将项目部署到 github上(部署到码云操作一样,前提是有码云账号)
来源:http://www.cnblogs.com/fengxiongZz/p/6477456.html
首先你需要自己的网页文件(俗称项目)
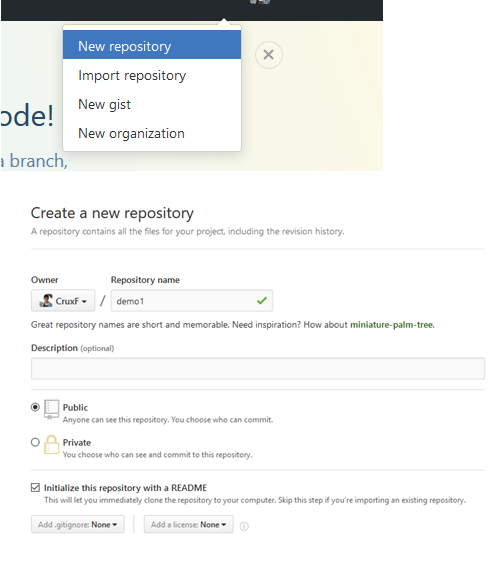
第一步:登录到Github上,新建一个repository,命名为demo1,勾选 initialize this repository with a README,点击create repository。

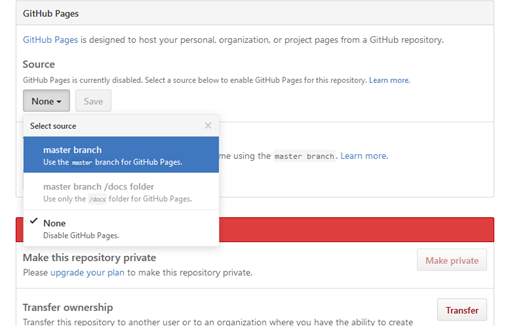
第二步:打开settings,有一个Github Pages 的设置,点击 source 中的本来的 None ,使其变成 master 分支,然后点击 save。

第三步:页面刷新之后,再看 github pages 设置框处,多了一行网址,就是你的 github pages 的网址了。

第四步:打开此电脑,选择一个盘,比如 D 盘,右键空白处点击 git bash here(前提是git已经安装好)。

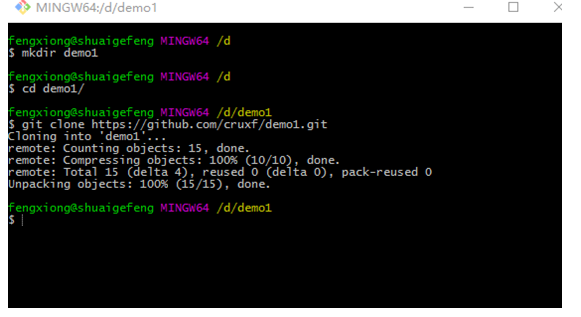
第五步:输入如下命令,用来在 D 盘创建 demo1 文件放你的github上的demo1 repository,克隆test repository到 demo1 文件中。(注意克隆地址格式为:https://github.com/用户名/项目名.git)

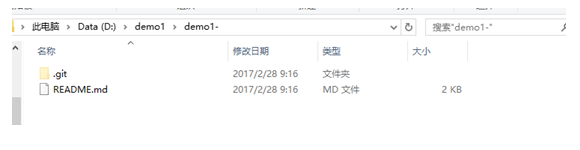
这个时候你的 D 盘,就会多一个 demo1 文件,打开它,

第六步:将自己的网页文件复制粘贴至 D 盘的 demo1- 文件中

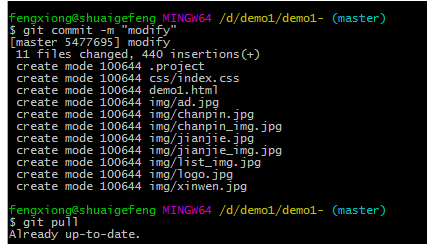
第七步:执行如下命令

到这一步如果是第一次操作需要你输入相关账号信息,根据提示输入即可,没什么难度

输入最后一行 git push,按回车,等一会,会有弹出框让你输入你的 github 账号和密码(第一次操作)。

将项目部署到 github上(部署到码云操作一样,前提是有码云账号)的更多相关文章
- 如何在github上部署自己的前端项目
很多时候我们想需要一个地址就可以访问自己的前端作品, 但是注册一个服务器和域名是需要花钱,很多小伙伴都不愿意, 其实这种前端静态页面github就可以帮我们预览其效果,而且只要在有网的情况下都可以访问 ...
- 新手小白在github上部署一个项目
新手小白在github上部署一个项目 一. 注册github账号 github地址:https://www.github.com/ 二.下载安装Git 地址:https://git-scm.com/d ...
- 关于Windows azure从github上部署项目
自己做了一个闪存解析的webapi,今天尝试了一下加一个HelpPage,本地访问正常,但是在azure上就报错. 项目是不熟在WindowsAzure上的,项目自动同步github上的项目.gith ...
- 搭建自己的技术博客系列(二)把 Hexo 博客部署到 GitHub 上
1.在GitHub上建一个新仓库
- git操作+一个本地项目推到github上+注意
git init 创建新文件夹,打开,然后执行以创建新的 git 仓库. git config --global user.name "xxx" git config --glob ...
- 如何使用Git Bash Here,将本地项目传到github上
申请一个github账号 安装git bash git与git bash的区别: git:版本控制工具,支持该工具的网站有Github.BitBucket.Gitorious.国内的osChina仓库 ...
- 一、本地项目部署到GitHub上
部署之前准备工作,本地安装Git和注册一个GitHub账号: 本地安装Git 因为官网下载速度较慢,从其他地方下载 https://npm.taobao.org/mirrors/git-for-win ...
- 使用Hexo框架搭建博客,并部署到github上
开发背景:年后回来公司业务不忙,闲暇时间了解一下node的使用场景,一篇文章吸引了我15个Nodejs应用场景,然后就被这个hexo框架吸引了,说时迟,那时快,赶紧动手搭建起来,网上找了好多资料一天时 ...
- 搭建hexo博客并部署到github上
hexo是由Node.js驱动的一款快速.简单且功能强大的博客框架,支持多线程,数百篇文章只需几秒即可生成.支持markdown编写文章,可以方便的生成静态网页托管在github上. 感觉不错. 前端 ...
随机推荐
- 创建React组件
组件概述 组件可以将UI切分成一些独立的.可复用的部件,这样你就只需专注于构建每一个单独的部件. 组件从概念上看就像是函数,它可以接收任意的输入值(称之为“props”),并返回一个需要在页面上展示的 ...
- [Java学习]常用类-包装类型
八种基本类型对应的包装类 Java中的数据类型由八种基本类型,以及引用类型组成. byte short int long float double boolbean char Object 为了方便, ...
- 解决python3 UnicodeEncodeError: 'gbk' codec can't encode character '\xXX' in position XX(转)
原文地址:https://www.cnblogs.com/feng18/p/5646925.html 从网上抓了一些字节流,想打印出来结果发生了一下错误: UnicodeEncodeError: 'g ...
- Freemarker全部文档和具体实例
自己查找到了一些相关的资料分享给大家,有兴趣的可以去看看! Freemarker全部文档:http://www.open-open.com/doc/list/101?o=p
- JFinal Web开发学习(一)开启HelloWorld
初次接触JFinal框架,接触过MVC思想,接触过Spring. JFinal官网: http://www.jfinal.com/ 之前很嫌弃JavaWeb开发,主要原因是繁琐的xml配置. 官方推荐 ...
- Vue 数据的双向绑定
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- pyspider入门
1.http://www.pyspider.cn/jiaocheng/pyspider-webui-12.html 2.https://blog.csdn.net/weixin_37947156/ar ...
- L1-027 出租(20)(STL-map代码)
L1-027 出租(20 分) 下面是新浪微博上曾经很火的一张图: 一时间网上一片求救声,急问这个怎么破.其实这段代码很简单,index数组就是arr数组的下标,index[0]=2 对应 arr[2 ...
- hdu 4004 (二分加贪心) 青蛙过河
题目传送门:http://acm.hdu.edu.cn/showproblem.php?pid=4004 题目意思是青蛙要过河,现在给你河的宽度,河中石头的个数(青蛙要从石头上跳过河,这些石头都是在垂 ...
- Android.PublishApplication
发布应用 3. 为App签名 Android 要求App在安装前,需要使用证书(certificate)来进行数字签名(be digitally signed). Android 用证书来标识一个Ap ...
