起个标题能更加清楚的说清楚我的意图,那就打个比方吧:比如我们在手机端上放一张宽度 100% 的图片,我们如果不设置图片的高度,那么这个图片会根据图片的原始尺寸等比缩放。今天我们要讲的就是实现这么一个类似于图片等比缩放的容器。
实现原理
了解了意图后我们就稍微讲一下实现原理。原理很简单,我们只要根据元素的宽度,为元素设置一个相应比例的高度就可以了。
vw 视口单位(viewport units) 实现
我们知道视口单位(viewport units)是相对于视口(viewport) 尺寸而言的。 100vw 等于视口宽度的 100% ,1vw 相对于等于视口宽度的 1%。那么这个特性特别适合在移动端实现宽高等比自适应容器。
比如我们还是实现一张宽度 100% 的图片。这样就很久简单了:
HTML 代码:
<div class="container"> <img alt="" src="https://newimg88.b0.upaiyun.com/newimg88/2018/12/css-selector.jpg" /> </div>
CSS 代码:
*{margin:;padding:}
.container{ width:100%;height:36.5vw }
.container img{ width:100%; }
.container 中 height:36.5vw 是 图片的原始尺寸(800*292)的宽高比例,即 292/800=36.5%。
这个方法相对于图片等比缩放特性有个优点就是,无论图片是否加载完成,容器的高度始终在那里,不会造成页面抖动而影响用户体验,还有不会造成页面重绘提升性能。
当然在实际使用过程要考虑容器的 margin,padding 等因素,所以计算高度比例时估计需要 calc() 函数配合稍微多点计算。目前 vw,vh 等视口单位(viewport units)的浏览器支持情况应该很好了,但是你如果你要支持老的手机,那这个方法肯定就不适用了。
用子元素的 padding 属性实现
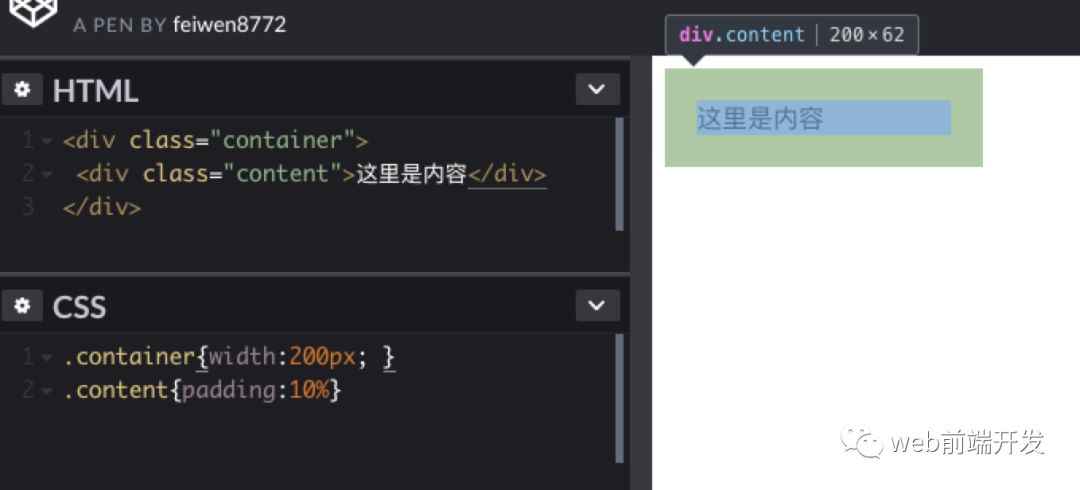
这是一个比较完美的解决方案,但是首先我们要明白一件事情:子元素的 padding 属性百分比的值是相对于父容器的宽度而言的。明白这一点特别重要,如图:

父元素 .container 宽度为 200px。子元素 .content 的 padding:10% , 者 .content 的 padding 计算出来是 20px。
回到正题,我们来看上面例子的解决方案:
HTML 代码:
<div class="container"> <div class="content"> <img alt="" src="https://newimg88.b0.upaiyun.com/newimg88/2018/12/css-selector.jpg" /> </div> </div>
CSS 代码:
.container{ width:100%; }
.content{
overflow: hidden;
height:;
padding-bottom: 36.5%;
}
.container .content img{ width:100%; }
.content 中 padding-bottom: 36.5%; 是 图片的原始尺寸(800*292)的宽高比例,即 292/800=36.5%。这里特别需要注意的是 .content 中 height: 0; 属性,没有 height: 0; 配合,你可能会得到意想不到的结果。
这里我特地把 *{margin:0;padding:0} 充值样式删除了,说明这个解决方案能最大限度的避免其他因素的影响。纯粹的进行宽高比例计算就可以了。而且这个解决方案没有浏览器兼容性问题。当然IE5.5除外(估计你都没见过IE5.5或者IE6长什么样,暴露年龄了)。
你可以缩放 demo 页面的浏览器尺寸试试,该容器始终保持相同的比例。
【CSS小技巧】 用 CSS 实现一个宽高等比自适应容器的更多相关文章
- 【CSS】318- CSS实现宽高等比自适应容器
点击上方"前端自习课"关注,学习起来~ 在最近开发移动端页面,遇到这么一个情况:当页面宽度 100% 时,高度为宽度一半,并随手机宽度变化依然是一半. 于是我们就需要实现一个宽度自 ...
- css小技巧,如何制作一个箭头符号
首先上图: 第一种方法大家可能想到了,就是用背景图片制作箭头符号,但是下面介绍的不是这种方法. 在介绍通过border制作箭头符号之前,先看下下面的css代码: <!DOCTYPE html&g ...
- CSS 小技巧
CSS 小技巧 一.边框内圆角 我们在设计例如按钮等控件的时候,会遇到这样的设计:只有内侧有圆角,而边框或者描边的四个角还是保持直角的形状,用以下代码可以轻松的实现. #wrapper { width ...
- 常用的CSS小技巧
实际开发过程中会遇到一些需要用CSS小技巧处理的布局问题,现在分享几个个人工作中遇到的小问题和解决方案. 1.inline元素间的空白间隙 这里要介绍一个神器font-size:0. 如果你写了个列表 ...
- 小技巧!CSS 整块文本溢出省略特性探究
今天的文章很有意思,讲一讲整块文本溢出省略打点的一些有意思的细节. 文本超长打点 我们都知道,到今天(2020/03/06),CSS 提供了两种方式便于我们进行文本超长的打点省略. 对于单行文本,使用 ...
- 前端小技巧:css sprite----V客学院技术分享
前端小技巧:css sprite 因为英文名叫sprite,翻译过来是精灵,而雪碧饮料也叫sprite,所以叫精灵兔或者雪碧图. 它有什么作用呢? 当用户在浏览器里输入一个URL地址的时候,你会感觉无 ...
- css小技巧(1)
1.-webkit-overflow-scrolling: touch; 解决ios滑动时无缓冲问题 2.::-webkit-scrollbar 设置ios滑动时是否显示滚动条 3.::selecti ...
- css高度已知,左右定宽,中间自适应三栏布局
css高度已知,左右定宽,中间自适应三栏布局: <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 前端开发者应该知道的 CSS 小技巧
一些小技巧让你的CSS技术更专业 使用:not()去除导航上不需要的边框 为body添加行高 垂直居中任何元素 逗号分离的列表 使用负nth-child选择元素 使用SVG图标 文本显示优化 在纯CS ...
随机推荐
- SVN基本页面
- spring读取工程外配置文件
因为生产和开发测试的环境不同,所以有时候需要把properties文件放在包外方便修改配置. spring配置文件如下: <context:property-placeholder locati ...
- 安装scrapy时遇到的问题
会报错,安装这个试试: pip install cryptography --force-reinstall
- Flask中路由系统、Flask的参数及app的配置
@app.route('/', methods=['GET', 'POST']) 1. @app.route()装饰器中的参数 methods:当前URL地址,允许访问的请求方式 @app.route ...
- Cisco无线AP上联口为trunk时无法注册故障处理
网络环境:WLC5520 AP:1832i-h-k9 客户实施过程中电话告知其将AP和交换机互联的端口类型设置为TRUNK口后,AP无法注册到WLC上,后经过查看配置发现客户用于AP管理的VLAN为 ...
- 转:WEB前端性能优化规则
14条规则摘自<High Performance Web Sites>,本文地址 1.减少Http请求 使用图片地图 使用CSS Sprites 合并JS和CSS文件 这个是由于浏览器对同 ...
- VM虚拟机 安装linux系统
首先需要下载VMware10 和CentOS-6.4,我这边提供了百度网盘,可供下载链接:https://pan.baidu.com/s/1vrJUK167xnB2JInLH890fw 密码:r4jj ...
- MVC 的那点小事
两年未见 一切从头再来.我猜到了故事的开头,找工作一如我想象的那般艰难,但是结果却比我预期的要好很多. 第一次开始用MVC 框架,比我想象的要简单的多,就像同事跟我说的,这只是个框架. 言归正传,前两 ...
- 血的教训:Protocol http not supported or disabled in libcurl
报错显示:http not supported or disabled in libcurl 查看配置 curl -V ---------------------------------------- ...
- avalon 双向绑定在新版chrome中不能同步中文输入
1>1.x和2.x都有这样的问题,输入中文无法同步到VM,演示地址 http://codepen.io/roscoe054/pen/XXKYMj?editors=1111 chrome 版本 5 ...
