ASP.NET MVC Bundles 合并压缩(js css)
Chrome浏览器有并发的Http请求限制,Bundles可以将多个JS文件合并成一个文件并进行压缩,最终得到一个单文件的压缩包。
第一步:BundleConfig
public class BundleConfig
{
// 有关绑定的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
//bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
// "~/Scripts/jquery-{version}.js")); //// 使用要用于开发和学习的 Modernizr 的开发版本。然后,当你做好
//// 生产准备时,请使用 http://modernizr.com 上的生成工具来仅选择所需的测试。
//bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
// "~/Scripts/modernizr-*")); //bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
// "~/Scripts/bootstrap.js",
// "~/Scripts/respond.js")); //bundles.Add(new StyleBundle("~/Content/css").Include(
// "~/Content/bootstrap.css",
// "~/Content/site.css")); //以上注释掉的是系统自动生成的Bundles //新建一个Bundle
var scriptBundle = new ScriptBundle("~/bundles/test");
//需要合并的JS文件,可以无限多个
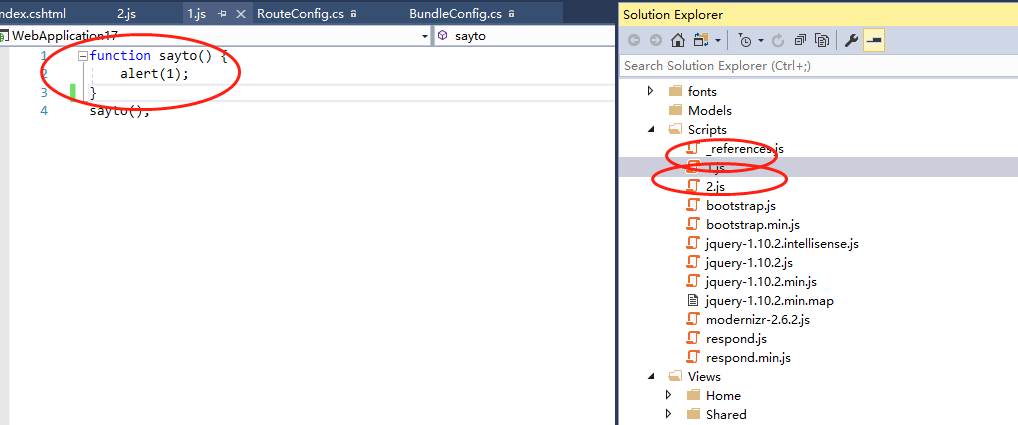
scriptBundle.Include("~/Scripts/1.js", "~/Scripts/2.js");
//add
bundles.Add(scriptBundle); //找到虚拟路径 和 真实文件的一个关系 //指定优化压缩
BundleTable.EnableOptimizations = true;
}
}
两个JS文件:

第二步:页面引用
引用bundle @Scripts.Render("~/bundles/test")
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
@Scripts.Render("~/bundles/test")
第三步:运行查看合并压缩

注意:
1、debug="false" 才进行压缩
<system.web>
<compilation debug="true" targetFramework="4.5"/>
<httpRuntime targetFramework="4.5"/>
</system.web>
BundleTable.EnableOptimizations源代码里会读取该配置,根据debug="false" 才进行压缩,所以前边没有压缩,压缩是如下图所示:
2、除了ScriptBundle还有StyleBundle,他们都继承自Bundle

ASP.NET MVC Bundles 合并压缩(js css)的更多相关文章
- ASP.NET MVC 4 RC的JS/CSS打包压缩功能 (转载)
ASP.NET MVC 4 RC的JS/CSS打包压缩功能 打包(Bundling)及压缩(Minification)指的是将多个js文件或css文件打包成单一文件并压缩的做法,如此可减少浏览器需下载 ...
- ASP.NET MVC 4 Optimization的JS/CSS文件动态合并及压缩
JS/CSS文件的打包合并(Bundling)及压缩(Minification)是指将多个JS或CSS文件打包合并成一个文件,并在网站发布之后进行压缩,从而减少HTTP请求次数,提高网络加载速度和页面 ...
- ASP.NET MVC 4 RC的JS/CSS打包压缩功能 Scripts.Render和Styles.Render
打包(Bundling)及压缩(Minification)指的是将多个js文件或css文件打包成单一文件并压缩的做法,如此可减少浏览器需下载多个文件案才能完成网页显示的延迟感,同时通过移除JS/CSS ...
- (转)ASP.NET MVC 4 RC的JS/CSS打包压缩功能
转自:http://www.cnblogs.com/shanyou/archive/2012/06/22/2558580.html 打包(Bundling)及压缩(Minification)指的是将多 ...
- ASP.NET MVC之Bundle压缩JS和CSS
介绍Bundle之前先引用<淘宝技术这十年>中一段话,对Web前端稍微有点常识的人都应该知道,浏览器下一步会加载页面中用到的CSS.JS(JavaScript).图片等样式.脚本和资源文件 ...
- ASP.NET MVC 4 RC的JS/CSS打包压缩功能
打包(Bundling)及压缩(Minification)指的是将多个js文件或css文件打包成单一文件并压缩的做法,如此可减少浏览器需下载多个文件案才能完成网页显示的延迟感,同时通过移除JS/CSS ...
- 【转】ASP.NET MVC 4 RC的JS/CSS打包压缩功能
原文链接:http://www.cnblogs.com/shanyou/archive/2012/06/22/2558580.html 打包(Bundling)及压缩(Minification)指的是 ...
- uglifyjs 合并压缩 js, clean-css 合并压缩css
本文主要介绍如何通过CLI命令行(也就是终端或者cmd打开的那个shell窗口)实现 js和 css 的合并压缩. uglifyjs 合并压缩 js: 1.安装node 这一步就不多说了,下载node ...
- PHP动态压缩js,css
PHP动态压缩js,css 列表项 标签: PHP 正式发布产品时,我们希望将项目里的js,css合并压缩,以减少http请求.防止轻易查看源代码. 使用 只需要在头部引入一下代码即可: <me ...
随机推荐
- JavaScript.how-to-debug-javascript
How to debug JavaScript code 1. 写一个HTML文件.例如: <!DOCTYPE html> <html> <title>Web Pa ...
- BZOJ1051或洛谷2341 [HAOI2006]受欢迎的牛
BZOJ原题链接 洛谷原题链接 显然在一个强连通分量里的奶牛都可以相互喜欢,所以可以用\(tarjan\)求强连通并缩点. 要求明星奶牛必须被所有人喜欢,显然缩点后的图必须满足只有一个点没有出度,因为 ...
- 爬取掌阅app免费电子书数据
主要介绍如何抓取app数据及抓包工具的使用,能看到这相信你已经有爬虫基础了 编不下去了,主要是我懒,直接开干吧! 一.使用环境和工具 windows + python3 + Jsonpath + Ch ...
- Spring 注解原理(三)@Qualifier @Value
Spring 注解原理(三)@Qualifier @Value Spring 系列目录(https://www.cnblogs.com/binarylei/p/10198698.html) 一.Aut ...
- Java中的几种对象(POJO,PO,DTO,DAO,BO)
j2ee中,经常提到几种对象(object),理解他们的含义有助于我们更好的理解面向对象的设计思维. POJO(plain old java object):普通的java对象,有别于特殊的j ...
- ubuntu下安装/卸载vmware虚拟机
1.下载vmware(官网下载试用版,试用版输入序列号后即为专业版,序列号网上搜,很多) 2.下载后安装(命令行) 1)cd进你下载的位置 1.1)下载的文件名字为:VMware-Workstatio ...
- 2018.10.31 bzoj4737: 组合数问题(lucas定理+容斥原理+数位dp)
传送门 这是一道让我重新认识lucaslucaslucas的题. 考虑到lucaslucaslucas定理: (nm)≡(n%pm%p)∗(npmp)\binom n m \equiv \binom ...
- TCP/IP协议(4):网络层
网络层上有IP.ICMP.IGMP等协议. 1.IP地址 在OSI模型中,三层网络层负责IP地址,IP数据报帧头中的源地址和目的地址就是指IP地址.IPV4类型IP地址为32位4个字节,IPV6类型I ...
- C的指针和数组
int i; //定义整型变量i int *p; //定义一个指向int的指针变量p int a[5]; //定义一个int数组a int *p[5]; //定义一个指针数组,其中每个数组元素指向一个 ...
- win7 C环境搭建
1 http://jingyan.baidu.com/article/14bd256e4cb86ebb6d261287.html 2 http://jingyan.baidu.com/arti ...
