7.css浮动与定位
外边距塌陷
- 解决方案:
- ◆给父盒子加border
- ◆overflow:hidden; bfc
行内元素可以定义左右的内外边距,上下会被忽略掉。
行内块可以定义内外边距。
文档流(标准流)
元素自上而下,自左而右,块元素独占一行,行内元素在一行上显示,碰到父集元素的边框换行。
1 浮动布局
- float: left | right
特点:
★元素浮动之后不占据原来的位置(脱标)
★浮动的盒子在一行上显示
★行内元素浮动之后转换为行内块元素。(不推荐使用,转行内元素最好使用display: inline-block;)
1.1 浮动的作用
◆文本绕图
◆制作导航
◆网页布局
清除浮动
当父盒子没有定义高度,嵌套的盒子浮动之后,下边的元素发生位置错误。
◆清除浮动不是不用浮动,清除浮动产生的不利影响。
◆清除浮动的方法
- clear: left | right | both
- 工作里用的最多的是clear:both;
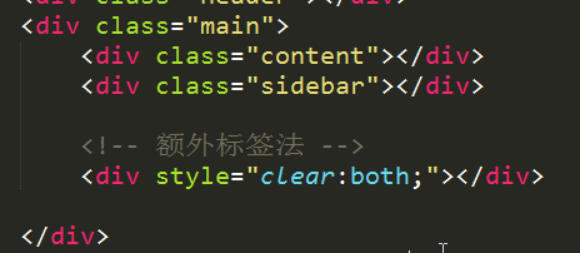
★额外标签法
在最后一个浮动元素后添加标签。

★给父集元素使用overflow:hidden; bfc
如果有内容出了盒子,不能使用这个方法。

★伪元素清除浮动 推荐使用

CSS初始化
- 腾讯:
- body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,textarea,select{margin:;padding:}
- body{font:12px"宋体","Arial Narrow",HELVETICA;background:#fff;-webkit-text-size-adjust:%;}
- a{color:#2d374b;text-decoration:none}
- a:hover{color:#cd0200;text-decoration:underline}
- em{font-style:normal}
- li{list-style:none}
- img{border:;vertical-align:middle}
- table{border-collapse:collapse;border-spacing:}
- p{word-wrap:break-word}
- 新浪:
- body,ul,ol,li,p,h1,h2,h3,h4,h5,h6,form,fieldset,table,td,img,div{margin:;padding:;border:;}
- body{background:#fff;color:#;font-size:12px; margin-top:5px;font-family:"SimSun","宋体","Arial Narrow";}
- ul,ol{list-style-type:none;}
- select,input,img,select{vertical-align:middle;}
- a{text-decoration:none;}
- a:link{color:#;}
- a:visited{color:#;}
- a:hover,a:active,a:focus{color:#c00;text-decoration:underline;}
- 淘宝:
- body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin:; padding:; }
- body, button, input, select, textarea { font:12px/.5tahoma, arial, \5b8b\4f53; }
- h1, h2, h3, h4, h5, h6{ font-size:%; }
- address, cite, dfn, em, var { font-style:normal; }
- code, kbd, pre, samp { font-family:couriernew, courier, monospace; }
- small{ font-size:12px; }
- ul, ol { list-style:none; }
- a { text-decoration:none; }
- a:hover { text-decoration:underline; }
- sup { vertical-align:text-top; }
- sub{ vertical-align:text-bottom; }
- legend { color:#; }
- fieldset, img { border:; }
- button, input, select, textarea { font-size:%; }
- table { border-collapse:collapse; border-spacing:; }
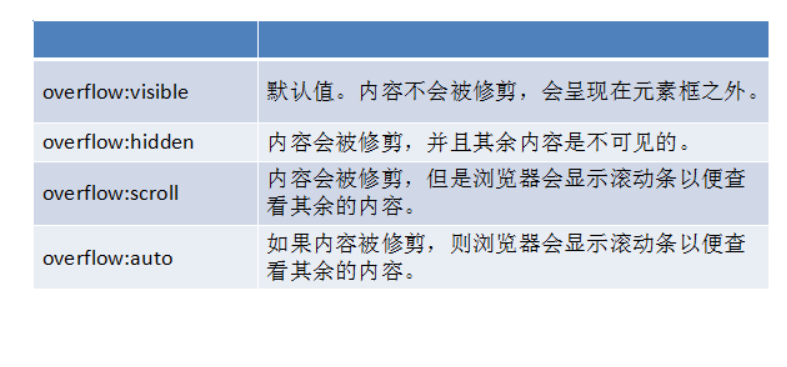
overflow

2.定位
- 定位方向: left | right | top | bottom
2.1◆position:static; 静态定位。默认值,就是文档流。

2.2◆绝对定位
- position:absolute;
特点:
★元素使用绝对定位之后不占据原来的位置(脱标)
★元素使用绝对定位,位置是从浏览器出发。
★嵌套的盒子,父盒子没有使用定位,子盒子绝对定位,子盒子位置是从浏览器出发。
★嵌套的盒子,父盒子使用定位,子盒子绝对定位,子盒子位置是从父元素位置出发。
★给行内元素使用绝对定位之后,转换为行内块。(不推荐使用,推荐使用display:inline-block;)
2.3◆相对定位
- position: relative;
特点:
★使用相对定位,位置从自身出发。
★还占据原来的位置。
★子绝父相(父元素相对定位,子元素绝对定位)
★行内元素使用相对定位不能转行内块
2.4◆固定定位
- position:fixed;
特点:
★固定定位之后,不占据原来的位置(脱标)
★元素使用固定定位之后,位置从浏览器出发。
★元素使用固定定位之后,会转化为行内块(不推荐,推荐使用display:inline-block;)
7.css浮动与定位的更多相关文章
- CSS浮动、定位
这几天有空,整理了关于CSS浮动和定位的一些知识点,有什么欠缺的地方,欢迎大家批评指正. 一.文档流的概念指什么?有哪种方式可以让元素脱离文档流? 文档流,指的是元素排版布局过程中,元素会自动从左往右 ...
- 第3天:CSS浮动、定位、表格、表单总结
今天学的是浮动.定位.表格.表单等内容,这些是CSS中最容易混淆的知识,有许多小技巧在写代码过程中需要注意.下面是主要知识点: 一.float浮动1.块元素在一行显示2.内联元素支持宽高3.默认内容撑 ...
- css浮动、定位到底什么鬼?
css操作元素位置有以下几种方式:float.position.top等. I float part 1.浮动首先会先将元素在正常文档流中删除,父容器无法获取元素高度,但是该元素依然影响布局. 2.任 ...
- 前端CSS浮动、定位、溢出、z-index、透明度
一.浮动float 在 CSS 中,任何元素都可以浮动. 浮动元素会生成一个块级框,而不论它本身是何种元素. 关于浮动的两个特点: 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的 ...
- CSS中的浮动和定位
在了解CSS中的浮动和定位之前有必要先了解清楚标准流和脱离标准流的特性 标准流的默认特性 1.分行.块级元素,并且能够dispay转换. 2.块级元素(block):默认独占一行,不能并列显示,能够设 ...
- CSS 设计彻底研究(四)盒子的浮动与定位
第四章 盒子的浮动与定位 本章的重点和难点是深刻地理解”浮动“和”定位“这两个重要的性质,对于复杂页面的排版至关重要. 4.1 盒子的浮动 在标准流中,一个块级元素在水平方向会自动伸张,直到包含它的元 ...
- 【CSS】思考和再学习——关于CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
一.width:auto和width:100%的区别 1.width:100%的作用是占满它的参考元素的宽度.(一般情况下参考元素 == 父级元素,这里写成参考元素而不是父级元素,在下面我会再 ...
- CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
---恢复内容开始--- 一.width:auto和width:100%的区别 1.width:100%的作用是占满它的参考元素的宽度.(一般情况下参考元素 == 父级元素,这里写成参考元素而不是 ...
- CSS小随笔(三)浮动与定位
先来说一下CSS中的浮动 一.浮动 1.标准流中的块级盒子,宽度将自动伸展为100%,而浮动的块级盒子,宽度不会自动伸展,而是由内容撑开 2.当一个盒子浮动,标准流中未浮动的其他盒子,将视浮动盒子不存 ...
随机推荐
- BZOJ4813或洛谷3698 [CQOI2017]小Q的棋盘
BZOJ原题链接 洛谷原题链接 贪心或树形\(DP\)都可做,但显然\(DP\)式子不好推(因为我太菜了),所以我选择贪心. 很显然从根出发主干走最长链是最优的,而剩下的点每个都需要走两步,所以用除去 ...
- Codeforces 782C. Andryusha and Colored Balloons 搜索
C. Andryusha and Colored Balloons time limit per test:2 seconds memory limit per test:256 megabytes ...
- ark是什么
https://github.com/QuadHex/ARK/releases 0.8.0版本网络使用evpp 调用 https://www.jianshu.com/p/9f09928829ba
- vue中$ref的基本用法
1.使用在一般的标签上 <div id="app"> <input ref="count" type="text" v-m ...
- Windows server 2008 被ntlmssp安装攻击 解决
进行NTLM策略控制,彻底阻止LM响应
- mysql里几个超时配置参数wait_timeout,net_read_timeout等
以下这些配置项单位都是秒,在mysql命令行中可以使用show global variables like '变量名';可查询配置值. connect_timeout:连接响应超时时间.服务器端在这个 ...
- keras框架的MLP手写数字识别MNIST,梳理?
keras框架的MLP手写数字识别MNIST 代码: # coding: utf-8 # In[1]: import numpy as np import pandas as pd from kera ...
- 【转】python 修改os环境变量
举一个很简单的例子,如果你发现一个包或者模块,明明是有的,但是会发生这样的错误: >>> from algorithm import *Traceback (most recent ...
- 2019.01.21 bzoj1758: [Wc2010]重建计划(01分数规划+长链剖分+线段树)
传送门 长链剖分好题. 题意简述:给一棵树,问边数在[L,R][L,R][L,R]之间的路径权值和与边数之比的最大值. 思路: 用脚指头想都知道要01分数规划. 考虑怎么checkcheckcheck ...
- (14)Why some people find exercise harder than others
https://www.ted.com/talks/emily_balcetis_why_some_people_find_exercise_harder_than_others/transcript ...
